使用动画曲线编辑器打造炫酷的3D可视化ACE
前言
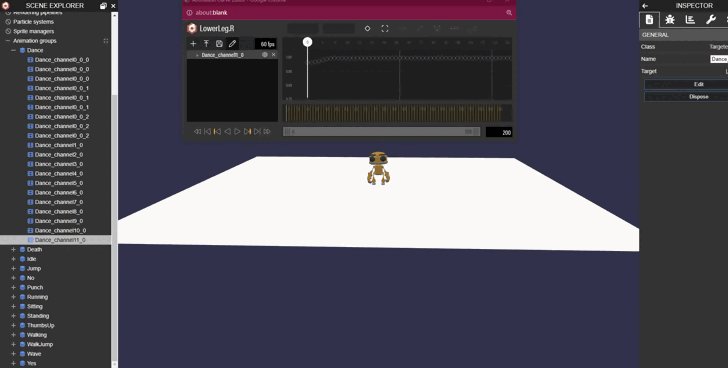
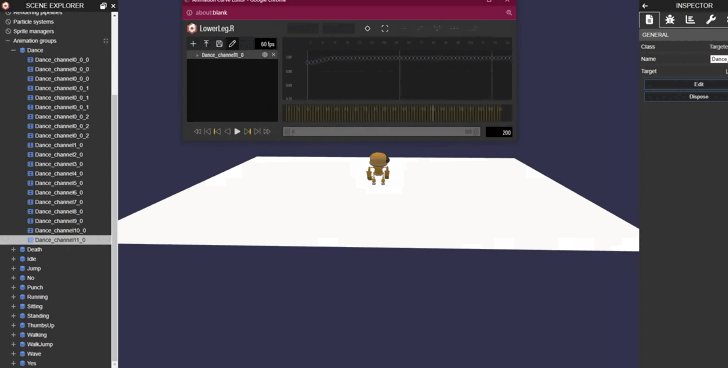
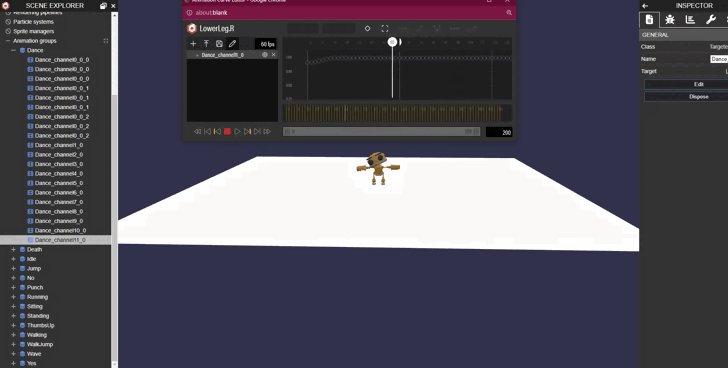
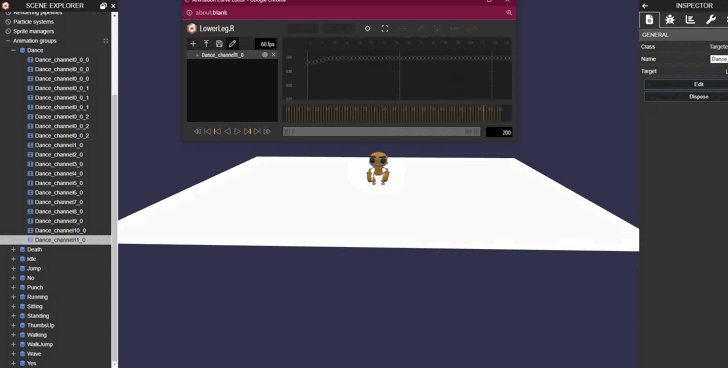
在制作3D可视化看板时,除了精细的模型结构外,炫酷的动画效果也是必不可少的。无论是复杂的还是简单的动画效果,要实现100%的自然平滑都是具有挑战性的工作。这涉及到物理引擎的计算和对动画效果的数学建模分析。一般来说,只有专业的3D建模从业人员才能完成这项挑战。然而,在实际情况下,当我们对动画精细程度的要求不是特别高时,仍然可以借助一些外部工具来实现一些常见的动画效果,例如巡检、移动和旋转等。今天小编向大家介绍的工具就是Babylon.js中提供的动画曲线编辑器。用户只需要通过简单的拖拽和点击操作,就能自定义设计想要的动画效果,提升3D可视化看板的视觉效果。(如下图所示)

