一天一个设计模式---工厂方法
2024-01-08 20:37:11
概念
工厂模式是一种创建型设计模式,其主要目标是提供一个统一的接口来创建对象,而不必指定其具体类。工厂模式将对象的实例化过程抽象出来,使得客户端代码不需要知道实际创建的具体类,只需通过工厂接口或方法来获取所需的对象。
具体内容
工厂模式通常包括以下几个角色:
- 抽象产品(Abstract Product): 定义了产品的接口,具体的产品类必须实现这个接口。
- 具体产品(Concrete Product): 实现了抽象产品接口的具体类,是工厂模式真正创建的对象。
- 抽象工厂(Abstract Factory): 声明了创建产品的接口,通常包括一个或多个方法,每个方法对应一个具体产品的创建。
- 具体工厂(Concrete Factory): 实现了抽象工厂接口,负责实际创建具体产品的对象。
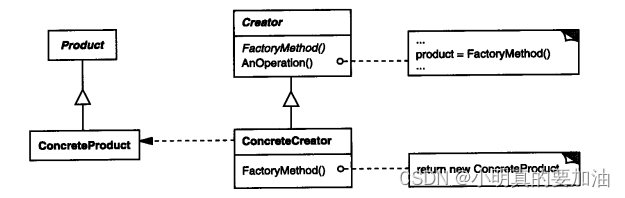
类结构图

适用场景
工厂模式的优点包括:
- 封装对象的创建过程: 客户端不需要知道对象的具体创建方式,只需通过工厂接口获取所需对象,降低了耦合性。
- 易于扩展: 如果需要添加新的产品类,只需扩展抽象产品和具体产品,同时创建新的具体工厂即可,不需要修改客户端代码。
- 符合开闭原则: 对扩展开放,对修改关闭。可以轻松地添加新产品类,而不影响已有代码。
工厂模式的缺点包括:
- 增加了类的数量: 引入了抽象工厂和具体工厂,增加了类的数量,可能使代码结构复杂。
- 需要一定的抽象能力: 需要正确地定义抽象产品和工厂接口,如果定义不合理,可能会导致系统难以理解和维护。
实现
// 抽象产品
class Product {
constructor(name) {
this.name = name;
}
}
// 具体产品A
class ConcreteProductA extends Product {
constructor() {
super('ProductA');
}
}
// 具体产品B
class ConcreteProductB extends Product {
constructor() {
super('ProductB');
}
}
// 抽象工厂
class Factory {
createProduct() {
// 定义创建产品的接口
}
}
// 具体工厂A
class ConcreteFactoryA extends Factory {
createProduct() {
return new ConcreteProductA();
}
}
// 具体工厂B
class ConcreteFactoryB extends Factory {
createProduct() {
return new ConcreteProductB();
}
}
// 客户端代码
const factoryA = new ConcreteFactoryA();
const productA = factoryA.createProduct();
console.log(productA.name); // 输出: ProductA
const factoryB = new ConcreteFactoryB();
const productB = factoryB.createProduct();
console.log(productB.name); // 输出: ProductB
文章来源:https://blog.csdn.net/weixin_44863521/article/details/135464870
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!