【Day.3】ArcTS常用组件:按钮儿、滑块儿、行和列
2023-12-23 20:07:02
Button
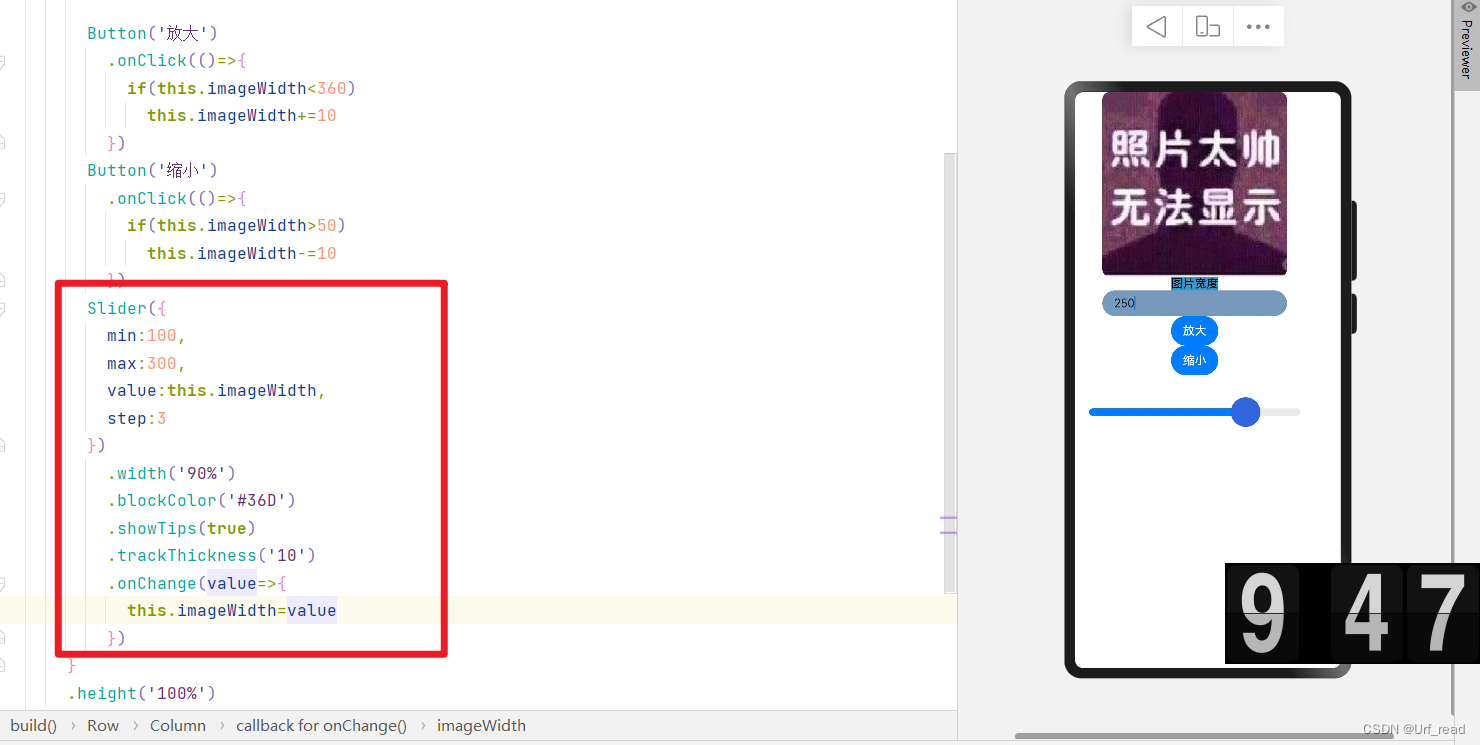
Slider

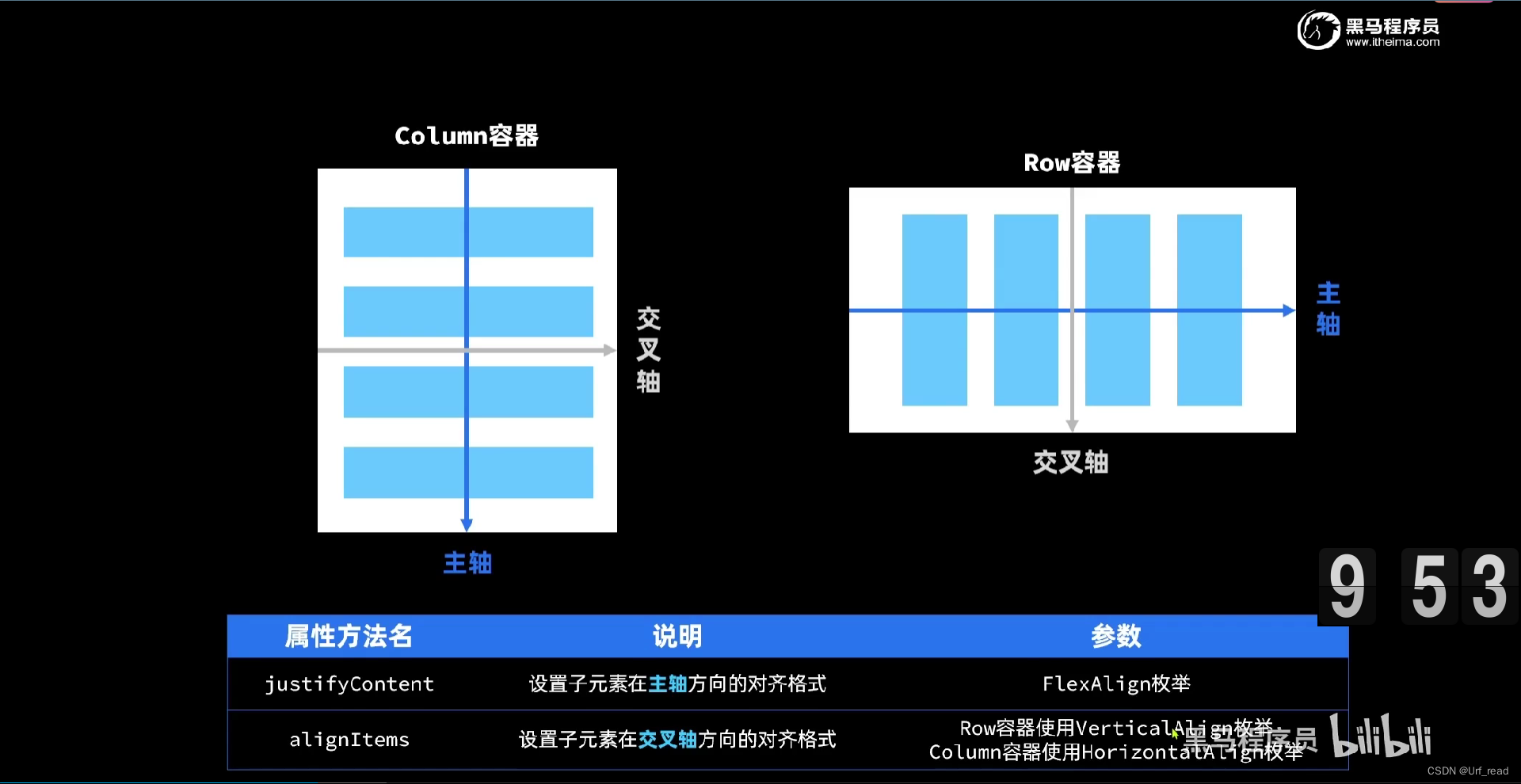
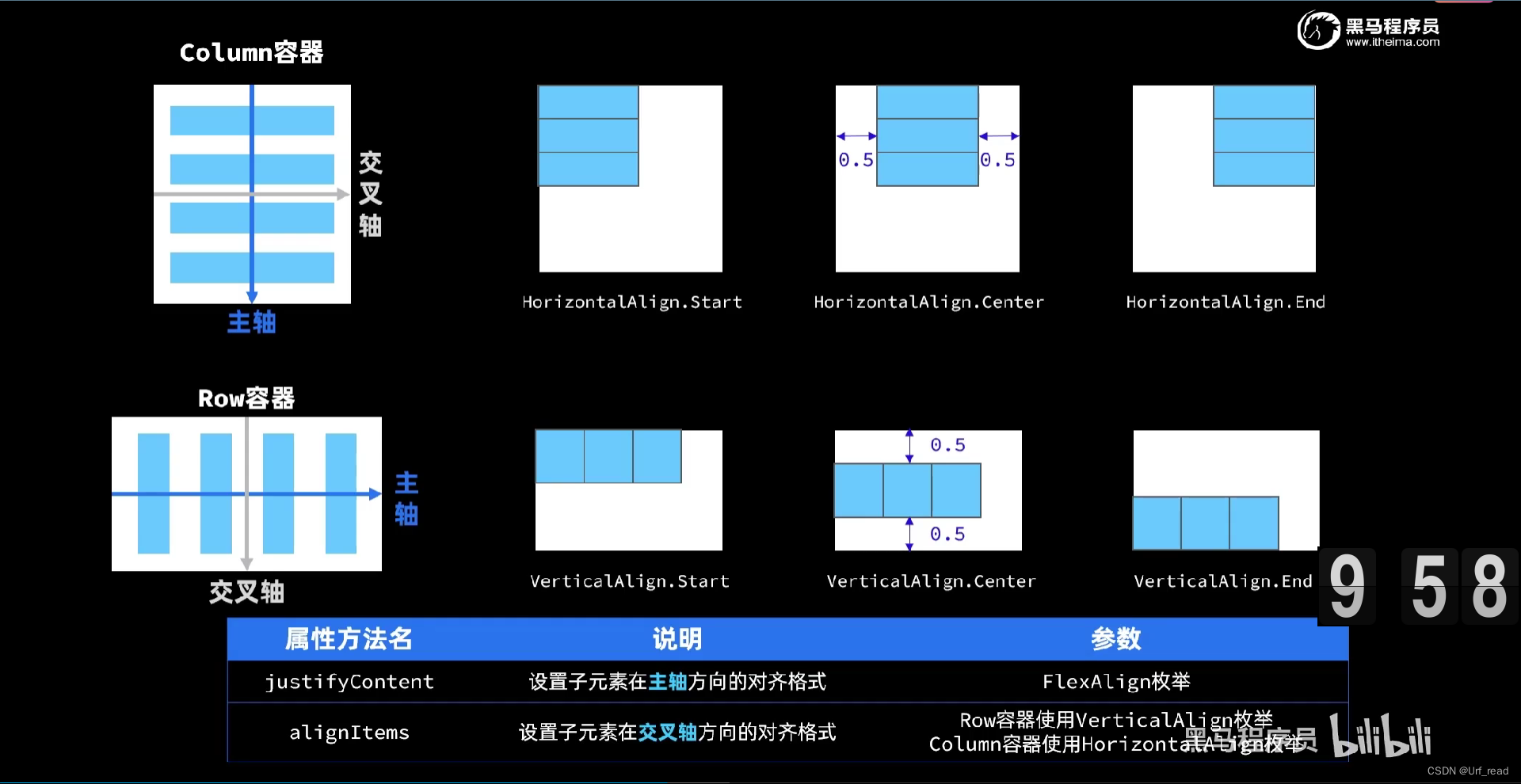
Column&Row
@Entry
@Component
struct Index {
@State imageWidth:number=250
build() {
Row() {
Column() {
Row(){
Image($r('app.media.my_icon'))
.width(this.imageWidth)
.borderRadius(10)
}
.justifyContent(FlexAlign.Center)
.width('100%')
.height(400)
.padding(20)
Row(){
Text('图片宽度:')
.fontColor('black')
.fontSize(20)
.fontWeight(FontWeight.Bold)
.backgroundColor('#ffff75fc')
TextInput({text:this.imageWidth.toFixed(0)})
.width(150)
.backgroundColor('#ffdd3333')
.onChange(value=>{
this.imageWidth=parseInt(value)
})
}
.width('100%')
.padding(20)//用来调整边距
.justifyContent(FlexAlign.SpaceBetween)
Divider()
.width('90%')
Row(){
Button('放大')
.onClick(()=>{
if(this.imageWidth<360)
this.imageWidth+=10
})
.backgroundColor('#ff3edd33')
Button('缩小')
.onClick(()=>{
if(this.imageWidth>50)
this.imageWidth-=10
})
.backgroundColor('#ff66dd33')
}
.width('100%')
.justifyContent(FlexAlign.SpaceEvenly)
Slider({
min:100,
max:300,
value:this.imageWidth,
step:3
})
.width('90%')
.blockColor('#36D')
.showTips(true)
.trackThickness('10')
.onChange(value=>{
this.imageWidth=value
})
.trackColor('#ff33ddbb')
}
.height('100%')
}
}
}

文章来源:https://blog.csdn.net/m0_69886881/article/details/135164975
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!