抢先看!Salesforce Spring ‘24中的10个亮点功能!
?

Spring '24来临在即,Preview Orgs已上线。在Spring '24中,将会为管理员、开发人员和顾问带来更多新功能。在这片云计算的海洋里,一些亮点功能总能在Salesforce生态系统中引起强烈反响。本篇文章为学习者们盘点了Spring '24中的10个亮点功能,一起来先睹为快!
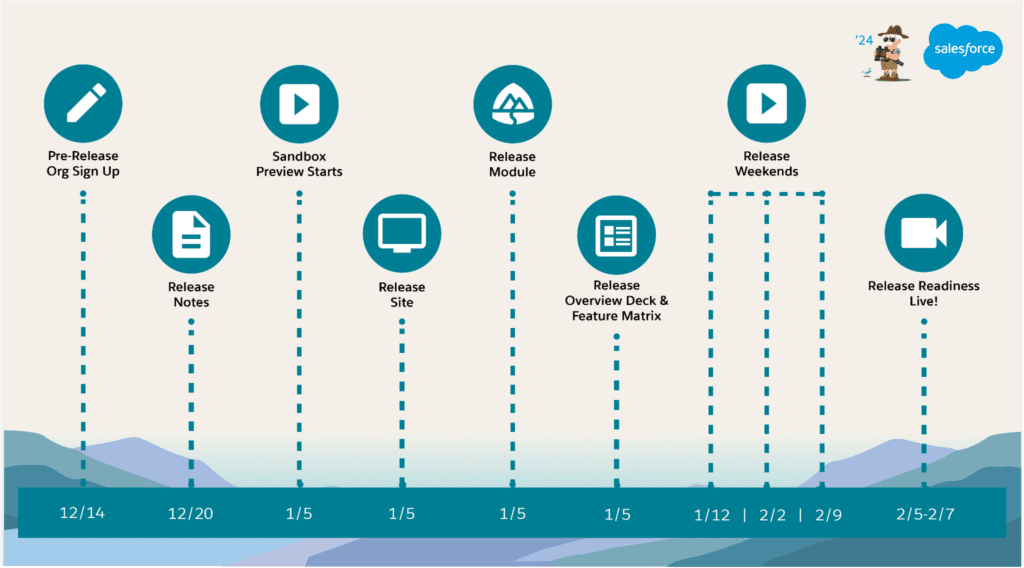
Spring?'24发布的具体日期取决于您的Salesforce实例,主要日期为1月12日,2月2日,2月9日。?如果您已经知道生产环境所处的实例,登录Salesforce Trust,单击「实例名称」和「维护」,便可查看Spring '24发布到组织的日期。

01
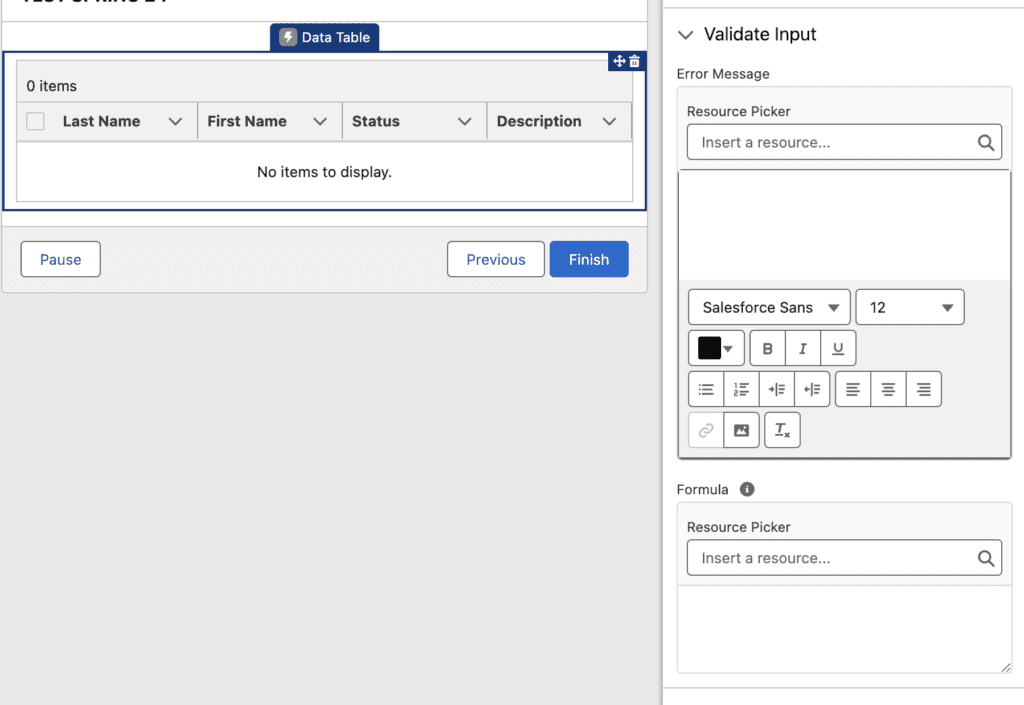
Flow数据表中的验证输入菜单
自从Flow的原生数据表组件首次发布以来,大家一直想知道该组件何时会有输入功能。Spring '24将在组件上设置一个“验证输入Validate?Input”属性菜单。

