django游戏商城网站(程序+开题报告)
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表

 ?
?
开题报告内容
研究背景: 随着互联网的普及和游戏产业的蓬勃发展,游戏商城网站成为了人们购买游戏商品的主要渠道之一。然而,目前市面上的游戏商城网站存在着一些问题,如用户体验不佳、商品分类不清晰、搜索功能不完善等。因此,对游戏商城网站的研究和改进具有重要的现实意义。
研究意义: 本研究旨在通过对游戏商城网站的分析和优化,提升用户的购物体验,增加用户粘性和忠诚度。同时,通过改进商品分类和搜索功能,提高用户找到所需商品的效率,促进游戏商品的销售和推广。此外,本研究还可以为游戏商城网站的设计和开发提供参考和借鉴,推动整个行业的发展。
研究目的: 本研究的目的是通过对游戏商城网站的系统功能进行研究和分析,找出存在的问题并提出相应的解决方案。具体目标包括:1)改善用户界面和交互设计,提升用户体验;2)优化商品分类和搜索功能,提高用户找到所需商品的准确性和效率;3)探索游戏商城网站的营销策略,增加用户粘性和忠诚度。
研究内容: 本研究将围绕游戏商城网站的系统功能展开,主要包括以下几个方面的内容:1)用户功能:研究用户注册、登录、个人信息管理等功能的设计和优化;2)商品类型功能:分析游戏商城中不同商品类型的分类和展示方式,提出改进方案;3)游戏分类功能:研究游戏商城中游戏分类的合理性和准确性,提出优化建议;4)游戏商城功能:分析游戏商城的整体布局和页面设计,提出改进意见。
拟解决的主要问题: 本研究将主要解决以下问题:1)如何改善游戏商城网站的用户体验,提升用户满意度;2)如何优化商品分类和搜索功能,提高用户找到所需商品的准确性和效率;3)如何制定有效的营销策略,增加用户粘性和忠诚度。
研究方案: 本研究将采用定量和定性相结合的研究方法。首先,通过问卷调查和用户访谈收集用户对游戏商城网站的意见和建议。然后,对现有游戏商城网站进行竞品分析和功能评估,找出存在的问题和不足之处。最后,根据研究结果提出相应的改进方案,并进行实验验证。
进度安排:
2022年11月5日—2022年11月7日?????? 毕业设计选题
2022年11月8日—2022年11月28日????? 文献综述及开题
2022年11月29日—2023年4月30日????? 毕业设计和毕业设计说明书撰写
???????????????? 2023年12月22日?????? 初期检查
???????????????? 2023年3月16日??????? 中期检查
????????????? ???2023年4月20日??????? 终期检查
2023年5月1日—6月12日?????? 查重、审阅、答辩、成绩评定、设计归档
参考文献:
[1]?? 沈杰. 基于Python的数据分析可视化研究与实现[J]. 科技资讯, 2023, 21 (02): 14-17+54.
[2]?? 王雄伟, 侯海珍. 大数据专业Python程序设计课程建设探究[J]. 知识窗(教师版), 2023, (10): 117-119.
[3]?? 王春明. 基于Unittest的Python测试系统[J]. 数字通信世界, 2023, (03): 66-69.
[4]?? 陈放. C语言与Python的数据存储分析[J]. 信息记录材料, 2023, 24 (10): 222-224.
[5]?? 朱向阳. 高中信息技术python项目式教学路径分析[J]. 高考, 2023, (24): 126-128.
[6]?? 崔欢欢. 基于Python的网络爬虫技术研究[J]. 信息记录材料, 2023, 24 (06): 172-174.
[7]?? 张华, 翟新军, 胥勇, 李伟强, 杨健, 赵嘉伟, 张涛. Python在集控大数据应用的研究[J]. 价值工程, 2023, 42 (21): 84-86.
[8]?? 虞菊花, 乔虹. 基于Python的Web页面自动登录工具设计与实现[J]. 安徽电子信息职业技术学院学报, 2023, 22 (03): 19-22+28.
