微信小程序-uniapp 仿豆瓣评分 (附源码)
微信小程序由于适用性强、逻辑简要、开发迅速的特性,叠加具有海量活跃用户的腾讯公司背景,逐渐成为了轻量级单一功能应用场景的较佳承载方式,诸如电影购票、外卖点餐、移动商城、生活服务等场景服务提供商迅速切入了。
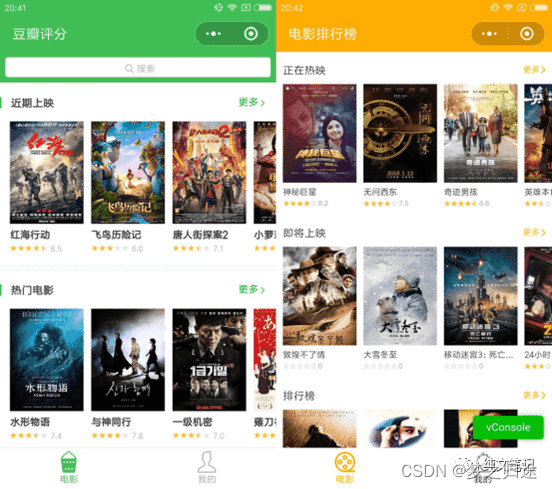
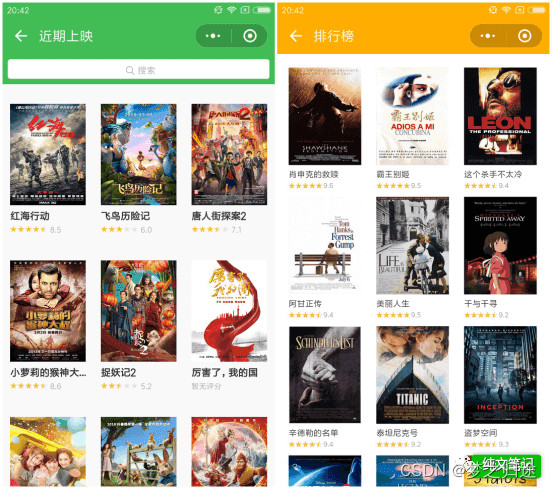
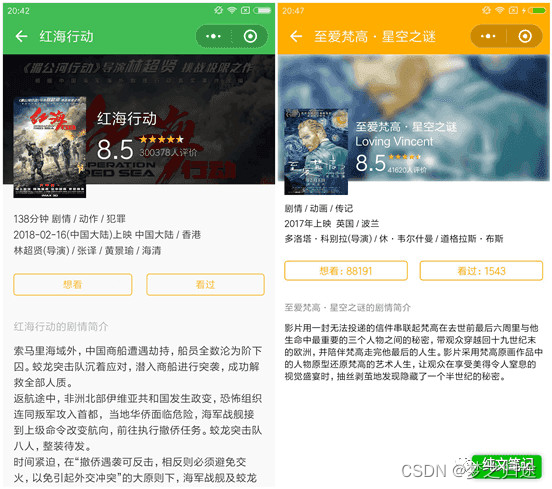
效果图
主页

更多页

详情页

Demo源码
源码获取关注公众号「码农园区」,回复 【uniapp源码】
使用
- 涉及的API的域名有两个
https://m.douban.com/
https://frodo.douban.com/
需要在小程序后台管理添加域名, 具体: 设置->开发设置->服务器域名
-
src/api/json/**.json为备份接口,实际开发使用的是上面的两个地址接口
-
启动开发编译,编译后会到dist下,小程序开发工具只做预览,且预览路径指向dist
npm run dev
- 开发环境真机远程调试取消授权:右上角… => 关于*** => 右上角… => 设置 => 使用我的用户信息
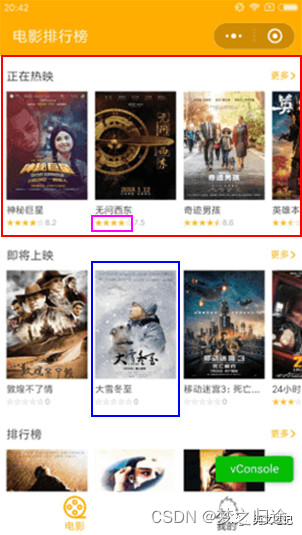
电影海报模板
接下来,我们来编写电影海报,就是蓝框这个:

有多处使用了这样的结构,显然,也应当是一个模板文件。
我们可以参照编写评分条模板的步骤,先将其当作为一个页面,配置在小程序的首页,在js中模拟数据,调试成功后,再改成模板页面。
首先,在movies目录下新建poster目录和poster页面,在app.json的pages属性中,将poster页面路径放在首位(ratingbar路径可以删除),以便在模拟器中查看效果和调试。
{
"pages": [
"pages/movies/poster/poster",
"pages/movies/ratingbar/ratingbar",
"pages/movies/index",
"pages/mine/mine"
],
……
}
在poster.js中写入一些模拟数据:
// pages/movies/poster/poster.js
Page({
data: {
title: "奇迹男孩 Wonder",
images: {
large: "https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2507709428.jpg"
},
rating: {
average: 8.6,
max: 10,
min: 0,
stars: "45"
}
}
})
我们将在页面中通过绑定数据来获取这些数据,如电影名称{{title}}、海报图片{{images.large}}、电影评分{{rating.average}}等。
在poster.wxss中写入:
/* 导入评分条模板wxss文件,注意是@import */
@import "../ratingbar/ratingbar.wxss";
.movie {
display: flex;
flex-direction: column;
padding-right: 12rpx;
}
.poster {
width: 200rpx;
height: 270rpx;
padding-bottom: 10rpx;
}
.movie-name {
color: #333333;
font-size: 24rpx;
line-height: 24rpx;
margin: 10rpx 0 5rpx 0;
}
.ratingbar {
display: flex;
flex-direction: row;
}
.ratingbar-score{
color: #999999;
font-size: 20rpx;
}
模板的使用
这里用到了评分条模板,因此在开头导入了评分条模板的wxss样式。每个.样式都对应着下文相关控件的class。
在poster.wxml中写入:
<!--导入评分条模板wxml文件,注意别少了后面的 / 符号-->
<import src="../ratingbar/ratingbar.wxml" />
<view class='movie' catchtap='catchTapMovie' data-movieid='{{id}}'>
<!--海报图-->
<image class="poster" src='{{images.large}}'></image>
<!--电影名称-->
<text class='movie-name'>{{title}}</text>
<!--评分星星和数字-->
<view class='ratingbar'>
<!--评分条-->
