https配置证书
HTTPS 基本原理
https 介绍
HTTPS(全称:HyperText Transfer Protocol over Secure Socket Layer),其实 HTTPS 并不是一个新鲜协议,Google 很早就开始启用了,初衷是为了保证数据安全。 国内外的大型互联网公司很多也都已经启用了HTTPS,这也是未来互联网发展的趋势。
1、加密算法
-
对称加密
A要给B发送数据 1,A做一个对称密钥 2,使用密钥给文件加密 3,发送加密以后的文件和钥匙 4,B拿钥匙解密加密和解密都是使用的同一个密钥。
-
非对称加密 ---- 公钥加密,私钥解密
A要给B发送数据
1.B做一对非对称的密钥 2.发送公钥给A 3.A拿公钥对数据进行加密 4.发送加密后的数据给B 5.B拿私钥解密 -
哈希算法
将任意长度的信息转换为较短的固定长度的值,通常其长度要比信息小得多。例如:MD5、SHA-1、SHA-2、SHA-256 等
-
数字签名
签名就是在信息的后面再加上一段内容(信息经过hash后的值),可以证明信息没有被修改过。hash值一般都会加密后(也就是签名)再和信息一起发送,以保证这个hash值不被修改。
2、HTTPS 协议介绍
- HTTP 协议(HyperText Transfer Protocol,超文本传输协议):是客户端浏览器与Web服务器之间的应用层通信协议 。
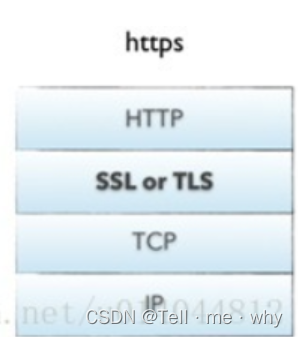
- HTTPS 协议(HyperText Transfer Protocol over Secure Socket Layer):可以理解为HTTP+SSL/TLS, 即 HTTP 下加入 SSL 层,HTTPS 的安全基础是 SSL,因此加密的详细内容就需要 SSL,用于安全的 HTTP 数据传输。


-
如上图所示 HTTPS 相比 HTTP 多了一层 SSL/TLS
SSL/TLS :SSL(Secure Sockets Layer 安全套接层),及其继任者传输层安全(Transport Layer Security,TLS)是为网络通信提供安全及数据完整性的一种安全协议。TLS与SSL在传输层为数据通讯进行加密提供安全支持。
SSL协议提供的服务主要有:
ssl:身份认证和数据加密。保证数据完整性
1)认证用户和服务器,确保数据发送到正确的客户机和服务器;
2)加密数据以防止数据中途被窃取;
