axios 基础的 一次封装 二次封装
2023-12-14 19:30:09
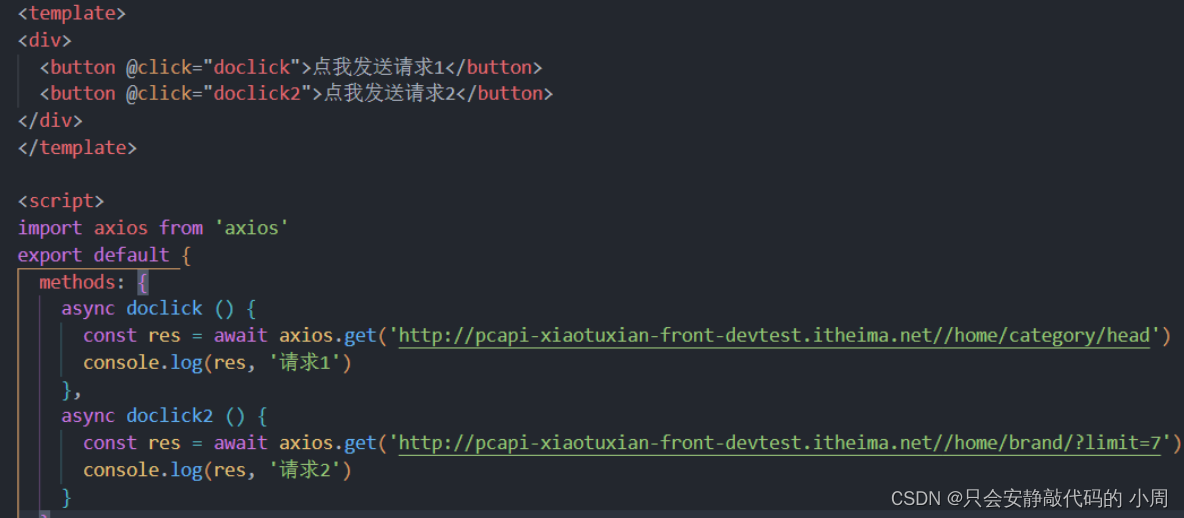
一、平常axios的请求发送方式

修改起来麻烦的一批 代码一大串
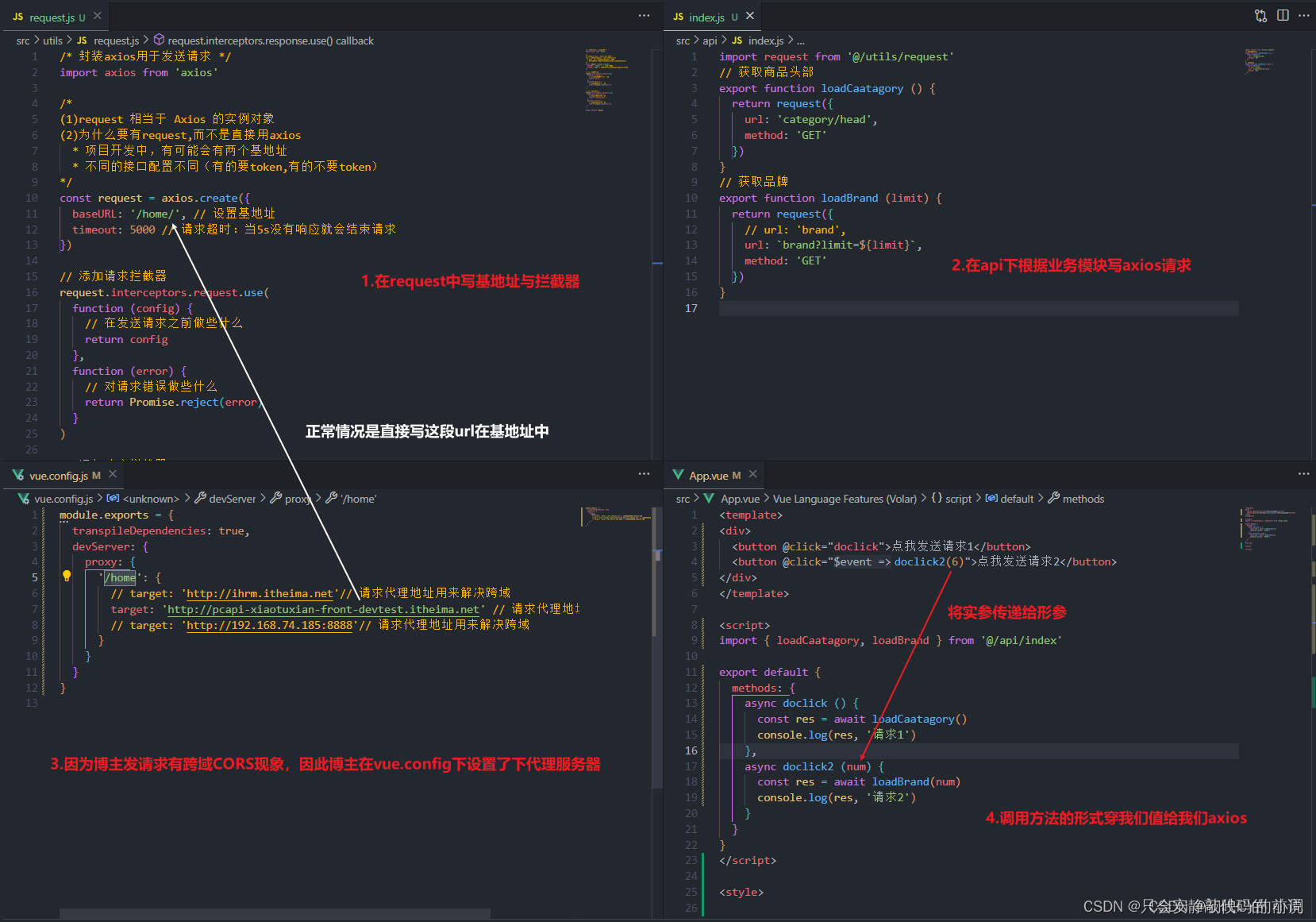
二、axios的一次封装
我们会在src/utils创建一个request.js的文件来存放我们的基地址与拦截器
/* 封装axios用于发送请求 */
import axios from 'axios'
/*
(1)request 相当于 Axios 的实例对象
(2)为什么要有request,而不是直接用axios
* 项目开发中,有可能会有两个基地址
* 不同的接口配置不同(有的要token,有的不要token)
*/
const request = axios.create({
