Spring Cloud + Vue前后端分离-第4章 使用Vue cli 4搭建管理控台
Spring Cloud + Vue前后端分离-第4章 使用Vue cli 4搭建管理控台
4-1 使用vue cli创建admin项目
Vue 简介
Vue作者尤雨溪在google工作时,最早只想研究angular的数据绑定功能,后面觉得这个小功能很好用,有前景,就再扩展,取名vue并放到github
vue、angular和微信小程序的代码结构很像,学了一个,另外两个上手就比较容易
学习建议:有空时多浏览文档,熟悉vue提供了哪些功能。在实战中遇到各种杨景,再回归文栏寻找解决方案
使用vue cli新建admin项目

注意:需要提前安装好node.js,可以看这篇文章
如果想要idea终端是bash形式的,可以在设置的Terminal中选择Shell path路径为bash.exe
 ?
?
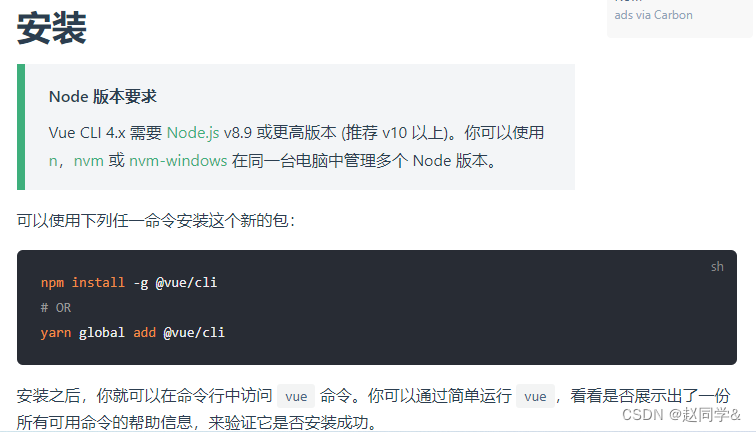
npm install -g @vue/cli可以用于初始安装,也可以用于升级到最新版本
 ?
?
 ?
?
创建admin项目?
 ??
??
vuecli初始安装带了babel和eslint插件,bable:javascript编译器;eslint:代码规范检查
 ?
?
 ?
?
 ?
?
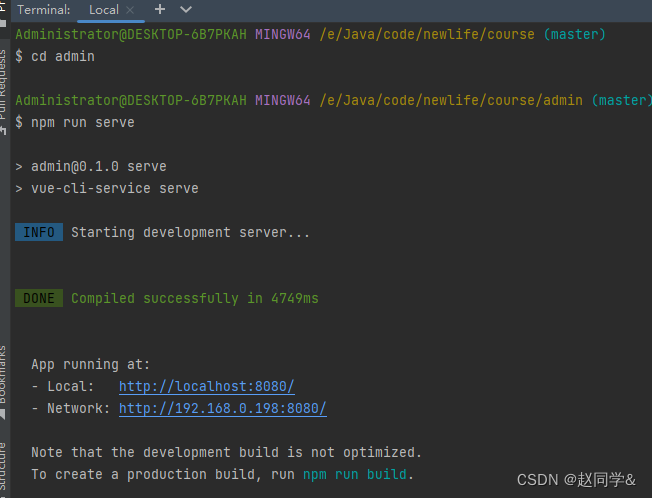
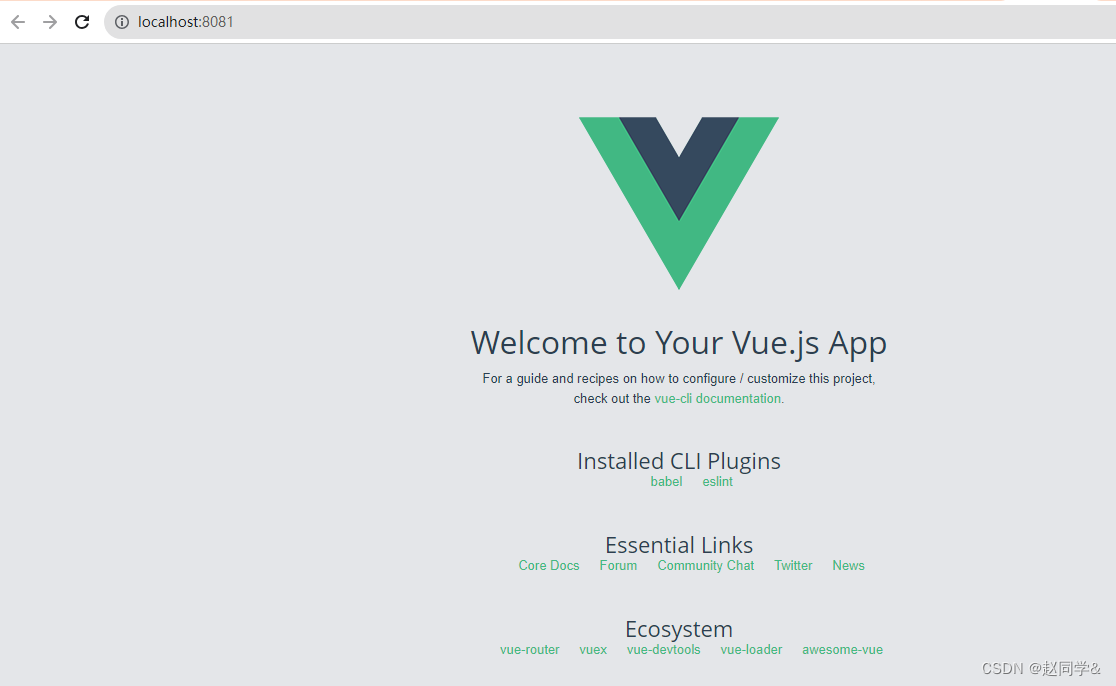
点击网址,就可以打开
 ??
??
package.json类似于pom.xml,里面配置各种js版本依赖
main.js是vue入口文件,用来初始化vue实例并集成所需要的插件
 ?
?
4-2 集成bootstrap后台管理模板ace
响应式设计与bootstrap
Bootstrap来自Twitter,是目前最受欢迎的响应用框架,它基于html,css,javascript,简单易扩展,因此有很多第三方的模板
栅格系统是bootstrap的布局核心,需要重点掌握
 ?
?
ace admin模板介绍
bootstrap有很多第三方模板,有很多机构或个人通过开发模板收费赚钱。模板种类很多,控台、商城、企业官网、博客等
 ?
?
点击github,下载zip,解压文件夹