<template is="template-ratingbar-stars" data="{{...rating}}" />
<!--评分分数-->
<text class='ratingbar-score'>{{rating.average}}</text>
</view>
</view>
同理,开头也导入了评分条模板的wxml文件,并通过以下方式使用。
is属性值正是评分条模板的name名称,data值将相关数据传入评分条模板。poster.js的data属性中含有rating数据,其格式见下文。上文中的…rating即是将rating数据散开,将其内容传入评分条模板,评分条模板里可以直接使用{{stars}},而不需要通过{{rating.stars}}的方式。
rating: {
average: 8.6,
max: 10,
min: 0,
stars: "45"
}
这里还出现了诸如下文的属性名,我们将留到后面讲解。
<view class='movie' catchtap='catchTapMovie' data-movieid='{{id}}'>
现在,将poster.js的data属性中的模拟数据注释或删除掉,并将poster.wxml封装成模版,如下文所示。
<!--导入评分条模板wxml文件,注意别少了后面的 / 符号-->
<import src="../ratingbar/ratingbar.wxml" />
<!--封装成名称为template-poster的模板-->
<template name="template-poster">
<view class='movie' catchtap='catchTapMovie' data-movieid='{{id}}'>
<!--海报图-->
<image class="poster" src='{{images.large}}'></image>
<!--电影名称-->
<text class='movie-name'>{{title}}</text>
<!--评分星星和数字-->
<view class='ratingbar'>
<!--评分条-->
<template is="template-ratingbar-stars" data="{{...rating}}" />
<!--评分分数-->
<text class='ratingbar-score'>{{rating.average}}</text>
</view>
</view>
</template>
区块模板
有了电影海报模板后,接下来我们进行下一步。观察到首页是由三个结构一模一样的红色区块组成,显然,这也可以是一个模板,暂且称之为block吧。

步骤和先前个模板一样,为节省篇幅,这里会更简略地以贴代码为主。首页在movies目录下新建block目录和页面,并在app.json文件的pages中将block页面的路径移到首位,以便观察模拟器效果。
在images目录新建block目录,放入下面这张名为arrow-right.png的右箭头图片。
在block.js文件的data属性中写入模拟的数据(如下),有两个键值对,一为blockTitle区块标题,一为blockMovies为区块电影数据(与豆瓣API返回的格式一致,有删减字段,但结构不变)。
// pages/movies/block/block.js
Page({
data: {
blockTitle:"正在热映",
blockMovies: {
"count": 4,
"start": 0,
"subjects": [{
"casts": [{
"avatars": {
"large": "https://img1.doubanio.com/view/celebrity/s_ratio_celebrity/public/p1509423054.09.jpg"
},
"name": "阿德瓦·香登"
},
{
"avatars": {
"large": "https://img1.doubanio.com/view/celebrity/s_ratio_celebrity/public/p13628.jpg"
},
"name": "阿米尔·汗"
},
{
"avatars": {
"large": "https://img3.doubanio.com/view/celebrity/s_ratio_celebrity/public/p1494080264.12.jpg"
},
"name": "塞伊拉·沃西"
}
],
"comments_count": 5951,
"countries": [
"印度"
],
"directors": [{
"avatars": {
"large": null
},
"name": "阿德瓦·香登"
}],
"genres": [
"剧情",
"音乐"
],
"id": 259,
"images": {
"large": "https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2508925590.jpg"