02
流程自动化设置更改
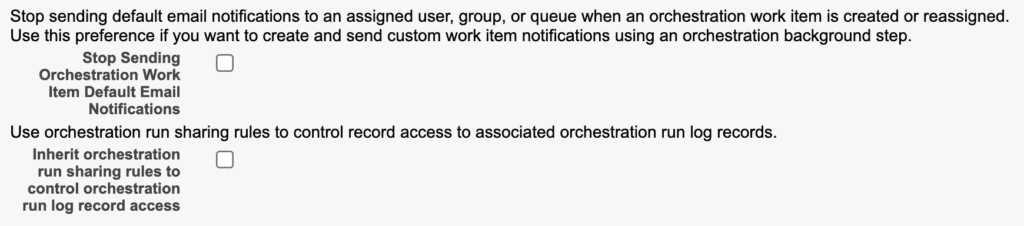
流程自动化(Process?Automation)是Salesforce中令人兴奋的领域。在Spring '24中,选择加入响应式显示文本测试版(Reactive?Display?Text)的选项已被删除。
取而代之的是Flow?Orchestrator的两个新选项:“停止发送Orchestration工作项默认电子邮件通知”和“继承Orchestration运行共享规则以控制Orchestration运行日志记录访问”。

03
移动设置上的动态操作
Winter '24将Salesforce移动应用程序引入了动态表单,这一趋势将延续至Spring '24中。动态表单将通过标准对象的动态操作连接。
与其他动态工具类似,在未来的版本中,移动设备上的动态操作将扩展到更多对象。

04
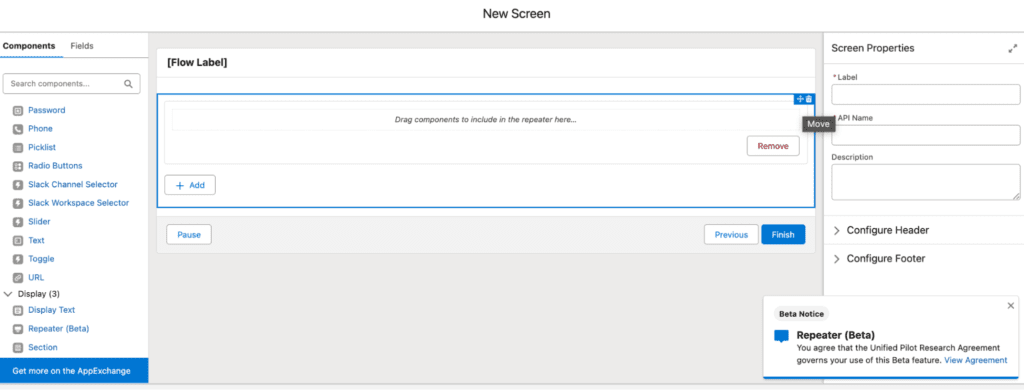
Screen?Flows的Repeater组件
对于填表人来说,没有什么比在多个屏幕上多次填写信息更麻烦的。Screen Flow的Repeater(测试版)组件允许Flow Builder在单个屏幕中重复捕获数据,从而使这种体验更加愉快。