环境配置
要使用动画曲线编辑器,就得先使用 Babylon Inspector,Babylon Inspector是 Babylon.js 提供的一个强大的模型检查工具,不仅可以查看模型网格对象的各种属性,还可以提供 gizmo 工具来让用户手动拖拽缩放平移网格体,实现和3D模型的实时交互,除此之外,Babylon Inspector还具备动画曲线编辑器等强大工具,让用户通过UI操作就能自定义设计动画效果,下面是使用Babylon Inspector前需要了解和准备的一些环境配置:
1) babylon playground 站点 :这个站点提供了一个在线的 Babylon.js 代码运行环境,用户可以在这个平台上协同创建3D场景**。**
2) babylon sandbox 站点 :这个站点提供了一个在线的模型运行检查环境,用户可以在这个平台上检查自己的 模型文件是否正常运行,参数设定是否如预期。
3)通过代码引入Babylon.js:
npm install @Babylon.js/core
npm install @Babylon.js/inspector
引入依赖包之后,需要指定对应的3D应用场景的Inspector查看器:
import { Inspector } from "@Babylon.js/inspector";
function createScene(){
// create Babylon.js scene
}
动画编辑器的操作指南
在使用动画编辑器之前,小编向大家简单介绍一下Babylon.js中的动画。实际上,Babylon.js中的动画是按顺序执行的一系列静态画面。因此,只要了解每一帧模型对象的属性值,就可以制作出对应的动画效果。
动画编辑器中修改模型属性的两种方法
-
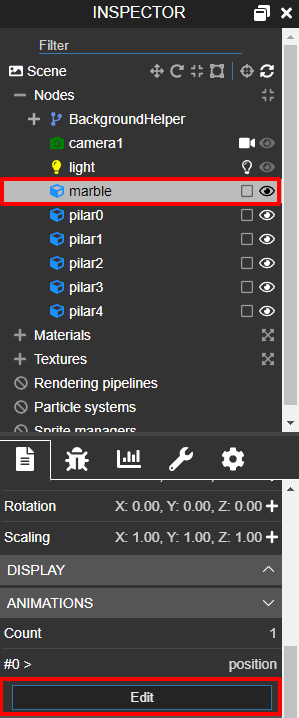
第一种方法:选中一个模型对象,选择右侧对象的 Animations 属性,点击 Editor 就可以新增或修改动画。

