【Vue】vue3创建组件时,自带margin:8px。
2023-12-31 17:19:36
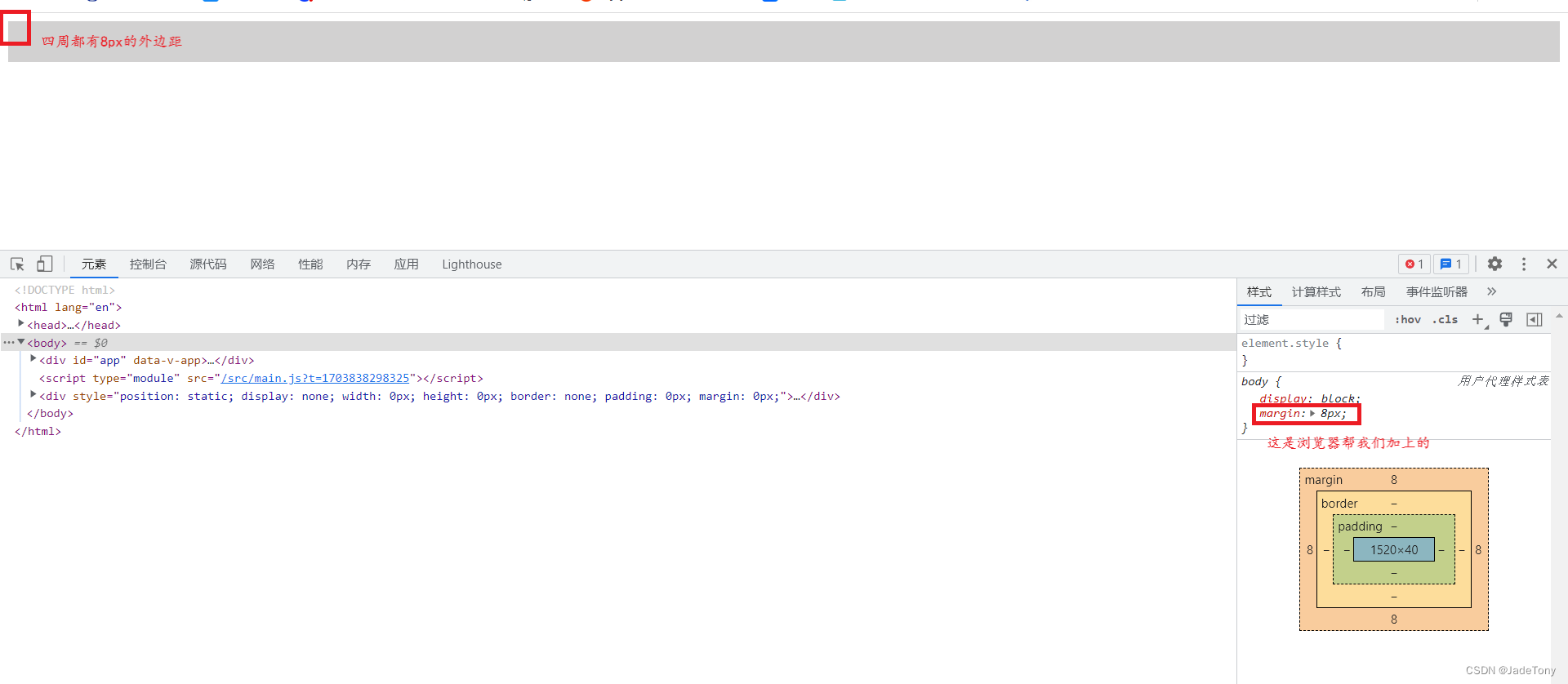
解决之前:

原因:
????????浏览器为了优化用户的体验,确保组件之间的间距看起来更加整洁和一致,所以自带了“margin:8px”这个属性。
解决方法:
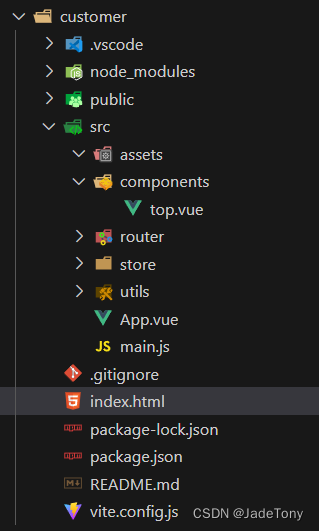
? ? ? ? 在项目最外层目录的的index.html中,在<head>标签中加入以下代码即可。

