element/elementPlus 表格筛选图标更换成其他图标-font-awesome
2023-12-26 16:41:42
注: 该ui组件下其他图标的更换应该也适用这种方法
- 图


-
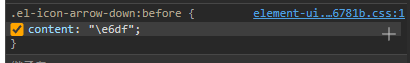
思路:点击table的css查看就会发现是用伪元素写的该图标
:before,重要的是content属性里的编码,看清楚这个地方饿了么的写法,就确定了符合这个地方的替换规则,使用Unicode(16 进制)编码的图标,svg的用不了!,我就想到了阿里巴巴矢量图标(这个方法也可行,就是我的项目目前已经引入font-awesome图标库了就尽量紧着这个用),和font-awesome,我用的font-awesome -
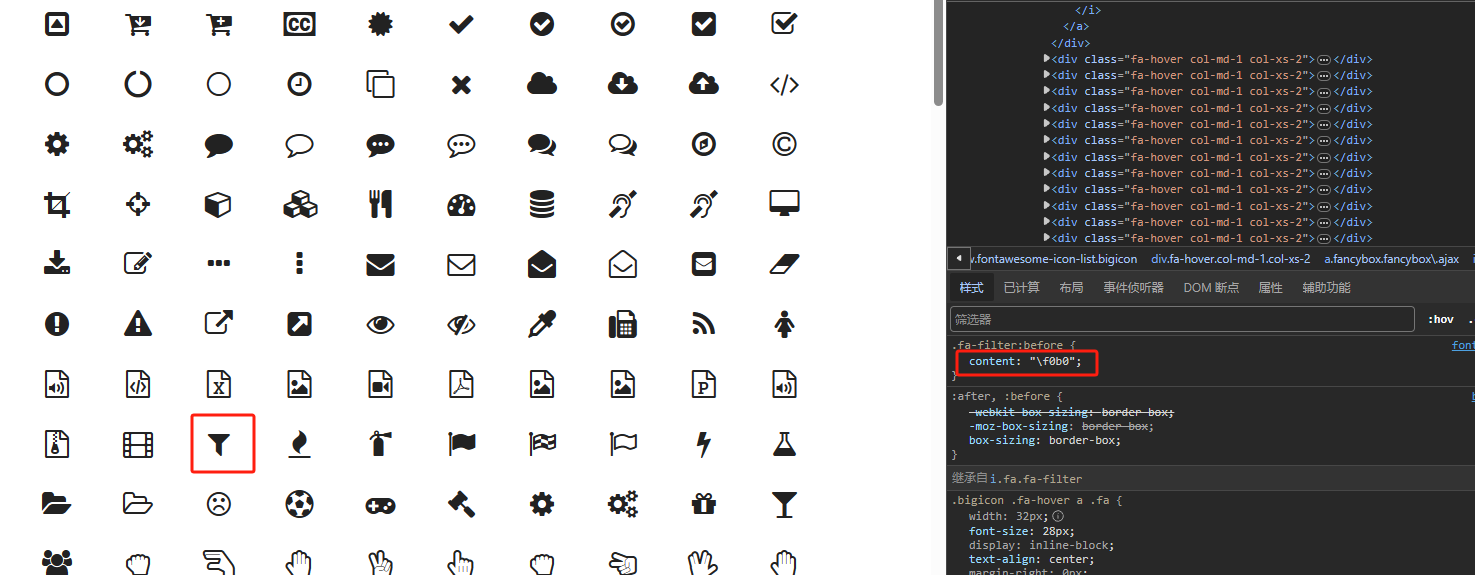
打开font-awesome网址,打开开发者工具鼠标选中所需图标复制他的css的图标伪元素,粘贴到你项目表格类名下的css里用就行了,如下图

-
代码
// vue2框架下 我使用的stylus预处理,elementui ,用**font-awesome**的图标替换 // 给table 添加个类名 .spetable这个是我自己添加的 <el-table class="print-only spetable"> .... </el-table> // css >>>.spetable .el-icon-arrow-down:before // 必须写的,告诉浏览器你用的是哪的图标 display: inline-block; font: normal normal normal 14px/1 FontAwesome; font-size: inherit; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "\f0b0"; //自己调节的属性大小 font-size 18px // 图标太小用字体属性调节 margin-left 4px -
效果图

文章来源:https://blog.csdn.net/m0_45011929/article/details/135222398
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!