admin 增加 ace 模板
复制ace-master文件夹,粘贴到public文件夹下

所有项目中的静态代码,全部放在public目录下


2.index.html中加入ace admin模板所需要的js css?

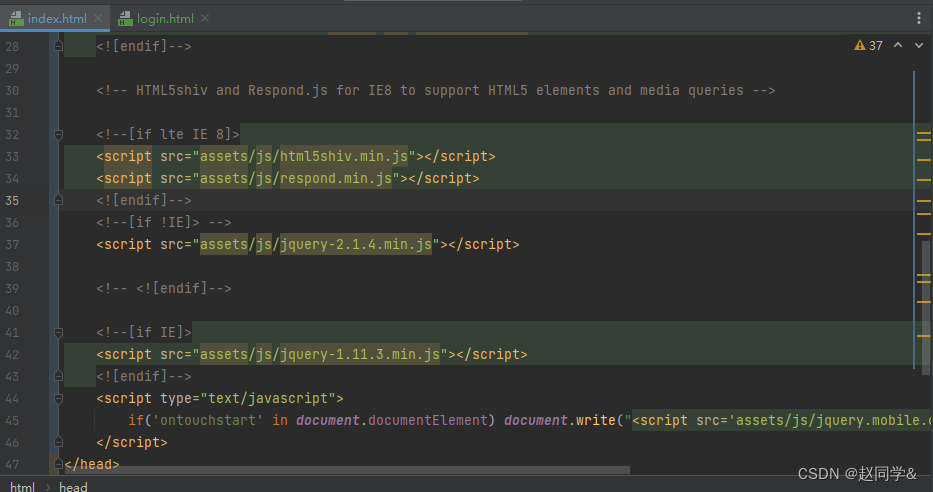
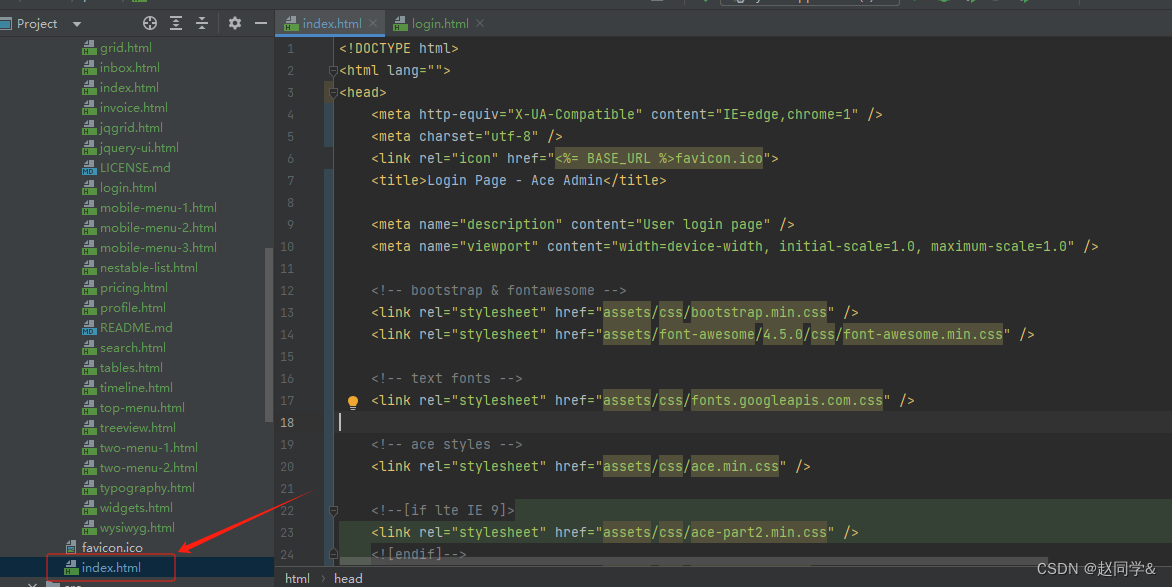
1.把login.html中<head></head>和引用第三方的js,如图所示,拷贝到index.html中,把<script>放到<head>里的末尾

