【SpringBoot开发】之商城项目案例(初步搭建模版)

??🎉🎉欢迎来到我的CSDN主页!🎉🎉
🏅我是君易--鑨,一个在CSDN分享笔记的博主。📚📚
🌟推荐给大家我的博客专栏《SpringBoot开发之OAuth2.0系列》。🎯🎯
🎁如果感觉还不错的话请给我关注加三连吧!🎁🎁
前言
? ? ? ? 往期的博客都是分享其知识点的理论知识以及基础运用,本期的博客将整合往期博客的一些知识点进行开发一个商城项目进行案例演示。(所需的数据库脚本、页面资源等等私信博主)
一、项目准备工作
1. 创建一个新的项目
? ? ? ? ?在我们的IDEA中创建一个新的SpringBoot项目用于编写我们的商城项目,其中要选择好我们的所需依赖。

2. pom文件配置
? ? ? ? 创建好项目之后我们打开pom文件,我们对其进行一些依赖的添加用于项目的编写
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.yx</groupId>
<artifactId>yxshop</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>yxshop</name>
<description>yxshop</description>
<properties>
<java.version>1.8</java.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<spring-boot.version>2.7.6</spring-boot.version>
</properties>
<dependencies>
<!-- 配置德鲁伊数据池-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.2.16</version>
</dependency>
<!-- 导入Mybatis-Plus的依赖-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.2</version>
</dependency>
<!--导入Mybatis-Plus的生成类依赖-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>3.5.2</version>
</dependency>
<!--模版引擎的依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
<!-- SpringMvc的依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--热加载的依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<!-- 数据库连接依赖-->
<dependency>
<groupId>com.mysql</groupId>
<artifactId>mysql-connector-j</artifactId>
<scope>runtime</scope>
</dependency>
<!-- 实体对象set/get方法的依赖-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<!-- 测试类-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-dependencies</artifactId>
<version>${spring-boot.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>UTF-8</encoding>
</configuration>
</plugin>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>${spring-boot.version}</version>
<configuration>
<mainClass>com.yx.yxshop.YxshopApplication</mainClass>
<skip>true</skip>
</configuration>
<executions>
<execution>
<id>repackage</id>
<goals>
<goal>repackage</goal>
</goals>
</execution>
</executions>
</plugin>
</plugins>
</build>
</project>
3. 配置其yml文件
? ? ? ? ?首先将项目中的properties文件转换为yml文件
?
? ? ? ? ? ? ?然后在其yml文件中进行配置信息。
?application.yml
server:
port: 8080
# 配置Mybatis-Plus
mybatis-plus:
type-aliases-package: com.yrx.yxshop.pojo
spring:
# 模版引擎配置
freemarker:
cache: false
charset: utf-8
expose-request-attributes: true
expose-session-attributes: true
suffix: .ftl
template-loader-path: classpath:/templates/
resources:
# 配置静态资源读取的路径
mvc:
static-path-pattern: /static/**
# 配置数据库连接
datasource:
url: jdbc:mysql://localhost:3306/yxshop
username: root
password: 123456
driver-class-name: com.mysql.jdbc.Driver
type: com.alibaba.druid.pool.DruidDataSource
# 配置德鲁伊数据池
druid:
# 初始化时建立物理连接的个数
initial-size: 5
# 最小连接池数量
min-idle: 5
# 最大连接池数量
max-active: 20
#配置获取连接等待超时的时间
max-wait: 60000
#配置间隔多久才进行一次检测,检测需要关闭的空闲连接,单位是毫秒
time-between-eviction-runs-millis: 60000
# 一个连接在池中最小生存的时间,单位是毫秒
min-evictable-idle-time-millis: 30000
# 用来检测连接是否有效的 sql,要求是一个查询语句
validation-query: SELECT 1 FROM DUAL
# 建议配置为 true,不影响性能,并且保证安全性
test-while-idle: true