使用多页表单收集多条记录的日子已经一去不复返了。
05
动态表单中可用的跨对象字段
此前,如果你想要将父记录中的信息显示到子记录上,则需要创建公式字段或使用“快速更新”操作,并将其显示在Lightning页面中。在Spring '24中,可以将另一个记录中的字段添加到你的Lightning页面上,前提是主记录与其他记录具有查找关系。
要将字段添加到Lightning页面,只需导航到Lightning App Builder中记录页面的字段菜单,单击查找字段旁边的箭头,然后从相关记录的可用字段中进行选择。你甚至可以挖掘多个关系(在本例中,从Opportunity到Account,然后到Parent?Account)。
关于此功能,值得注意的一点是,你无法清楚地识别数据来自哪里,是来自主记录还是相关记录。你也无法自定义标签以使用户更清楚。
06
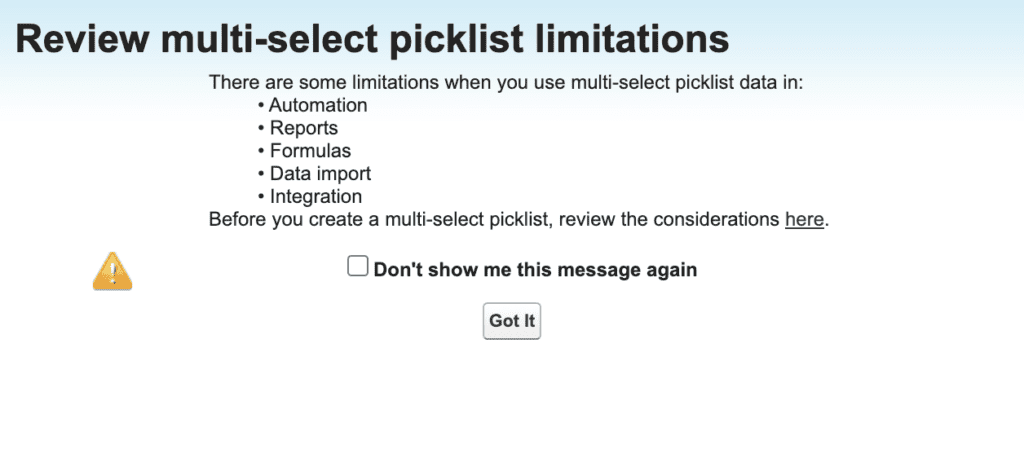
多选选项列表警告
多选选项列表(Multi-Select?Picklist)字段存在许多隐患,它会导致许多问题,例如在相关记录中捕获数据。
在Spring '24中,当您尝试添加新的自定义多选选项列表字段时,Salesforce产品本身会向你发出警告。在新建自定义字段向导中单击“下一步”后,将收到一个弹出警报,警告你查看使用多选选项列表时可能遇到的自动化、报告、公式、数据导入和集成的限制。

