最新版 BaseRecyclerViewAdapterHelper4:4.1.2 最简单的QuickViewHolder用法,最简洁的代码,复制可用
2023-12-29 18:44:39
为了照顾新手,尽量详细,高手勿喷!!!
怕麻烦的话可以直接下载源码:https://download.csdn.net/download/ERP_LXKUN_JAK/88678044?spm=1001.2014.3001.5503
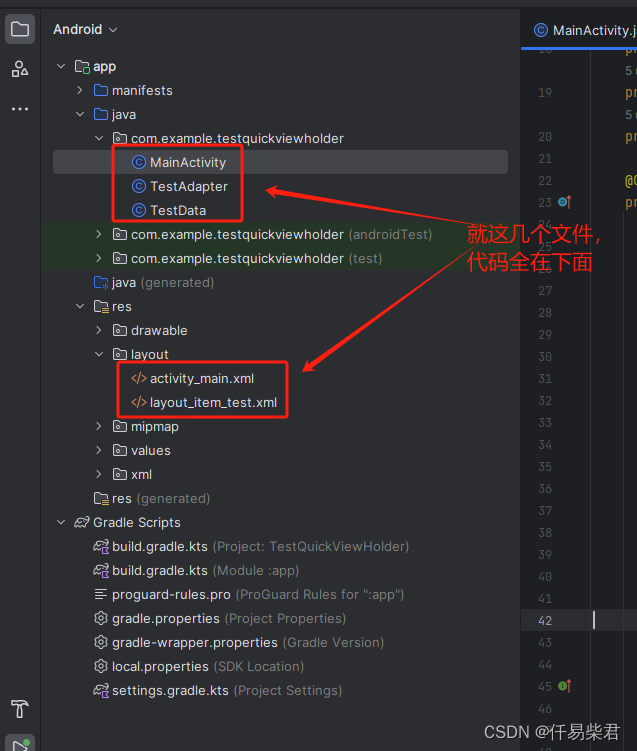
先看文件结构,是不是很简单

AndroidStudio2023导入方式:(旧版也一样,只是格式有一点区别而已)
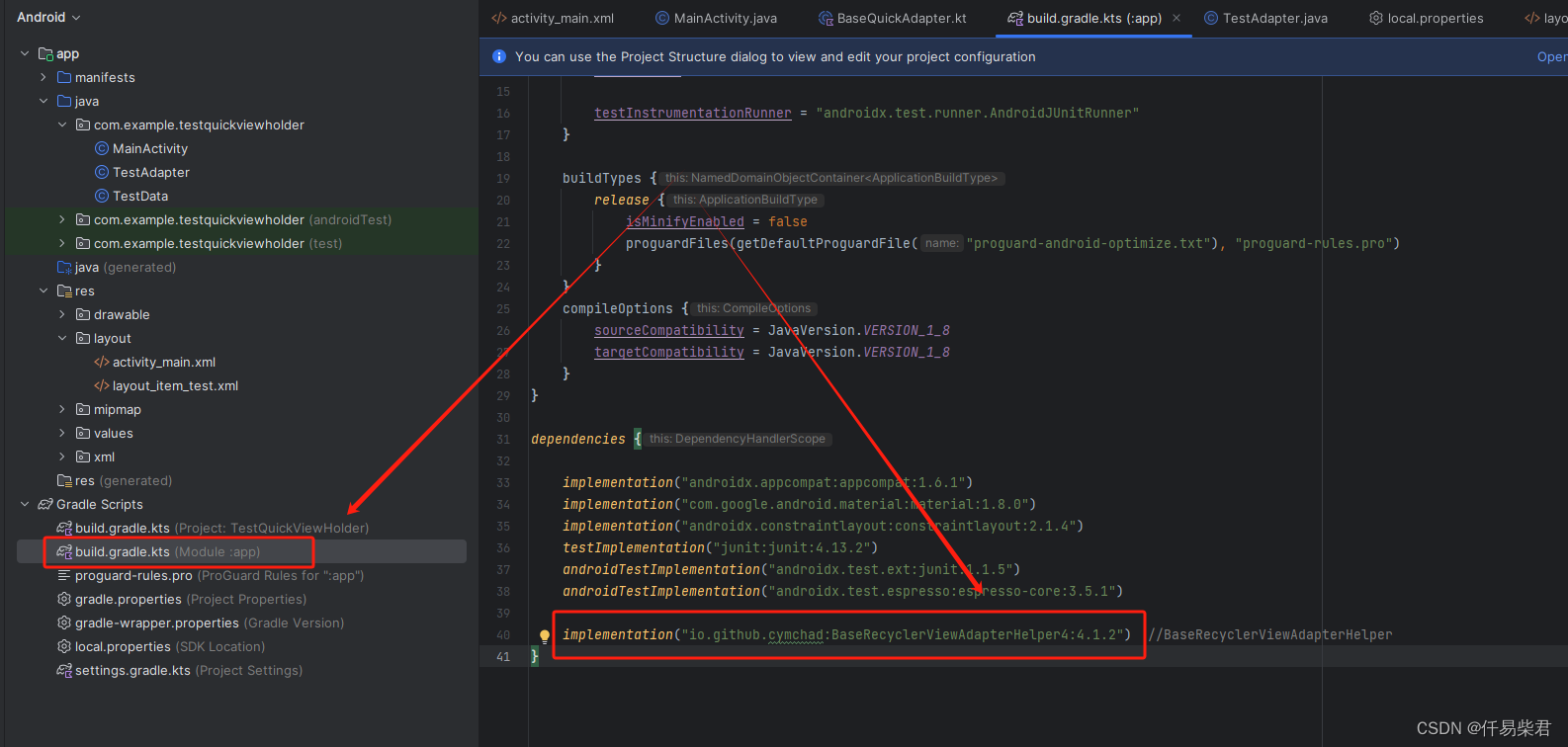
1、在 build.gradle.kts(Module:app) 的 dependencies 中添加如需导入。
implementation("io.github.cymchad:BaseRecyclerViewAdapterHelper4:4.1.2")

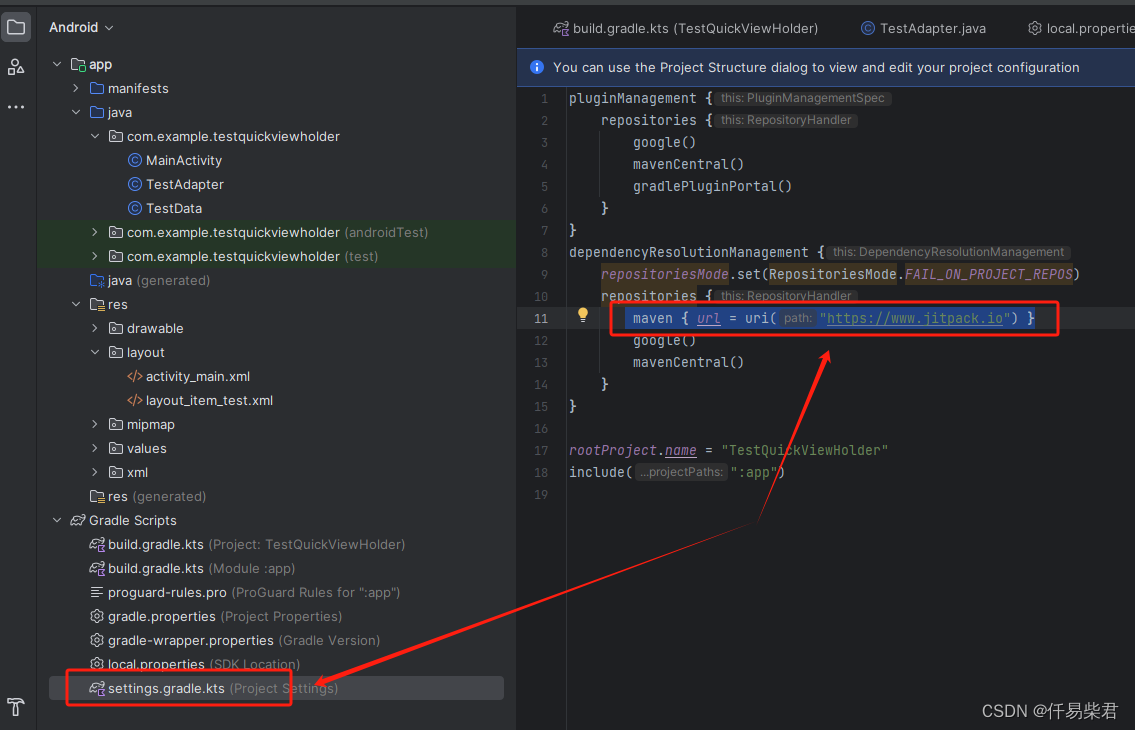
2、添加如图代码
maven { url = uri("https://www.jitpack.io") }

3、数据对象结构【TestData】,创建一个数据对象,这个可以自定义,这里测试用,就简单一点
package com.example.testquickviewholder;
public class TestData {
String data01;
String data02;
public String getData01() {
return data01;
}
public void setData01(String data01) {
this.data01 = data01;
}
public String getData02() {
return data02;
}
public void setData02(String data02) {
this.data02 = data02;
}
}
4、【TestAdapter】Adapter列表适配器
package com.example.testquickviewholder;
import android.content.Context;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import com.chad.library.adapter4.BaseQuickAdapter;
import com.chad.library.adapter4.viewholder.QuickViewHolder;