# 申请连接时执行 validationQuery 检测连接是否有效
test-on-borrow: true
# 归还连接时执行 validationQuery 检测连接是否有效
test-on-return: false
# 是否缓存 preparedStatement,即 PsCache
# PSCache 对支持游标的数据库性能提升巨大,比如说 oracle,而 mysql 则建议关闭
pool-prepared-statements: true
# 要启用 PSCache,必须配置大于0
max-pool-prepared-statement-per-connection-size: 20
# 配置监控统计拦截的filters,去掉后监控界面sql无法统计
filter:
stat:
merge-sql: true
slow-sql-millis: 5000
# 基础监控配置
web-stat-filter:
enabled: true
url-pattern: /*
exclusions: "*.js,*.gif,*.jpg,*.png,*.css,*.ico,/druid/*"
session-stat-enable: true
session-stat-max-count: 100
stat-view-servlet:
enabled: true
url-pattern: /druid/*
reset-enable: true
login-username: admin #设置监控页面的登录名和密码
login-password: admin
allow: 127.0.0.1 #deny: 192.168.1.100
# 配置日志
logging:
level:
com.yrx.yxshop: debug
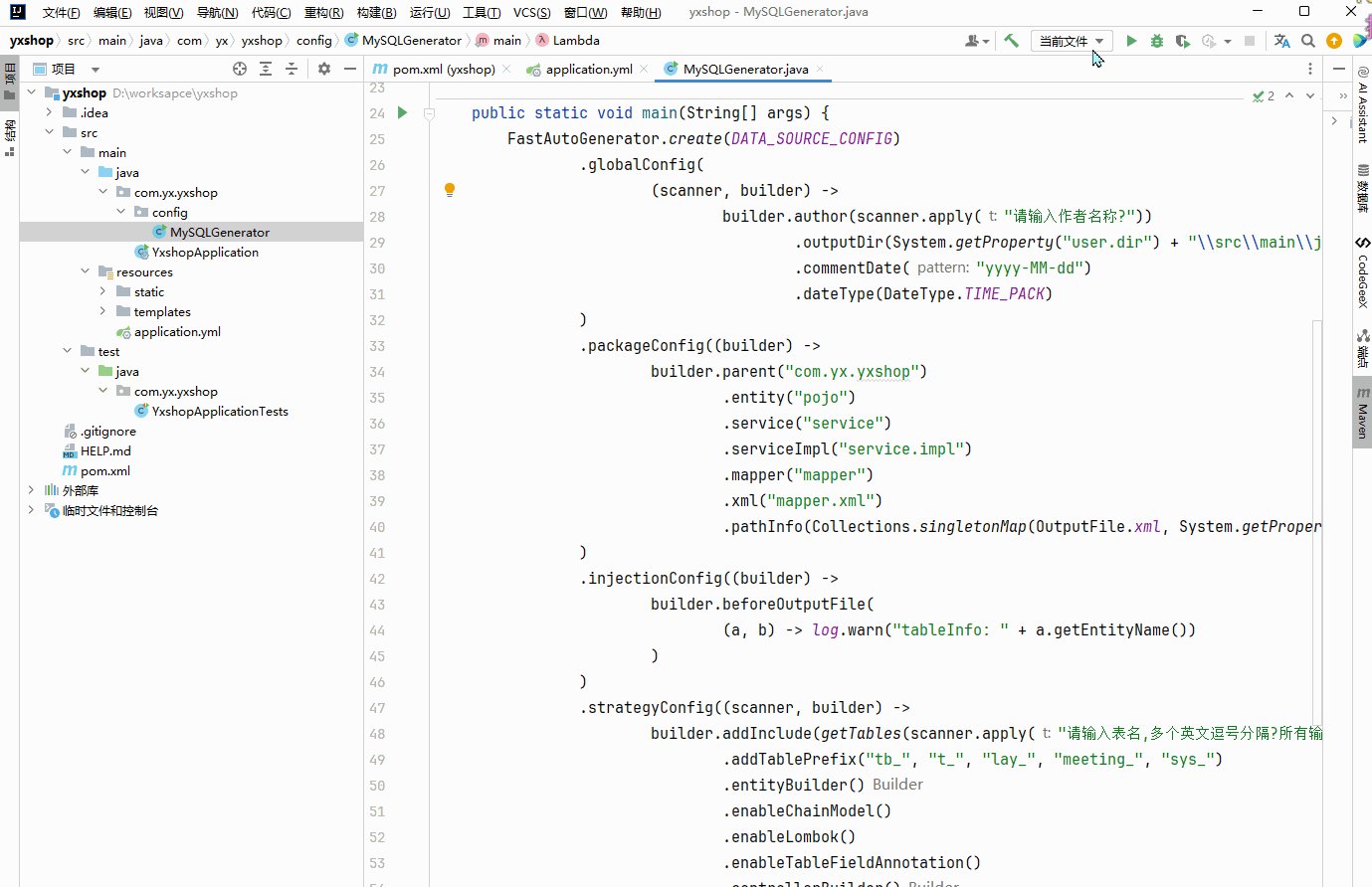
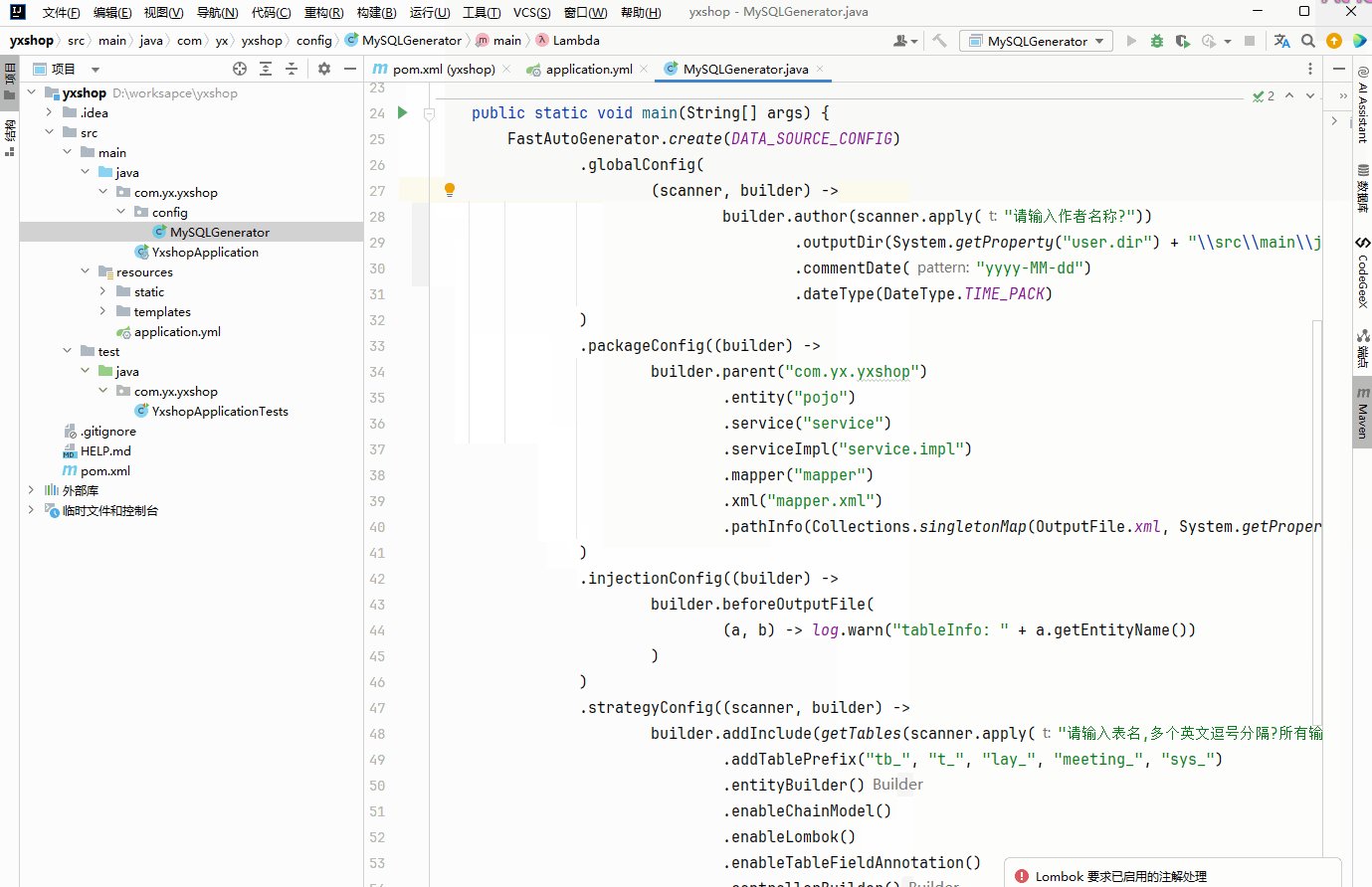
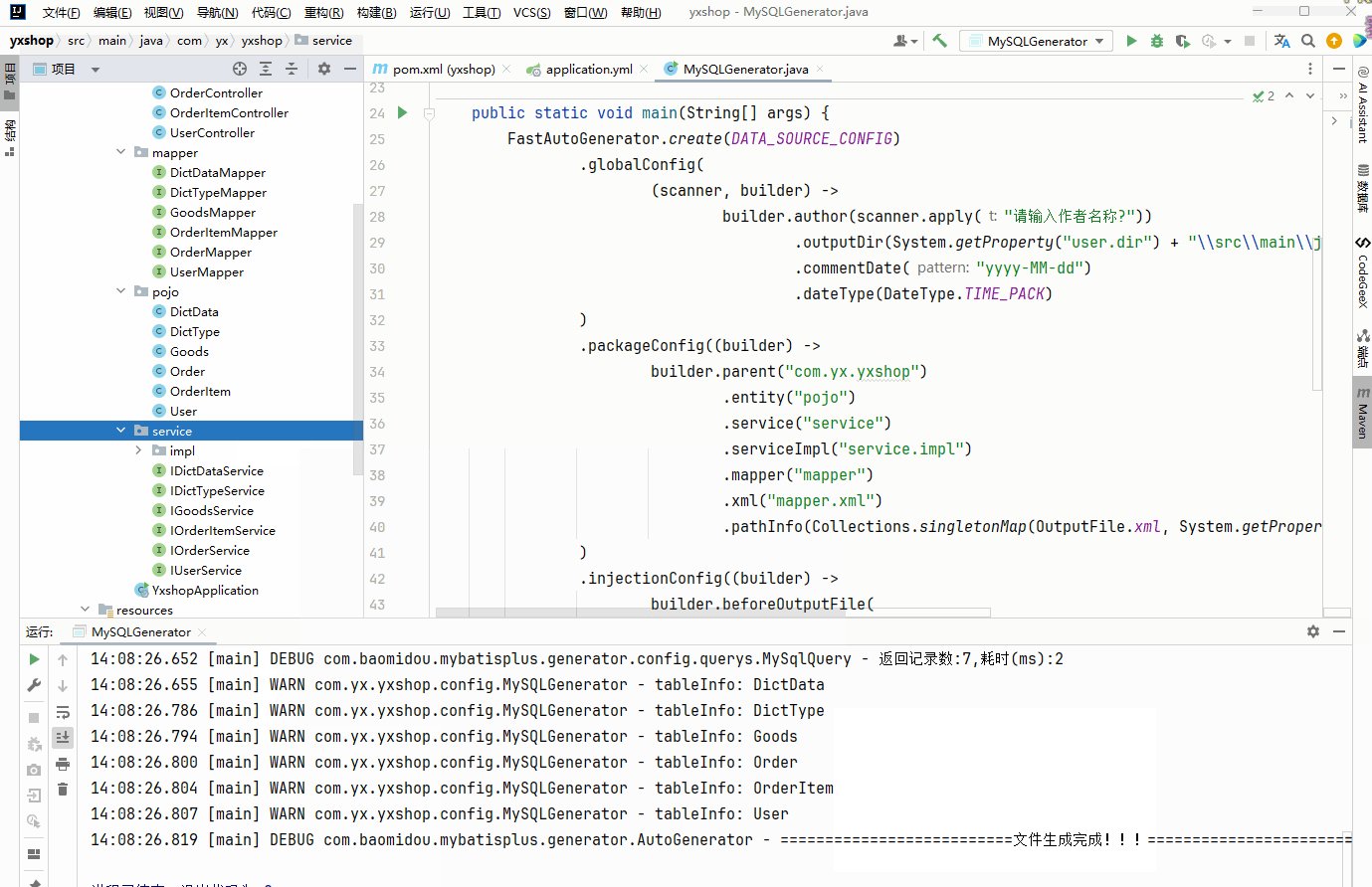
4. 导入代码生成工具类
MySQLGenerator.java
package com.yx.yxshop.config;
import com.baomidou.mybatisplus.generator.FastAutoGenerator;
import com.baomidou.mybatisplus.generator.config.DataSourceConfig;
import com.baomidou.mybatisplus.generator.config.OutputFile;
import com.baomidou.mybatisplus.generator.config.rules.DateType;
import com.baomidou.mybatisplus.generator.engine.FreemarkerTemplateEngine;
import lombok.extern.slf4j.Slf4j;
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
@Slf4j
public class MySQLGenerator {
private final static String URL = "jdbc:mysql://localhost:3306/yxshop";
private final static String USERNAME = "root";
private final static String PASSWORD = "123456";
private final static DataSourceConfig.Builder DATA_SOURCE_CONFIG =
new DataSourceConfig.Builder(URL, USERNAME, PASSWORD);
public static void main(String[] args) {
FastAutoGenerator.create(DATA_SOURCE_CONFIG)
.globalConfig(
(scanner, builder) ->
builder.author(scanner.apply("请输入作者名称?"))
.outputDir(System.getProperty("user.dir") + "\\src\\main\\java")
.commentDate("yyyy-MM-dd")
.dateType(DateType.TIME_PACK)
)
.packageConfig((builder) ->
builder.parent("com.yx.yxshop")
.entity("pojo")
.service("service")
.serviceImpl("service.impl")
.mapper("mapper")
.xml("mapper.xml")
.pathInfo(Collections.singletonMap(OutputFile.xml, System.getProperty("user.dir") + "\\src\\main\\resources\\mapper"))
)
.injectionConfig((builder) ->
builder.beforeOutputFile(
(a, b) -> log.warn("tableInfo: " + a.getEntityName())
)
)
.strategyConfig((scanner, builder) ->
builder.addInclude(getTables(scanner.apply("请输入表名,多个英文逗号分隔?所有输入 all")))
.addTablePrefix("tb_", "t_", "lay_", "meeting_", "sys_")
.entityBuilder()
.enableChainModel()
.enableLombok()
.enableTableFieldAnnotation()
.controllerBuilder()
.enableRestStyle()
.enableHyphenStyle()
.build()
)
.templateEngine(new FreemarkerTemplateEngine())
.execute();
}
protected static List<String> getTables(String tables) {
return "all".equals(tables) ? Collections.emptyList() : Arrays.asList(tables.split(","));
}
}? ? ? ? 代码生成工具类导入之后有两个地方需要根据自身的的项目需求进行修改。