07
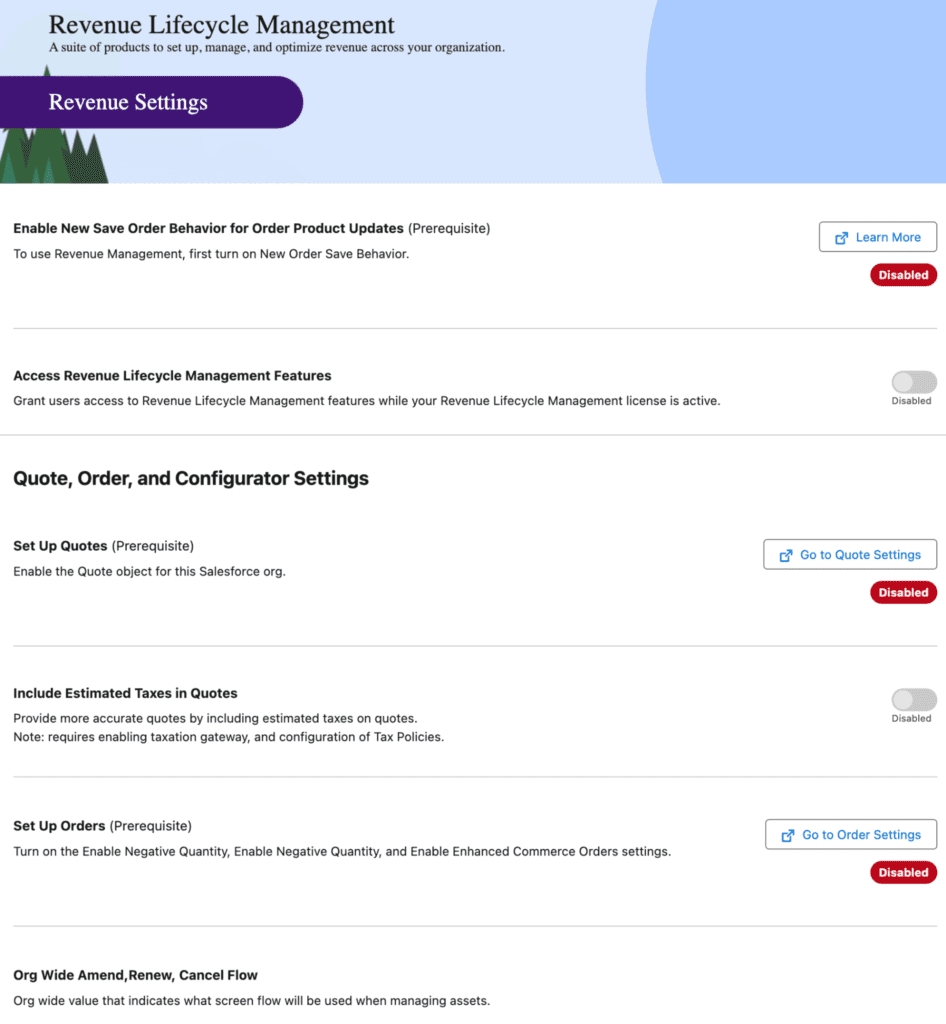
Revenue生命周期管理
在Spring '24中,有一个新菜单可用于管理Salesforce中的Revenue生命周期管理设置。管理Revenue生命周期的所有报价、订单、续订和产品设置变得更加简单。

08
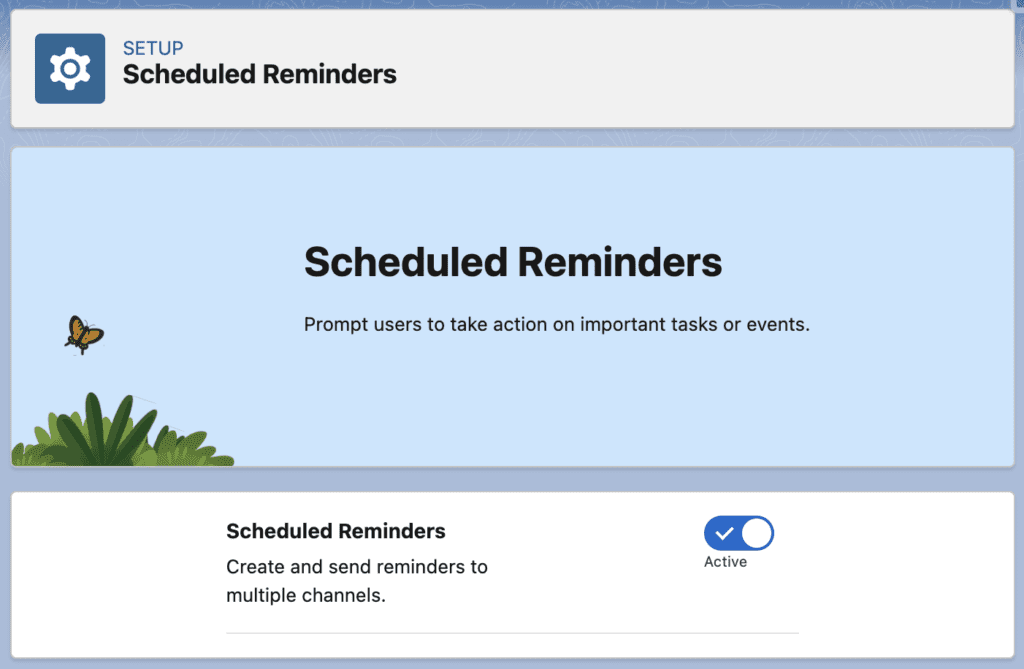
预订提醒
在Spring?'24中,预订提醒(Scheduled?Reminders)页面也出现在设置菜单中。
许多用户之前都表示Salesforce需要清晰的提醒,因此这是Spring '24的一个受欢迎的新增功能。