3)维护数据的完整性,确保数据在传输过程中不被改变。
3、HTTPS 原理
1、HTTP 访问过程

如上图所示,HTTP请求过程中,客户端与服务器之间没有任何身份确认的过程,数据全部明文传输,“裸奔”在互联网上,所以很容易遭到黑客的攻击,如下:

可以看到,客户端发出的请求很容易被黑客截获,如果此时黑客冒充服务器,则其可返回任意信息给客户端,而不被客户端察觉。
所以 HTTP 传输面临的风险有:
- 窃听风险:黑客可以获知通信内容。
- 篡改风险:黑客可以修改通信内容。
- 冒充风险:黑客可以冒充他人身份参与通信。
那有没有一种方式既可以安全的获取公钥,又能防止黑客冒充呢? 那就需要用到终极武器了:SSL 证书(申购)
- 证书:.crt, .pem
- 私钥:.key
- 证书请求文件:.csr

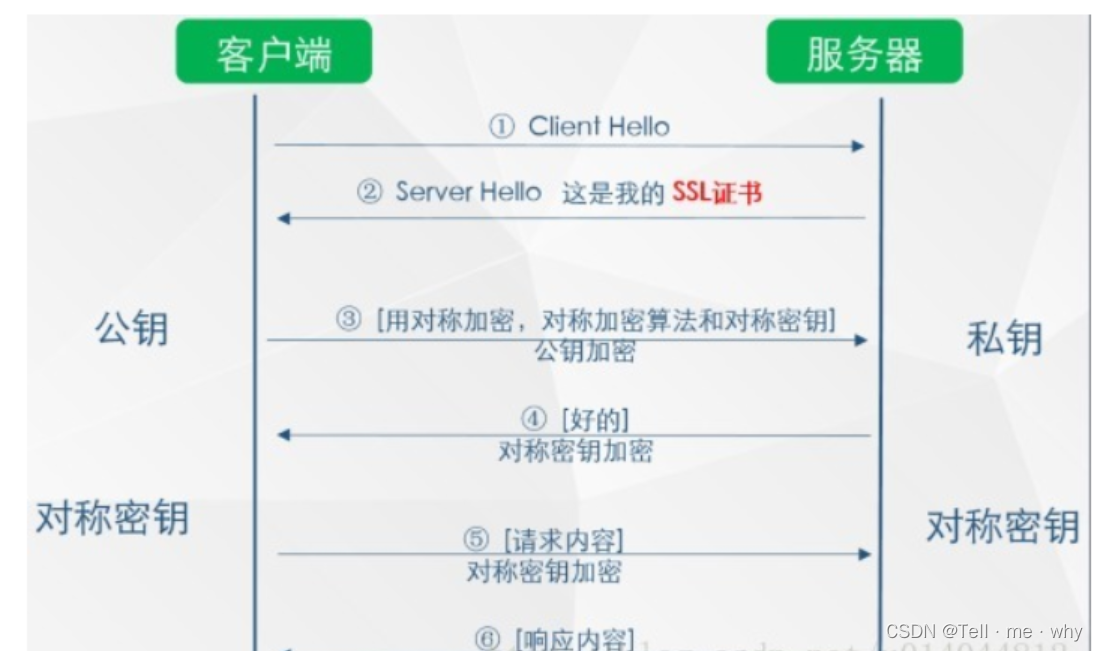
如上图所示,在第 ② 步时服务器发送了一个SSL证书给客户端,SSL 证书中包含的具体内容有:
(1)证书的发布机构CA
(2)证书的有效期
(3)公钥
(4)证书所有者
(5)签名 ----- 签名就可以理解为是钞票里面的一个防伪标签。