5. 导入数据库脚本
? ? ? ? 在我们的数据库中创建一个新的数据库用于项目的数据存储,然后导入我们的数据库脚本。

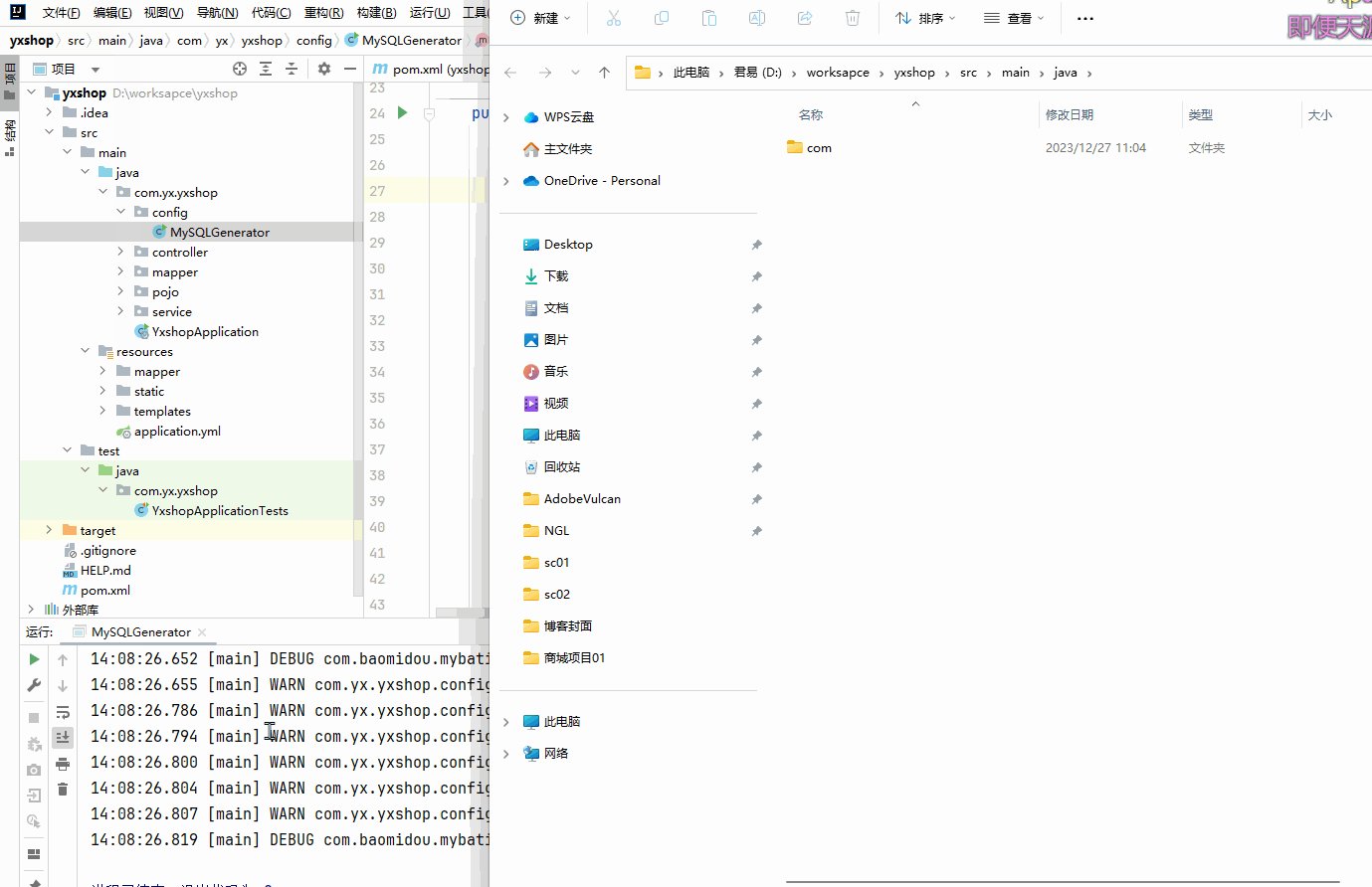
6. 生成对应表代码
? ? ? ? 启动我们的代码生成工具类,进行生成代码

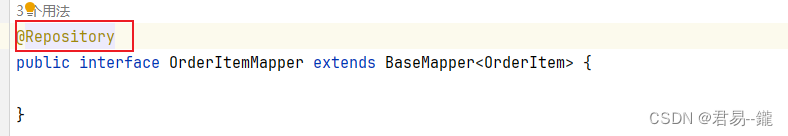
? ? ? ? ?生成完代码后,记得在每隔Mapper类的前面打上@Repository,以及在项目启动类上打上@MapperScan("项目路径")


7. 导入页面资源以及静态资源
? ? ? ? 将项目所需的页面以及静态资源进行导入,当然在后续的开发过程中可以自行添加
?
注意事项
? ? ? ? 在我们配置Freemarker相关的yml文件的内容配置时,我们导入的文件都是以.html结尾的文件因此我们要把
suffix: .ftl修改我.html结尾,方便后续开发。

8. 编写一个请求启动项目
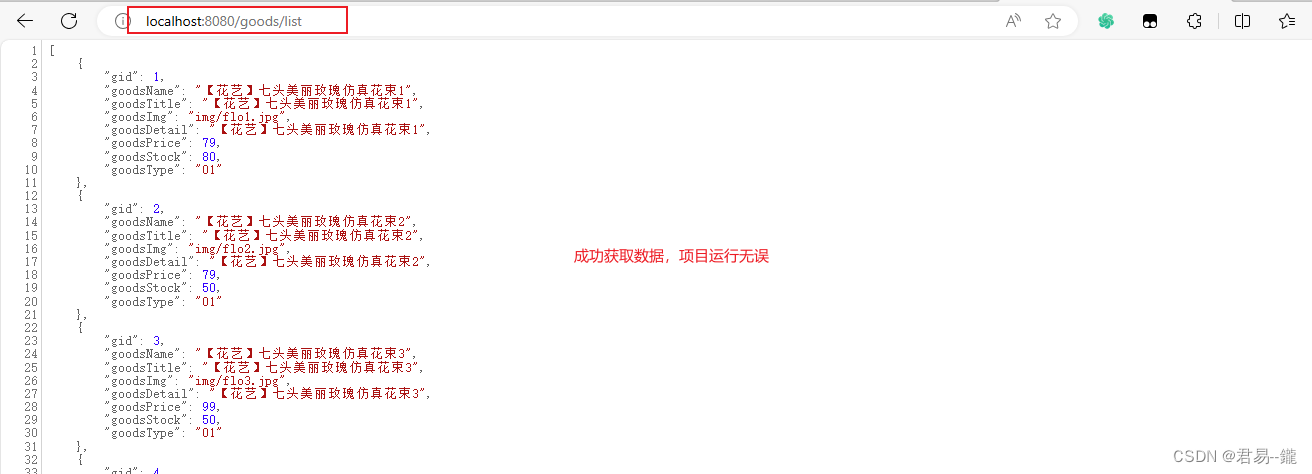
? ? ? ? 编写一个请求在控制类中,运行项目在网页发送请求确保能够成功运行。

? ? ? ? 网页发送请求给后台,后天返回数据到页面上说明成功运行项目。?