<style>
*{
margin: 0;
padding: 0;
}
</style>这样处理的原因:
? ? ? ? 这里index.html中的属性会优先与浏览器的默认属性,所以就解决了。
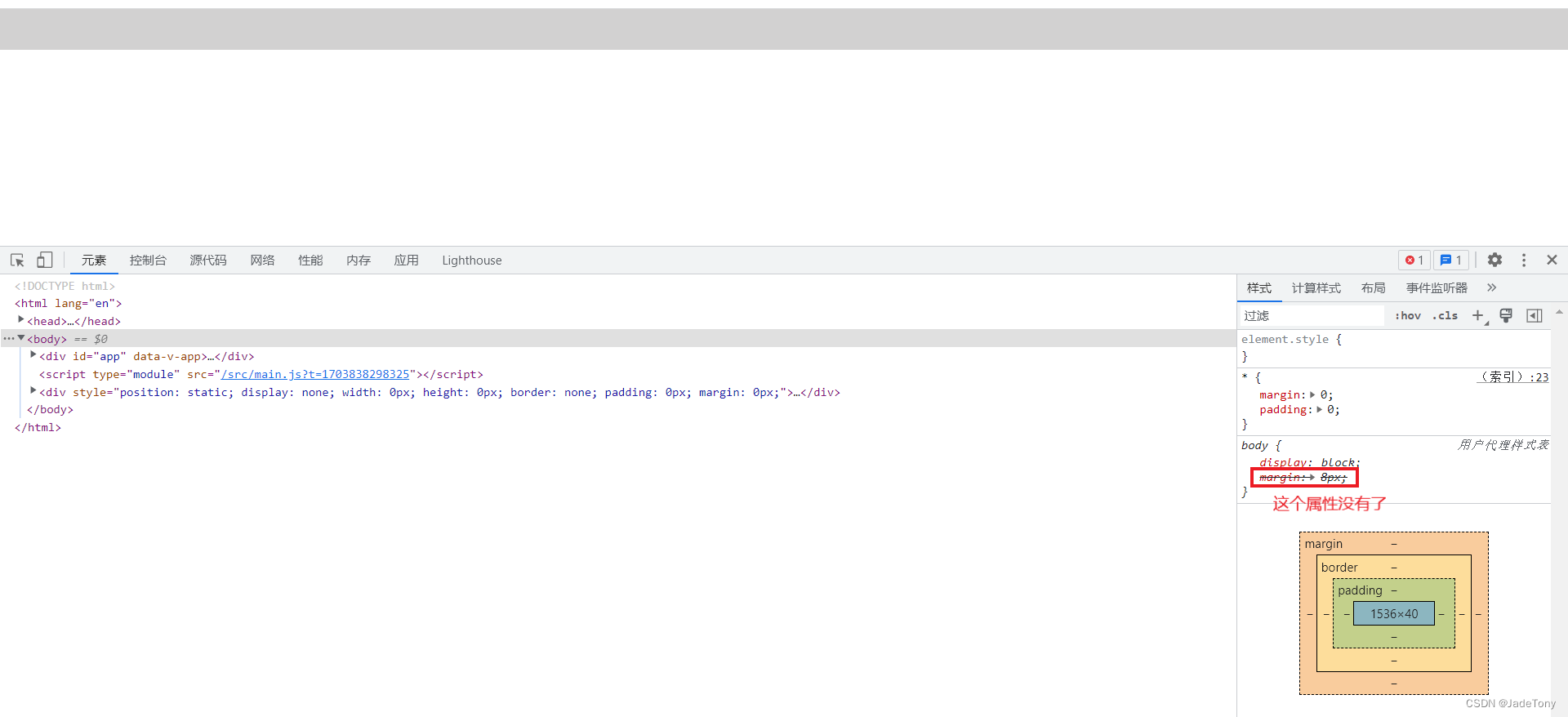
解决之后:

文章来源:https://blog.csdn.net/jiede8624/article/details/135294348
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!