},
"original_title": "神秘巨星 Secret Superstar",
"rating": {
"average": 8.2,
"max": 10,
"min": 0,
"stars": "40"
},
"reviews_count": 292,
"summary": "14岁的印度少女尹希娅(塞伊拉·沃西 饰)热爱唱歌,因父亲阻挠,她只能蒙面拍摄并上传自弹自唱原创歌曲的视频,孰料凭借天籁歌喉在网上一炮而红,备受争议的音乐人夏克提·库马尔(阿米尔·汗 饰)也向她抛出橄榄枝,尹希娅的生活发生了翻天覆地的变化……",
"title": "神秘巨星 Secret Superstar",
"warning": "数据来源于网络整理,仅供学习,禁止他用。如有侵权请联系公众号:小楼昨夜又秋风。我将及时删除。",
"wish_count": 22447,
"year": 2017
},
{
"casts": [{
"avatars": {
"large": "https://img3.doubanio.com/view/celebrity/s_ratio_celebrity/public/p19485.jpg"
},
"name": "李芳芳"
},
{
"avatars": {
"large": "https://img3.doubanio.com/view/celebrity/s_ratio_celebrity/public/p1359895311.0.jpg"
},
"name": "章子怡"
},
{
"avatars": {
"large": "https://img3.doubanio.com/view/celebrity/s_ratio_celebrity/public/p1472787652.32.jpg"
},
"name": "黄晓明"
}
],
"comments_count": 58027,
"countries": [
"中国大陆"
],
"directors": [{
"avatars": {
"large": null
},
"name": "李芳芳"
}],
"genres": [
"剧情",
"爱情",
"战争"
],
"id": 265,
"images": {
"large": "https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2507572275.jpg"
},
"original_title": "无问西东",
"rating": {
"average": 7.5,
"max": 10,
"min": 0,
"stars": "40"
},
"reviews_count": 4354,
"summary": "如果提前了解了你所要面对的人生,你是否还会有勇气前来?吴岭澜、沈光耀、王敏佳、陈鹏、张果果,几个年轻人满怀诸多渴望,在四个非同凡响的时空中一路前行。\n吴岭澜(陈楚生 饰),出发时意气风发,却很快在途中迷失了方向。沈光耀(王力宏 饰),自愿参与了最残酷的战争,他一直在努力去做那些令他害怕,但重要的事。王敏佳(章子怡 饰)最初的错误,只是为了虚荣撒了一个小谎;最初的烦恼,只是在两个优秀的男人中选择一个。但命运,却把她拖入被众人唾骂的深渊。陈鹏(黄晓明 饰)把爱情摆在了理想前面,但爱情却没有把他摆在前面。他说,“我有人要照顾”,纵然这意味着与所有人作对,意味着要和她一起被放逐千里。张果果(张震 饰),身处尔虞我诈的职场,“赢”是他的习惯。为了赢,他总是见招拆招,先发制人。而有一天,他却面临了一个比“赢”更重要的选择。这几个年轻人,在最好的年纪迎来了最残酷的...",
"title": "无问西东",
"warning": "数据来源于网络整理,仅供学习,禁止他用。如有侵权请联系公众号:小楼昨夜又秋风。我将及时删除。",
"wish_count": 32890,
"year": 2018
},
{
"casts": [{
"avatars": {
"large": "https://img3.doubanio.com/view/celebrity/s_ratio_celebrity/public/p57551.jpg"
},
"name": "斯蒂芬·卓博斯基"
},
{
"avatars": {
"large": "https://img1.doubanio.com/view/celebrity/s_ratio_celebrity/public/p1456737567.18.jpg"
},
"name": "雅各布·特伦布莱"
},
{
"avatars": {
"large": "https://img1.doubanio.com/view/celebrity/s_ratio_celebrity/public/p8889.jpg"
},
"name": "朱莉娅·罗伯茨"
}
],
