HTML---JavaScript操作DOM对象
2024-01-07 19:47:05
本章目标
- 了解DOM的分类和节点间的关系
- 熟练使用JavaScript操作DOM节点
- 访问DOM节点 能够熟练的进行节点的创建、添加、删除、替换等
- ?能够熟练的设置元素的样式
- ?能够灵活运用JavaScript获取元素位置的属性来完成网页效果
一.DOM对象概念
? ? ? ?在JavaScript中,DOM是JavaScript操作网页内容和结构的接口。DOM对象是HTML文档中的各个元素和节点的表示。通过DOM对象,我们可以访问和操作网页中的元素、属性和事件。
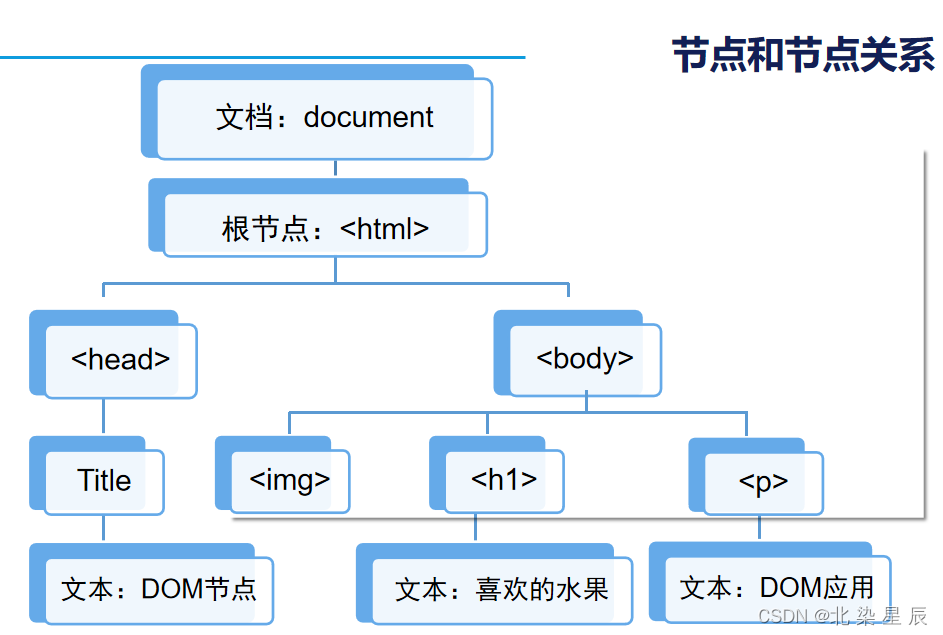
? ? ?DOM对象层次结构类似于一颗树,根节点是document对象,代表整个HTML文档。各个节点通过父子关系连接起来,每个节点都有自身的属性和方法。

?二.节点访问方法
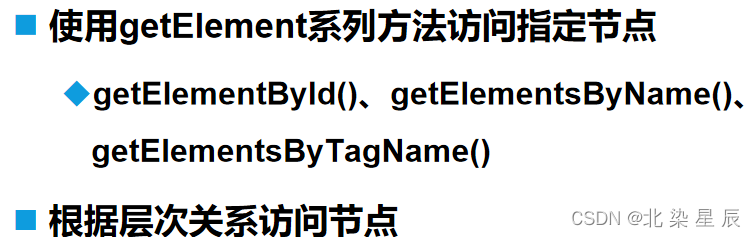
?常用方法:

?层次关系访问节点
?访问步骤方法1:
- 通过document对象获取根元素节点。
- 使用根元素节点的方法和属性来访问其直接子节点。
- 遍历子节点列表,获取需要的节点。
- 使用节点的方法和属性来进一步访问其子节点或父节点。
- 重复步骤3和4,直到达到所需的节点。
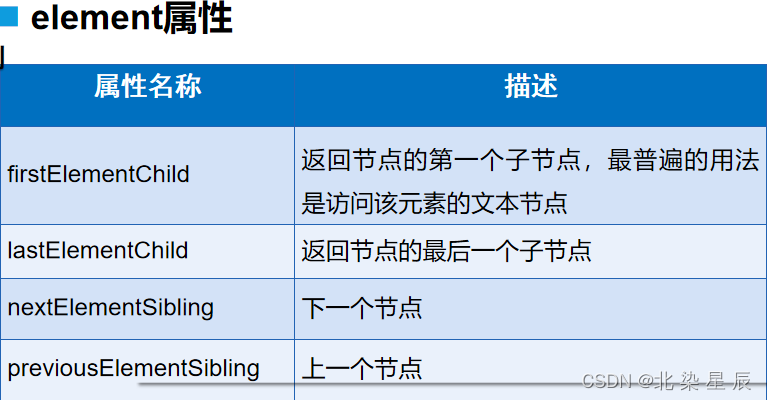
?访问步骤方法2:可以使用以下方法和属性来访问节点的层次关系:
注:通过层次关系访问节点的前提是代码必须在一行,演示案例为方便演示未放一行。?