客户端在接受到服务端发来的SSL证书时,会对证书的真伪进行校验,以浏览器为例说明如下:
(1)首先浏览器读取证书中的证书所有者、有效期等信息进行一一校验
(2)浏览器开始查找操作系统中已内置的受信任的证书发布机构CA,与服务器发来的证书中的颁发者CA比对,用于校验证书是否为合法机构颁发
(3)如果找不到,浏览器就会报错,说明服务器发来的证书是不可信任的。
(4)如果找到,那么浏览器就会从操作系统中取出 颁发者CA 的公钥,然后对服务器发来的证书里面的签名进行解密
(5)浏览器使用相同的hash算法计算出服务器发来的证书的hash值,将这个计算的hash值与证书中签名做对比
(6)对比结果一致,则证明服务器发来的证书合法,没有被冒充
(7)此时浏览器就可以读取证书中的公钥,用于后续加密了
(8)client与web协商对称加密算法,client生成对称加密密钥并使用web公钥加密,发送给web服务器,web服务器使用web私钥解密
(9)使用对称加密密钥传输数据,并校验数据的完整性
4、所以通过发送SSL证书的形式,既解决了公钥获取问题,又解决了黑客冒充问题,一箭双雕,HTTPS加密过程也就此形成
所以相比HTTP,HTTPS 传输更加安全