"comments_count": 4854,
"countries": [
"美国"
],
"directors": [{
"avatars": {
"large": null
},
"name": "斯蒂芬·卓博斯基"
}],
"genres": [
"剧情",
"家庭",
"儿童"
],
"id": 269,
"images": {
"large": "https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2507709428.jpg"
},
"original_title": "奇迹男孩 Wonder",
"rating": {
"average": 8.6,
"max": 10,
"min": 0,
"stars": "45"
},
"reviews_count": 162,
"summary": "电影《奇迹男孩》改编自全球畅销小说《奇迹》,讲述了一个温暖千万家庭的成长故事。10 岁的奥吉(雅各布·特伦布莱 Jacob Tremblay 饰)天生脸部畸形,此前一直在家中和妈妈(朱莉娅·罗伯茨 Julia Roberts 饰)自学。当他小学五年级时,奥吉进入父母为他精心挑选的学校上学。在这里,奥吉将与校长、老师以及性格迥异的同学相处,他不寻常的外表让他成为同学们讨论的焦点,并终日受到嘲笑和排斥,就连好不容易交到的新朋友也似乎不太值得信任。幸运的是,在成长过程中,奥吉的父母、姐姐一直是他最坚强的后盾,在他们的支持与关爱下,奥吉凭借自身的勇气、善良、聪敏影响激励了许多身边的人,并收获了友谊、尊重与爱,最终成长为大家心目中的不可思议的“奇迹”。",
"title": "奇迹男孩 Wonder",
"warning": "数据来源于网络整理,仅供学习,禁止他用。如有侵权请联系公众号:小楼昨夜又秋风。我将及时删除。",
"wish_count": 29417,
"year": 2017
},
{
"casts": [{
"avatars": {
"large": "https://img3.doubanio.com/view/celebrity/s_ratio_celebrity/public/p20143.jpg"
},
"name": "丁晟"
},
{
"avatars": {
"large": "https://img1.doubanio.com/view/celebrity/s_ratio_celebrity/public/p1509429399.29.jpg"
},
"name": "王凯"
},
{
"avatars": {
"large": "https://img3.doubanio.com/view/celebrity/s_ratio_celebrity/public/p1422629943.25.jpg"
},
"name": "马天宇"
}
],
"comments_count": 6927,
"countries": [
"中国大陆",
"香港"
],
"directors": [{
"avatars": {
"large": null
},
"name": "丁晟"
}],
"genres": [
"剧情",
"动作"
],
"id": 260,
"images": {
"large": "https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2508615612.jpg"
},
"original_title": "英雄本色2018",
"rating": {
"average": 5.2,
"max": 10,
"min": 0,
"stars": "25"
},
"reviews_count": 711,
"summary": "周凯(王凯 饰)参与走私,被身为缉毒警察的弟弟周超(马天宇 饰)逮捕入狱。三年后,周凯出狱,改过自新。曾经的手下阿仓(余皑磊 饰)已为毒贩头目,为获取周凯的海外客户资料,设计加害周凯。江湖中的好兄弟马柯(王大陆 饰)为了替周凯报仇,失去一条腿。自己的亲弟弟周超不相信哥哥周凯已金盆洗手,不断搜集证据,欲亲手逮捕周凯。最终,周凯与警方合作,逮捕了阿仓,两兄弟重归于好。",
"title": "英雄本色2018",
"warning": "数据来源于网络整理,仅供学习,禁止他用。如有侵权请联系公众号:小楼昨夜又秋风。我将及时删除。",
"wish_count": 4552,
"year": 2018
}
]
}
}
})
在block.wxss文件中写入以下数据:
/* pages/movies/block/block.wxss */
/* 导入电影海报模板的WXSS */
@import "../poster/poster.wxss";
.block-title-bar {
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 30rpx 20rpx 0rpx 20rpx;
}