?基础演示案例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<title>访问节点</title>
<style type="text/css">
#father{width: 300px;height: 175px;border:2px solid grey;margin: 0 auto;}
ul{list-style: none; line-height: 2;}
a{text-decoration:none}
#first{display: inline;}
#first a{position: relative; left: 190px;}
li{position: relative; left: -35px;font-style: oblique;}
</style>
</head>
<body>
<section id="news">
<div id="father">
<header>京东快报<div id="first"><a href="#">更多></a></div></header>
<hr>
<ul>
<li><a href="#">京东无锡馆正式启动</a></li>
<li><a href="#">99元抢平板!品牌配件199-100</a></li>
<li><a href="#">节能领跑京东先行</a></li>
<li><a href="#">高洁丝领券五折!</a></li>
</ul>
</div>
</section>
</body>?
?层次关系演示案例
<script type="text/javascript">
var newsdoc = document.getElementById("father");
//innerHTML右边未赋值代表取出该标签中的元素并赋值给左边变量
var message = newsdoc.lastElementChild.firstElementChild.innerHTML;
window.alert(message);
</script>
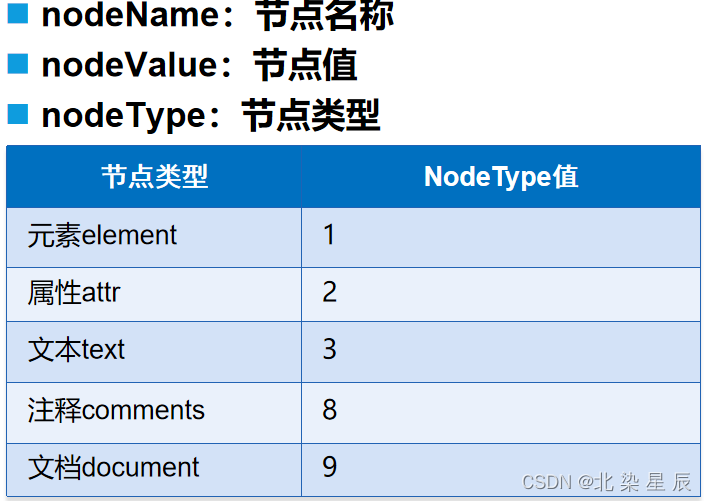
?三.节点信息

基础演示案例?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
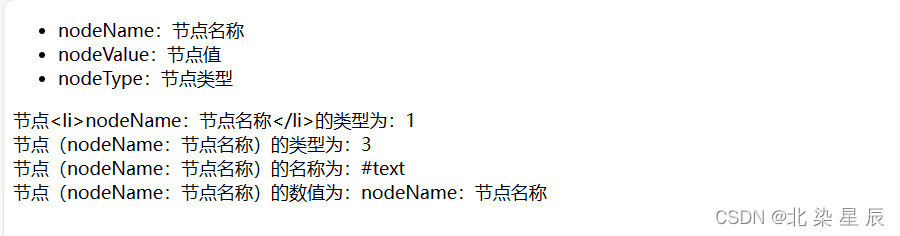
<ul id="nodeList"><li>nodeName:节点名称</li><li>nodeValue:节点值</li><li>nodeType:节点类型</li></ul><p></p>
</body>
<script type="text/javascript">
var nodes = document.getElementById("nodeList");
