HarmonyOS 应用开发学习笔记 stateStyles:多态样式
2024-01-07 17:56:24
1、 HarmoryOS Ability页面的生命周期
2、 @Component自定义组件
3、HarmonyOS 应用开发学习笔记 ets组件生命周期
4、HarmonyOS 应用开发学习笔记 ets组件样式定义 @Styles装饰器:定义组件重用样式 @Extend装饰器:定义扩展组件样式
前面记录了ets组件样式定义的定义,本文记录ets样式的多态定义
重点内容:
语法构造
.stateStyles({
focused: { //获得活动焦点时
},
pressed: { //点击按下时
},
normal: { //正常状态下
}
, disabled: { //不可用,不可点击的状态下
}
})

一、stateStyles 描述
@Styles和@Extend仅仅应用于静态页面的样式复用,stateStyles可以依据组件的内部状态的不同,快速设置不同样式。这就是我们本章要介绍的内容stateStyles(又称为:多态样式)。
stateStyles是属性方法,可以根据UI内部状态来设置样式,类似于css伪类,但语法不同。ArkUI提供以下四种状态:
| 项目 | 描述 |
|---|---|
| focused | 组件获焦态。 |
| normal | 组件正常态。 |
| pressed | 组件按压态。 |
| disabled | 组件不可用态。 |
简单点理解就是:组件在不同状态下的属性变化,灵活配合,更能醒目当前组件的状态,丰富页面与用户的交互,提高用户体验
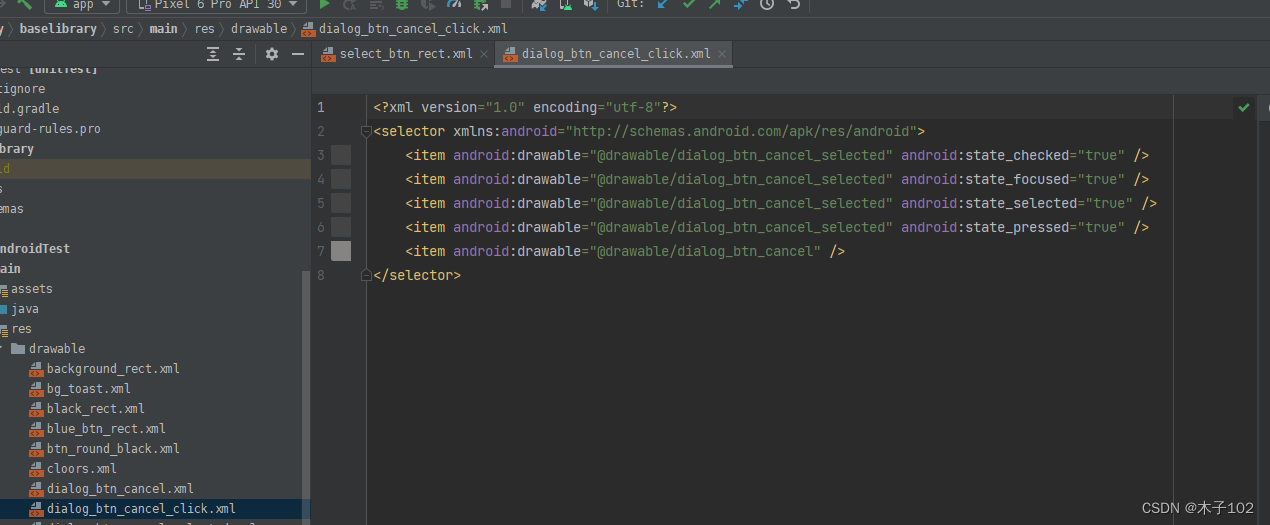
二、和Android中的对比
在android中,也是一般drawable的方式,设置view不同状态的属性

| 项目 | 描述 |
|---|---|
| android:state_focused=“true” | true 获得焦点,false失去焦点 |
| android:state_selected=“true” | true 选中状态,false非选中状态 |
| android:state_pressed=“true” | true 按下状态,false非按下状态 |
备:部分,使用时R.drawable.xxx 引用