[9]?? 曹雪朋. 基于Django的数据分析系统设计与实现[J]. 信息与电脑(理论版), 2023, 35 (15): 141-143.
[10] 聂菊荣. 基于Python语言的智能信息化管理平台设计与实现[J]. 信息记录材料, 2023, 24 (05): 216-218.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
?????? 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
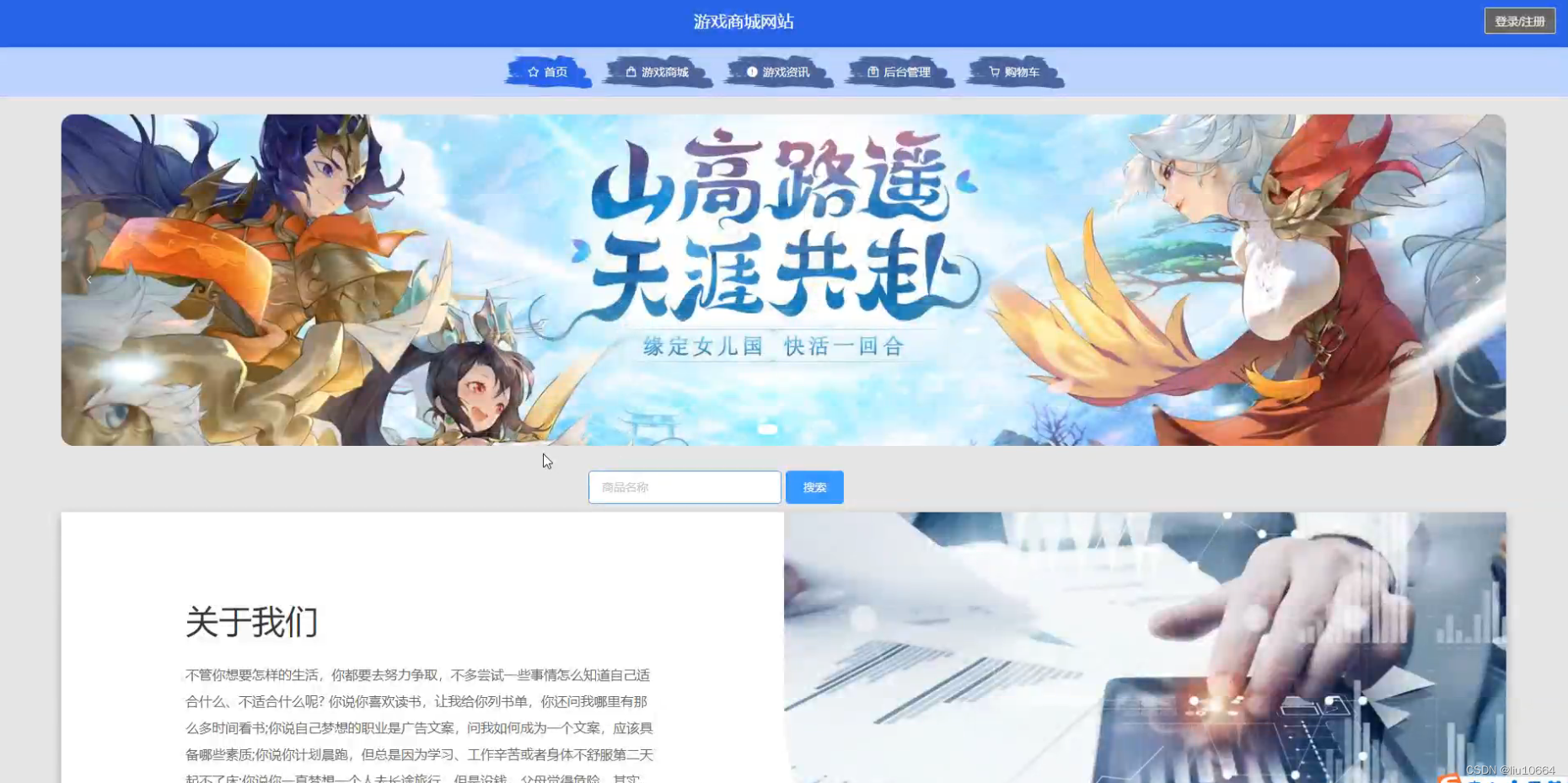