var type1 = nodes.firstChild.nodeType;
var type2 = nodes.firstChild.firstChild.nodeType;
var name1 = nodes.firstChild.firstChild.nodeName;
var value1 = nodes.firstChild.firstChild.nodeValue;
document.write("节点<li>nodeName:节点名称</li>的类型为:"+type1+"</br>");
document.write("节点(nodeName:节点名称)的类型为:"+type2+"</br>");
document.write("节点(nodeName:节点名称)的名称为:"+name1+"</br>");
document.write("节点(nodeName:节点名称)的数值为:"+value1);
</script>
</html>
?四.节点的操作方法
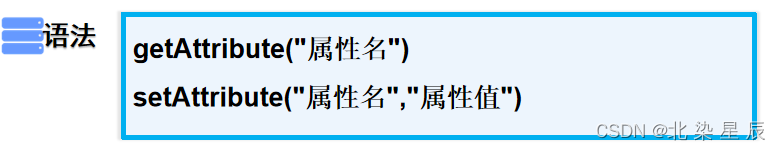
操作节点的属性

index.setAttribute("属性名","属性值"):在节点index中添加一个属性并给添加的属性赋值
index.getAttribute("属性名"):获取index节点中的属性名所对应的值
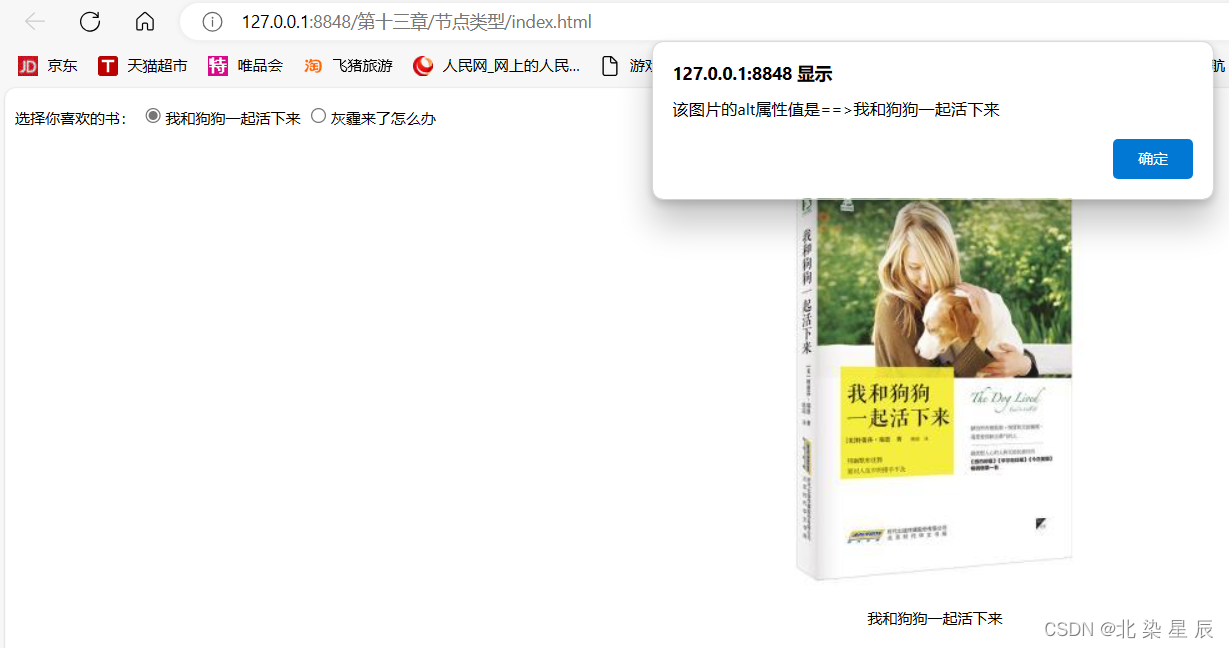
?通过操作节点的属性从而实现点击对应的按钮显示对应的图片
?演示案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
font-size: 12px;
font-family: "Arial", "微软雅黑";
line-height: 25px;
}
div{
padding: 5px; text-align: center;
}
div span{display: block;}
</style>
</head>
<body>
<p>选择你喜欢的书:
<input type="radio" name="book" onclick="book()">我和狗狗一起活下来
<input type="radio" name="book" onclick="book()">灰霾来了怎么办
</p>
<div>
<img src="" alt="" id="image" onclick="img()"/><span></span>
</div>
<script type="text/javascript">
function book(){
var imagedoc = document.getElementById("image");
//getElementsByName("book"):选中所有name="book"的节点并返回一个集合赋值给booksdoc