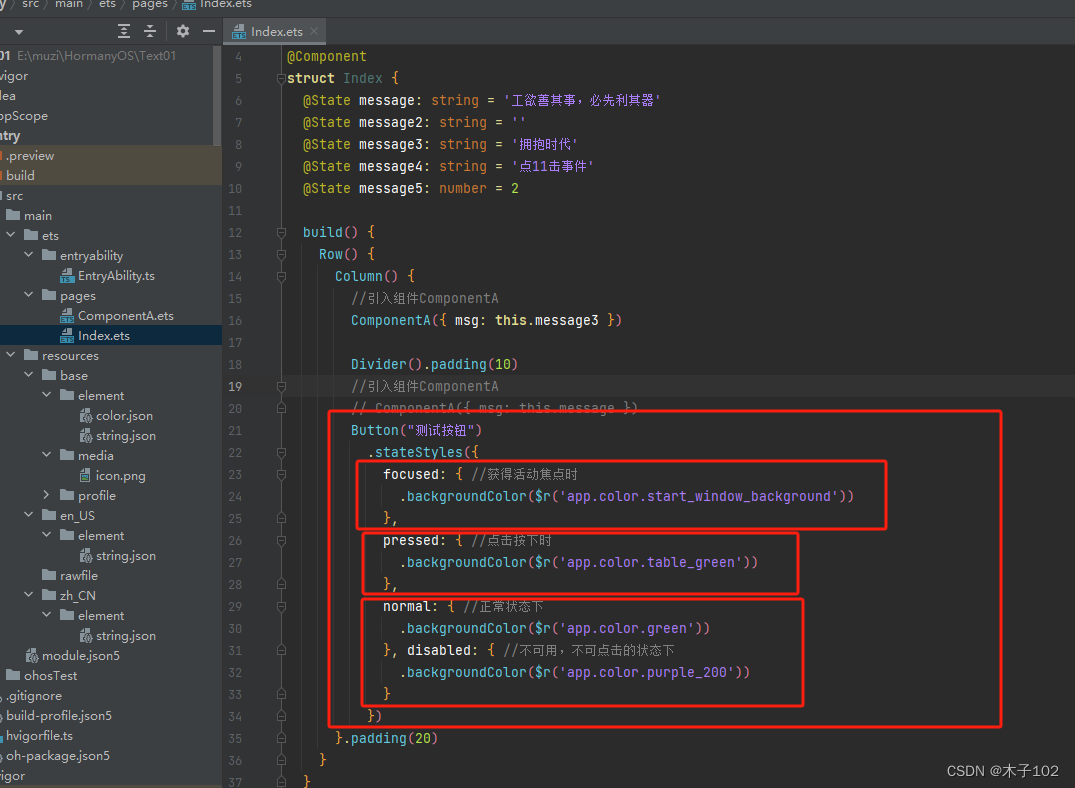
三、ets中 stateStyles:多态样式的使用
语法构造
.stateStyles({
focused: { //获得活动焦点时
},
pressed: { //点击按下时
},
normal: { //正常状态下
}
, disabled: { //不可用,不可点击的状态下
}
})
Button处于第一个组件,默认获焦,生效focused指定的粉色样式。按压时显示为pressed态指定的黑色
示例:
Button("测试按钮")
.stateStyles({
focused: { //获得活动焦点时
.backgroundColor($r('app.color.start_window_background'))
},
pressed: { //点击按下时
.backgroundColor($r('app.color.table_green'))
},
normal: { //正常状态下
.backgroundColor($r('app.color.green'))
}, disabled: { //不可用,不可点击的状态下
.backgroundColor($r('app.color.purple_200'))
}
})
四、@Styles和stateStyles联合使用
@Entry
@Component
struct MyComponent {
@Styles normalStyle() {
.backgroundColor(Color.Gray)
}
@Styles pressedStyle() {
.backgroundColor(Color.Red)
}
build() {
Column() {
Text('Text1')
.fontSize(50)
.fontColor(Color.White)
.stateStyles({
normal: this.normalStyle,
pressed: this.pressedStyle,
})
}
}
}
文章来源:https://blog.csdn.net/qq_38355313/article/details/135400708
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!