技术分享 | 想做App测试就一定要了解的App结构
app 的结构包含了 APK 结构和 app 页面结构两个部分
APK结构
APK 是 Android Package 的缩写,其实就是 Android 的安装包。通过将 APK 文件直接传到 Android 模拟器或 Android 手机中执行即可安装。
APK 文件其实是 zip 格式,但后缀名被修改为 apk,通过 Android Studio 可以看到 APK 内部的文件。
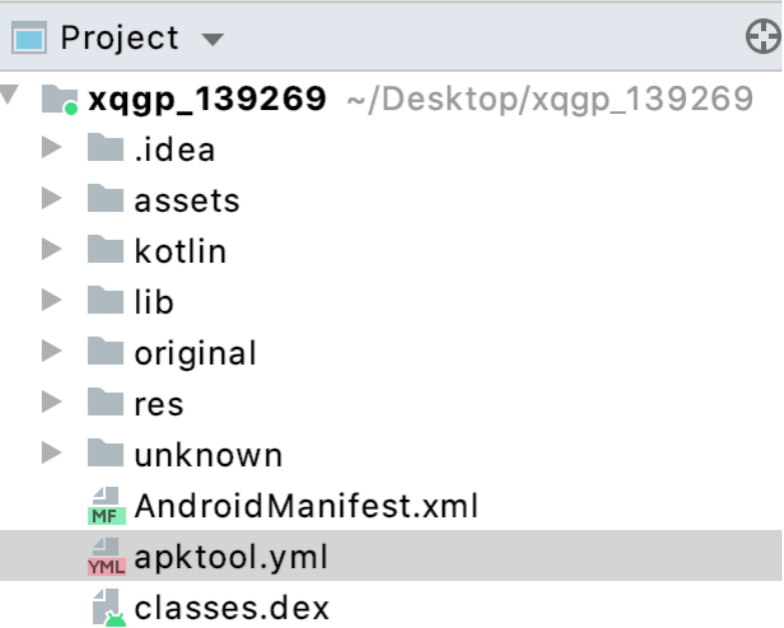
下面拿雪球 APK 来举例,APK 内部结构如图所示:
lib/ 目录
lib/ 目录存放的是一些 so 文件。so 文件是二进制文件,用来兼容各种类型的 CPU。
Android 开发中,在打包发布应用时会选择应用适配的 CPU 架构平台,在引用第三方库时也遇到根据不同 CPU 架构引入相应的 so 包。Android 主要包括这几种 CPU 架构:armeabi、armeabi-v7a、arm64-v8a、x86、x86_64、mips,大多数情况下只需要支持 armabi 与 x86 的架构即可。
不同的 CPU 架构决定了 app 可以运行在哪些设备上。比如手机设备一般来说用的是 arm 架构,而模拟器一般来说是 x86 架构。如果 app 只支持 arm 架构的话,那么就只能安装在真机上,模拟器上安装就会不成功。如果是两种架构都支持的话,那么就是真机和模拟器都可以安装了。
res/ 目录
res 目录是工程资源目录,存放的是各种资源文件,包括界面布局,图片,字符串等。
assets/ 目录
assets 目录用来存放配置文件。
classes(n).dex 文件
DEX 编译 Java 的 Class 文件,生成 classes.dex 文件。
resources.arsc 文件
resources.arsc 文件是编译后的二进制资源文件。
AndroidManifest.xml 文件
AndroidManifest.xml 文件是 Android 的清单文件,是每个应用都必须定义和包含的。它描述了应用的名字、版本、权限、引用的库文件等等信息。
app页面结构
移动端 app 分类
app 可以分为下面这些类型
Native App:原生 app 手机应用程序,使用原生的语言开发的手机应用。比如系统自带的计算器、闹钟就是原生 app。
Hybrid App:混合型 app 手机应用程序,混合使用原生的程序和 HTML5 页面开发的手机应用。现在大部分的 app 都是这种混合型的,比如微信,支付宝等等。
Web App:基于 Web 的 app 手机应用程序,完全使用 HTML5 页面加前端 JS 框架开发的手机应用。比如在浏览器中打开美团,这个页面就是网页 Web App。
Native App
对于 Native APP 来说,一个页面上有下面这些类型的对象。

ACTIVITY
Activity 是 Android 四大组件之一,用于展示一个与用户交互的界面。Activity 是存放 View 对象的容器,也是界面的载体,可以用来展示一个界面。
WINDOW
Window 是 Android 中的窗口,表示顶级窗口,也就是主窗口。它提供标准的用户界面策略,如背景、标题、区域、默认按键处理等。
VIEW
View 就是一个个视图的对象。视图,是用户接口组件的基本构建块,它在屏幕中占用一个矩形区域,它是所有 UI 控件的基类,如一个按钮或文本框。View 负责图形界面渲染及事件处理。
VIEWGROUP
ViewGroup 是 Android 中的视图组。包含多个 View,也可以包含 ViewGroup。
查看界面元素
对于 Android 来说,要查看 app 界面的元素需要用到定位工具,常用的工具有 uiautomatorviewer。这是 Android SDK 自带的工具,使用起来非常简单。它可以获取到整个界面的布局,通过它就可以很容易的查看界面当中的元素和元素的属性了。

左侧就是同步过来的界面,可以在界面上直接选择元素,然后右面就会展示界面布局和对应元素的属性。
元素属性
布局
了解 app 的界面布局,做自动化测试的时候更容易去定位页面上的元素。
这里的布局就是指界面元素排布的方式。界面上的布局方式都有以下这些方式:
线性布局(LinearLayout):所有子视图在单个方向(垂直或水平)保持对齐
相对布局(RelativeLayout):每个视图的位置可以指定为相对于同级元素的位置。例如在另一个视图的左侧或下方,或相对于父级区域的位置,例如在底部、左侧或中心对齐
帧布局(FrameLayout):坐标原点是屏幕的左上角,位置固定,只需为控件指定大小即可,用来显示一个单一的视图
绝对布局(AbsoluteLayout):能够指定其子视图的确切位置
表格布局(TableLayout):通过画表表格的方式来实现布局,整个页面就相当于一张大的表格,控件就放在每个 Cell 中
常见属性
index:元素索引
text:显示文本
resource-id:元素id
class:类名
package:包名
content-desc:描述文案
checkable:是否可以选择
checked:是否已经选择
clickable:是否可以点击
enabled:是否可用
focusable:是否可以聚焦
fucused:是否已经聚焦
scrollable:是否可以滚动
long-clickable:是否可以长选择
password:是否为密码输入框
selected:是否已选择
bounds:元素位置坐标
在这些属性当中,对于测试有意义的几个属性有 text、resource-id class 和 content-desc,其余的暂时不用太关注。这几个属性在后面做自动化的时候,可以用来定位元素。
总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助。

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。

??视频文档获取方式:
这份文档和视频资料,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!以上均可以分享,点下方小卡片即可自行领取。?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!