【Echarts】使用echarts和echarts-wordcloud生成词云图
2023-12-26 09:52:24
一、下载echarts和echarts-wordcloud
地址:https://download.csdn.net/download/qq_25285531/88663006
可直接下载放在项目中使用
二、词云数据
词云数据是对象的格式,可以从后端获取,这里以下面数据为例
{
"visualMap": 199,
"continuous": 108,
"contoller": 62,
"series": 20,
"gauge": 11,
"detail": 16,
"piecewise": 45,
"textStyle": 34,
"markPoint": 14,
"pie": 389,
"roseType": 69,
"label": 317,
"emphasis": 120,
"yAxis": 5,
"name": 8,
"type": 905,
"gridIndex": 46,
"pieces": 414,
"categories": 100,
"borderColor0": 23,
"gap": 43,
"autoPlay": 123,
"showPlayBtn": 25,
"breadcrumb": 119,
"colorMappingBy": 85,
"id": 18,
"blurSize": 85,
"minOpacity": 50,
"maxOpacity": 54,
"prevIcon": 12,
"children": 21,
"shape": 98,
"nextIcon": 12,
"showNextBtn": 17,
"stopIcon": 21,
"visibleMin": 83,
"visualDimension": 97,
"colorSaturation": 56,
"colorAlpha": 66,
"emptyItemWidth": 10,
"inactiveOpacity": 4,
"activeOpacity": 4,
"showPrevBtn": 19,
"playIcon": 26,
"ellipsis": 19,
"gapWidth": 19,
"borderColorSaturation": 10,
"handleIcon": 2,
"handleStyle": 6,
"borderType": 1,
"constantSpeed": 1,
"polyline": 2,
"blendMode": 1,
"dataBackground": 1,
"textAlign": 1,
"textBaseline": 1,
"brush": 3
}三、生成词云
可以根据属性去修改词云的配置项,以达到自己想要的效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
html, body, #main {
width: 100%;
height: 100%;
margin: 0;
}
</style>
</head>
<body>
<div class="content">
<div class="main left" >
<div id="main" style="width:640px;height:500px;"></div>
<div id="choose"></div>
</div>
</div>
<script src="/newadmin/js/jquery-1.12.3.min.js" charset="utf-8"></script>
<script src="/newadmin/js/echarts.min.js" charset="utf-8"></script>
<script src="/newadmin/echarts-wordcloud/echarts-wordcloud.min.js"></script>
<script>
$(function(){
//绘制词云
var myChart = echarts.init(document.getElementById('main'));
var keywords = {
"visualMap": 199,
"continuous": 108,
"contoller": 62,
"series": 20,
"gauge": 11,
"detail": 16,
"piecewise": 45,
"textStyle": 34,
"markPoint": 14,
"pie": 389,
"roseType": 69,
"label": 317,
"emphasis": 120,
"yAxis": 5,
"name": 8,
"type": 905,
"gridIndex": 46,
"pieces": 414,
"categories": 100,
"borderColor0": 23,
"gap": 43,
"autoPlay": 123,
"showPlayBtn": 25,
"breadcrumb": 119,
"colorMappingBy": 85,
"id": 18,
"blurSize": 85,
"minOpacity": 50,
"maxOpacity": 54,
"prevIcon": 12,
"children": 21,
"shape": 98,
"nextIcon": 12,
"showNextBtn": 17,
"stopIcon": 21,
"visibleMin": 83,
"visualDimension": 97,
"colorSaturation": 56,
"colorAlpha": 66,
"emptyItemWidth": 10,
"inactiveOpacity": 4,
"activeOpacity": 4,
"showPrevBtn": 19,
"playIcon": 26,
"ellipsis": 19,
"gapWidth": 19,
"borderColorSaturation": 10,
"handleIcon": 2,
"handleStyle": 6,
"borderType": 1,
"constantSpeed": 1,
"polyline": 2,
"blendMode": 1,
"dataBackground": 1,
"textAlign": 1,
"textBaseline": 1,
"brush": 3
};
var data = [];
for (var name in keywords) {
data.push({
name: name,
value: Math.sqrt(keywords[name])
})
}
console.log(data)
var maskImage = new Image();
var option = {
series: [ {
type: 'wordCloud',
sizeRange: [4, 150],
rotationRange: [0, 0],
gridSize: 0,
shape: 'pentagon',
maskImage: maskImage,
drawOutOfBound: false,
// layoutAnimation: true,
keepAspect: true,
textStyle: {
fontWeight: 'bold',
color: function (v) {
if (v.value > 190) {
return 'rgb(110, 206, 7)';
} else if (v.value > 160) {
return 'rgb(7, 49, 206)';
} else if (v.value > 130) {
return 'rgb(105, 7, 206)';
} else if (v.value > 110) {
return 'rgb(185, 45, 225)';
} else if (v.value > 90) {
return 'rgb(247, 65, 193)';
} else if (v.value > 60) {
return 'rgb(223, 31, 126)';
} else if (v.value > 40) {
return 'rgb(66, 152, 177)';
} else if (v.value > 20) {
return 'rgb(229, 208, 66)';
} else if (v.value > 10) {
return 'rgb(189, 117, 82)';
} else {
return 'rgb(20, 186, 167)';
}
}
},
emphasis: {
textStyle: {
color: '#528'
}
},
data: data.sort(function (a, b) {
return b.value - a.value;
})
} ]
};
maskImage.onload = function () {
option.series[0].maskImage
myChart.setOption(option);
}
maskImage.src = '/newadmin/echarts-wordcloud/logo.png';
window.onresize = function () {
myChart.resize();
}
// 点击事件
myChart.on('click', function (params) {
console.log(params.data)
});
});
</script>
</body>
</html>
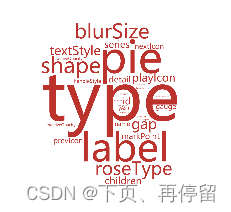
四、效果图

文章来源:https://blog.csdn.net/qq_25285531/article/details/135213152
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!