2.原来index.html中<head></head>里保留一句

是这个index.html

3.第二部保留那句话,是为了我们更好的去模仿
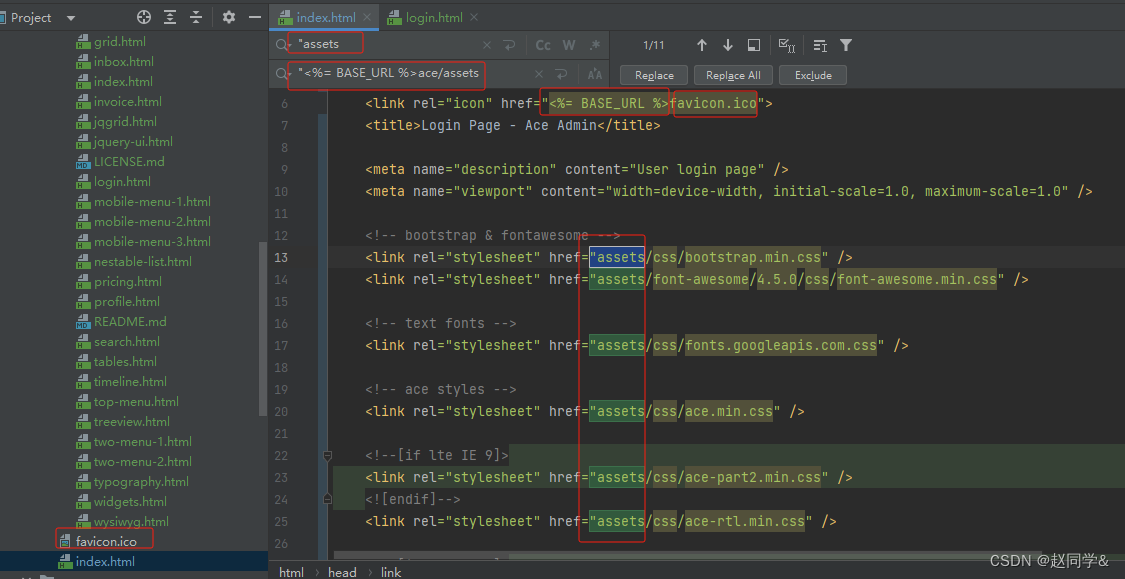
ctrl+r,输入好替换的,然后点击Replace All

批量替换小技巧:找到要批量替换的共同点,可以包含特殊字符,"= 等,替换的时候,也加上这些特殊字符,这样又快又准
Ctrl+Z撤销,Ctrl+Shift+Z重做


双击serve相当于启动命令,启动后点击网址就可以访问了



推荐把Autoscrol to Source和Autoscroll from Source勾选,文件快速定位,左右同步
Autoscroll to Source -> Open Files with Single Click
Autoscroll from Source -> Always Select Opened File

然后把login.html中的main-container拷贝到这里

把不用的先去掉?

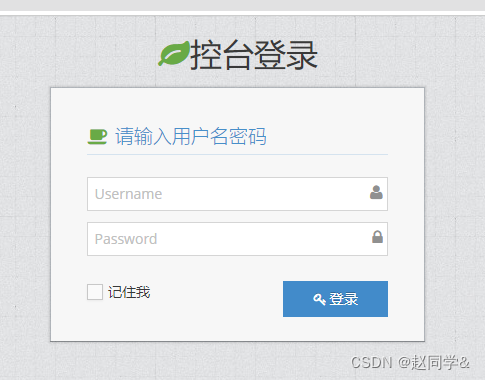
然后serve启动



在这里,可能会提示错误,$未定义,但是我们的js已经引入过了,我们需要改一下配置,在rules中加上"no-undef": "off",再次启动,就可以了

eslint,用于检测代码规范。是一把双刃剑,有一些检测没必要,可以通过修改配置禁用掉?
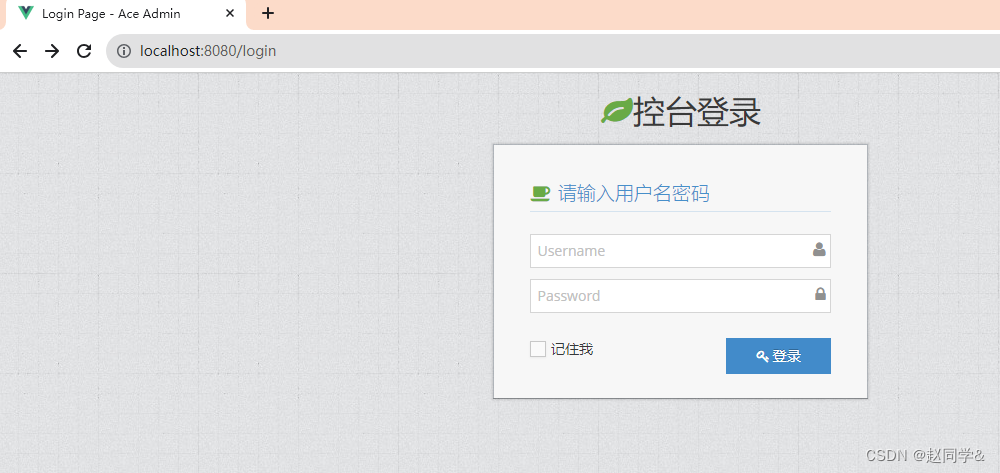
1.简化登录页面代码?

