Android Matrix画布Canvas旋转Rotate,Kotlin
2023-12-31 23:31:28
Android Matrix画布Canvas旋转Rotate,Kotlin
private fun f1() {
val originBmp = BitmapFactory.decodeResource(resources, R.mipmap.pic).copy(Bitmap.Config.ARGB_8888, true)
val newBmp = Bitmap.createBitmap(originBmp.width, originBmp.height, Bitmap.Config.ARGB_8888)
val canvas = Canvas(newBmp)
val matrix = Matrix()
canvas.concat(matrix)
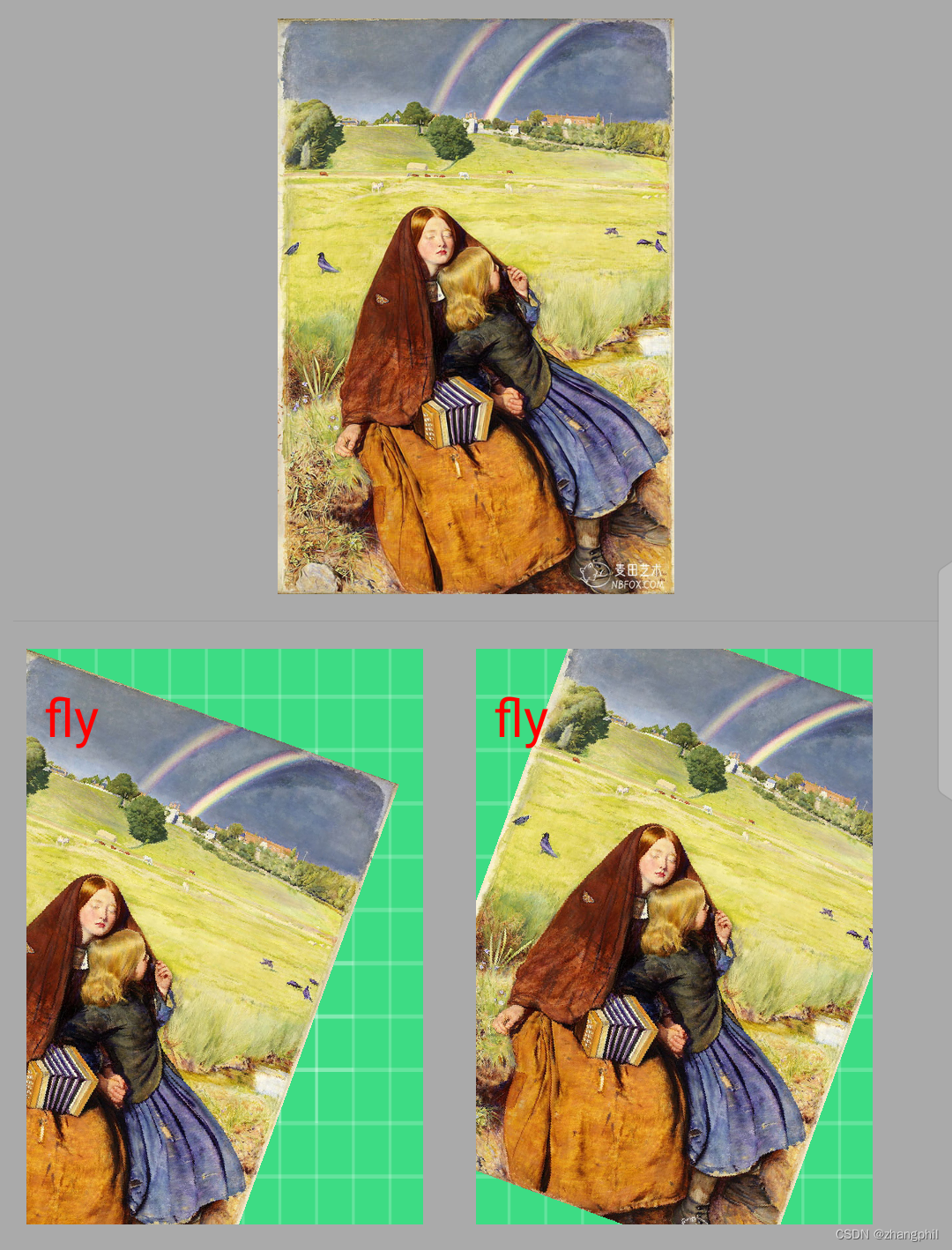
matrix.setRotate(20f) //默认左上角(0,0)为旋转点
//把原图绘制在画布Canvas上
canvas.drawBitmap(originBmp, matrix, null)
val paint = Paint(Paint.ANTI_ALIAS_FLAG)
paint.color = Color.RED
paint.textSize = 60f
paint.style = Paint.Style.FILL
paint.textAlign = Paint.Align.LEFT
val x = 20f
val y = 100f
canvas.drawText("fly", x, y, paint)
iv1?.setImageBitmap(newBmp)
}
private fun f2() {
val originBmp = BitmapFactory.decodeResource(resources, R.mipmap.pic).copy(Bitmap.Config.ARGB_8888, true)
val newBmp = Bitmap.createBitmap(originBmp.width, originBmp.height, Bitmap.Config.ARGB_8888)
val canvas = Canvas(newBmp)
val matrix = Matrix()
canvas.concat(matrix)
//围绕图片中心旋转
matrix.setRotate(20f, (originBmp.width / 2).toFloat(), (originBmp.height / 2).toFloat())
//把原图绘制在画布Canvas上
canvas.drawBitmap(originBmp, matrix, null)
val paint = Paint(Paint.ANTI_ALIAS_FLAG)
paint.color = Color.RED
paint.textSize = 60f
paint.style = Paint.Style.FILL
paint.textAlign = Paint.Align.LEFT
val x = 20f
val y = 100f
canvas.drawText("fly", x, y, paint)
iv2?.setImageBitmap(newBmp)
}
文章来源:https://blog.csdn.net/zhangphil/article/details/135118310
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!