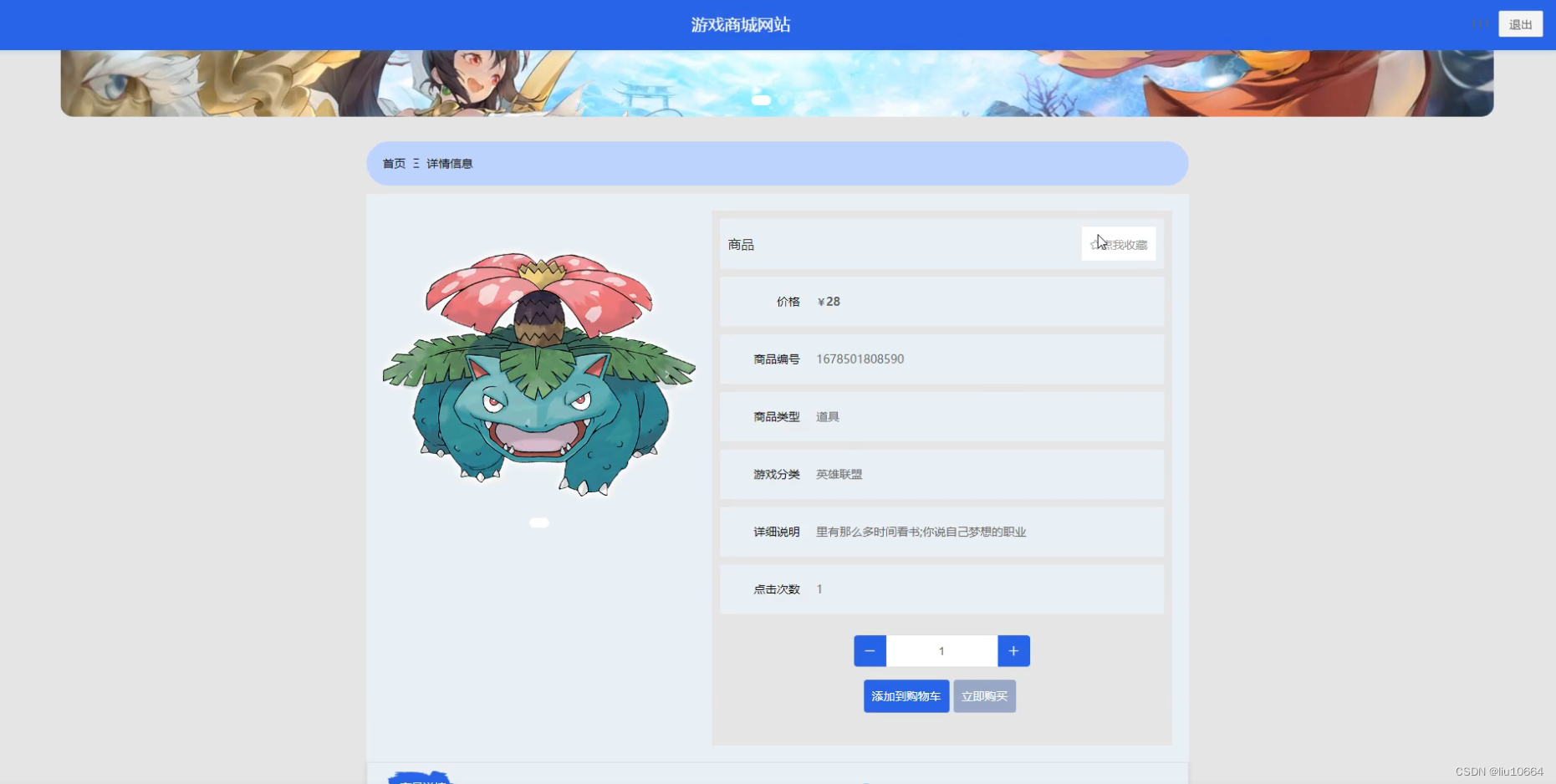
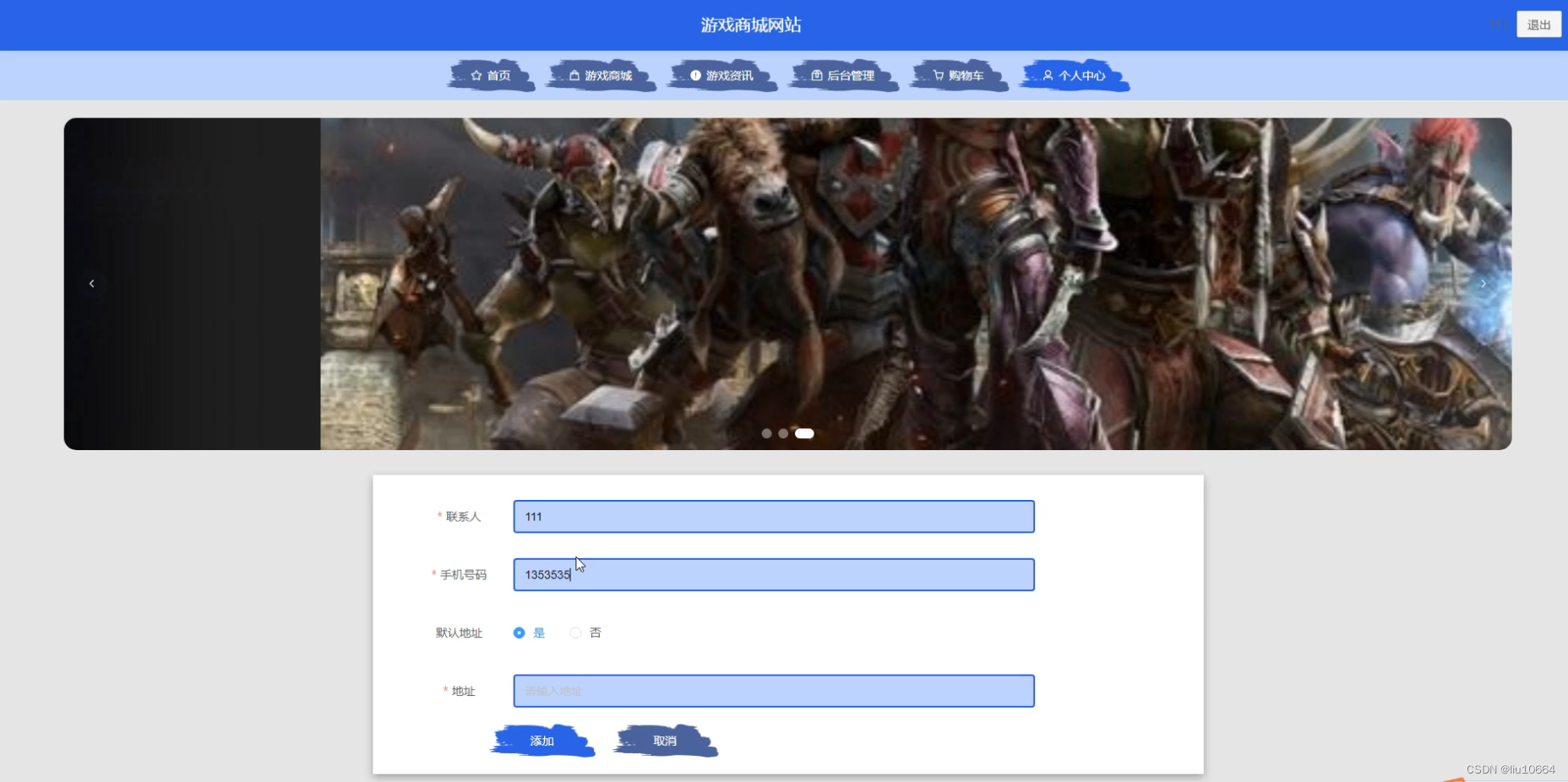
