微信小程序:布局样式
2023-12-13 16:51:18
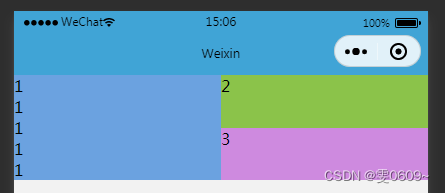
效果

wxml
<view class="layout">
<view class="left">
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
</view>
<view class="right">
<view class="right-item1">2</view>
<view class="right-item2">3</view>
</view>
</view>wxss
.layout {
width: 100%;
display: flex;
}
.left {
width: 50%;
background-color: #6ba2e0;
}
.right {
flex: 1;
display: flex;
flex-direction: column;
}
.right-item1 {
flex: 1;
background-color: #8bc34a;
}
.right-item2 {
flex: 1;
background-color: #ce8adf;
}
文章来源:https://blog.csdn.net/weixin_46001736/article/details/134972901
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!