public class TestAdapter extends BaseQuickAdapter<TestData, QuickViewHolder> {
@Override
protected void onBindViewHolder(@NonNull QuickViewHolder quickViewHolder, int i, @Nullable TestData testData) {
assert testData != null;
quickViewHolder.setText(R.id.Txt_01, testData.data01);
}
@NonNull
@Override
protected QuickViewHolder onCreateViewHolder(@NonNull Context context, @NonNull ViewGroup viewGroup, int i) {
return new QuickViewHolder(R.layout.layout_item_test, viewGroup);
}
}
5、主页面【MainActivity】
package com.example.testquickviewholder;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.chad.library.adapter4.BaseQuickAdapter;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private TestAdapter mTestAdapter;
private ArrayList<TestData> mTestData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = findViewById(R.id.Recycler_View);
mRecyclerView.setLayoutManager(new GridLayoutManager(MainActivity.this, 1, GridLayoutManager.VERTICAL, false));
mTestData = new ArrayList<>();
for (int i = 0; i < 10; i++) {
TestData testData = new TestData();
testData.setData01("setData01:" + i);
testData.setData02("setData02:" + i);
mTestData.add(testData);
}
mTestAdapter = new TestAdapter();
mTestAdapter.addAll(mTestData);
mRecyclerView.setAdapter(mTestAdapter);
mTestAdapter.setOnItemClickListener(new BaseQuickAdapter.OnItemClickListener<TestData>() {
@Override
public void onClick(@NonNull BaseQuickAdapter<TestData, ?> baseQuickAdapter, @NonNull View view, int i) {
Toast("被点击的数据:" + mTestData.get(i).data01);
}
});
mTestAdapter.setOnItemLongClickListener(new BaseQuickAdapter.OnItemLongClickListener<TestData>() {
@Override
public boolean onLongClick(@NonNull BaseQuickAdapter<TestData, ?> baseQuickAdapter, @NonNull View view, int i) {
Toast("被长按的数据:" + mTestData.get(i).data01);
return false;
}
});
}
protected void Toast(String msg) {
Toast.makeText(MainActivity.this, msg, Toast.LENGTH_LONG).show();
}
}
6、主页面布局【activity_main】
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/Recycler_View"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
7、列表Item布局【layout_item_test】
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/Txt_01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="#E6E6E6"
android:gravity="center"
android:padding="5dp"
android:text="item" />
</LinearLayout>
认真一点,全部复制可用。
怕麻烦的话可以直接下载源码:下载源码
文章来源:https://blog.csdn.net/ERP_LXKUN_JAK/article/details/135295918
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!