二、商城主页数据显示
1. 编写一个Controller类用于跳转页面
PageController.java
package com.yx.yxshop.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* com.yx.yxshop.controller
*
* @author 君易--鑨
* @site www.yangxin.com
* @company 木易
* @create 2023/12/27
*/
@Controller//用于跳转页面
public class PageController {
@RequestMapping("/page/{page}")
public String toPage(@PathVariable("page") String page){
return page;
}
}
? ? ? ? ?我们直接访问首页

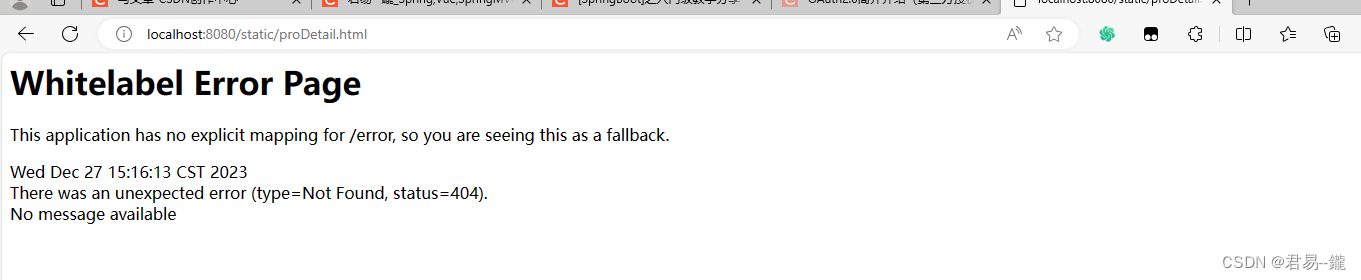
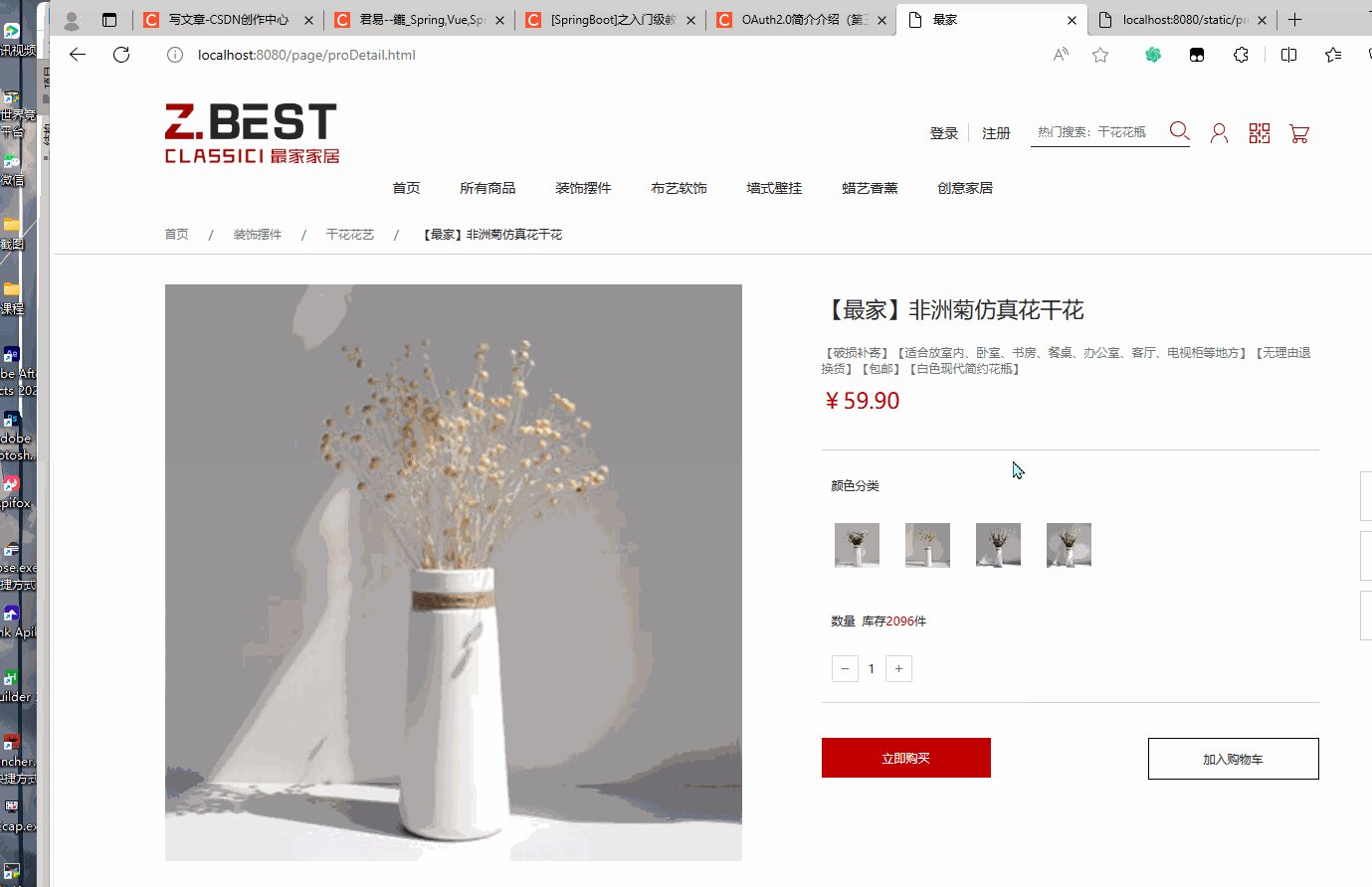
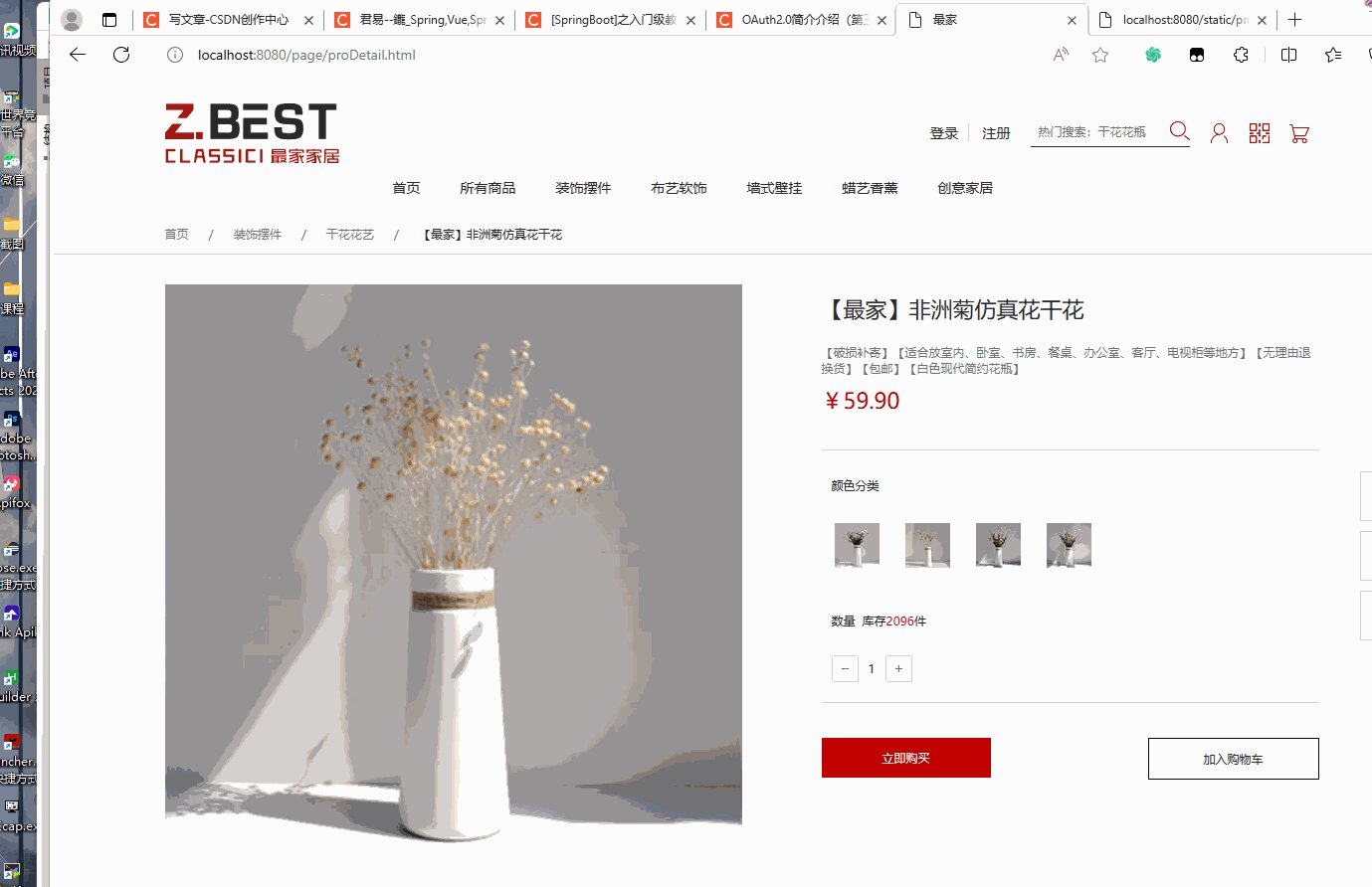
? ? ? ? ?当然我们的首页点击一些的商品会进入到对应的商品详情界面当中去

