Eolink Apikit 如何进行 Websocket 接口测试?
什么是 websocket ?
WebSocket 是 HTML5 下一种新的协议(websocket协议本质上是一个基于 tcp 的协议)。
它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的
Websocket 是一个持久化的协议。
websocket 的原理
websocket 约定了一个通信的规范,通过一个握手的机制,客户端和服务器之间能建立一个类似 tcp 的连接,从而方便它们之间的通信
在 websocket 出现之前,web 交互一般是基于 http 协议的短连接或者长连接
websocket 是一种全新的协议,不属于 http 无状态协议,协议名为"ws"。
WebSocket 测试方法
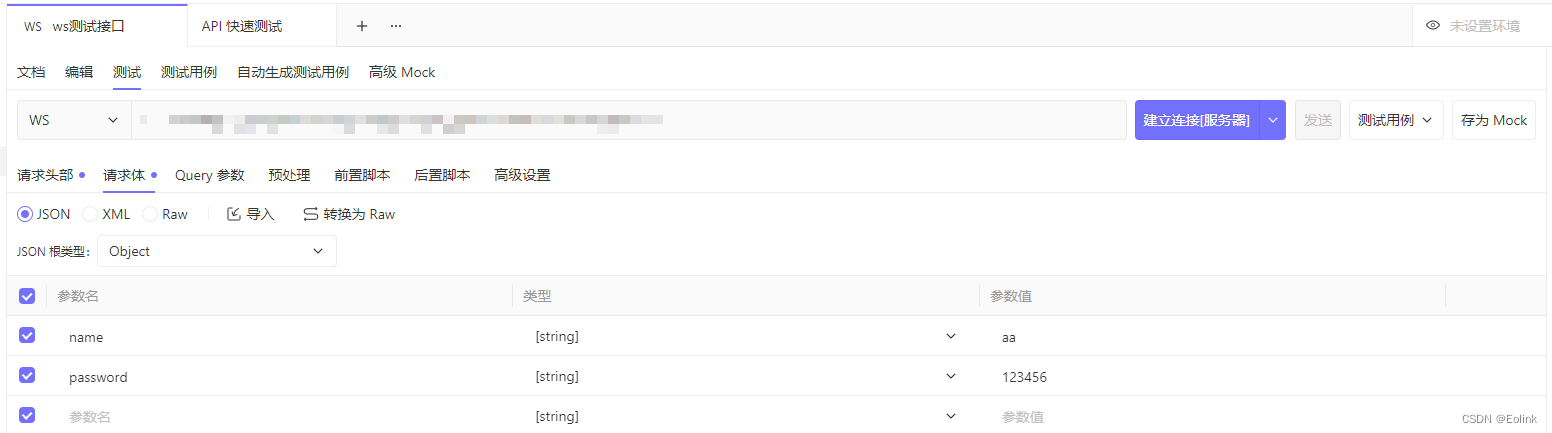
进入某个 WS 协议的 API 文档详情页,点击文档上方测试标签,即可进入 API 测试页,系统会根据 API 文档的定义:求头部、Query 参数、请求体自动生成测试界面并且填充测试数据。
填写/修改请求参数
设置请求头部(Header)、Query 参数
与发起 HTTP 协议测试类似,您可以通过设置或者导入请求头部或者 Query 参数。

设置请求体
WS/WSS 协议请求体提供了三种类型:
-
JSON
-
XML
-
Raw(自定义文本类型数据)
Eolink Apikit 提供了的 JSON 和 XML 编辑器,当您已经在 API 文档中定义好 API 的请求数据结构时,只需要在测试界面填写各个字段的值或导入请求参数,系统会自动转换为相应的 JSON 和 XML 结构的请求数据。

建立连接
在WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,连接建立以后,浏览器就可以通过 TCP 连接发送数据。
点击建立连接即可与服务器建立连接。

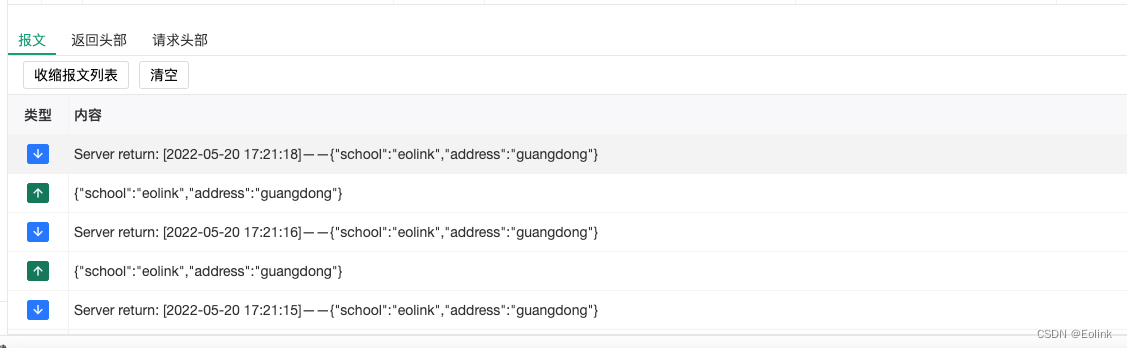
发送请求并查看返回结果
建立连接之后,填写或导入请求参数,点击发送即可发送请求并查看返回结果。

Websocket 接口测试是确保 Websocket 接口正常运行的重要手段,你可以增加断言条件,验证接口返回的数据是否正确,还可以使用?Eolink Apikit?的自动化测试功能,来批量测试 Websocket 接口。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!