一般后台管理系统不允许注册,需要由管理员来新建用户
App.vue
<template>
<div class="main-container">
<div class="main-content">
<div class="row">
<div class="col-sm-10 col-sm-offset-1">
<div class="login-container">
<div class="center">
<h1>
<i class="ace-icon fa fa-leaf green"></i>
<span class="">控台登录</span>
</h1>
</div>
<div class="space-6"></div>
<div class="position-relative">
<div id="login-box" class="login-box visible widget-box no-border">
<div class="widget-body">
<div class="widget-main">
<h4 class="header blue lighter bigger">
<i class="ace-icon fa fa-coffee green"></i>
请输入用户名密码
</h4>
<div class="space-6"></div>
<form>
<fieldset>
<label class="block clearfix">
<span class="block input-icon input-icon-right">
<input type="text" class="form-control" placeholder="Username" />
<i class="ace-icon fa fa-user"></i>
</span>
</label>
<label class="block clearfix">
<span class="block input-icon input-icon-right">
<input type="password" class="form-control" placeholder="Password" />
<i class="ace-icon fa fa-lock"></i>
</span>
</label>
<div class="space"></div>
<div class="clearfix">
<label class="inline">
<input type="checkbox" class="ace" />
<span class="lbl"> 记住我</span>
</label>
<button type="button" class="width-35 pull-right btn btn-sm btn-primary">
<i class="ace-icon fa fa-key"></i>
<span class="bigger-110">登录</span>
</button>
</div>
<div class="space-4"></div>
</fieldset>
</form>
</div><!-- /.widget-main -->
</div><!-- /.widget-body -->
</div><!-- /.login-box -->
</div><!-- /.position-relative -->
</div>
</div><!-- /.col -->
</div><!-- /.row -->
</div><!-- /.main-content -->
</div><!-- /.main-container -->
</template>
<script>
$('body').attr('class', 'login-layout light-login');
export default {
name: 'App',
}
</script>

4-3 集成路由vue-router

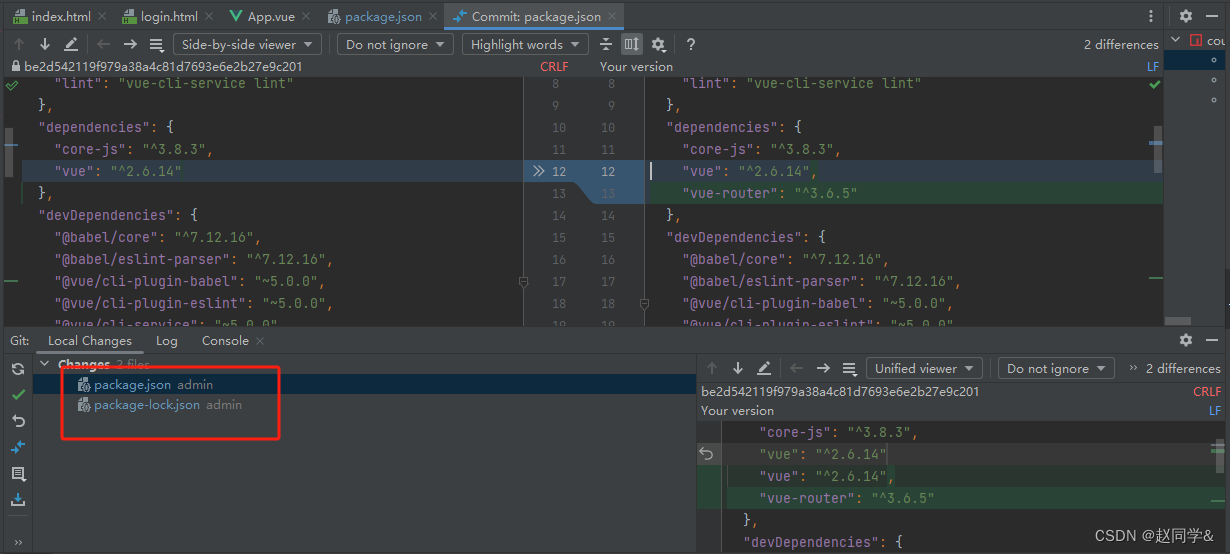
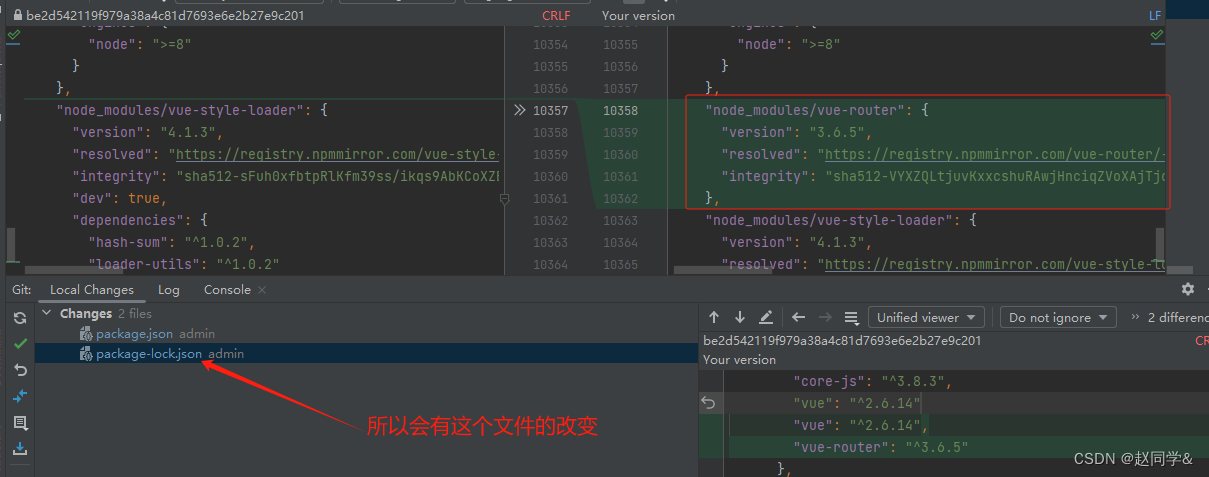
会生成2个文件

