用Html和js和layui写一个简单猜拳小游戏
2023-12-28 12:22:16
? ? ? 简单学习技术,写了一个小游戏,用html和js写一个简单的小游戏。玩家点击按钮出拳,玩家胜利结果显示绿色,玩家输了结果显示红色,平局结果显示蓝色。
页面效果:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>石头、剪刀、布 小游戏</title>
<link rel="stylesheet" href="../layui/css/layui.css" media="all">
<style>
/* 添加样式以中心布局两个游戏并增加一些间距 */
.game-container {
text-align: center;
margin: 5% auto;
}
.game-container > button {
margin: 0 5px; /* 添加按钮间距 */
}
#result, #message {
margin: 20px 0;
}
</style>
</head>
<body>
<div class="game-container">
<h1>石头、剪刀、布 小游戏</h1>
<div id="choices">
<button onclick="play('石头')" class="layui-btn layui-btn-primary layui-border-blue">石头</button>
<button onclick="play('布')" class="layui-btn layui-btn-primary layui-border-orange">布</button>
<button onclick="play('剪刀')" class="layui-btn layui-btn-primary layui-border-green">剪刀</button>
</div>
<div id="result"></div>
</div>
<script src="./gamejs/game.js"></script>
</body>
</html>html解析:
1. `<!DOCTYPE html>`: 声明文档类型为 HTML5,告诉浏览器使用 HTML5 规范来解析页面。
2. `<html lang="en">`: HTML 标签,指定页面语言为英语。
3. `<head>`: 页面头部,包含了文档的元信息和引用的外部资源。
- `<meta charset="UTF-8">`: 声明文档使用 UTF-8 字符集编码。
- `<meta name="viewport" content="width=device-width, initial-scale=1.0">`: 设置移动设备的视口大小,并且使用 1:1 的比例放大。
- `<title>石头、剪刀、布 小游戏</title>`: 设置页面标题为“石头、剪刀、布 小游戏”。
- `<link rel="stylesheet" href="../layui/css/layui.css" media="all">`: 引入外部样式表 layui.css,用于页面样式。
4. `<style>`: 内联样式,用于定义页面元素样式。
- `.game-container`: 设置游戏容器样式为居中布局,并增加一些间距。
- `.game-container > button`: 设置游戏按钮之间的间距。
- ?`#result, #message`: 设置结果和信息显示区域的样式。
5. `<body>`: 页面主体内容。
- `<div class="game-container">`: 游戏容器,包含了游戏标题、游戏选项按钮和结果显示区域。
- `<h1>石头、剪刀、布 小游戏</h1>`: 游戏标题。
- `<div id="choices">`: 游戏选项按钮容器。
- `<button οnclick="play('石头')" class="layui-btn layui-btn-primary layui-border-blue">石头</button>`: 选择石头的按钮,点击后执行 play 函数。
- `<button οnclick="play('布')" class="layui-btn layui-btn-primary layui-border-orange">布</button>`: 选择布的按钮,点击后执行 play 函数。
- `<button οnclick="play('剪刀')" class="layui-btn layui-btn-primary layui-border-green">剪刀</button>`: 选择剪刀的按钮,点击后执行 play 函数。
- ?`<div id="result"></div>`: 结果显示区域,用于显示游戏结果。
6. `<script src="./gamejs/game.js"></script>`: 引入外部 JavaScript 文件 game.js,用于实现游戏逻辑。
Js实现(game.js):
function play(playerChoice) {
var choices = ['石头', '布', '剪刀']; // 可选择的选项
var computerChoice = choices[Math.floor(Math.random() * 3)]; // 电脑随机选择
var result;
if (playerChoice === computerChoice) {
result = '平手!';
document.getElementById('result').style.color = "blue"; // 玩家输时文字变成红色
} else if (
(playerChoice === '石头' && computerChoice === '剪刀') ||
(playerChoice === '剪刀' && computerChoice === '布') ||
(playerChoice === '布' && computerChoice === '石头')) {
result = '你赢了!';
document.getElementById('result').style.color = "green"; // 玩家赢时文字变成绿色
} else {
result = '你输了!';
document.getElementById('result').style.color = "red"; // 玩家输时文字变成红色
}
// 显示结果
document.getElementById('result').innerHTML = `
<div style="margin-left: 0%;margin-top: 1%;">
<span style="font-size:20px; font-style:normal;font-family:'宋体';color:#000000">你的选择: ${playerChoice} </span>
<br>
<span style="font-size:20px; font-style:normal;font-family:'宋体';color:#000000">电脑的选择: ${computerChoice} </span>
<br>
<span style="font-size:20px; font-style:normal;font-family:'宋体';">结果:${result} </span>
</div>
`;
}js解析:
-
function play(playerChoice) { ... }: 定义了一个名为 play 的函数,接受玩家选择的选项作为参数。 -
var choices = ['石头', '布', '剪刀'];: 创建一个包含可选择的选项的数组。 -
var computerChoice = choices[Math.floor(Math.random() * 3)];: 通过随机数生成电脑的选择,即从 choices 数组中随机选择一个选项作为电脑的选择。 -
var result;: 声明一个变量 result 用于存储游戏结果。 -
根据玩家和电脑的选择进行判断,更新结果和结果展示区域的文字颜色:
- 如果玩家和电脑选择相同,将结果设为平手,并将结果文字颜色设置为蓝色。
- 如果玩家胜利,将结果设为“你赢了!”,并将结果文字颜色设置为绿色。
- 如果玩家失败,将结果设为“你输了!”,并将结果文字颜色设置为红色。
-
使用?
document.getElementById('result').innerHTML?更新结果展示区域的内容,根据游戏结果和玩家与电脑的选择,动态生成展示的文本内容,并设置对应的字体样式和颜色。
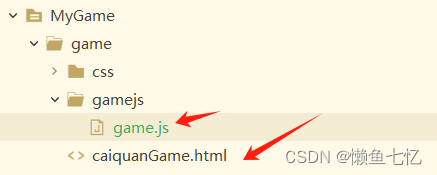
目录结构:

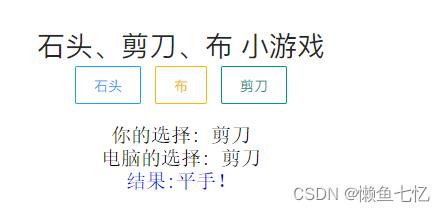
效果:



文章来源:https://blog.csdn.net/weixin_53607413/article/details/135263719
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!