(1) 所有信息都是加密传播,黑客无法窃听。
(2) 具有校验机制,一旦被篡改,通信双方会立刻发现。
(3) 配备身份证书,防止身份被冒充。
3、CA 机构
CA(Certificate Authority)证书颁发机构主要负责证书的颁发、管理以及归档和吊销。证书内包含了拥有证书者的姓名、地址、电子邮件帐号、公钥、证书有效期、发放证书的CA、CA的数字签名等信息。证书主要有三大功能:加密、签名、身份验证。
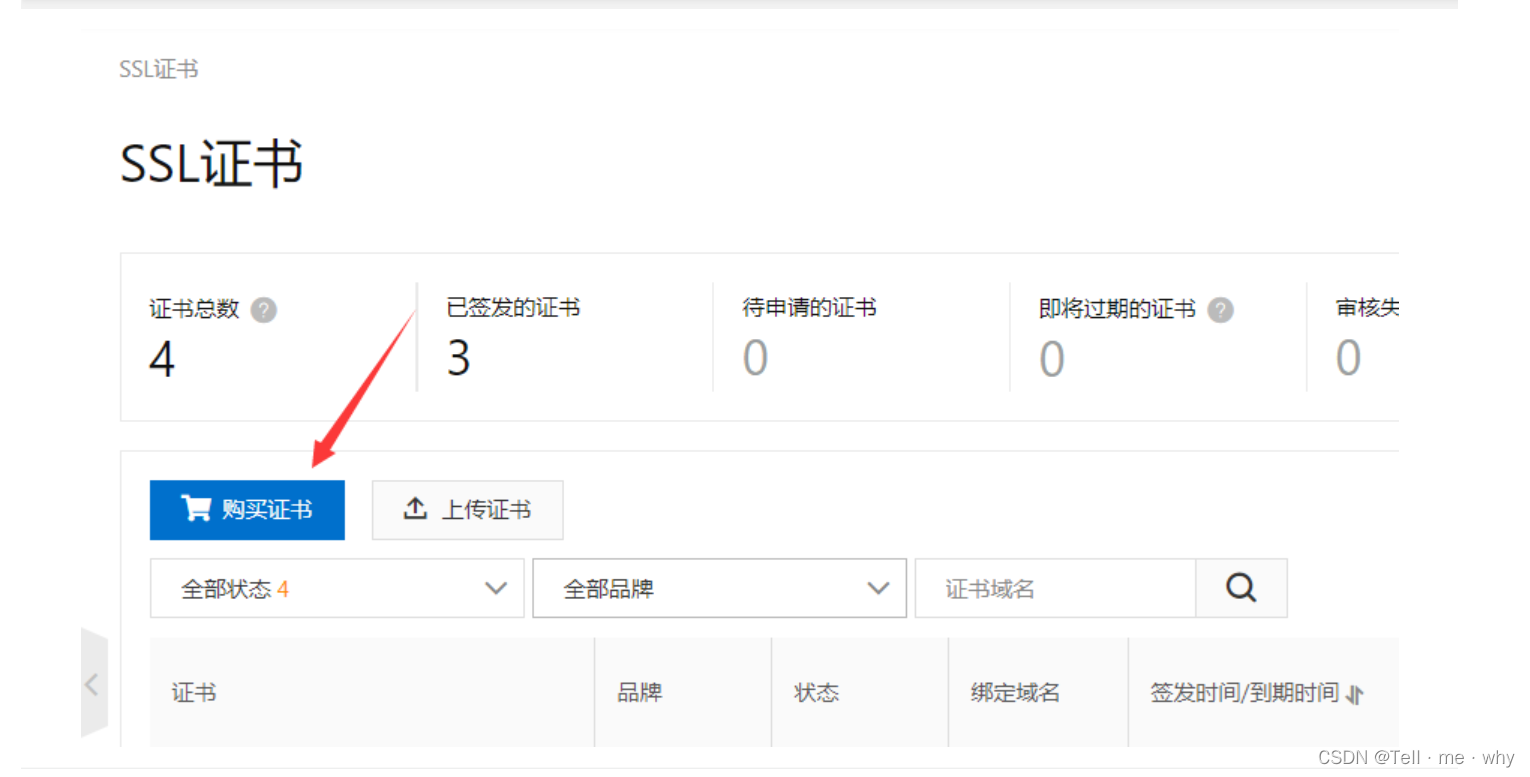
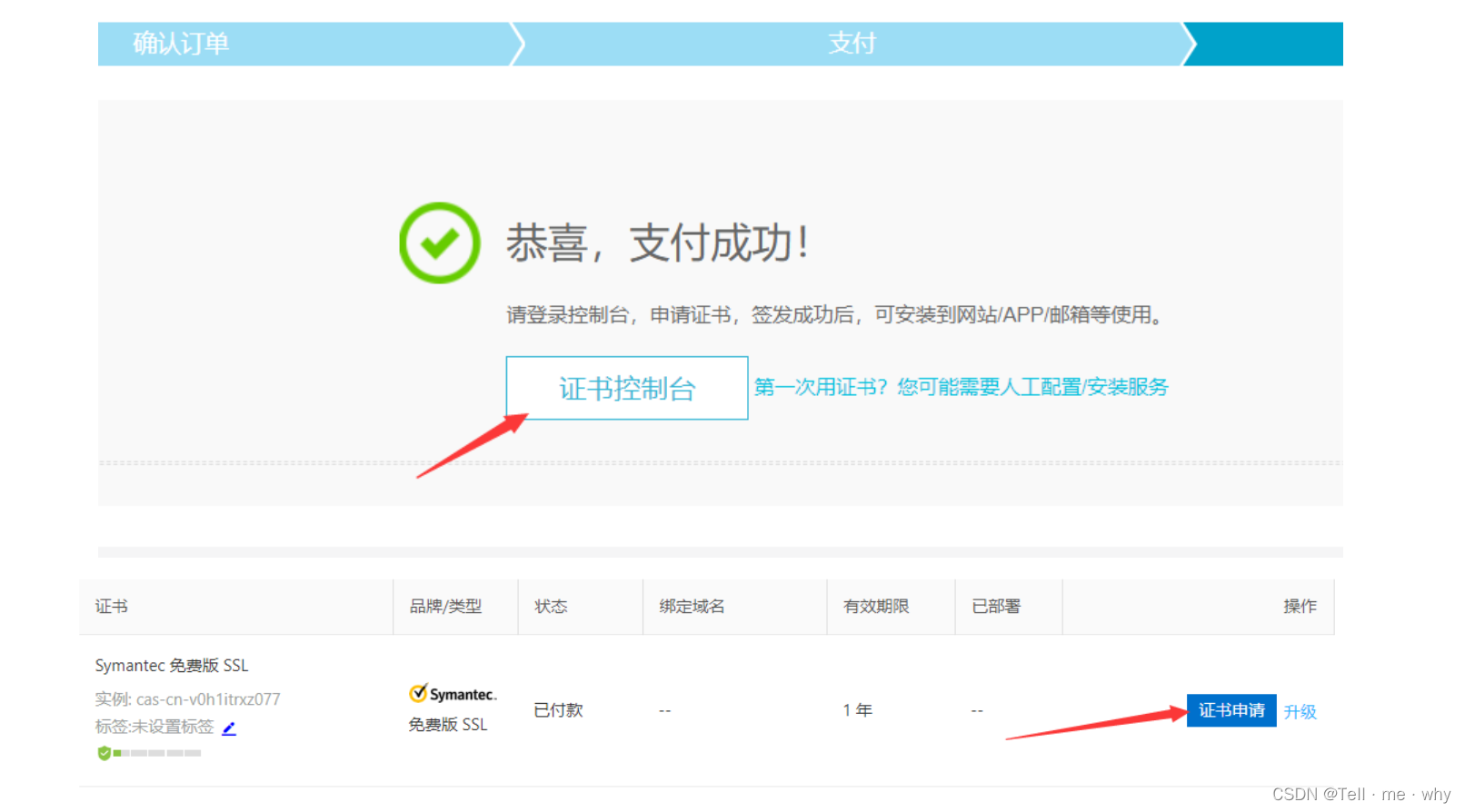
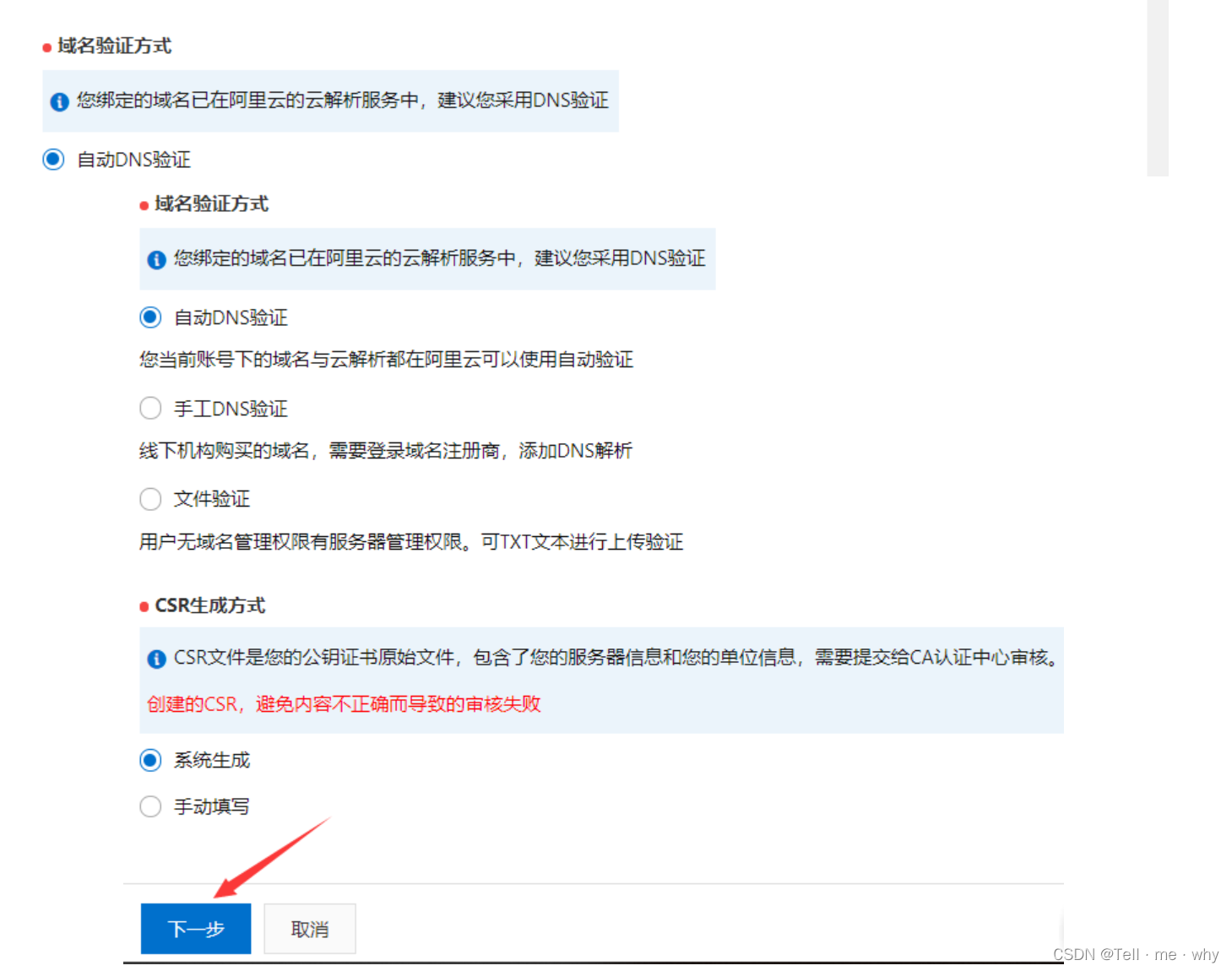
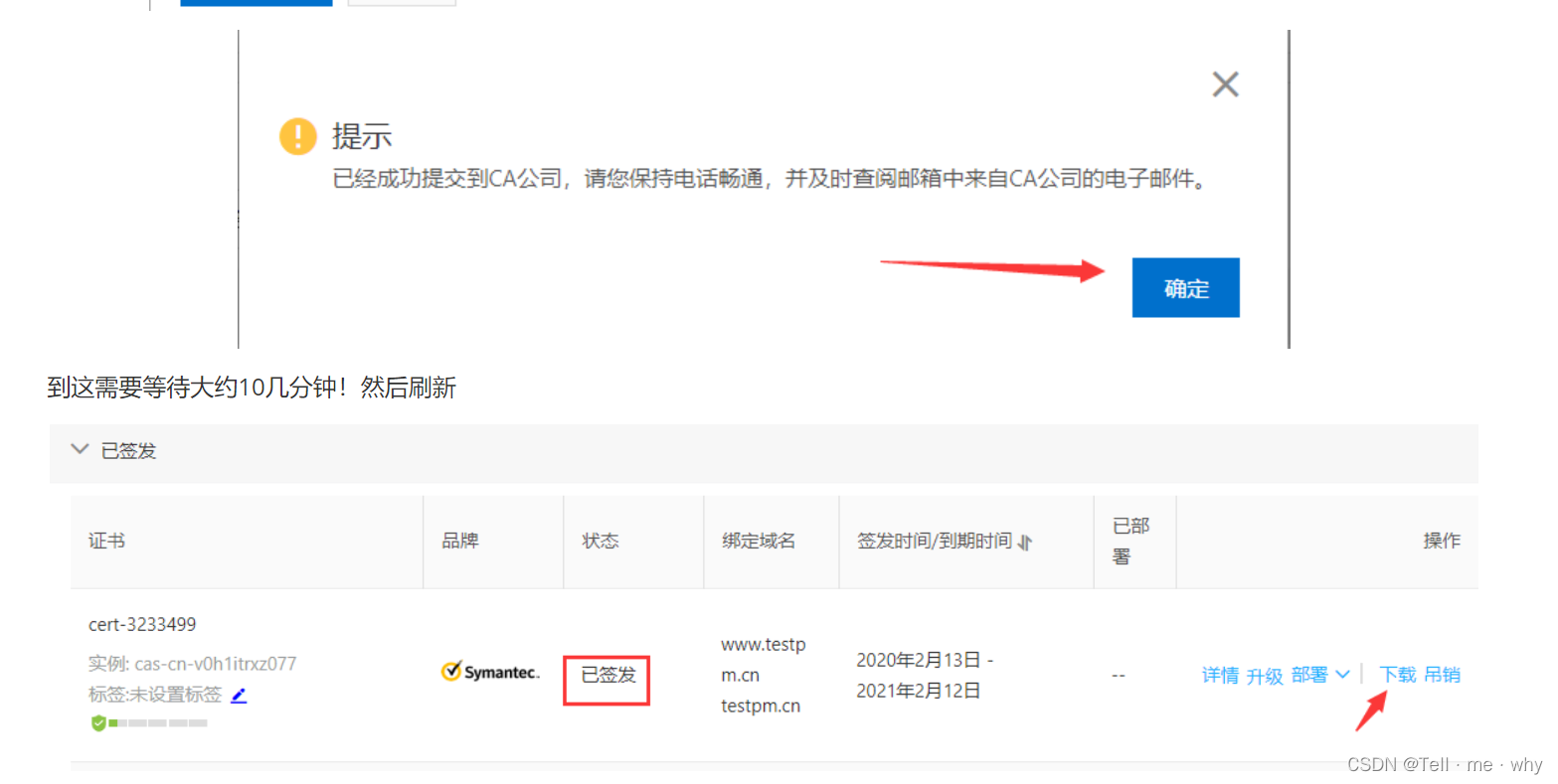
阿里云申请配置ssl证书—实战











阿里云配置证书案例:
yum安装nginx ----略
将证书上传到服务器中
1.首先需要在服务器创建对应的文件夹,参考命令如下
[root@nginx ~]# cd /etc/nginx/ && mkdir cert
2.在服务器创建完成对应文件夹之后,将证书文件复制到服务器中
