H5向微信小程序发送信息(小程序web-view打开H5)
2023-12-28 19:26:15
引入weixin-js-sdk
?
npm i weixin-js-sdk页面引入
?
// 引入wxjs
import wx from "weixin-js-sdk";点击触发方法
?
methods: {
goweap(id){
console.log(wx);
// H5传递数据 (navigateBack)
wx.miniProgram.navigateBack({delta: 1});
wx.miniProgram.postMessage({
data: {
id: id
}
});
},
}小程序接收信息
?
<web-view bindmessage="getMessage" src="http://localhost:8080" /> getMessage(e:any){
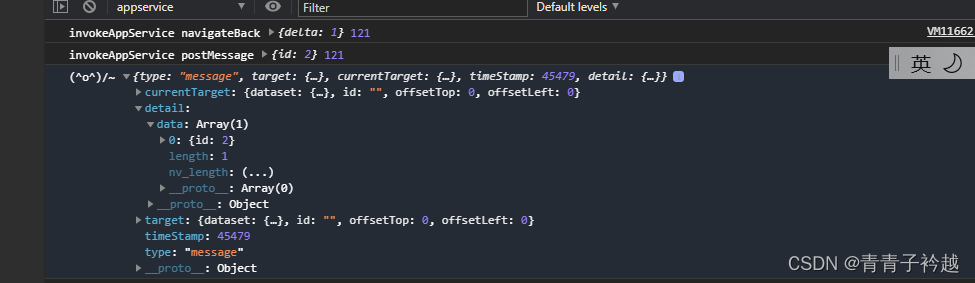
console.log("\(^o^)/~",e);
},
文章来源:https://blog.csdn.net/qq_46376192/article/details/135246995
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!