36-javascript输出方式,弹框:普通,confirm弹框,prompt弹框,控制台输出:普通,warm,error
2024-01-09 06:16:47
1.页面打印
<body>
<p>你真是一个小机灵鬼</p>
<script>
// 页面打印
document.write("打印内容");
</script>
</body>
2.覆盖文档?
<body>
<p>你真是一个小机灵鬼</p>
<script>
// 覆盖文档
window.onload = function(){
document.write("aaa");
}
</script>
</body>
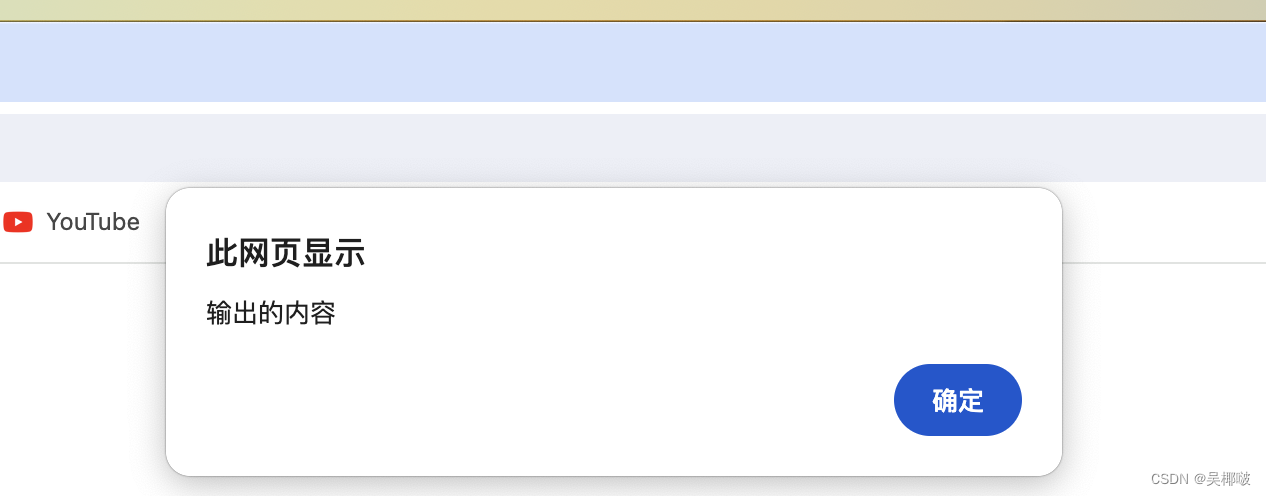
3.普通弹框
<body>
<script>
// 普通弹框
alert ("输出的内容");
// var num = 0;
// alert("输出的内容"); //输出的内容
// alert("num"); //num
// alert(num); //0
</script>
</body>
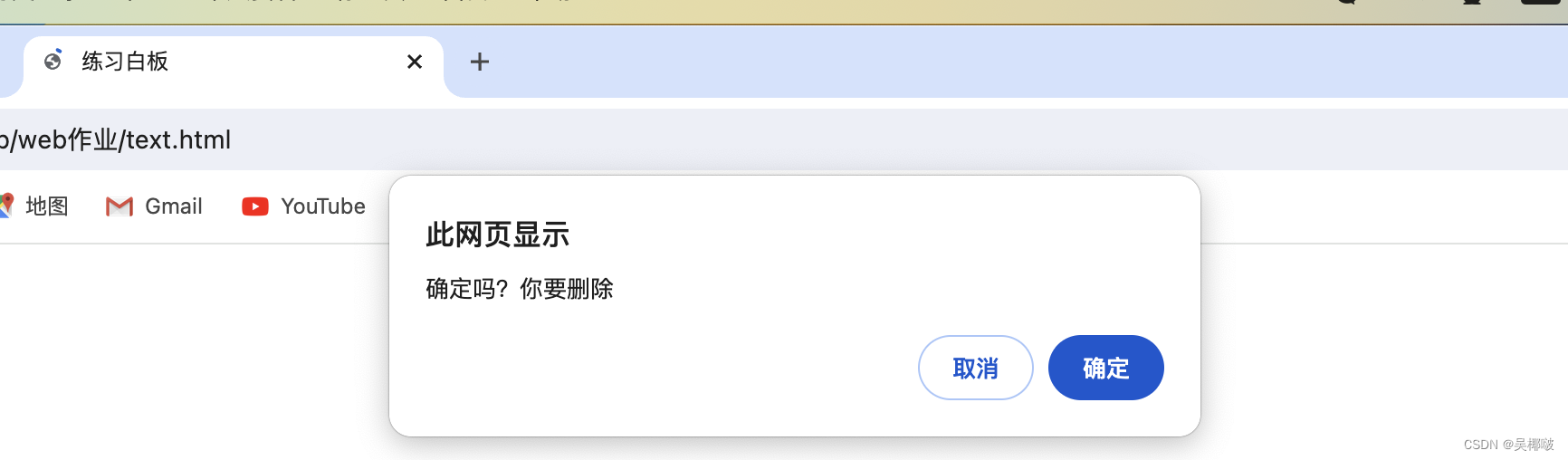
?4.确认弹框
<body>
