大数据毕业设计之前端03:logo、menu的折叠展开实现
关键字:BuildAdmin、pinia、logo、aside、menu、菜单折叠、Vue、ElementUI
前言
上一篇文章中,借助aside的实现讲了一些开发的小技巧,以及css的解读。本篇文章主要写一下如何填充aside的内容。
aside主要是由两个部分组成的:logo和菜单。这里明确一下需求:
- 实现logo和菜单
- 在点击图标时,菜单和logo会进行折叠
- 封装图标组件
logo
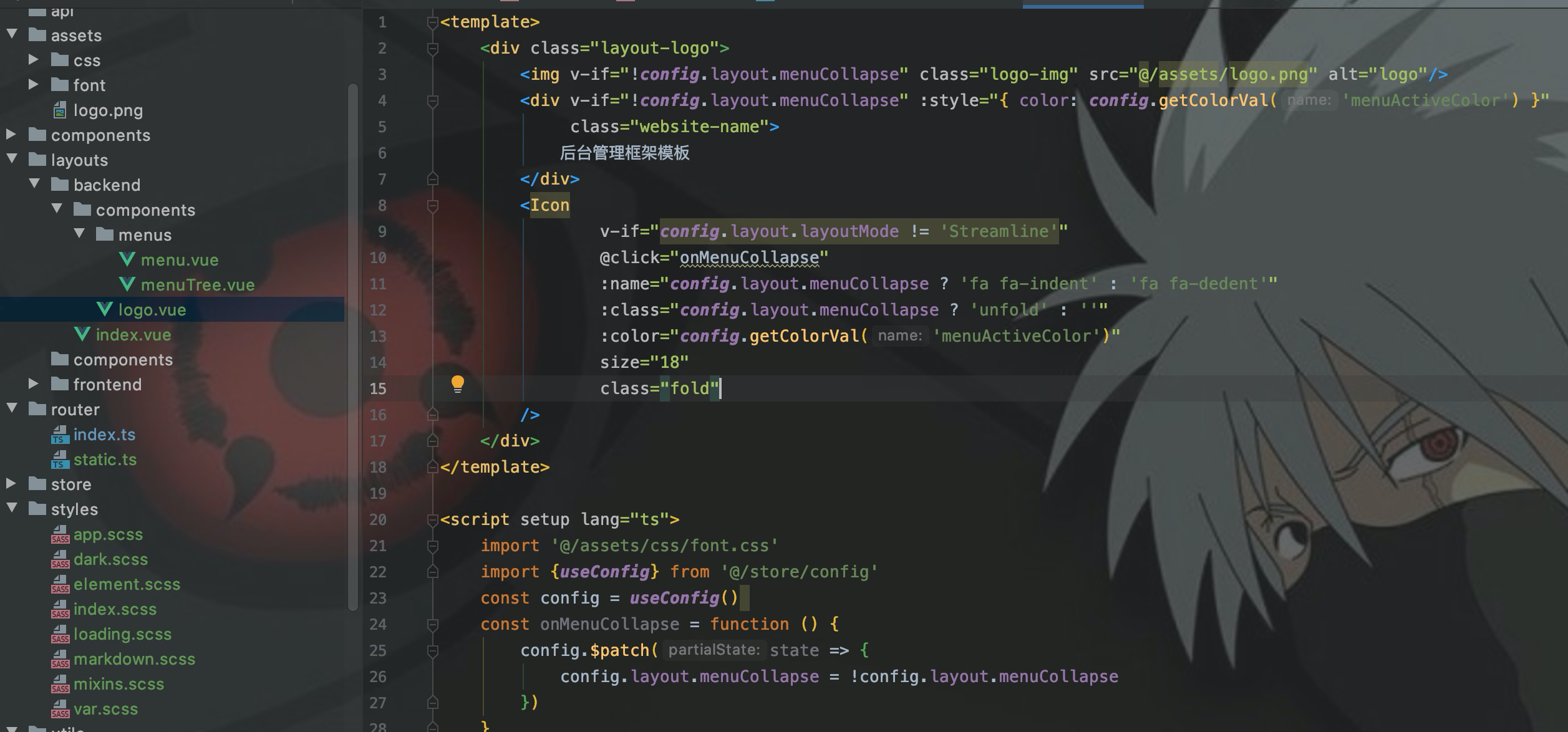
logo就是一个div,这个div主要由img、项目名称和图标构成。其中<Icon>就是需求3中封装的图标组件,后面会讲。

logo.png是实现选好的logo图片,siteName是项目名称。
菜单
菜单的实现ElementUI的menu组件,直接照抄官网的样例代码,然后修改菜单名即可。但是,后面要实现动态路由,菜单的名称根据从后台请求的数据进行渲染,所以这里需要写一写逻辑,后面的动态路由主要讲的就是这一块的实现。

菜单折叠功能
菜单的折叠功能如下图所演示:

在点击logo旁的折叠按钮时,可以观察到4种变化:
- aside变窄,不再是260px
- 折叠按钮图标变化
- logo折叠(消失)
- 菜单栏折叠,只剩图标
当点击折叠按钮时,logo和menu都需要知道:“我要折叠/展开了”。我们知道logo和menu是两个独立的组件,而vue中的ref响应式变量只能在单组件内使用(不明白的可以看看vue的ref和reactive)。
所以我们就需要维护一个类似全局变量的东西:一个地方修改了一个变量,其他使用这个变量也会立即更新,VueX和Pinia就是干这个的。在BuildAdmin中,使用的是Pinia。stores目录下存放的就是各种各样的全局变量。

其中,config.ts就是pinia维护的menu共享状态变量。
1. 菜单状态变量
pinia定义的变量如下:

当点击折叠按钮时,通过修改menuCollapse就可以通知到logo和menu组件是否折叠。同时我们也看到了menuWidth变量,即菜单栏的宽度为260,那么当折叠之后宽度变为多少呢?