别人拉取我的代码到本地后,运行“npm install”会去下载package.json里配置的所有依赖的js,这时vue-router可能下载到的版本是3.6.6或其他版本

这样下载到的版本肯定是3.6.5

login.vue里面的内容就是原来app里面的内容?

angular也有这两种url展现形式,一般选择history,美观
router-view是路由嵌套标签,一般配合父子路由使用
app.vue
<template>
<div id="app">
<router-view/>
</div>
</template>main.js
import Vue from 'vue'
import App from './app.vue'
import router from './router'
Vue.config.productionTip = false;
new Vue({
router,
render: h => h(App),
}).$mount('#app')

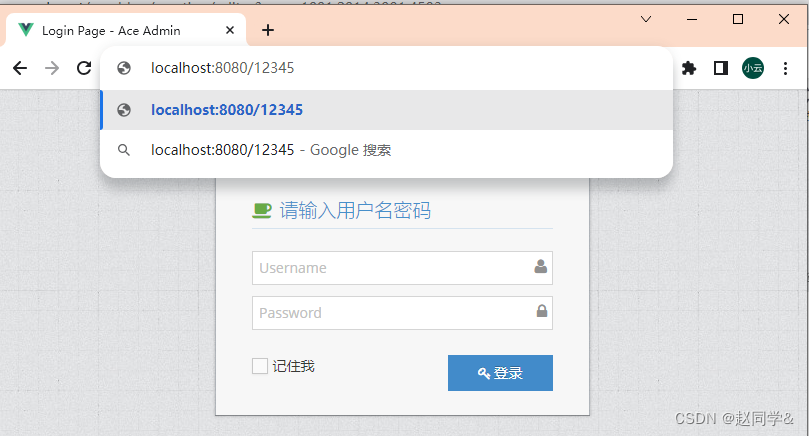
即便我在网址上面输入其他内容

回车之后,依然是/login



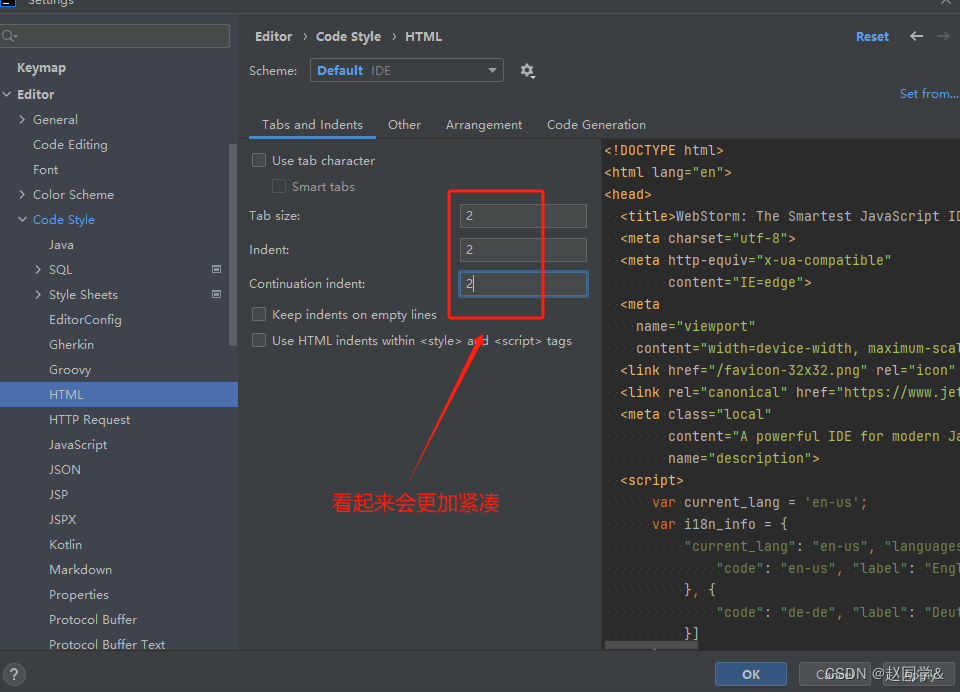
根据需求可以将这些改成2,看起来更加紧凑好看
Ctr+AIt+L格式化代码,就可以看到效果了
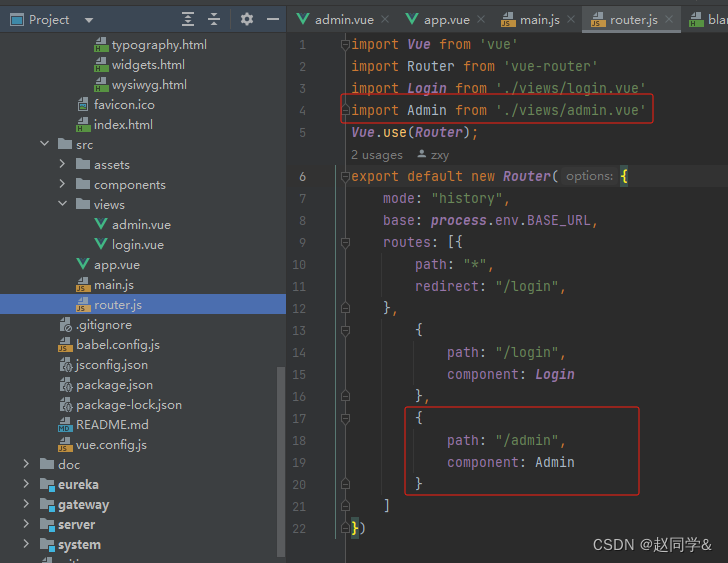
制作admin页面
1.增加admin页面

