css实用入门
css也精炼了解以下内容即可:
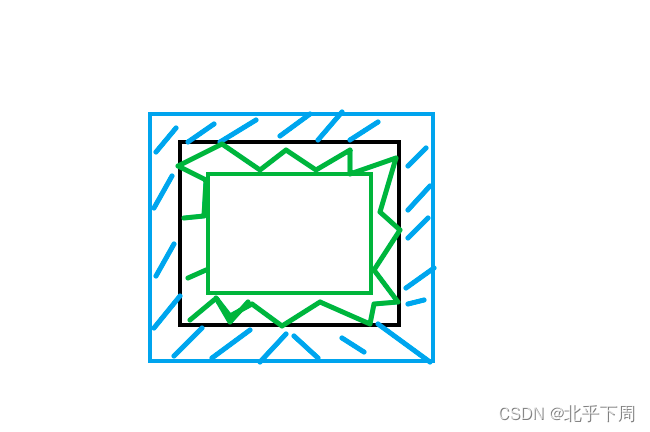
一个网页所呈现出来的画面,你可以理解他们就是由一个又一个的盒子拼凑组成而来。
一个盒子,它有外边距,还有内边距。
黑色的部分是盒子本身的样子,外侧蓝色的部分是外边距,内侧绿色的部分是内边距。

1、边框border

实际开发里代码这样写:
(这种写法属于是很简写的了)
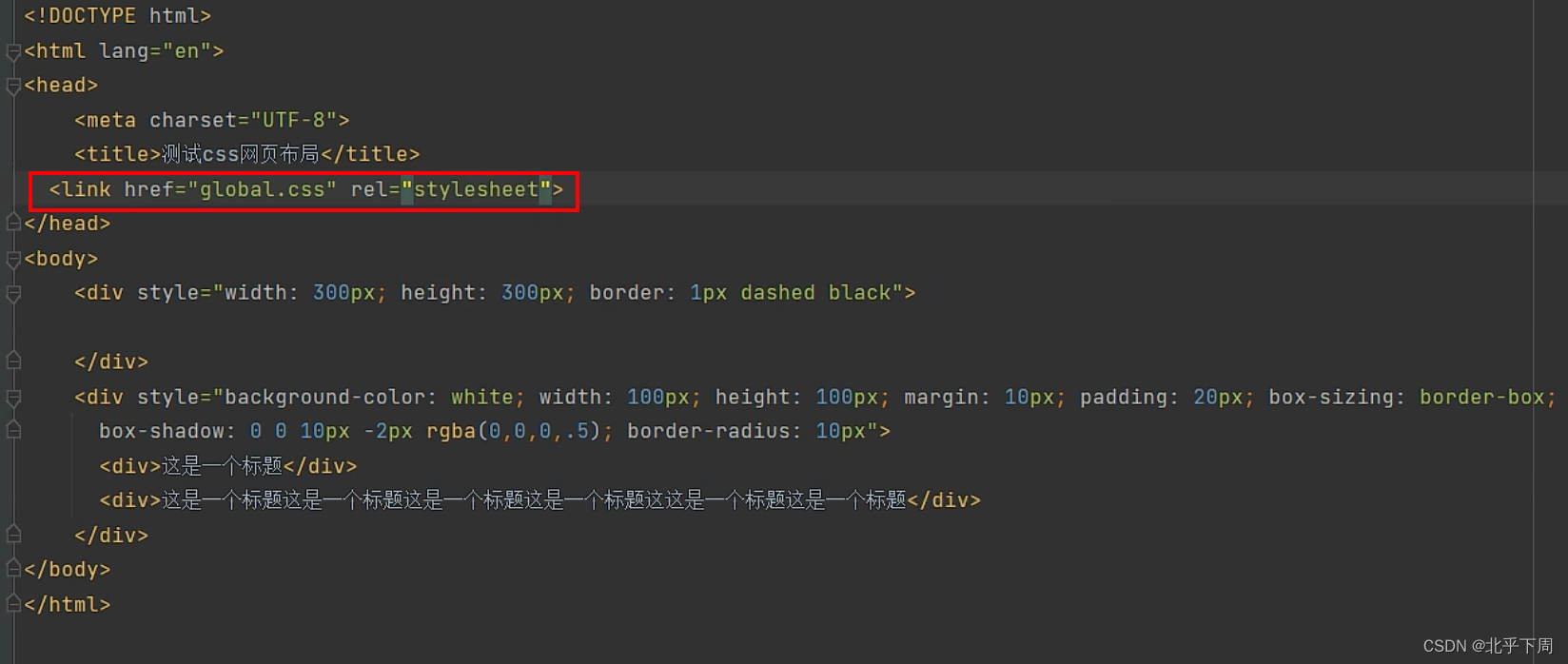
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ce Title</title>
</head>
<body>
<div style="width:300px;height:300px;border:1px solid black"></div>
</body>
</html>
这里的px数值就是盒子黑色边框线的粗细,px值越小,线越细,反之则越大。solid是实线,dotted和dashed是虚线,两者虚线的样式有略微不同。

