typeScript 内置对象
2023-12-20 19:18:57
内置对象是指根据标准在全局作用域(Global)上存在的对象。这里的标准是指 ECMAScript 和其他环境(比如 DOM)的标准。
一、ECMAScript 的内置对象
ECMAScript 的内置对象包括各种任务,包括操作数组、处理日期、执行数学运算等。一般规则是new的对象即为它们的类型。
//Array用于表示和操作数组
let numbers: number[] = [1, 2, 3, 4, 5];
let numbers: Array<number> = [1, 2, 3, 4, 5];
//Date 对象用于处理日期和时间
let now: Date = new Date("2023-12-19");
console.log(now);
//Map对象是一种类似字典的数据结构,用于存储键值对
const map1:Map<string,number> = new Map();
map1.set('a', 1);
//Set 对象是一种集合,允许存储不重复的值
const a:Set<number> = new Set([1, 2, 3]);
//RegExp用于处理正则表达式
let pattern: RegExp = /hello/;
let text: string = "Hello, World!";
console.log(pattern.test(text)); // false
//Error 对象用于表示在运行时发生的错误
let e: Error = new Error('Error occurred');
......
当然,上面只是列举了部分例子,更多的内置对象可以查看MDN文档
二、BOM、DOM内置对象
DOM 和 BOM 内置对象包含Document,Element,Event,NodeList等。
2.1 单个元素获取
// 一般情况:HTML(元素名称)Element
const div = document.querySelector("div"); //HTMLDivElement
const img = document.querySelector("img"); //HTMLImageElement
//对于没有含义的标签或class名等 HTMLElement Element
const section = document.querySelector("section"); //HTMLElement
const div = document.querySelector(".div"); //Element
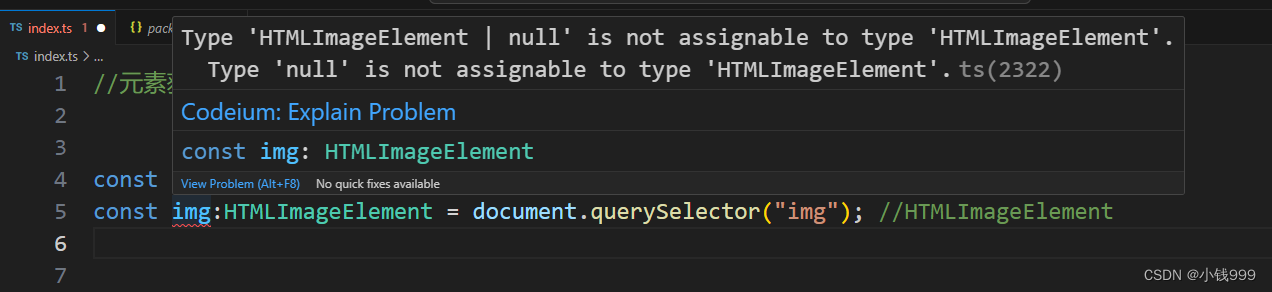
注意:下面的代码会报错
const img:HTMLImageElement = document.querySelector("img"); //HTMLImageElement

其报错原因是还有一种可能是获取不到值,从而存在null类型。解决办法可以使用!表示强解析,或可以采取断言方法,(告诉typescript编译器,这里确定有值)
const img:HTMLImageElement = document.querySelector("img")!;
const img2:HTMLImageElement = document.querySelector("img") as HTMLImageElement;
2.2 获取多个元素
获取到的多个元素就是类数组,在这里我们可以用NodeListOf来定义
const imgList:NodeListOf<HTMLImageElement> = document.querySelectorAll("img");
2.3 Event
document.addEventListener('click', (event:MouseEvent) => {
console.log(event)
})
三、总结
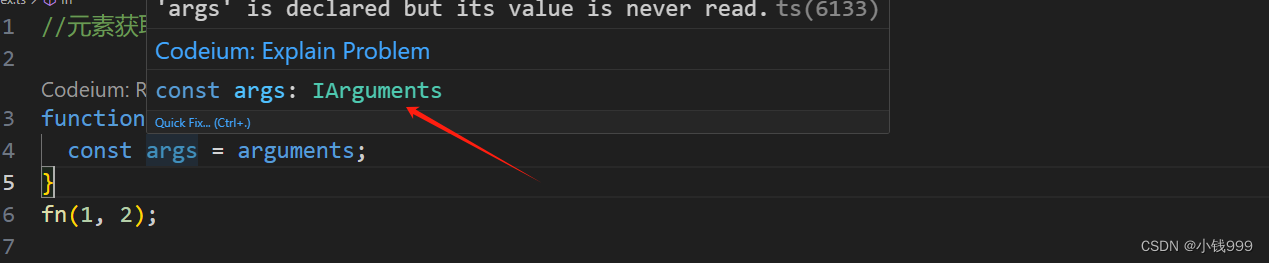
typeScript 内置对象比较多,在这里也没法一个个列举完全,但大家不用担心,typeScript编译器也会智能的推断它的类型,例如下面函数参数对象arguments的类型,鼠标放上去便知道啦

文章来源:https://blog.csdn.net/weixin_45532665/article/details/135083681
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!