? ? ? ? 由上图可知,当我们点击商品时我们跳转是就会出现以上的错误信息,报错的原因是因为在我们跳转页面时传到后台的路径添加了文件后缀 ,我们返回页面时会自动追加文件后缀因此在后台进行处理。

? ? ? ? ?具体的功能后续会完善。
2. 完成主页分类商品的数据库显示
2.1 编写对应的数据库查询语句
GoodsMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.yx.yxshop.mapper.GoodsMapper">
<select id="ListByTypeLimt" resultType="com.yx.yxshop.pojo.Goods">
SELECT
*
FROM
t_dict_data a,
t_goods b
WHERE
a.dict_value = b.goods_type
AND a.dict_value = #{type}
LIMIT #{size}
</select>
</mapper>
2.2 对应的mapper、接口及接口实现类



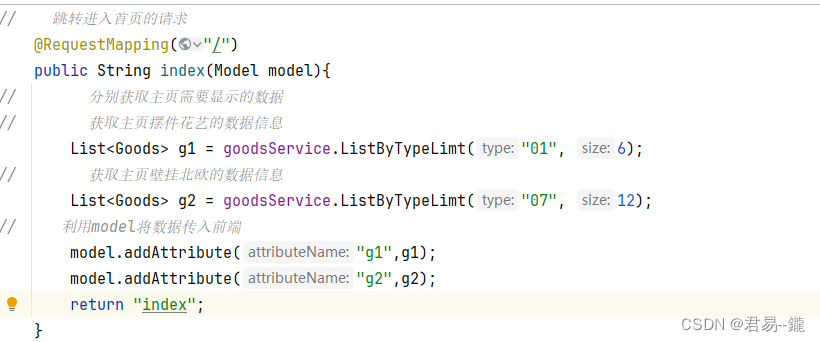