.block-title {
color: #333333;
font-size: 30rpx;
}
.block-more {
display: flex;
flex-direction: row;
align-items: center;
}
.block-more-text {
color: #ffae00;
font-size: 24rpx;
}
.block-more-icon {
width: 12rpx;
height: 20rpx;
padding-left: 6rpx;
}
.block-scroll-view {
display: flex;
flex-direction: row;
}
.block-movie-row{
display: flex;
flex-direction: row;
padding: 20rpx 0 20rpx 20rpx;
}
.block-movie-card {
display: flex;
flex-direction: row;
margin-right: 10rpx;
}
在block.wxml中写入:
<!--pages/movies/block/block.wxml-->
<!--导入电影海报模板-->
<import src="../poster/poster.wxml" />
<view>
<!--区块顶栏-->
<view class='block-title-bar'>
<!--类别标题,如正在热映-->
<text class='block-title'>{{blockTitle}}</text>
<view class='block-more' catchtap='catchMore' data-title='{{blockTitle}}'>
<!--更多-->
<text class='block-more-text'>更多</text>
<!--右箭头-->
<image class='block-more-icon' src='/images/block/arrow-right.png'></image>
</view>
</view>
<!--电影海报展示条-->
<scroll-view scroll-x="{{true}}" class='block-scroll-view'>
<view class='block-movie-row'>
<block wx:for="{{blockMovies.subjects}}" wx:for-item="poster">
<!--单个电影海报-->
<view class='block-movie-card'>
<template is="template-poster" data="{{...poster}}" />
</view>
</block>
</view>
</scroll-view>
</view>
按Ctrl+S保存后,模拟器效果如下。第一个出现了电影名称过长的情形,我们后续会写一个stringUtil.js的工具类来截断。

我们在block页面导入了poster模板的wxml和wxss文件,并通过下文代码使用了。
…… …… 这里使用了一个新的控件滑动条,有scroll-x和scroll-y属性,用以设定滑动的方向是水平还是竖直。在滑动条内部,通过wx:for循环取出blockMovies.subjects的值,用poster表示当前项。
电影海报通过海报模板导入,通过{{…poster}}的形式散开poster的值传入海报模板中,为海报模板中的同名变量提供对应的值。
<!--类别标题,如正在热映-->
<text class='block-title'>{{blockTitle}}</text>
<view class='block-more' catchtap='catchMore' data-title='{{blockTitle}}'>
在上文中又出现了catchtap和data-形式的属性名,这是界面上“更多”按钮的点击事件和自定义属性,后文详细讲解。
最后将block.js中data里的相关数据注释或删除,并在block.wxml里封装模板。
<!--导入电影海报模板-->
<import src="../poster/poster.wxml" />
<!--封装成区块模板-->
<template name="template-block">
<view>
……
</view>
</template>
别忘了在app.json文件的data属性中将主页的路径“pages/movies/index”提到首位,我们即将要编写主页了。
到目前为止,我们所需要的三个模板已经全部封装完了。
源码截图:

说明
如果本项目对您有帮助,欢迎 “点赞,关注” 支持一下 谢谢~
源码获取关注公众号「码农园区」,回复 【uniapp源码】
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