<script>
// 确认弹框
var a = confirm("确定吗?你要删除");
alert(a);
</script>
</body>

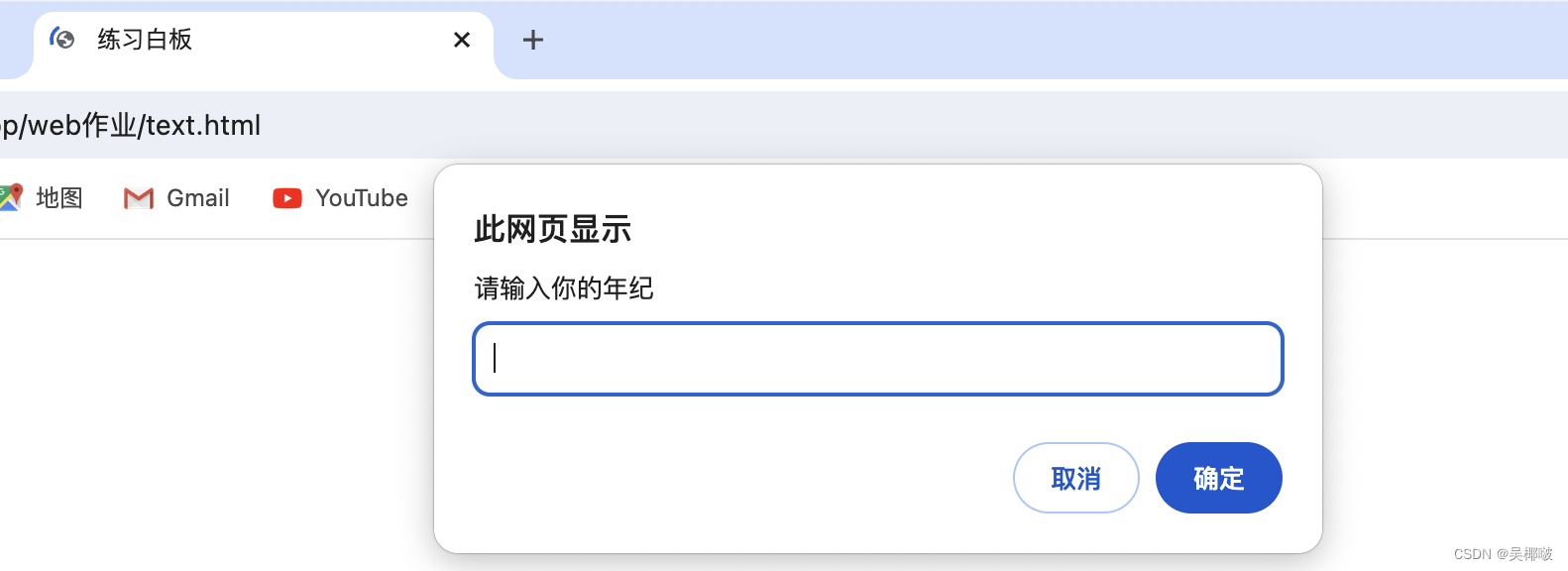
5.可输入内容的弹窗
<body>
<script>
//可输入内容的谈框
var a = prompt("请输入你的年纪");
</script>
</body>
6. 控制台输出
6.1普通输出
<script>
//控制台输出 普通输出
console.log("aaa");
</script>
6.2警告信息warn
<body>
<script>
//控制台输出 警告
console.warn("警告信息");
</script>
</body>
6.3 报错error
<body>
<script>
//控制台输出 报错
console.error("警告信息");
</script>
</body>
文章来源:https://blog.csdn.net/qq_47462646/article/details/135458930
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!