2.3 对应的请求编写

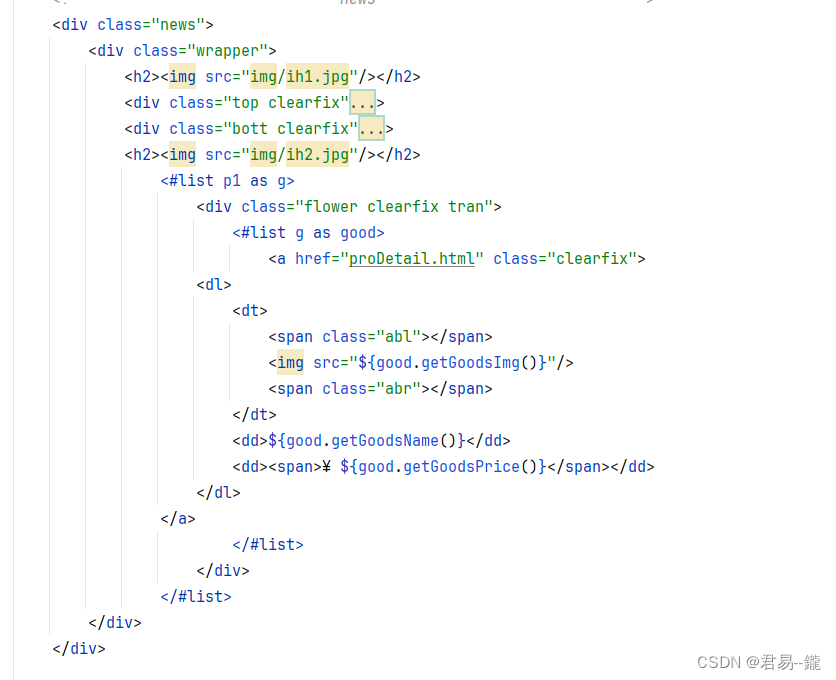
2.4 前端页面调整
index.html

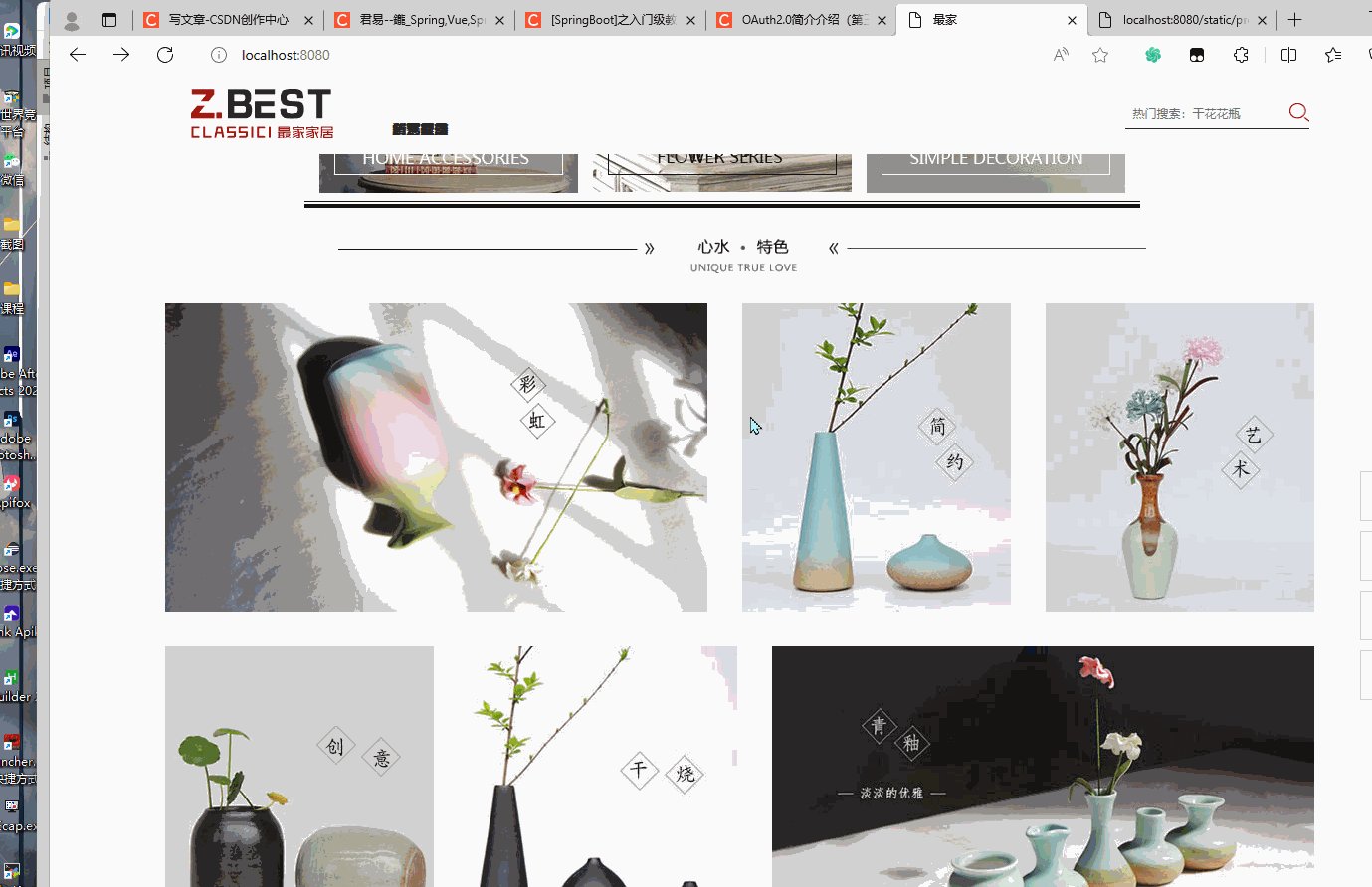
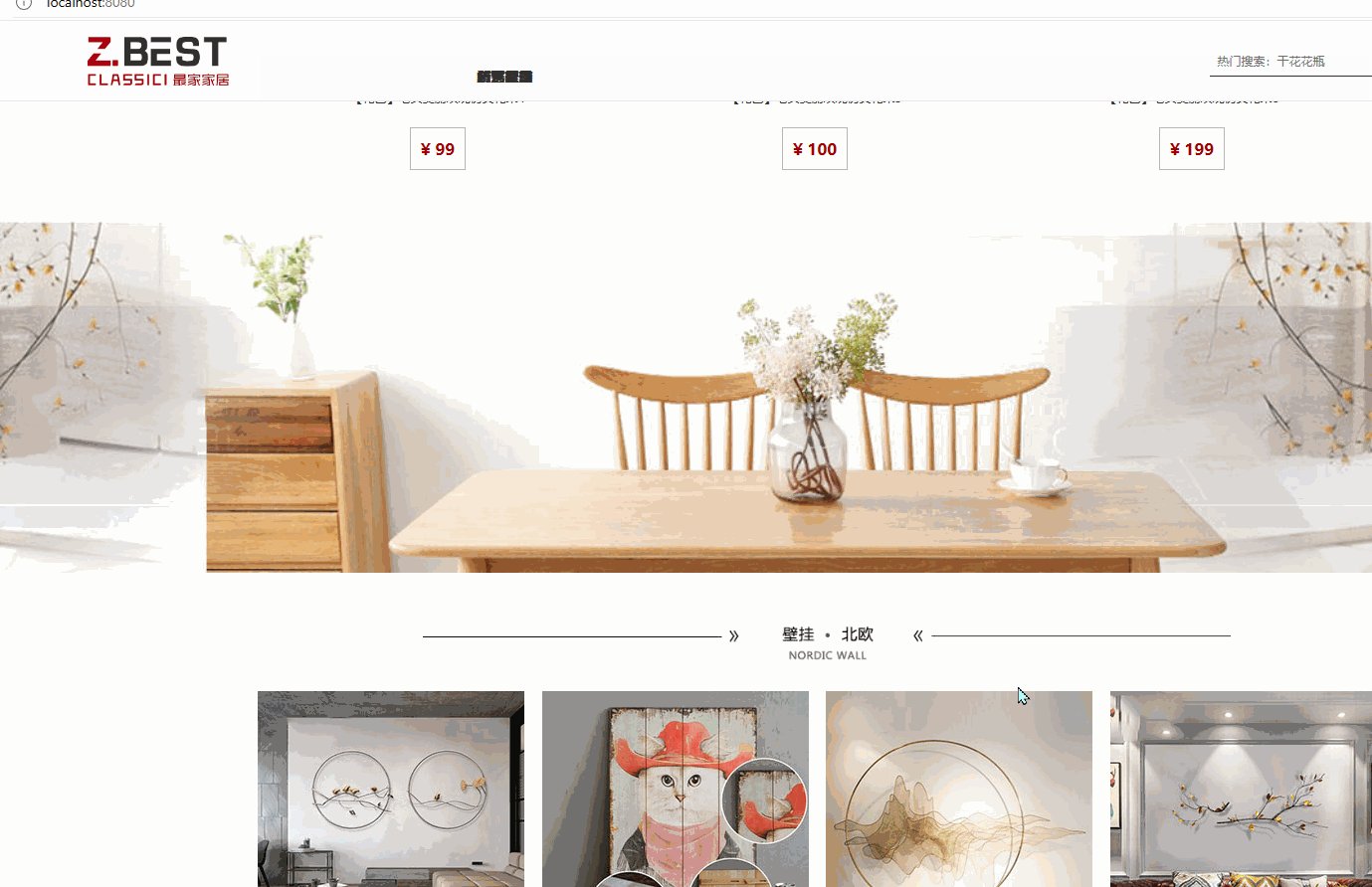
? ? ? ? ?页面的显示效果如下图所示

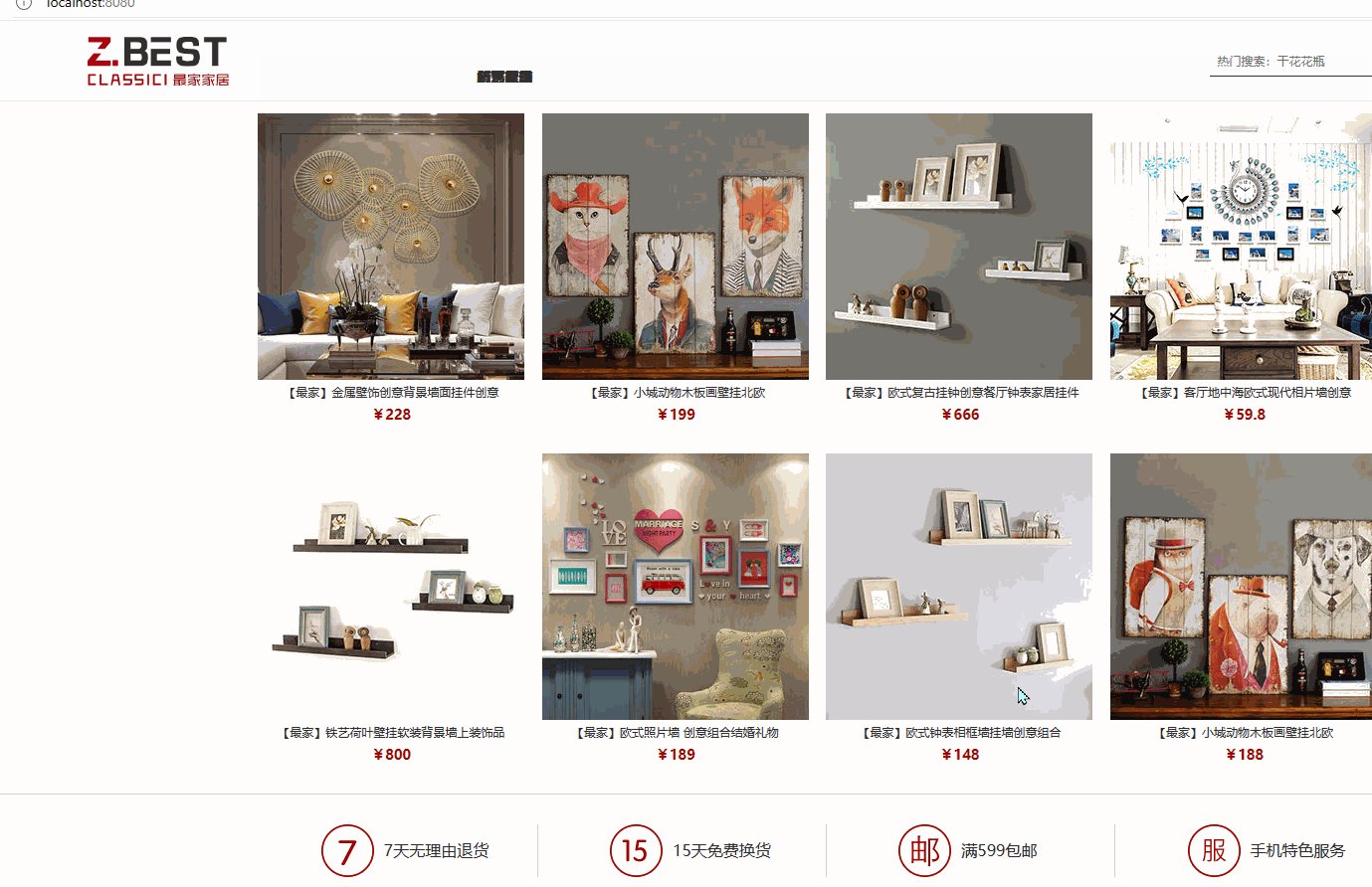
? ? ? ? 由此可以这样的样式不符合我们的需求,我们的需求是要将数据分两行显示,因此我们需要对其集合进行切割然后在进行遍历输出的。?则该操作在我们的控制类中进行。
? ? ? ? ?首先我们要导入分割集合插件的依赖
<!--导入切合集合的依赖-->
<dependency>
<groupId>com.google.guava</groupId>
<artifactId>guava</artifactId>
<version>31.0.1-jre</version>
</dependency>? ? ? ? 然后在Controller中对其修改