-
第二种方法:选中一个模型的 AnimationGroup ,即可编辑 Group 中每个单独动画。

动画编辑器的菜单栏指南
(1)选择左侧的菜单编辑栏,点击编辑按钮。

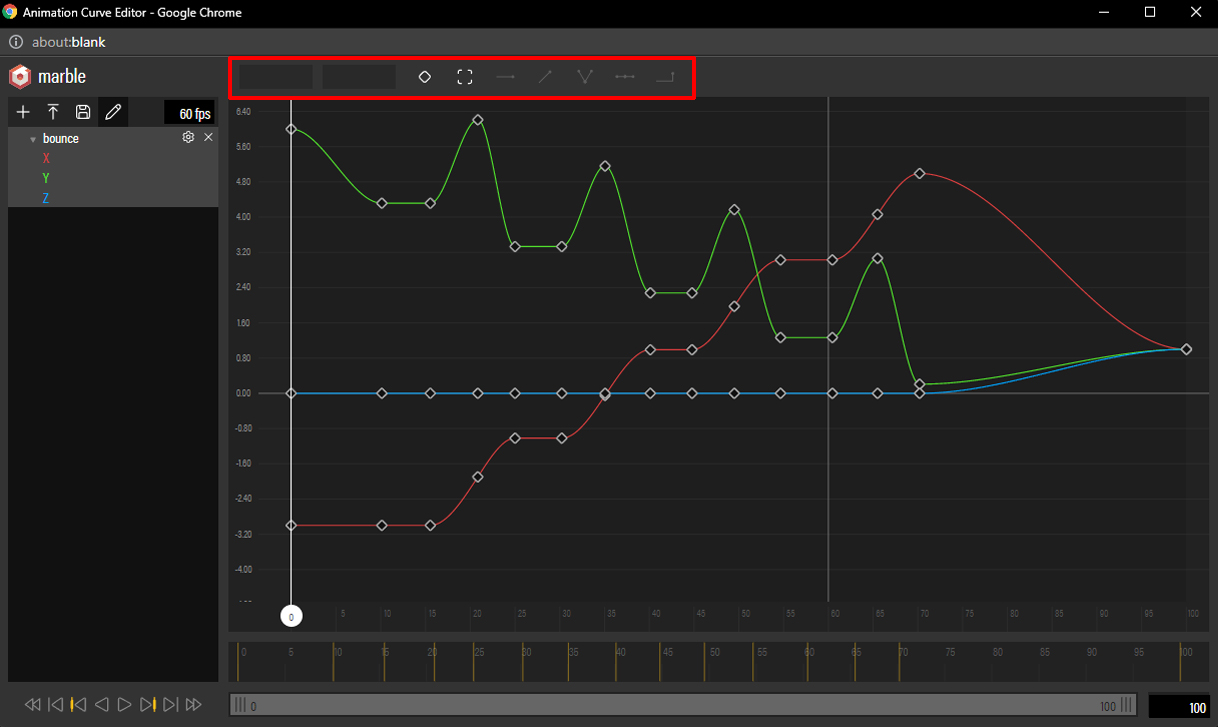
(2)然后就会进入到这个界面。

“+” 按钮即为创建动画按钮,一个动画编辑器中可以创建多个动画,每个动画中的选项如下:
- Display Name :动画名称。
- Mode :Mode为List表示内置的模型属性,Mode为Custom表示自定义的模型属性。
- Property:指的是要对动画进行操作的对象的属性。例如,可以选择移动一个模型的位置属性,旋转模型的旋转属性,或者改变模型的颜色属性等。通过选择不同的属性,你可以控制模型在动画中的变化和动作。
- Type :指的是要应用于属性的动画效果的类型。在动画编辑器中,可以选择不同的动画类型,例如线性动画、贝塞尔曲线动画、弹簧效果动画等。每种动画类型都有自己特定的方式来改变属性的值,从而实现不同的动画效果。
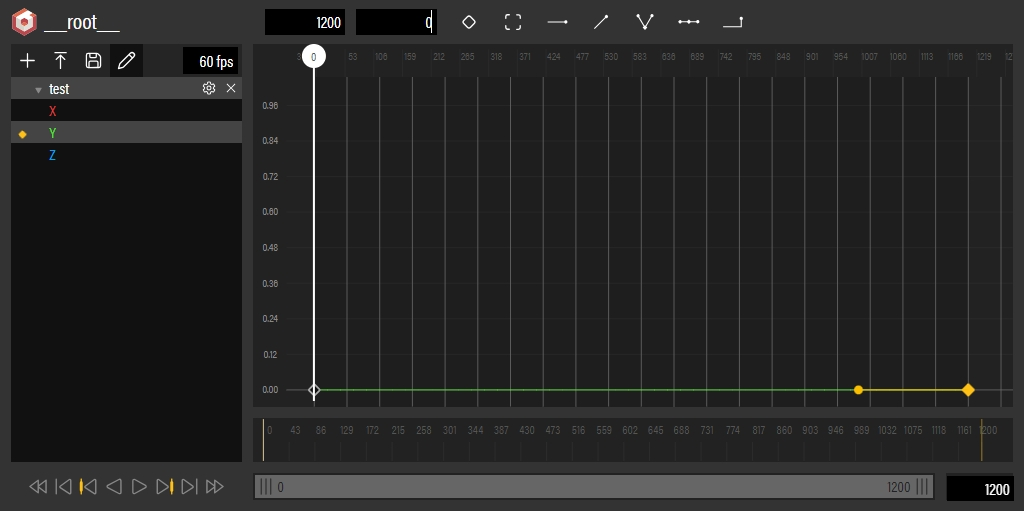
(3)接下来我们再回到第一步,找到编辑器的控制面板。

其中按钮分别是:
- 当前 key 帧数:当用户选中一个 key 时,可以通过这个输入框来修改 当前 key 的帧号 (选中一个key时)
- 当前 key value:当用户选中一个 key 时,可以通过这个输入框来修改当前 key 的属性具体值 (选中一个key时)
- 创建关键 key:这个按钮将会在整个播放轴上创建一个 新的关键key, 并且将渲染画布此时网格对象的对应属性值作为新创建 key 的属性值,(换句话说,可以在 inspect 页面通过 gizmo 工具拖动旋转物体到指定位置,点击创建 关键 key 按钮就能创建一个新的关键 key , 并将手动拖动的网格对象的属性值作为 该关键 key 的value 值)
- 帧画布 ,这个按钮会自适应当前设定的关键 key, 当设定的 key value 超出画布时,可以使用该按钮来重置画布。
接下来的 5 个按钮(下图)都是用来控制 每个 关键 key 和前后帧 的 value 之间的变化关系,也就是关键 key 的左右切线:
- 平铺切线,会让当前关键 key 的左右切线都变成 水平线,在这种情况下,由于左右斜率一致,我们可以做出一些更加平滑的曲线效果出来
- 线性切线,会让当前关键 key 的左右切线都变成 指向前后关键 key 的 一次线条,一般用来展示一些匀速变化关系
- 切分左右切线模式,可以单独的控制 关键 key 的左右切线
- 整合左右切线模型,如上,切分模式的反面
- 阶梯式切线,在从当前 key 到 下一个 key 之间的帧,value值保持不变,在下一个关键 key 到来时,value 瞬间切换到该 key value,可以用来制作一些转身,旋转的瞬时动画。

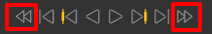
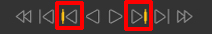
(4)最后给大家介绍动画播放面板

