Unity 网格布局控件-Grid Layout Group
2023-12-14 00:48:02
Unity 网格布局控件-Grid Layout Group是Unity中的UGUI控件,用于在 UI 中创建网格布局,
它的作用是:自动将子对象排列成网格,即我们可以通过该组件对子对象按行和列的形式排列,根据指定的约束条件自动调整它们的大小和位置。通常我们使用它创建具有规律排列的 UI 元素,如按钮、图标、面板等。
相比于Horizontal Layout Group和Vertical Layout Group布局组件,它不再局限于按行或按列进行布局。它可以行列结合,灵活性更强。
添加方法:
-
在 Unity 的场景中创建一个空的 GameObject,作为容纳子对象的父对象。
-
将需要排列的 UI 元素作为子对象添加到父对象中。
-
选中父对象,在 Inspector 窗口中点击 "Add Component" 按钮,并搜索并添加 "Grid Layout Group" 组件。
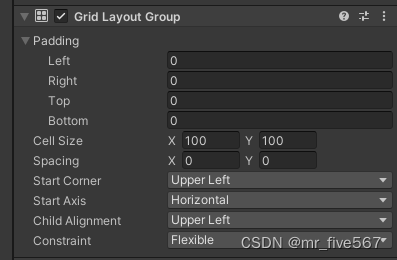
属性列表如图:
 ?
?
其中,
- Padding:设置子对象之间的间距,如左移、右移等。
- Spaceing:为上下两个子物体之间的距离偏差,默认0。
- Cell Size:指定每个单元格的大小。你可以设置宽度和高度,也可以将其中一个值设置为 0,以使 Grid Layout Group 自动计算大小。
- Start Corner:指定网格的起始角落,可以是左上角、右上角、左下角或右下角。
- Start Axis:指定网格的起始轴,可以是水平轴或垂直轴。
- Constraint Count:根据选择的约束条件,指定行数或列数的数量。
- Constraint:指定子对象在网格中的排列约束条件,可以是固定行数、固定列数、自动调整或弹性调整。
使用技巧:
Grid Layout Group通常会结合其它控件一起使用,如下面是一下比较常用的:
Content Size Fitter(内容尺寸适配器):可以用于自动调整布局组件的大小,以适应其子对象的内容大小。
Layout Element(布局元素):可以用于控制子对象在布局中的尺寸、弹性尺寸和布局优先级。
Scroll View(滚动视图):可以将布局组件放在滚动视图中,以实现滚动显示大量子对象的效果。
?
文章来源:https://blog.csdn.net/mr_five55/article/details/134818685
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!