在pinia中定义了 menuWidth() 来计算宽度:当menuCollapse为true,即菜单折叠时,宽度是64;为false不折叠时,宽度为menuWidth,即260。

可以看到,aside的width绑定了menuWidth作为计算属性,当menuCollapse发生变化时,menuWidth()就会被调用计算出新的宽度。
接下来,我们看看logo和menu是如何引用状态变量实现折叠/展开的?
2. logo折叠

使用vue的v-if来控制logo的展示,当menuCollapse为true,则取反为false,即不展示img和div。
再看Icon,绑定了一个名为onMenuCollapse的点击事件,用来修改menuCollapse,从而实现菜单栏的折叠与展开。并且当折叠时,Icon使用fa-indent图标,展开时使用fa-dedent图标,这样就实现了折叠与站看图片的切换。
3. menu折叠实现
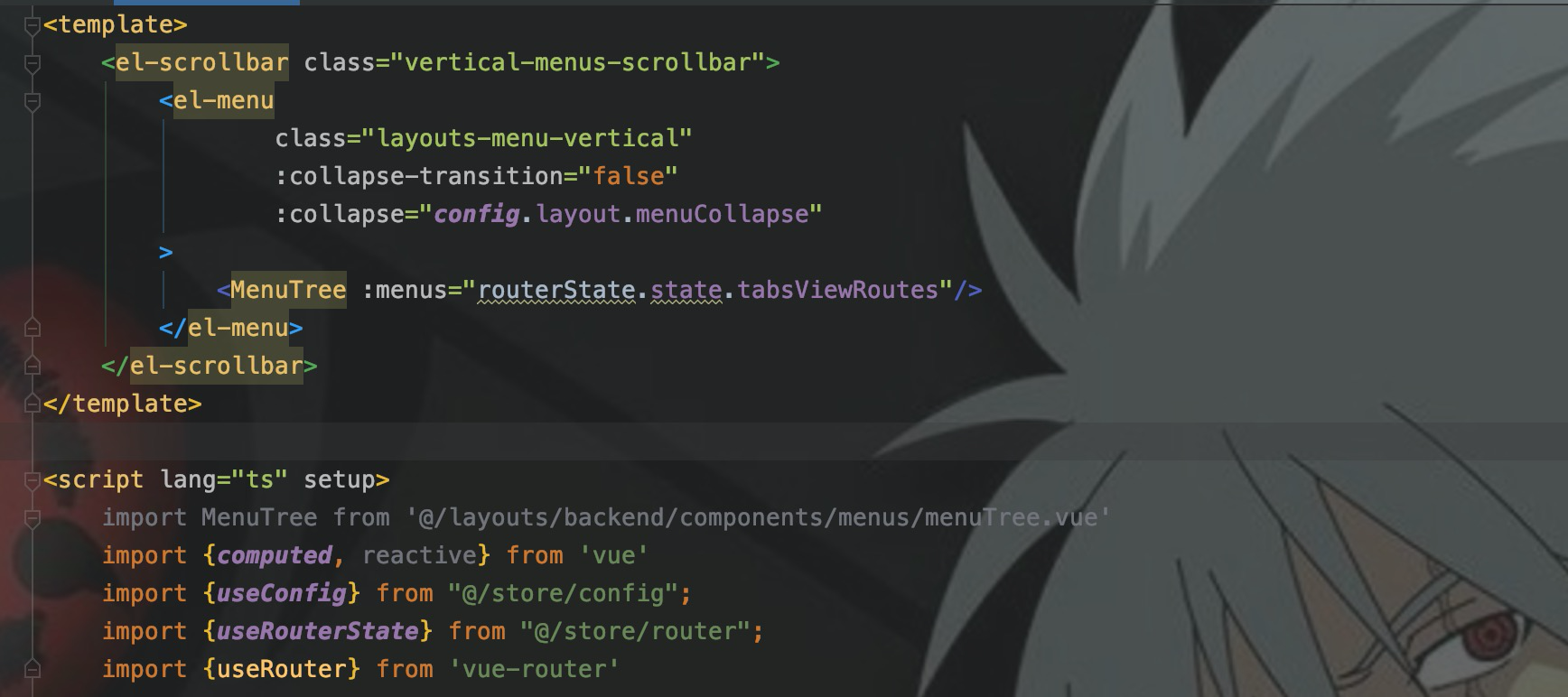
menu使用ElementUI自身menu组件的collapse属性来控制折叠和展开。

同样,可以看到collapse属性的值,引用的是pinia定义的menuCollapse变量。
4.构思分析
最后发现,只是通过一个menuCollapse变量,就实现了aside中logo和menu的折叠与展开。提出需求的同时,也可以构思实现思路:
- 让logo部分消失:用v-if或者v-show
- 让menu组件折叠:ElementUI提供了collapse属性
- logo和menu同步折叠和展开:用pinia定义全局状态变量
结语
本篇文章主要写的是logo和menu的实现。其中menu后面菜单的渲染、动态路由是BuildAdmin的一个重点,后面会用很大的篇幅去写。下一篇先写<Icon>组件,毕竟后面的很多地方都用到了图标。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!