用 Node.js 写一个爬虫
2023-12-30 23:56:17
自己设计一个网站,然后去爬取别人家页面的数据来做一个自己的网站。哈哈哈,如果自己写着玩可能没啥事,但如果用这个网站来获利,你可能就要被寄律师函了,毕竟这有点‘刑’。这篇文章呢,就带大家爬取豆瓣TOP250电影的信息。豆瓣电影 Top 250 \(douban.com\)[1]

准备工作
-
通过指令
npm init初始化文件夹,会获得package.json项目说明书。 -
爬虫必备工具:
cheerio;通过在终端输入npm i cheerio,即可将文件装到项目里。cheerio?是?jquery?核心功能的一个快速灵活而又简洁的实现,主要是为了用在服务器端需要对?DOM?进行操作的地方。大家可以简单的理解为用来解析?html?非常方便的工具。
开始(细分七步)
-
用https模块(node直接提供给我们的)获取网站地址,通过get方法读取网站地址上的数据。
const?https?=?require('https')
https.get('https://movie.douban.com/top250',?function?(res)?{
?let?html?=?''
?res.on('data',?function?(chunk)?{
?//console.log(chunk?+?'');
?//得到数据流,通过字符串拼接得到html结构
?html?+=?chunk
?})
这样会读取到整个页面的html结构。
-
通过?
res.on('end', function () {}),保证读取完了才会去做操作。 -
引入
cheerio
const cheerio = require('cheerio')
-
获取
html中的数据
const?$?=?cheerio.load(html)
?$('li?.item').each(function?()?{
?const?title?=?$('.title',?this).text()
?const?star?=?$('.info?.bd?.rating_num',?this).text()
?const?pic?=?$('.pic?img',?this).attr('src')
?})
这里需要注意的是我们可以去页面上看我们需要拿到哪个类名里面的内容,通过$符号可以拿到内容。
 ?
?
?
-
创建一个空数组,把数据以对象的形式存放在数组中
let?allFiles?=?[]
?allFiles.push({
?title:?title,
?star:?star,
?pic:?pic
?})
我们可以通过console.log(allFiles)来检查是否打印出来了我们需要的结果。
-
将数据写入文件,引用
node官方提供的模块fs
const fs = require('fs')
-
创建文件夹
files.json,向其中写入数据
fs.writeFile('./files.json',?JSON.stringify(allFiles),?function?(err,?data)?{
?if?(err)?{
?throw?err
?}
?console.log('文件保存成功');
?})
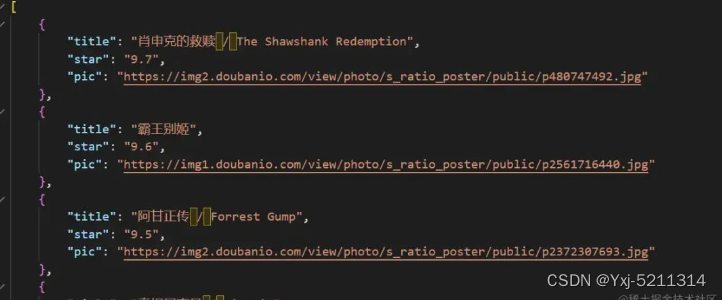
到这之后,我们可以看到在当前文件夹下自动创建了文件files.json,里面已经有了我们想要的数据。
 ?
?
完整代码
//引入模块
const?https?=?require('https')
const?cheerio?=?require('cheerio')
const?fs?=?require('fs')
//获取页面的html结构
https.get('https://movie.douban.com/top250',?function?(res)?{
?let?html?=?''
?res.on('data',?function?(chunk)?{
?//console.log(chunk?+?'');
?html?+=?chunk
?})
?res.on('end',?function?()?{
?//?获取html中的数据
?const?$?=?cheerio.load(html)
?let?allFiles?=?[]
?//拿到每一个item中我们需要的数据
?$('li?.item').each(function?()?{
?const?title?=?$('.title',?this).text()
?const?star?=?$('.info?.bd?.rating_num',?this).text()
?const?pic?=?$('.pic?img',?this).attr('src')
?//数据以对象的形式存放在数组中
?allFiles.push({
?title:?title,
?star:?star,
?pic:?pic
?})
?})
?//console.log(allFiles);
?//将数据写入文件中
?fs.writeFile('./files.json',?JSON.stringify(allFiles),?function?(err,?data)?{
?if?(err)?{
?throw?err
?}
?console.log('文件保存成功');
?})
?})
})
?
文章来源:https://blog.csdn.net/why_1639946449/article/details/135311003
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!