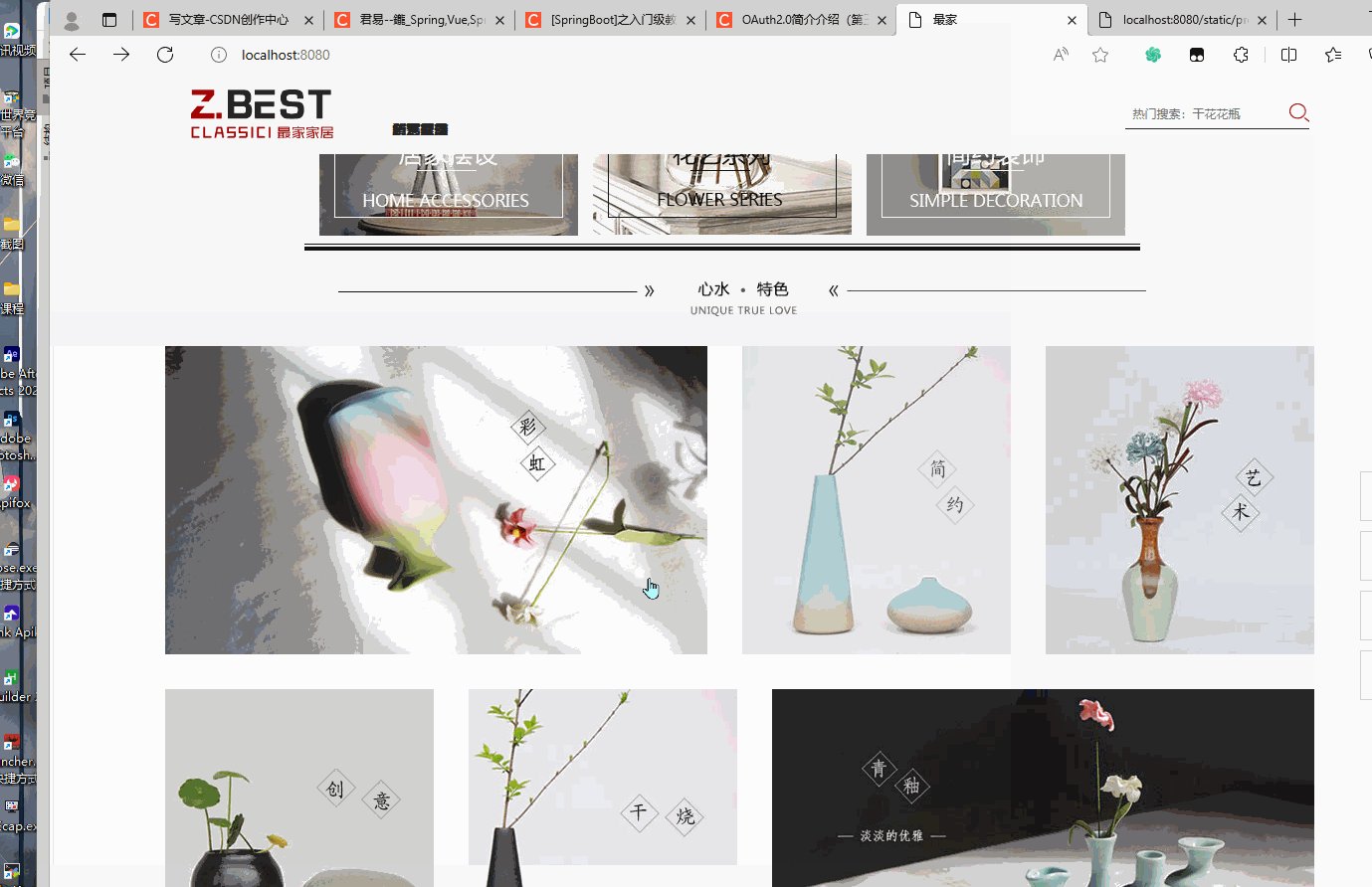
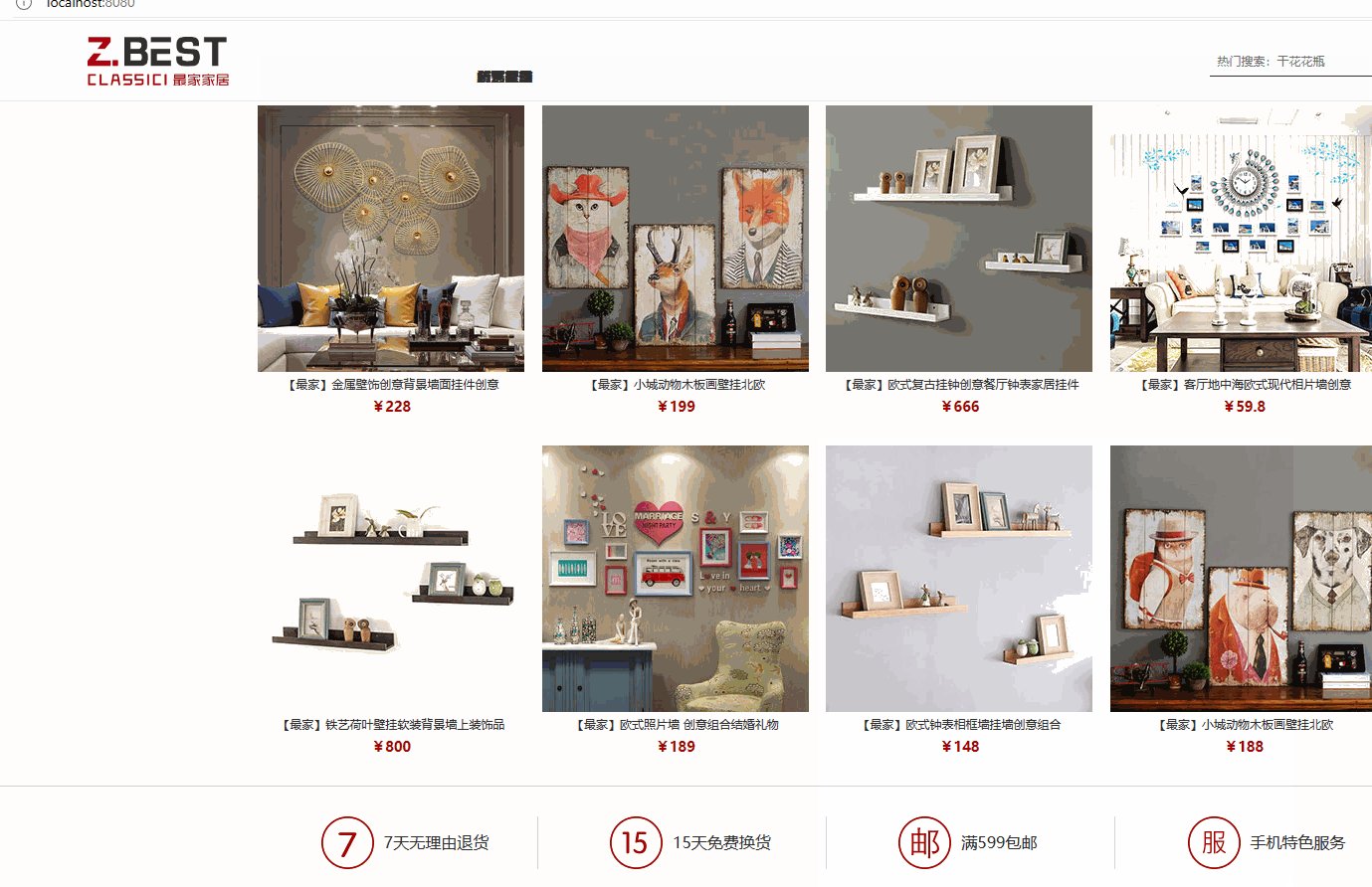
? ? ? ? ?页面调整
?index.html完善版
<!DOCTYPE html>
<html>
<head lang="en">
<#include "common/head.html">
<link rel="stylesheet" type="text/css" href="css/public.css"/>
<link rel="stylesheet" type="text/css" href="css/index.css" />
</head>
<body>
<!------------------------------head------------------------------>
<#include "common/top.html">
<!-------------------------banner--------------------------->
<div class="block_home_slider">
<div id="home_slider" class="flexslider">
<ul class="slides">
<li>
<div class="slide">
<img src="img/banner2.jpg"/>
</div>
</li>
<li>
<div class="slide">
<img src="img/banner1.jpg"/>
</div>
</li>
</ul>
</div>
</div>
<!------------------------------thImg------------------------------>
<div class="thImg">
<div class="clearfix">
<a href="${ctx}/page/vase_proList.html"><img src="img/i1.jpg"/></a>
<a href="${ctx}/page/proList.html"><img src="img/i2.jpg"/></a>
<a href="#2"><img src="img/i3.jpg"/></a>
</div>
</div>
<!------------------------------news------------------------------>
<div class="news">
<div class="wrapper">
<h2><img src="img/ih1.jpg"/></h2>
<div class="top clearfix">
<a href="${ctx}/page/proDetail.html"><img src="img/n1.jpg"/><p></p></a>
<a href="${ctx}/page/proDetail.html"><img src="img/n2.jpg"/><p></p></a>
<a href="${ctx}/page/proDetail.html"><img src="img/n3.jpg"/><p></p></a>
</div>
<div class="bott clearfix">
<a href="${ctx}/page/proDetail.html"><img src="img/n4.jpg"/><p></p></a>
<a href="${ctx}/page/proDetail.html"><img src="img/n5.jpg"/><p></p></a>
<a href="${ctx}/page/proDetail.html"><img src="img/n6.jpg"/><p></p></a>
</div>
<h2><img src="img/ih2.jpg"/></h2>
<#list p1 as g>
<div class="flower clearfix tran">
<#list g as good>
<a href="proDetail.html" class="clearfix">
<dl>
<dt>
<span class="abl"></span>
<img src="${good.getGoodsImg()}"/>
<span class="abr"></span>
</dt>
<dd>${good.getGoodsName()}</dd>
<dd><span>¥ ${good.getGoodsPrice()}</span></dd>
</dl>
</a>
</#list>
</div>
</#list>
</div>
</div>
<!------------------------------ad------------------------------>
<a href="#" class="ad"><img src="img/ib1.jpg"/></a>
<!------------------------------people------------------------------>
<div class="people">
<div class="wrapper">
<h2><img src="img/ih3.jpg"/></h2>
<#list p2 as p>
<div class="pList clearfix tran">
<#list p as pood>
<a href="proDetail.html">
<dl>
<dt>
<span class="abl"></span>
<img src="${pood.getGoodsImg()}"/>
<span class="abr"></span>
</dt>
<dd>${pood.getGoodsName()}</dd>
<dd><span>¥${pood.getGoodsPrice()}</span></dd>
</dl>
</a>
</#list>
</div>
</#list>
</div>
</div>
<#include "common/footer.html"/>
<script src="js/public.js" type="text/javascript" charset="utf-8"></script>
<script src="js/nav.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.flexslider-min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
$('#home_slider').flexslider({
animation: 'slide',
controlNav: true,
directionNav: true,
animationLoop: true,
slideshow: true,
slideshowSpeed:2000,
useCSS: false
});
});
</script>
</body>
</html>