09
用户访问策略的现代用户界面
需要在用户管理设置菜单中启用“用户访问策略”。在Spring '24中,你可能还会注意到与此功能相关的另一个复选框:“用户访问策略的增强界面(测试版)”。
此功能支持更现代的Lightning风格的用户界面,你可以在设置中创建和管理用户访问策略时使用该界面。这类似于上一版本中包含的增强权限集菜单。
10
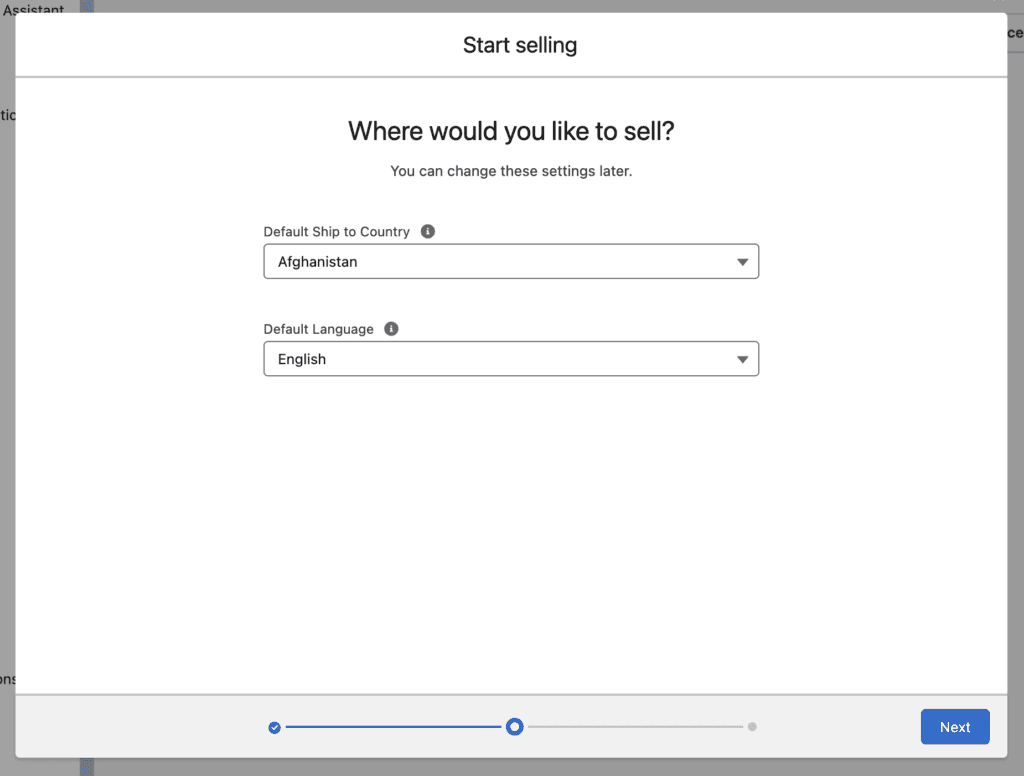
全面修订的Commerce?Store设置向导
在Spring '24中,设置中的Commerce部分也得到了增强。

不仅在向导底部有一个新路径来显示进度,而且在启用Commerce部分中启动Store后,还可以使用新的字段和选项。
作者:自由侠部落
🔥🔥Salesforce学习资料、高薪岗位、考证攻略,$40考试优惠券
本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接
如果文章的内容对你有帮助,欢迎点赞~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!