unity学习笔记
一、UI-图像控件

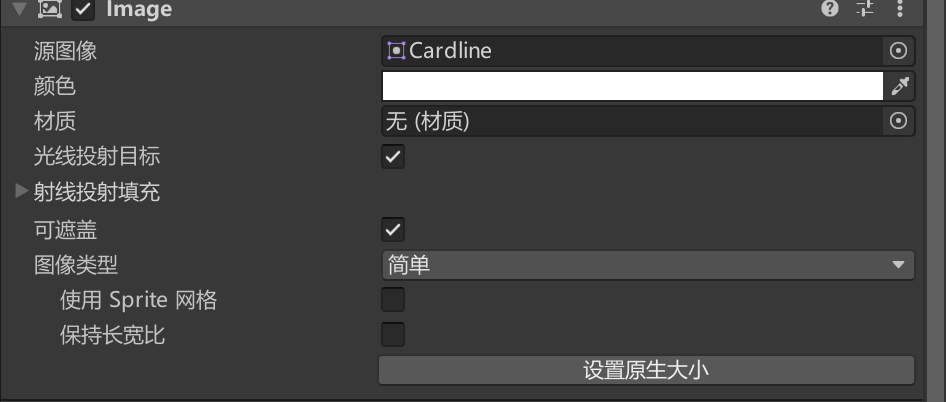
属性介绍
源图像:可以选择需要显示的图片。
颜色:可以在图片本身颜色之上,再次来设置颜色。
光线投射目标:这个勾选之后才能被射线检测
设置原生大小:点击后见图片还原为原本的大小。
Rect Transform组件介绍
Anchors(锚点): 定义UI元素相对于其父对象的位置。锚点通过规定矩形的边缘和中心的相对位置来实现。这对于调整UI元素在父对象中的相对位置非常有用。
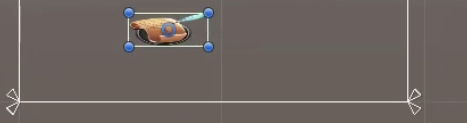
这个锚点是固定在父物体上的,场景中的显示如下:、

1.如何将UI进行适配,在不同的平面大小下都显示合理?
可以通过设置锚点来完成适配,首先将锚点的四个角拉开

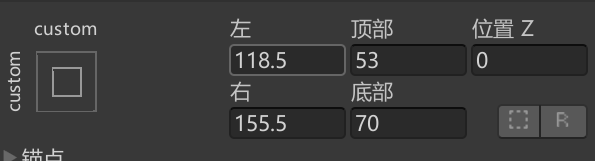
现在图片就的个个边到锚点的对应边的距离就是固定大小的,这个距离由如下控制:

现在当在不同的屏幕大小显示时,这个锚点围成的四边形就会拉伸,由于图片的个个边到锚点的对应边的距离就是固定大小的,因此图片也会按照相同比例进行拉伸变化,以达到适配的效果。
如果锚点变成了一条线上下挨在一起,左右是分开的,那么图像只会在左右方法拉伸,而上下是固定的

如果锚点只是一个点,那么图片的大小就是固定不会变化。
轴心点:只有当这个轴心点与锚点重合时,那么他的坐标才是(0,0)。而且图片的位置,缩放和旋转都是按照轴心点来计算的。因此图片的位置跟准确的说法是,轴心点与锚点的偏移。

二、文本组件
在Unity中,文本组件是一种用于显示文字信息的UI元素。Unity提供了一个专门的文本组件,称为Text组件,用于在用户界面中显示文本。
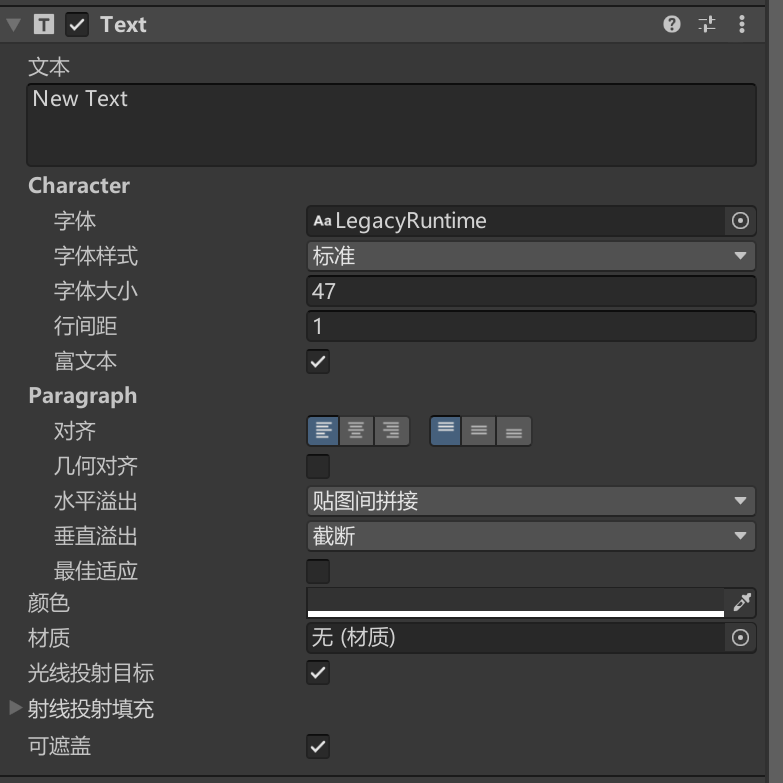
属性介绍(旧):