2、外边距:margin
<div style="width:100px;height:100px;border:1px groove;margin-top: 10px"></div>
<div style="background-color:blue;width:100px;height:100px;margin:10px;"></div>
3、内边距:padding
这里设置了一个100px,所以盒子被撑大了。
<div style="background-color:blue;width:100px;height:100px;margin:10px;
padding:100px;"></div>
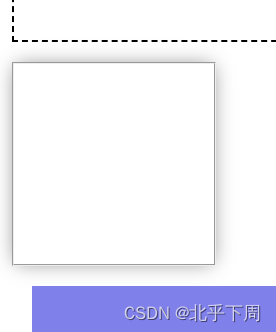
4、阴影。box-shadow,再详细的属性可以去菜鸟里去看。还有一些设置弧度的border-radius:20px;之类的
<div style="width:100px;height:100px;border:1px groove;
margin-top: 10px;box-shadow: 0 0 10px -2px rgba(0,0,0,.5)"></div>

5、box-sizing属性下的border-box(设置一个标准的盒状模型)

这样想要设置的边框和内边距的值就是包含在width内的。
比如width设了100px,border为1,padding是10.那么盒子里的内容就是100-1-10=89px;
如果你不理解这里是什么意思,无脑设置box-sizing:border-box;这是最简单的一种布局方式,在全局生效。
一般这样写:
step1:新建一个叫global.css的文本,让所有的新表,所有的元素都设成了一个盒子模型。


step2、引入global.css,link就是引入外部文件的意思。


如果你不想这些元素超出这个盒子,写上这个属性:overflow:hidden;就是把超出这个盒子的部分给隐藏起来。
<div style="width:100px;height:100px;border:1px
groove;margin-top: 10px;
box-shadow: 0 0 10px -2px rgba(0,0,0,.5);
box-sizing: border-box;overflow:hidden;">
<div>sssssssssssssssssssssssssssssssvssssssssssssssssvvdsksfsis</div>
<div>aaaasssssssssssssssssssssssssssssssvssssssssssssssssvvdsksfsis</div>
</div>本来的样子:

隐藏了之后:

FLEX布局(弹性布局)
如果没有加flex布局的话,就是垂直排列。
这里的margin如果连写的话是上右下左,如果没写的话就为0。(顺时针)

显示如图:

但是加了flex布局之后就是水平排列

显示如图:


一共有6个属性,
属性一:flex-direction (方向)
其中的flex-direction,如果在div中直接写flex-direction:column,
<div style="magrin:20px 0;display:flex;flex-direction:column">
...
</div>
column就是纵向排列,显示如下:

也可以横向排列,代码:
<div style="magrin:20px 0;display:flex;flex-direction:row">
...
</div>
显示效果如下:

flex属性二:flex-wrap(如果在一个div内放了多个盒子,那么这些盒子的显示效果就会被挤压)
加上flex-wrap:wrap;这个属性之后就不会挤压,然后会自动分行了。

代码如下:

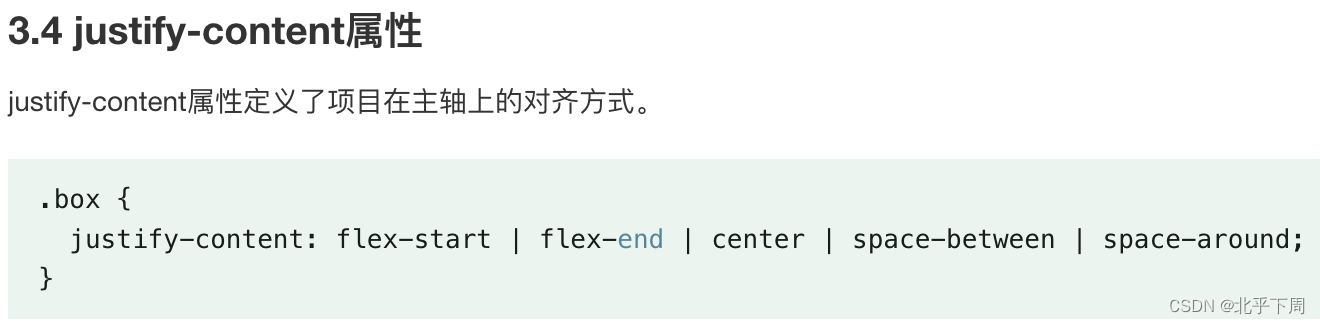
属性三:justify-content(默认默认是flex-start这个属性:即是从最左边到最右边去排列。)