[root@nginx nginx]# cd
[root@nginx ~]# ls
2447549_www.testpm.cn_nginx.zip
[root@nginx ~]# yum install -y unzip
[root@nginx ~]# unzip 2447549_www.testpm.cn_nginx.zip
Archive: 2447549_www.testpm.cn_nginx.zip
Aliyun Certificate Download
inflating: 2447549_www.testpm.cn.pem
inflating: 2447549_www.testpm.cn.key
[root@nginx ~]# ls
2447549_www.testpm.cn.key 2447549_www.testpm.cn_nginx.zip 2447549_www.testpm.cn.pem
[root@nginx ~]# cp 2447549_www.testpm.cn* /etc/nginx/cert/
[root@nginx ~]# cd /etc/nginx/cert/
改名:
[root@nginx cert]# mv 2447549_www.testpm.cn.key www.testpm.cn.key
[root@nginx cert]# mv 2447549_www.testpm.cn.pem www.testpm.cn.pem
证书配置
证书复制完成之后,可以对nginx配置文件进行更改,使用vim命令
[root@nginx ~]# cd /etc/nginx/conf.d/
[root@nginx conf.d]# vim nginx_ssl.conf
[root@nginx conf.d]# cat /etc/nginx/conf.d/nginx_ssl.conf
server {
listen 443 ssl; #https端口
server_name www.testpm.cn;
access_log /var/log/nginx/https_access.log main;
ssl_certificate /etc/nginx/cert/www.testpm.cn.pem; #指定证书路径
ssl_certificate_key /etc/nginx/cert/www.testpm.cn.key; #指定私钥路径
