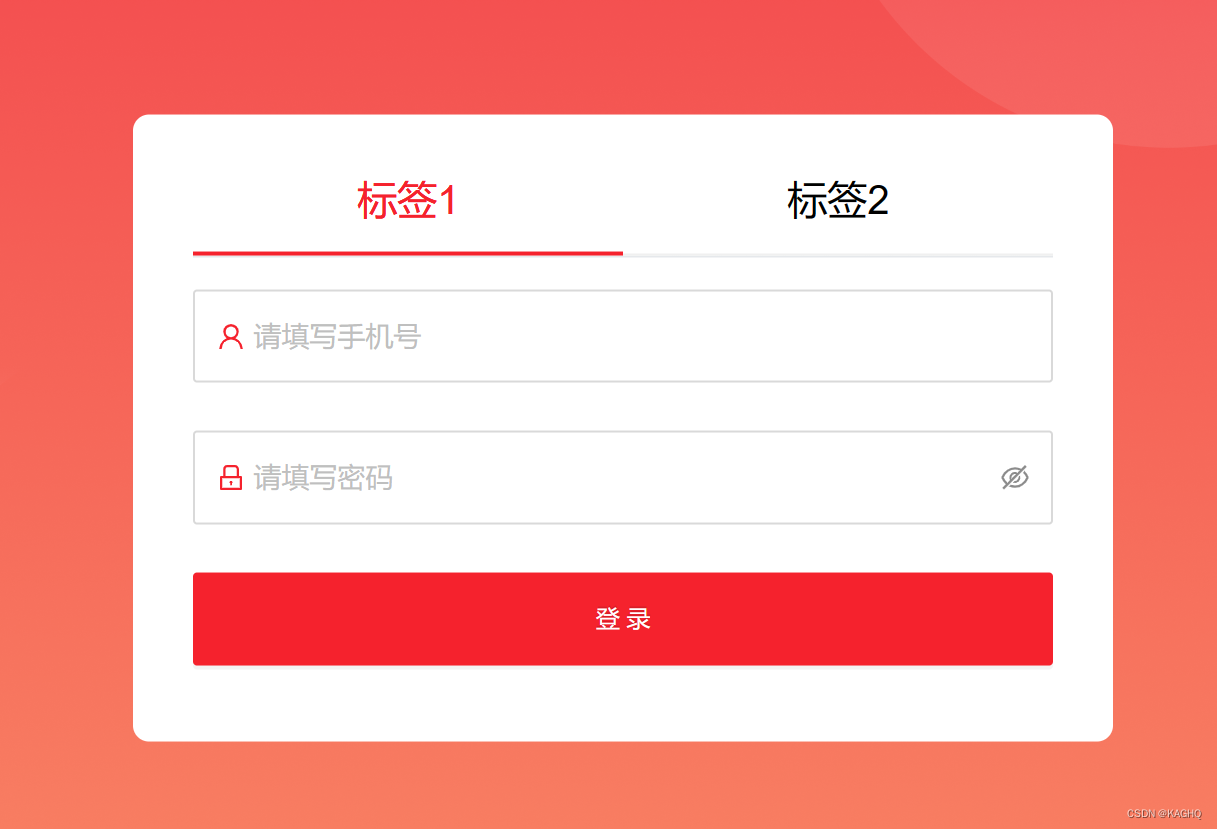
ant-design-vue标签切换样式更改
2023-12-14 21:35:38
:deep(.ant-tabs-nav-list) {
width: 100%;
.ant-tabs-nav {
width: 100%;
border-bottom: 1px solid #E5E8EB;
position: relative;
&::after {
clear: both;
display: table;
content: '';
position: absolute;
width: 100%;
height: 2px;
bottom: 1px;
left: 0;
border-radius: 1px;
background: #E5E8EB;
}
}
.ant-tabs-tab {
width: 50%;
font-size: 20px;
font-weight: 400;
text-align: center;
margin: 0;
color: #000;
display: flex;
align-items: center;
justify-content: center;
}
.ant-tabs-tab-active {
font-weight: 500;
color: #F5222D;
}
.ant-tabs-bar {
margin-bottom: 30px;
}
}

文章来源:https://blog.csdn.net/LRQQHM/article/details/134933057
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!