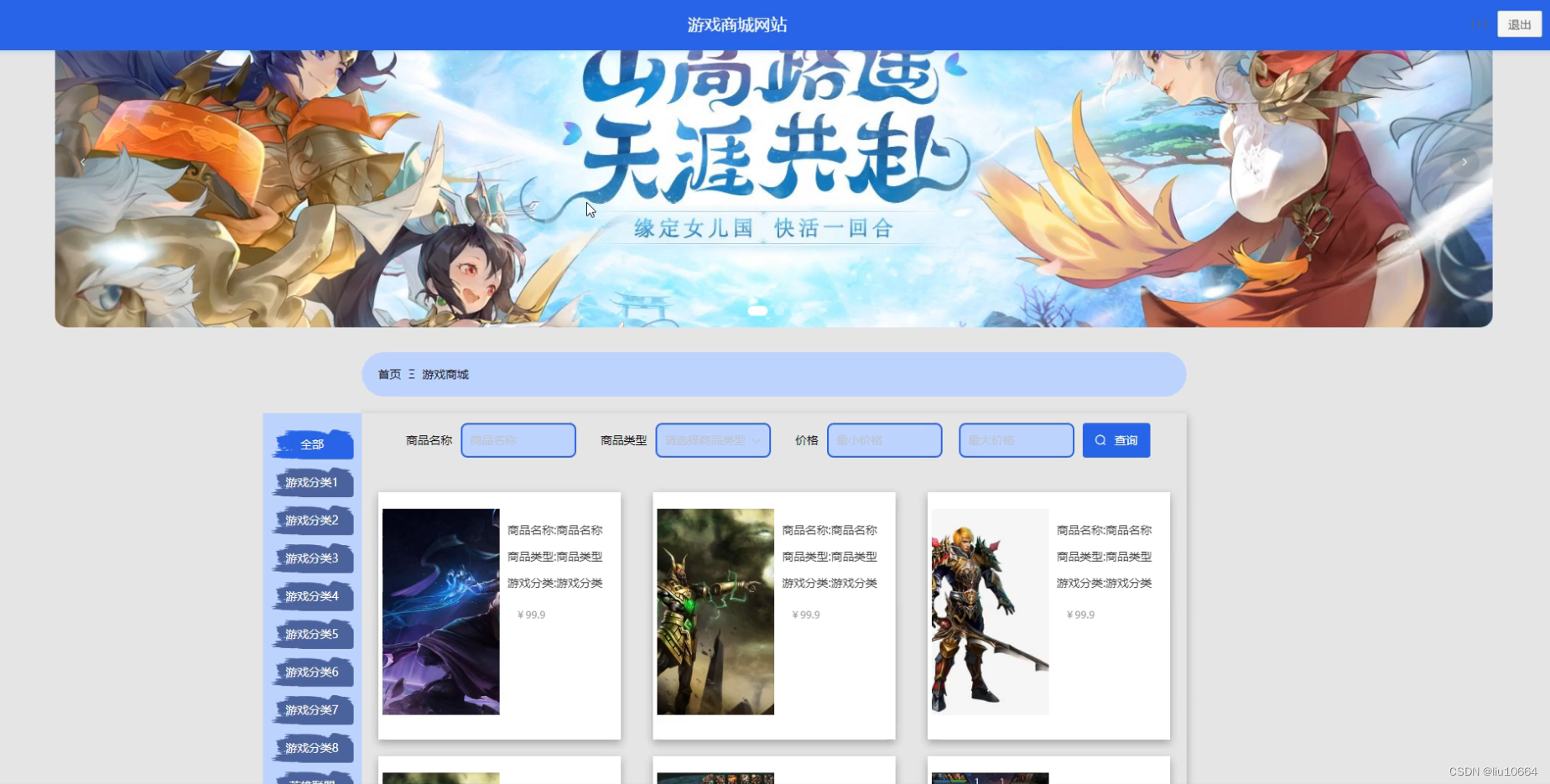
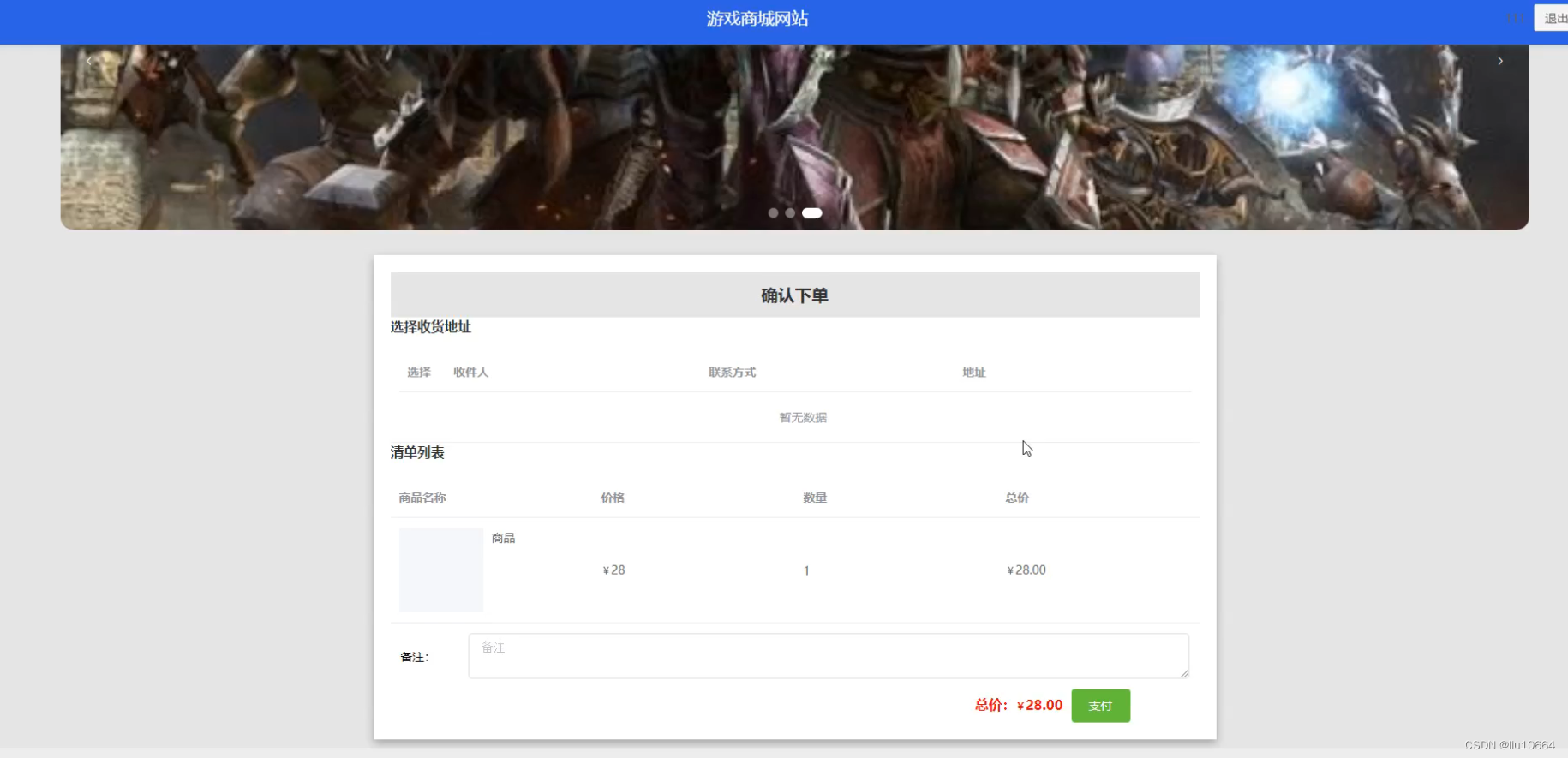
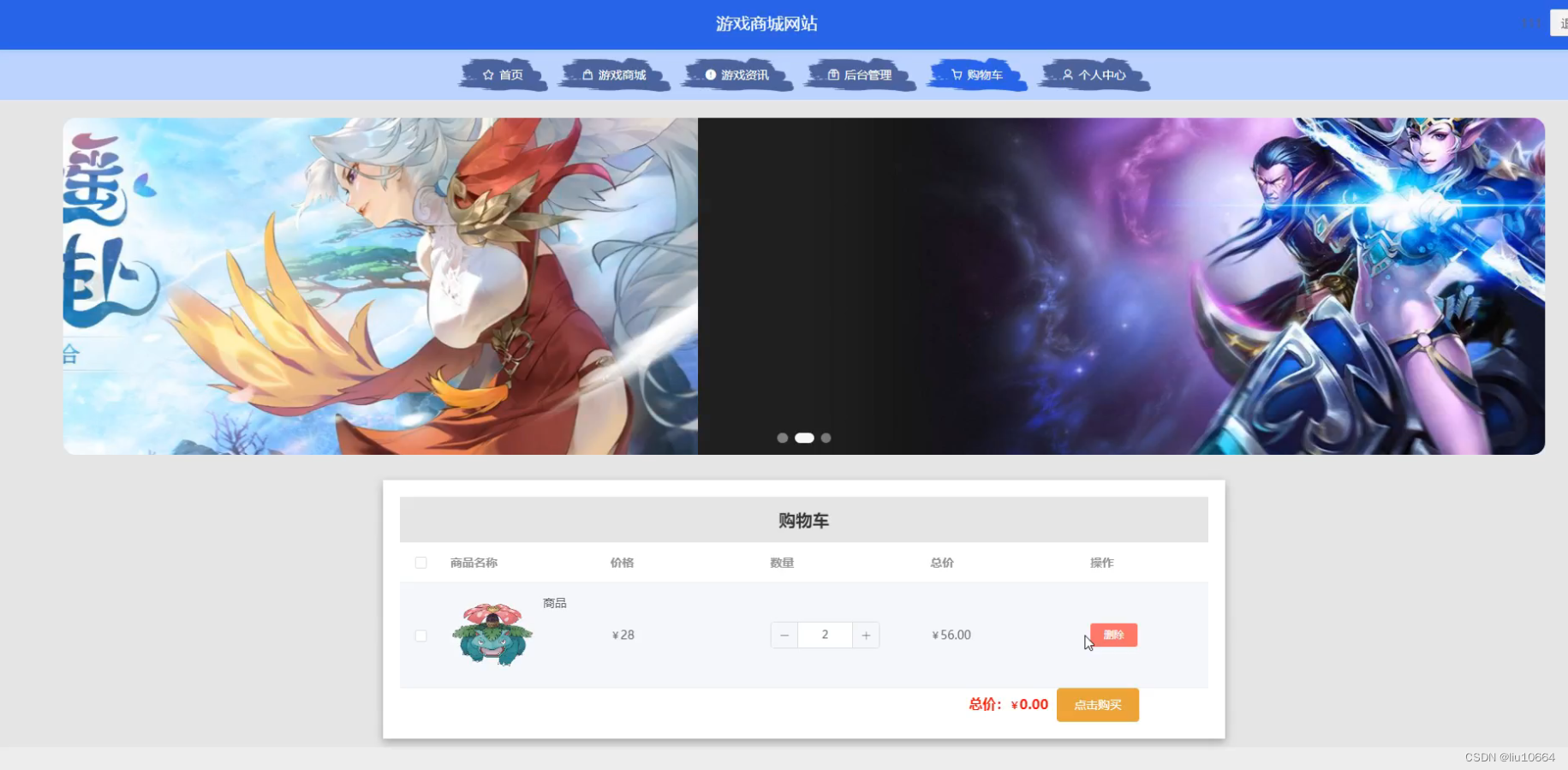
程序界面:

 ?
?
 ?
?
 ?
?
 ?
?
源码、数据库获取↓↓↓↓
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!