Text(文本): 这是文本组件中实际显示的文本内容。可以在Unity编辑器中直接设置文本,也可以通过脚本动态更改。
Font(字体): 选择用于显示文本的字体。
Font Size(字体大小): 定义文本的字体大小。
Font Style(字体样式): 可以选择正常、斜体或粗体等字体样式。
Rich Text(富文本):Text组件支持富文本,允许你在文本中使用标记来改变样式,比如使用<b>加粗<b>标签。
Alignment(对齐方式): 设置文本的水平对齐方式,如左对齐、居中、右对齐等。
Vertical Overflow(垂直溢出): 定义文本在垂直方向上的溢出处理方式,水平溢出也同理。
Line Spacing(行距): 设置文本行之间的垂直间距。
Best Fit(最佳适应):允许文本根据容器大小自动调整字体大小,以确保文本在容器内完全显示。
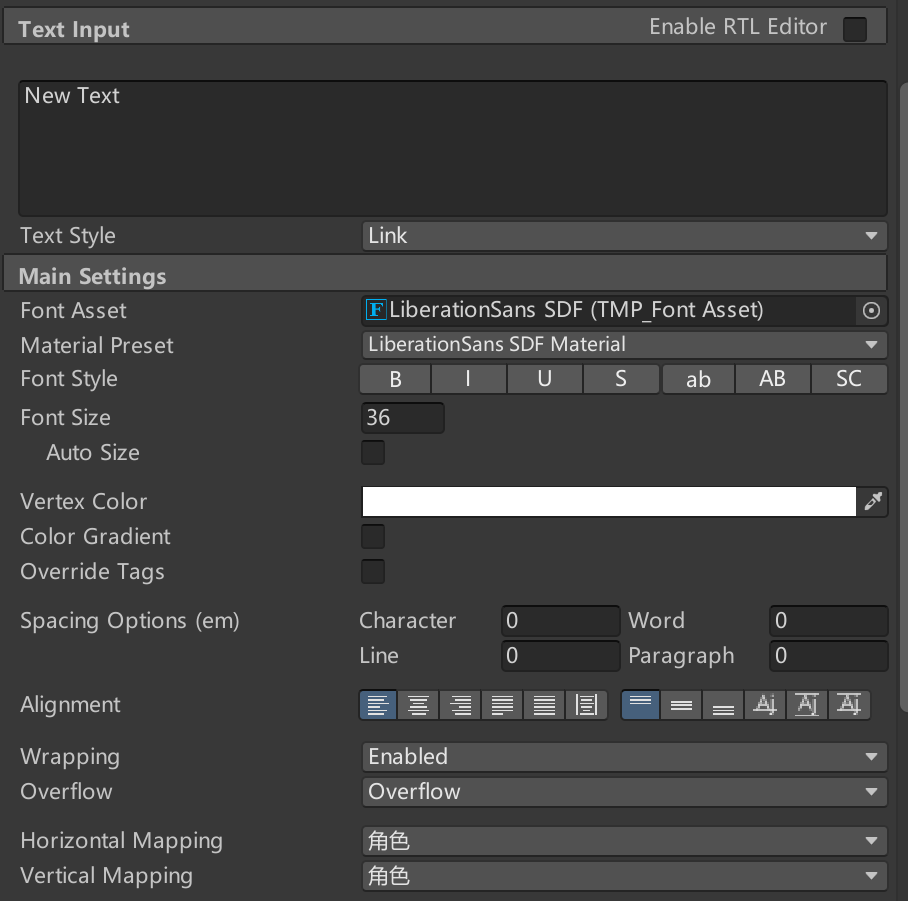
新版的文本组件 TextMeshPro 是 Unity 的 Text 渲染解决方案的一部分,与 Unity 原生的 Text 组件相比,它提供了更强大和灵活的文本渲染功能,比如:

动态字体生成:TextMeshPro 允许在运行时动态生成字体纹理,这对于处理大量文本和多种字体样式非常有用。
文本布局控制:TextMeshPro 提供更灵活的文本布局控制,包括对文本框大小和对齐方式的更多选项。
支持3D文本:与 3D 空间中的文本一起使用时,TextMeshPro 能够提供更好的性能和质量,而不会出现锯齿或模糊。
TextMeshPro 相比普通的 Text 组件,不仅可以用于处理更复杂的文本排版以及对齐方式的设置,还可以进行超链接、指定文本块样式、附加效果效果等。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!