再看一个属性flex-end:从右往左排列:


用的最多的还是center(居中排列)
space-beteween(两端对齐)
space-around(等分间距)
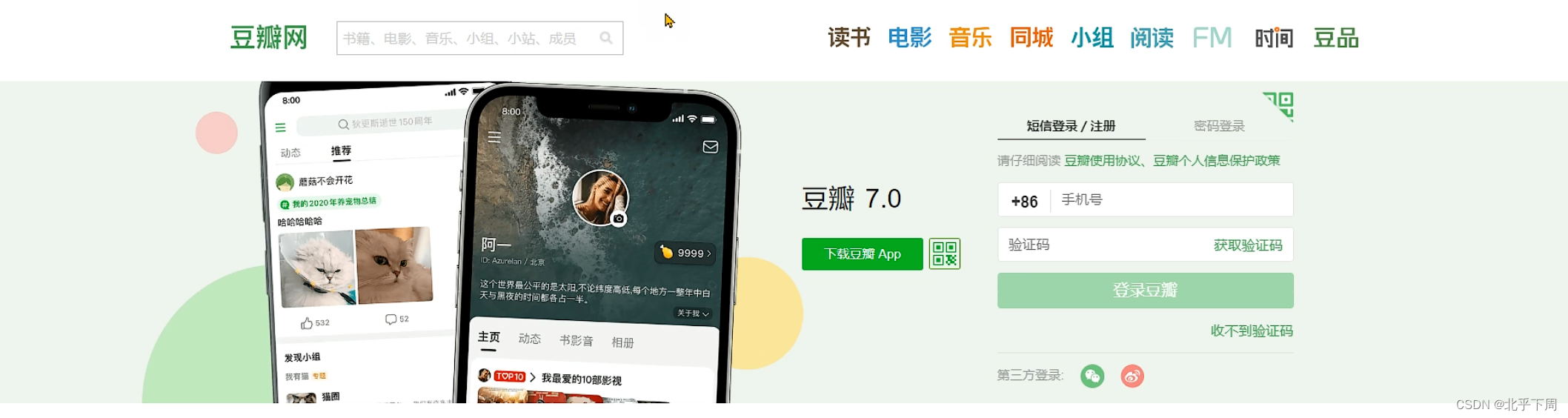
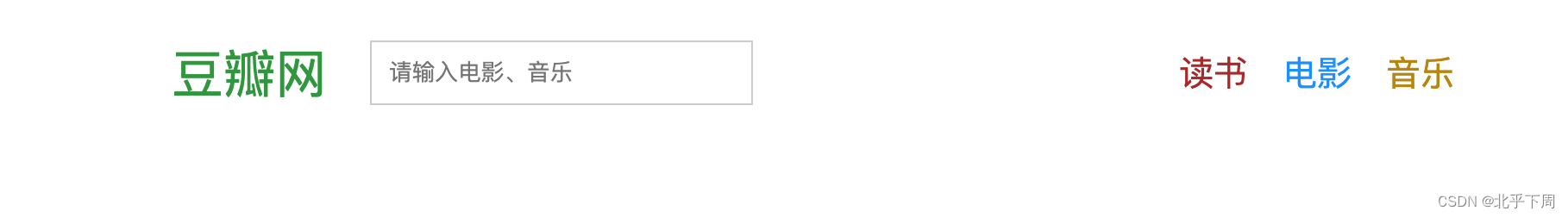
利用以上的知识去模拟一下豆瓣网首页