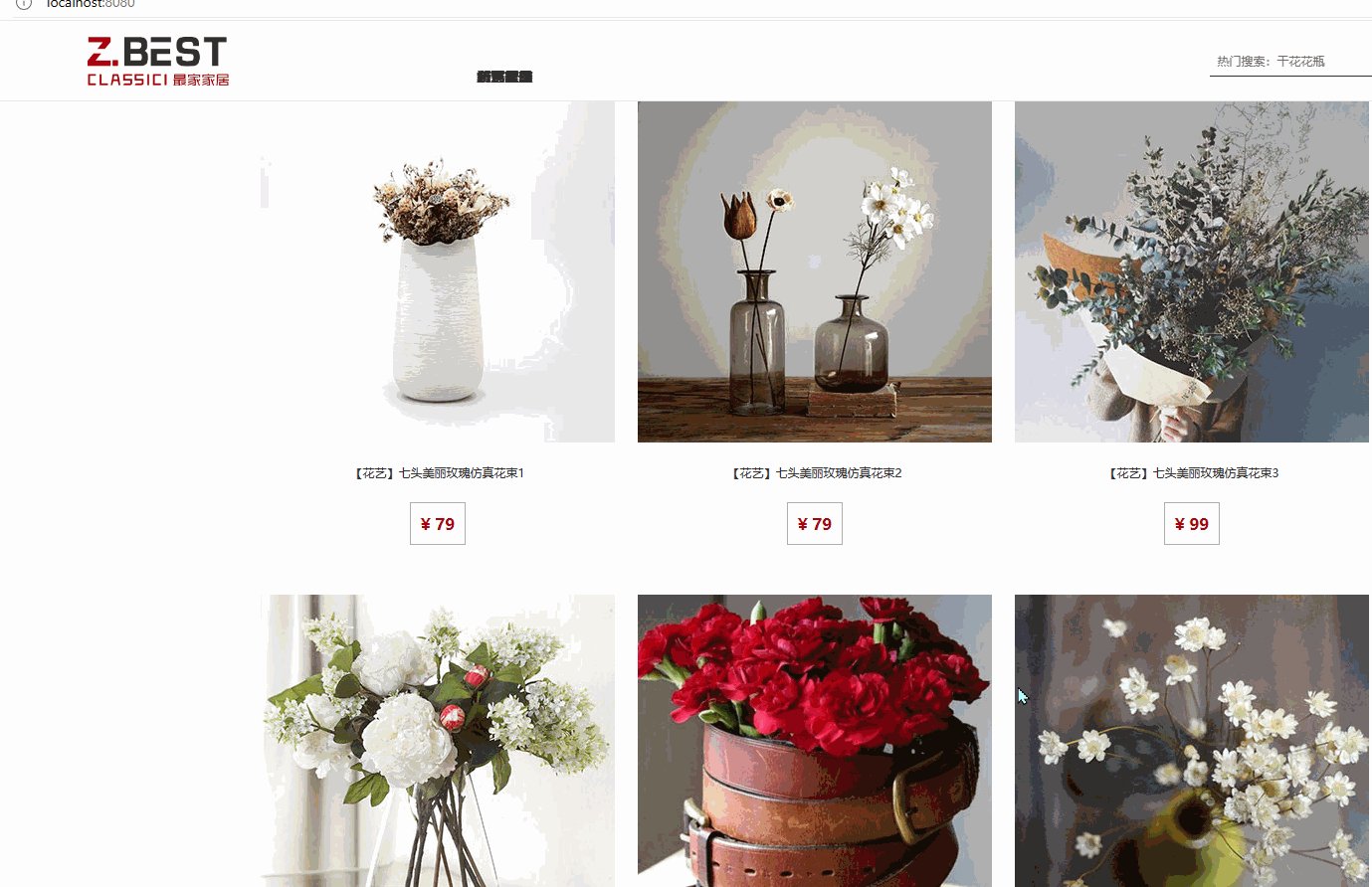
3. 页面展示

?🎉🎉本期的博客分享到此结束🎉🎉
📚📚各位老铁慢慢消化📚📚
🎯🎯下期博客博主会带来新货🎯🎯
🎁三连加关注,阅读不迷路?!🎁

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!