?2.增加路由配置,访问/admin时,加载admin组件

登录还有点问题,之后会继续改进?


login页面和admin页面跳转?
1.增加login页面登录按钮点击事件,跳转到admin页面



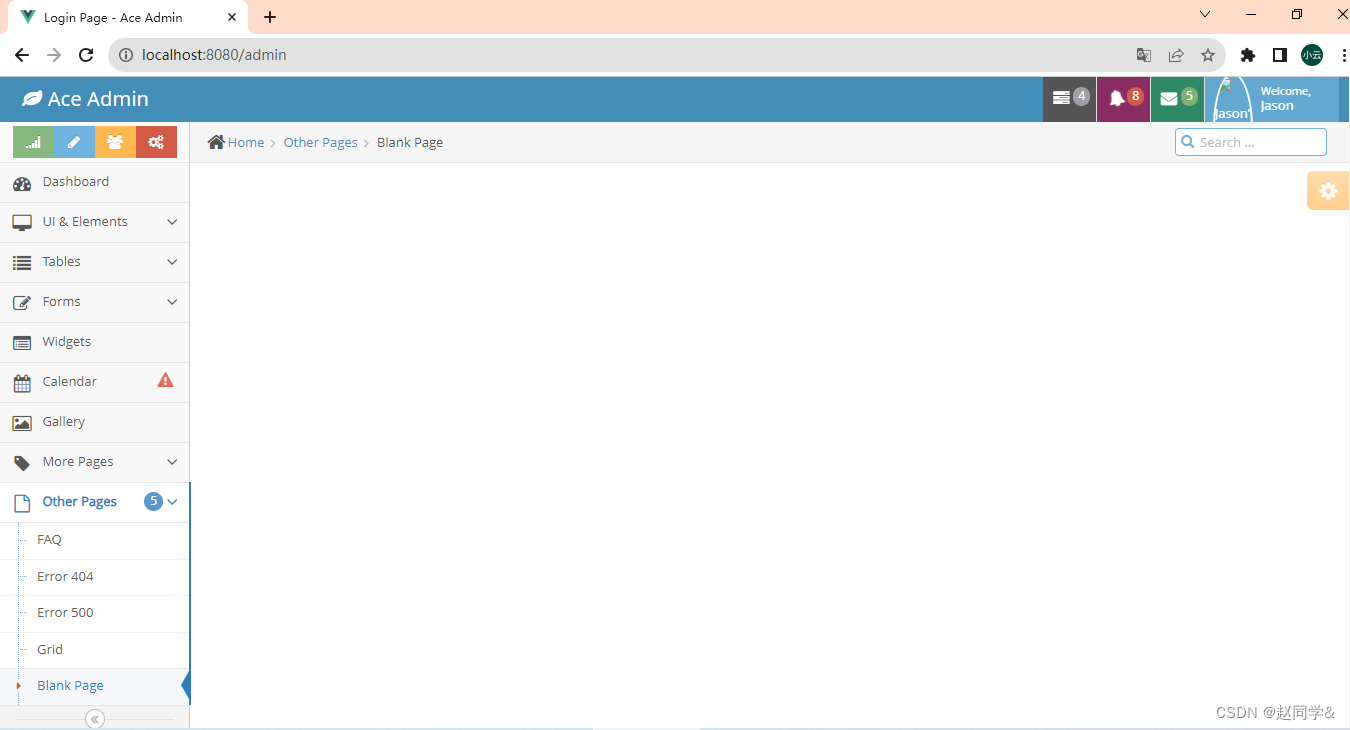
点击登录,就会跳转到admin页面

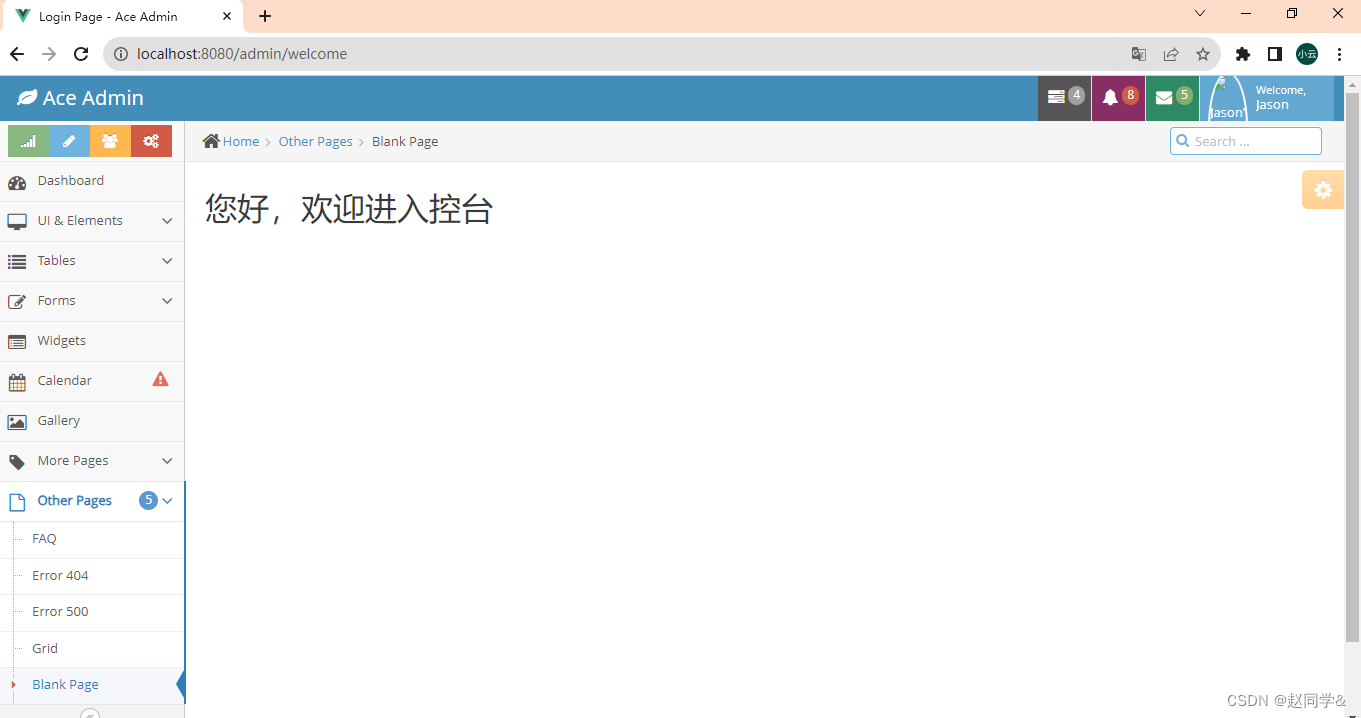
4-4 控台欢迎页面开发
mouted的使用