将其分为三个盒子
1、豆瓣网 2、输入框 3、读书、电影、同城...等等
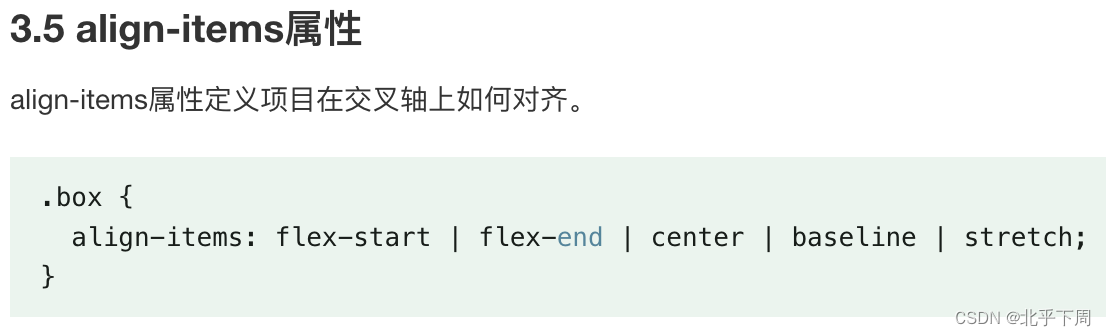
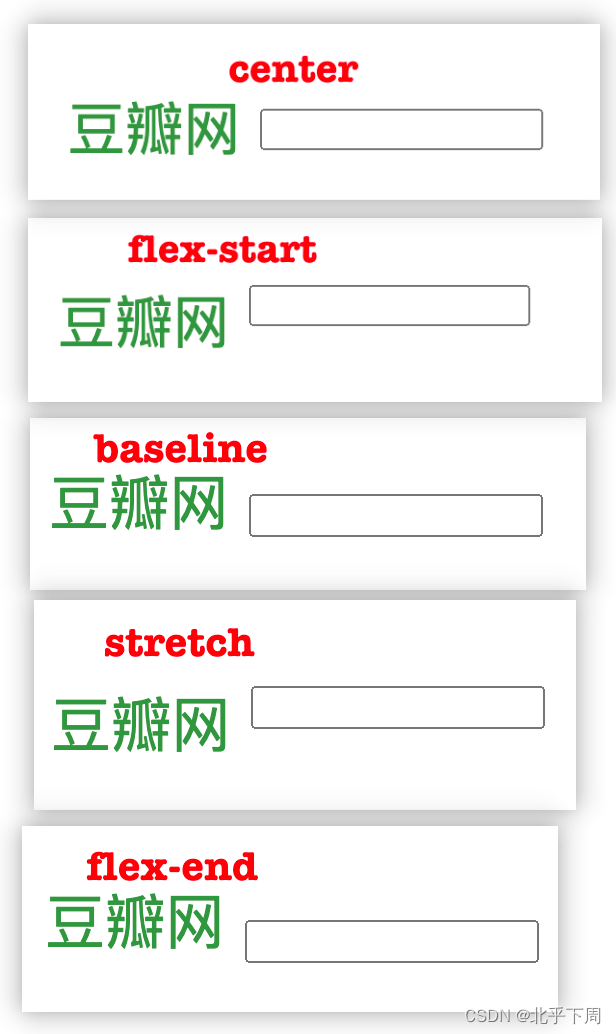
属性四:align- items

因为文本框和输入框之间的显示高度是不同的,所以如果不加align-items属性的话,它就显示会是这个样子,逼死强迫症患者。

align-item一共有五个属性
代码:在代码最外侧添加align-item属性。
<div style="flex:1;display:flex;align-items:center">
<div style="width:100px;font-size:30px;color:#2f973e;">豆瓣网</div>
<div style="flex:1"><input type="text"></div>
</div>
现在做了顶部的样子:

实现代码如下:
<h2>flex布局</h2>
<div style="display: flex;width:70%;margin:30px auto;align-items:center">
<!--30px:表示上、右、下、左四个方向的外边距都是 30px。auto:表示左右外边距会自动调整,使元素水平居中
此时width的宽度就是开始从中间来算
-->
<div style="flex:1;display:flex;align-items:center">
<div style="width:100px;font-size:30px;color:#2f973e;">豆瓣网</div>
<div style="flex:1;padding-left:15px"><input placeholder="请输入电影、音乐" type="text" style="border:1px solid #ccc;
padding:10px;outline: none;width:200px"></div>
<!--outline:none;是把输入框外面的黑边给去掉-->
<!-- 此时把搜索分成了两块,左右两个盒子。所以两个盒子最外侧各加一个flex:1。
您看UI原图,这时豆瓣网这个div设置了固定的宽度的话,而输入框写了flex:1,此时它的宽度就会填满除去豆瓣网div宽度的所有空隙-->
</div>
<div style="flex:1;display: flex;justify-content:flex-end;font-size:20px">
<div style="padding:0 10px;color:brown">读书</div>
<!--0:表示上下内边距为 0。10px:表示左右内边距为 10px。-->
<div style="padding:0 10px;color:dodgerblue">电影</div>
<div style="padding:0 10px;color:darkgoldenrod ">音乐</div>
</div>
</div>
属性五:position(绝对定位)

有些元素比如span标签是不能随意移动的,但是用position定位可以移动。
代码如下:

效果如下:

tips:
配图:千图网;
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!