按钮分别如下
-
第一帧和最后一帧

-
前一帧和后一帧

-
前一个关键key和后一个关键key

-
正放与倒放动画

-
播放范围,需要指定动画开始和结束播放帧数

正常情况下,指定了动画属性值和播放模式之后,就可以点击创建 关键 key 来设定关键动画值,一方面可以在 inspector 中手动拖动网格对象,让新建key来获取指定 value, 另一方面也可以在 动画播放面板反复查看修改动画属性,制作好动画之后,就可以使用保存按钮来将制作好的动画导入了。对于历史动画也可以通过导入按钮来对动画做细节调整。
举个例子:动画操作实战
下面小编将以一个绕场一周的动画为例,给大家详细介绍如何使用Babylon.js:

(1)首先需要获取到总帧数,以及特定行为(转向移动)的对应帧数。(这一步是动画制作最重要的一步,总体上可以参考物理位移原理 位移 = 速度 * 时间 来合理设计帧数。)
-
获取到物体运动的路线图,记录下每一个特殊(转向移动)帧模型对象所在的坐标(这里可以使用Inspector 当中的坐标拾取功能以及 位移 gizmo 工具来快速获取)

-
给物体运动设置一个固定速度,比如每秒 2.5 个单位,使用坐标算出来每个坐标到坐标的距离,然后除以时间,结果就是每个单独路径的耗时。

-
然后计算累计耗时

累计耗时乘以 默认 每秒渲染的帧数, 就可以得到最终的动画帧数据了**(切记不要忘了乘每秒帧数,默认每秒60帧)。**
(2)接下来就要引入 Inspector 模块了,参考文章开始的 playground、sandbox或代码方式来引入 Inspetor, 引入后打开动画编辑器,新建动画。

修改动画播放范围:

确定Y轴动画:

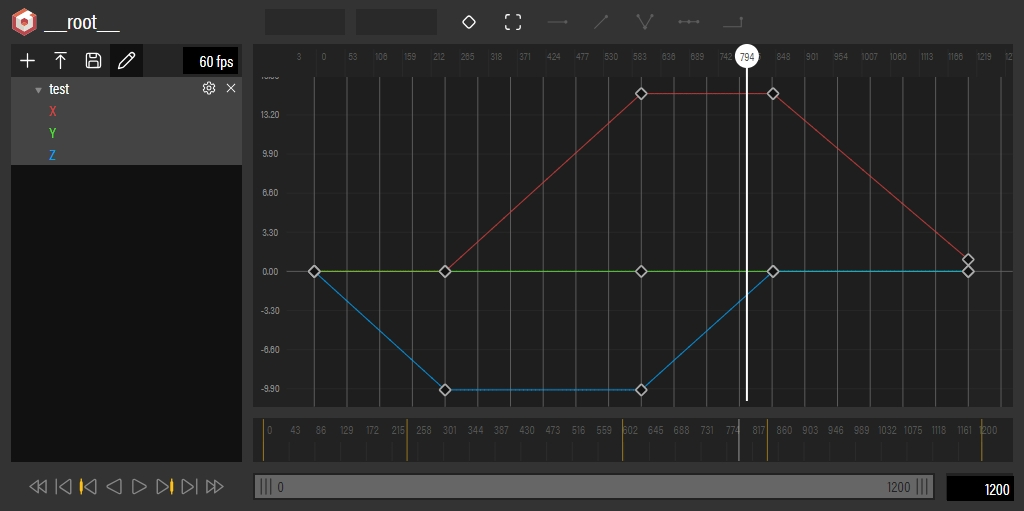
然后按照“创建 新 key” => “设定新key frame value” => “播放动画”的步骤来创建新key:

通过切线按钮可以调整动画之间的线性关系:

最后就是点击保存按钮,点击导出成 file,代码如下所示:
// url 文件方式
let animation = Animation.ParseFromFileAsync(null,urlPath)
// json hard-code
var json = animationJson; // 将动画文件内容写死在代码里
let animation = [Animation.Parse(animationJson[0])];
// 直接执行动画,或者包装成 animationGroup 来执行,后者封装性更好;
let robot.animations= animation;
scene.beginAnimation(robot,0,8871,true);
// animatioinGroup
let robotAnimation = new BABYLON.AnimationGroup("robotAnim",scene);
robotAnimation.addTargetedAnimation(animations[0],robot);
robotAnimation.addTargetedAnimation(animations[1],robot);
robotAnimation.from = 0;
robotAnimation.to = 3120;
robotAnimation.start(true,1,robotAnimation.from,robotAnimation.to,false);
总结
? 以上便是使用动画曲线编辑器来实现一个简易动画的全过程了,最后也上传一份代码集成 Inspector 模块的示例,感兴趣的小伙伴可以试试。 3D-Inspector.zip
扩展链接:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!