var booksdoc = document.getElementsByName("book");
//booksdoc[0].checked:如果选择booksdoc[0](booksdoc集合中第一个节点)
if(booksdoc[0].checked){
//将属性名:src 属性值:WebProect/dog.jpg 赋值给==>imagedoc
imagedoc.setAttribute("src","WebProect/dog.jpg");
imagedoc.setAttribute("alt","我和狗狗一起活下来");
imagedoc.nextSibling.innerHTML = "我和狗狗一起活下来";
}else if(booksdoc[1].checked){
imagedoc.setAttribute("src","WebProect (2)/mai.jpg");
imagedoc.setAttribute("alt","灰霾来了怎么办");
imagedoc.nextSibling.innerHTML = "灰霾来了怎么办";
}
}
function img(){
var messagealt = document.getElementById("image").getAttribute("alt");
window.alert("该图片的alt属性值是==>"+messagealt);
}
</script>
</body>
</html>点击”我和狗狗一起活下来节点“?

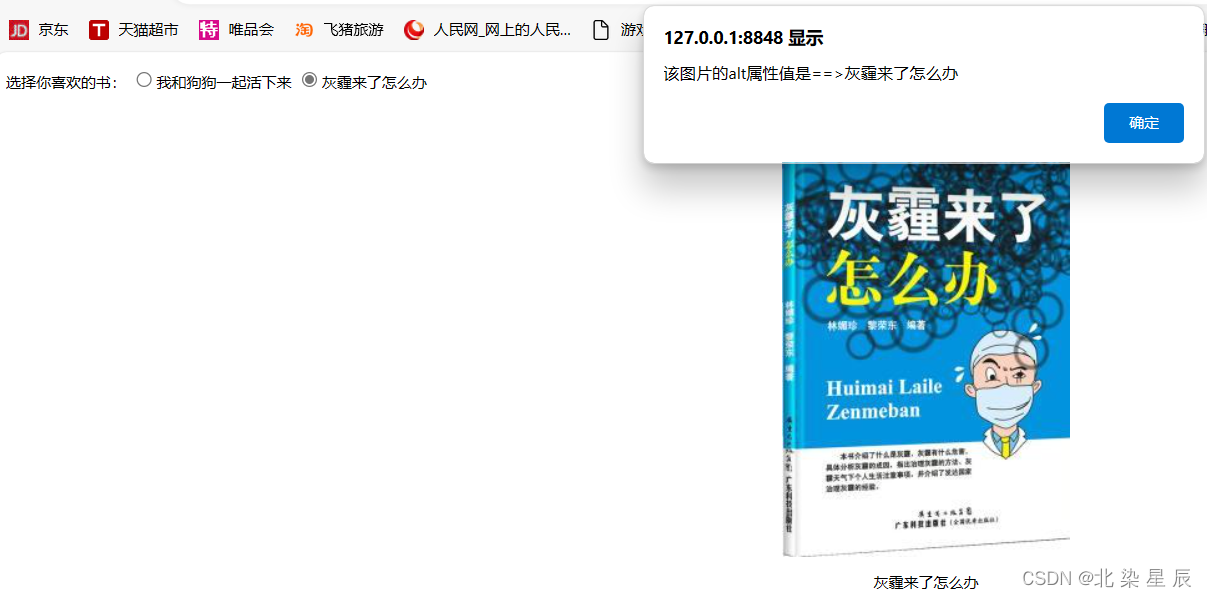
点击节点”雾霾来了怎么办“

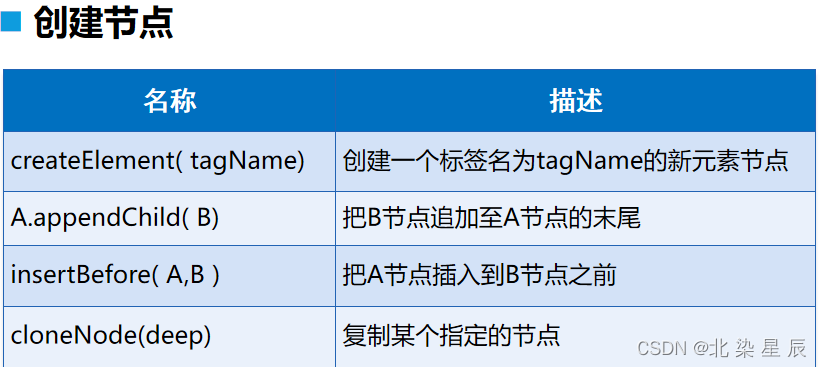
创建节点?

?演示案例
点击"我和狗狗一起活下来"会再次生成一个同样的图片
点击"灰霾来了怎么办"窗口会进行弹窗
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
font-size: 12px;
font-family: "Arial", "微软雅黑";
line-height: 25px;
}
div{
padding: 5px; text-align: center;
}
div span{display: block;}
</style>
</head>
<body>
<p>选择你喜欢的书:
<input type="radio" name="book" onclick="book()">我和狗狗一起活下来
<input type="radio" name="book" onclick="book()">灰霾来了怎么办
</p>
<div></div>
<script type="text/javascript">
function img(){