ssl_session_timeout 5m; #配置用于SSL会话的缓存
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #指定使用的协议
ssl_ciphers ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv2:+EXP; #密码指定为OpenSSL支持的格式
ssl_prefer_server_ciphers on; #设置协商加密算法。
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
}
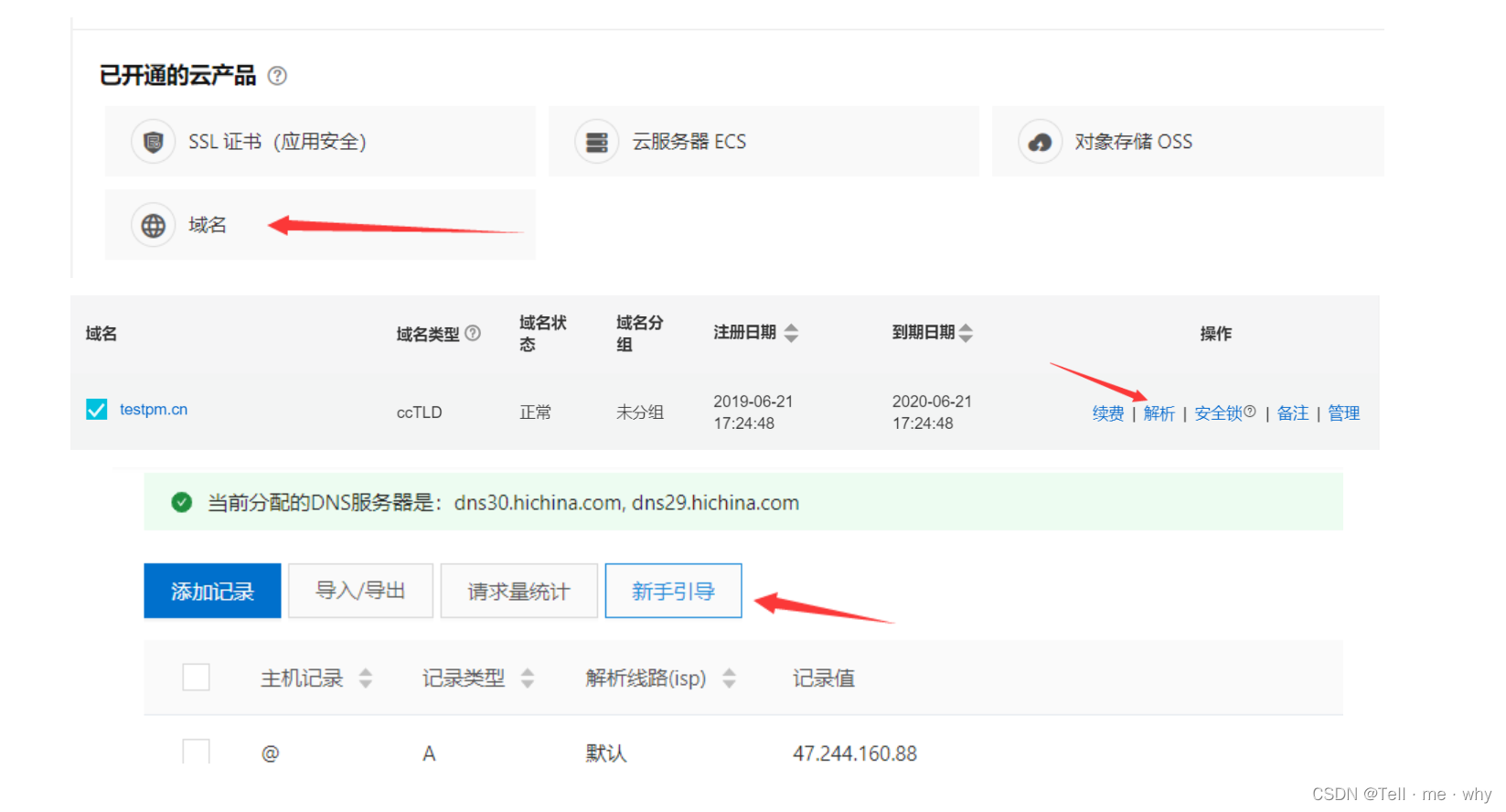
需要给域名做一个解析,香港的服务器添加一个A记录即可


解析完成之后大约需要等待3-5分钟
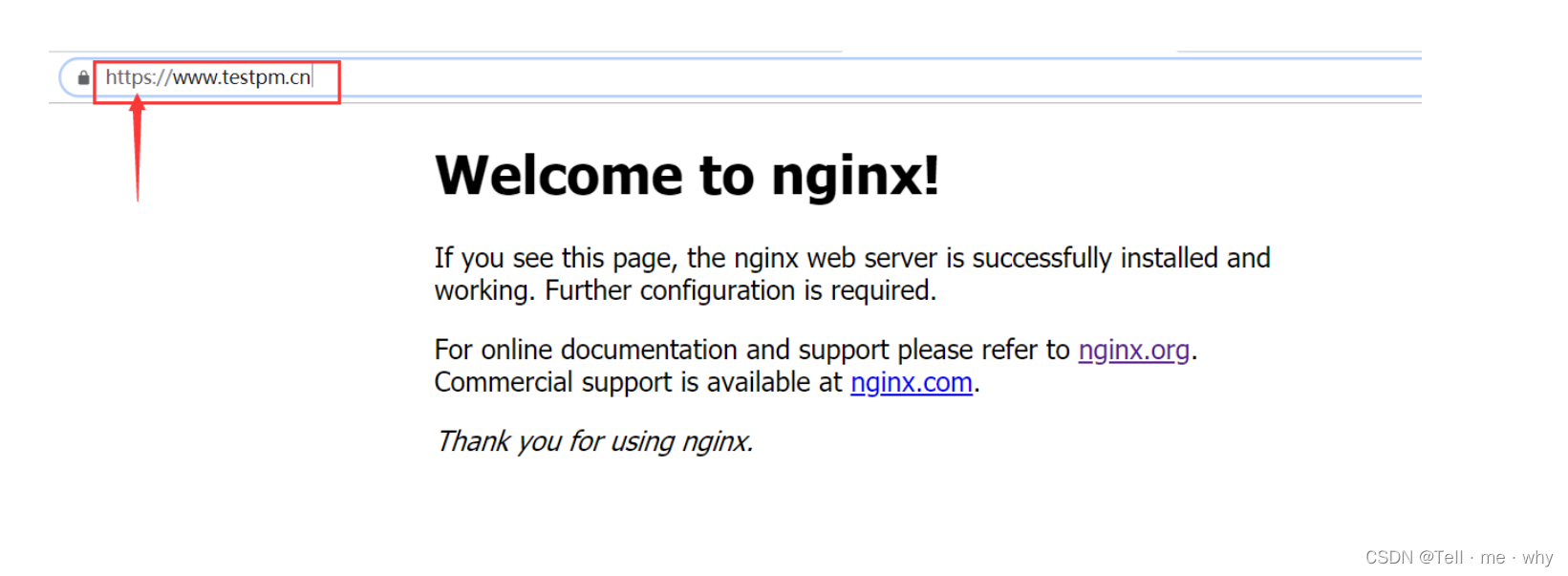
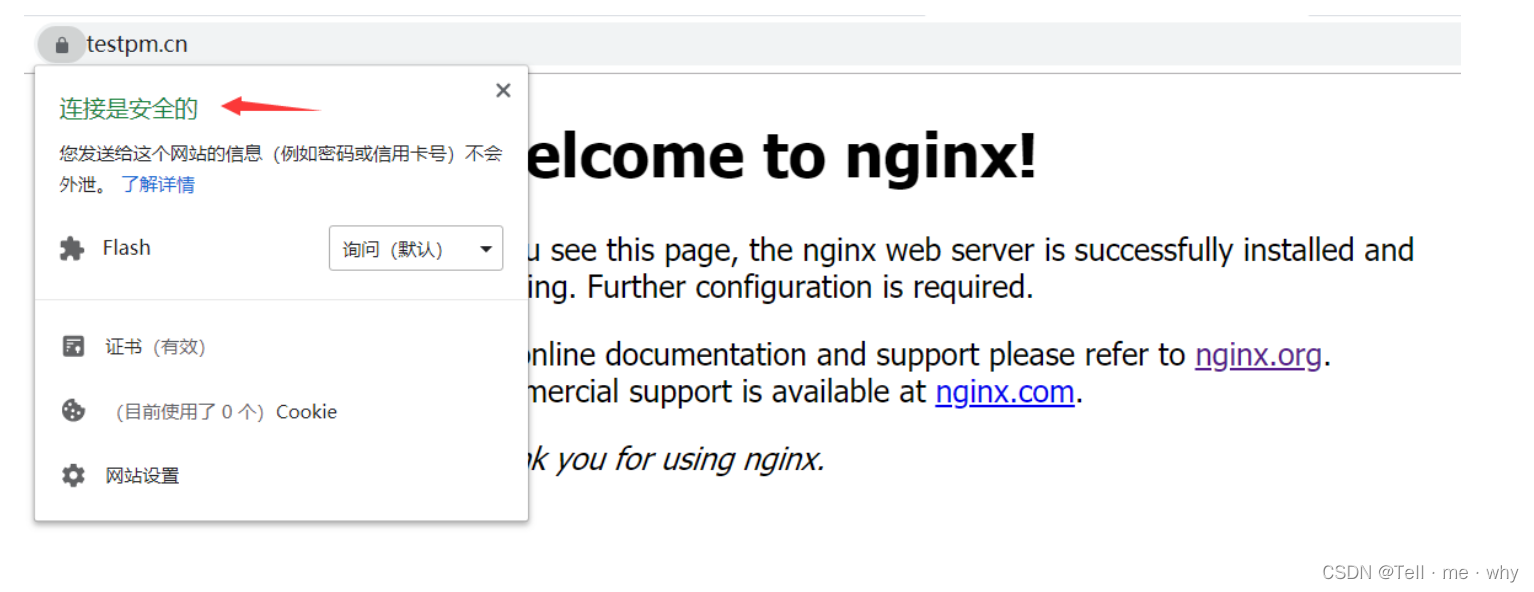
**测试访问**

访问成功!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!