baseURL: '/home/', // 设置基地址,博主这个请求跨域了因此我设置了代理服务器,因此基地址才这么短
timeout: 5000 // 请求超时:当5s没有响应就会结束请求
})
// 添加请求拦截器,一下内容是axios的拦截器,可以不用写
request.interceptors.request.use(
function (config) {
// 在发送请求之前做些什么
return config
},
function (error) {
// 对请求错误做些什么
return Promise.reject(error)
}
)
// 添加响应拦截器
request.interceptors.response.use(
function (response) {
// 对响应数据做点什么
return response.data
},
function (error) {
// 对响应错误做点什么
return Promise.reject(error)
}
)
export default request
?可见当我们写下了基地址之后我们就完成我们的第一次封装,引入了基地址与拦截器
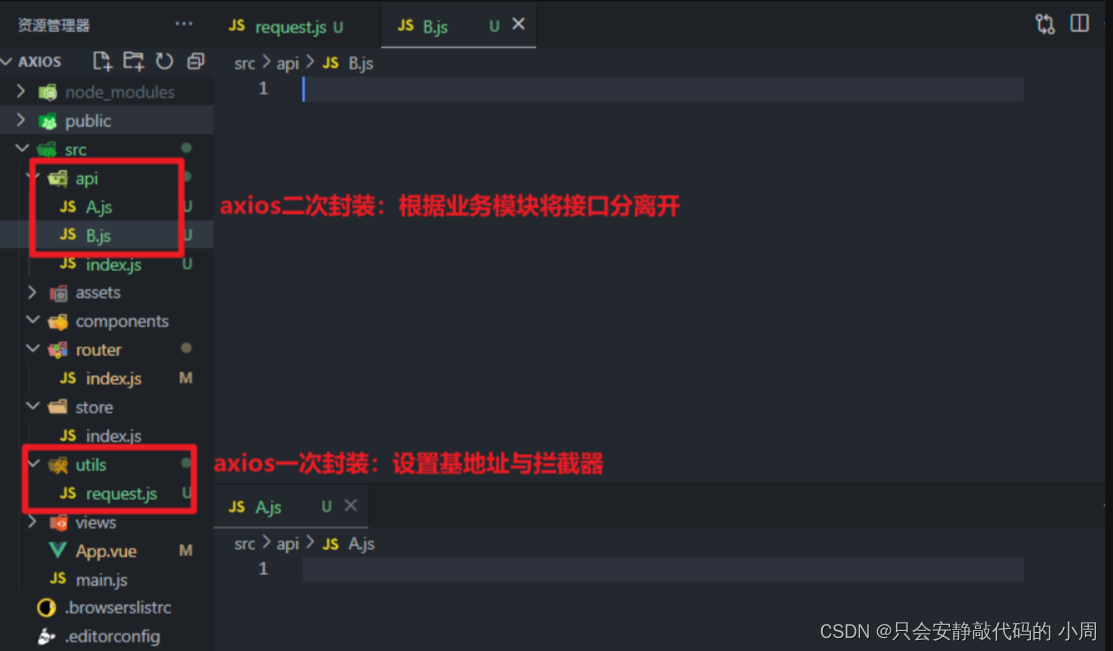
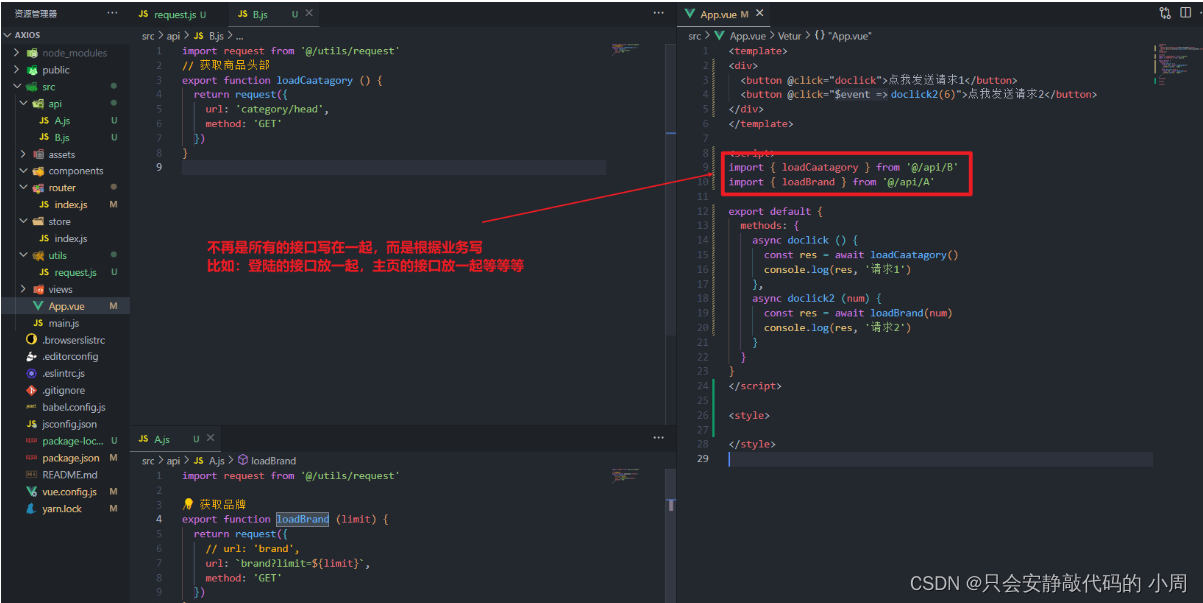
三、axios的二次封装
通俗一点来说:我们根据我们的业务来写当前页面需要的接口,这样接口便于管理。比如:我A页面需要三个接口,B页面需要五个接口。我们在一个js文件中写下八个接口吗?可以但是不推荐。
我们可以尝试将A与B两个页面的接口分离出来。
类似于这样的:


文章来源:https://blog.csdn.net/weixin_54397440/article/details/134930633
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!