window.alert("灰霾来了怎么办");
}
function book(){
var divdoc = document.getElementsByTagName("div")[0];
var booksdoc = document.getElementsByName("book");
if(booksdoc[0].checked){
//document.createElement("img"):在当前文档中创建一个"img"标签
var imagedoc = document.createElement("img"); //等价于<img />
//以下三行都使用setAttribute()来给变量imagedoc添加属性并给添加的属性赋值
imagedoc.setAttribute("src","WebProect/dog.jpg"); //等价于<img src = "images/dog.jpg" />
imagedoc.setAttribute("alt","我和狗狗一起活下来");//等价于<img src = "images/dog.jpg" alt="我和狗狗一起活下来" />
imagedoc.setAttribute("onclick","copyNode()");
//使用appendChild()在divdoc节点中追加一个子元素imagedoc
divdoc.appendChild(imagedoc);
}else if(booksdoc[1].checked){
var imagedoc = document.createElement("img"); //<img />
imagedoc.setAttribute("src","WebProect (2)/mai.jpg");
imagedoc.setAttribute("alt","灰霾来了怎么办");
imagedoc.setAttribute("onclick","img()");
divdoc.appendChild(imagedoc);
}
}
function copyNode(){
//选中div并赋值给divdoc
var divdoc = document.getElementsByTagName("div")[0];
//选中divdoc中的最后一个节点并赋值该节点
var clonedoc= divdoc.lastChild.cloneNode(false);
//将clonedoc添加到divdoc中
divdoc.appendChild(clonedoc);
}
</script>
</body>
</html>
?练习
文章来源:https://blog.csdn.net/zhoutong2323/article/details/135426491
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!