vue组件生命周期中有很多钩子函数,mounted和created都是vue的初始化函数。
1.使用mounted解决组件初始化样式的问题


现在,再次刷新,就是都正常的了?


结论:组件每次加载,mounted都会再次执行

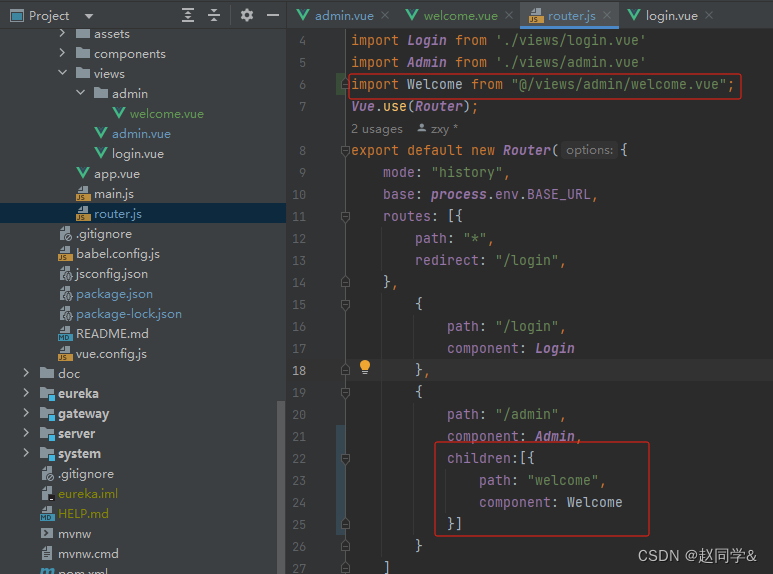
使用router-view增加welcome子组件
1.增加welcome子组件,增加/admin/welcome子路由
router-view 一般配合子路由使用


注意:子路由的配置不要”/"开头?


eslint实在是每次都要检查,我干脆把它卸载掉,并且把相关的配置都删除掉,就不会再检查报错?
 ?
?
{
"name": "admin",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.8.3",
"vue": "^2.6.14",
"vue-router": "^3.6.5"
},
"devDependencies": {
"@babel/core": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"vue-template-compiler": "^2.6.14"
},
"browserslist": [
"> 1%",
"> 1%",
"last 2 versions",
"not dead"
]
}
?控台页面元素修改
响应式设计的一个体现:根据不同屏幕分辨率不同,弹窗显示在不同的位置
Ctrl+Y:删除当前选中的行,只要某一行有部分被选中,这一行就会全部删除
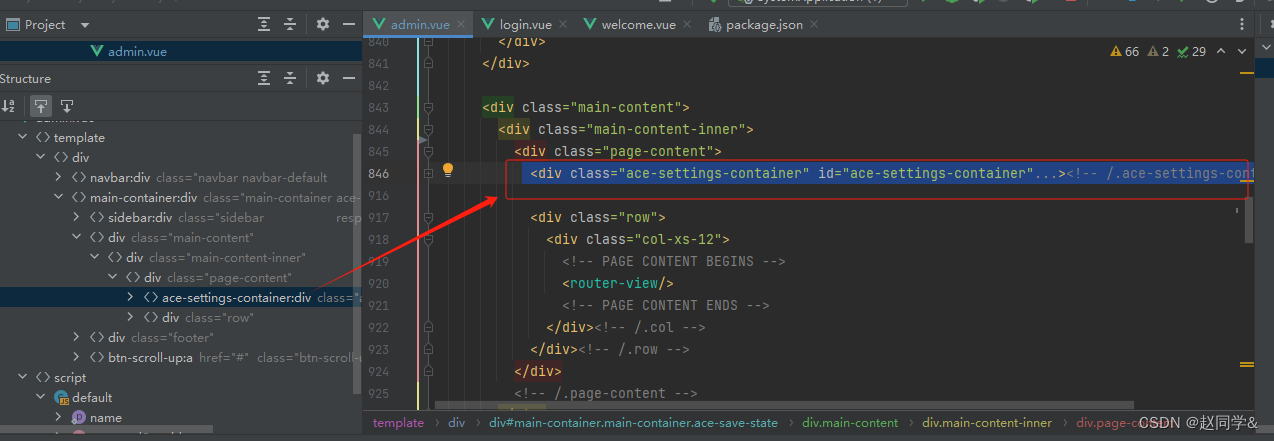
structure窗口,显示当前文件的代码层级结构
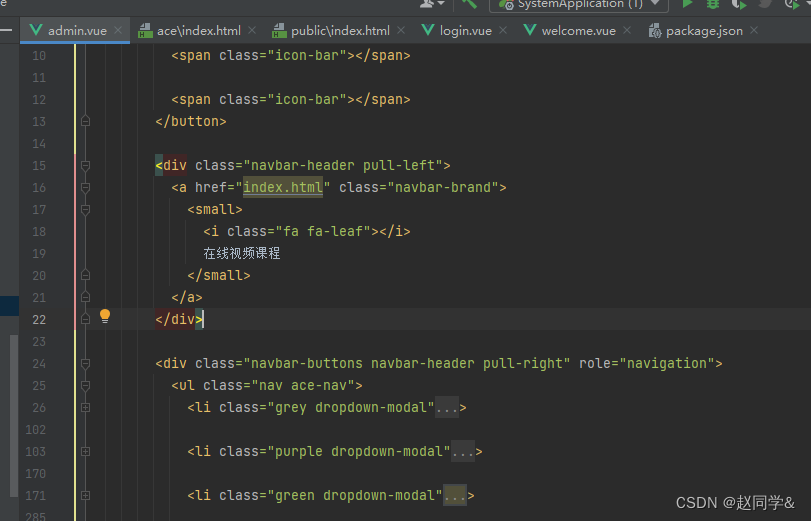
1.将面包屑导航、搜索、设置删除



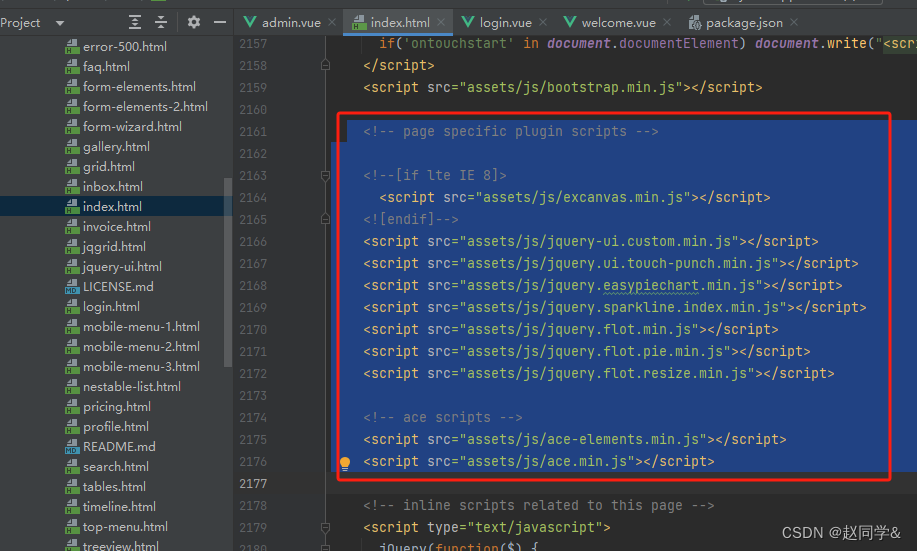
1.增加js依赖,解决navbar中,三个菜单的点击弹窗效果。
js从ace/index.htmI复制
data-toggle:用于按钮和模态框(弹出层)的事件绑定
ace/blank页面引入js,只到这个位置,从ace/index页面中再复制下面的js库

放到public/index.html


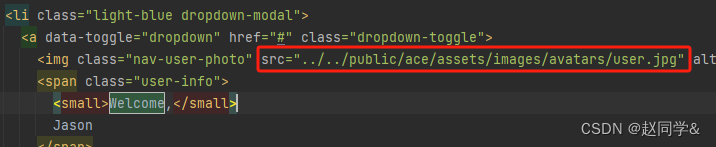
2.使用相对路径解决头像路径问题?


把其他的地方也进行替换

1.侧边栏去掉无用的菜单


2.底部文案修改

active:当前菜单是激活样式 (高亮,粗体,字体颜色蓝色等)。open :把当前菜单下的子菜单展开

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!