使用 Python 和 wxPython 在图片上添加水印
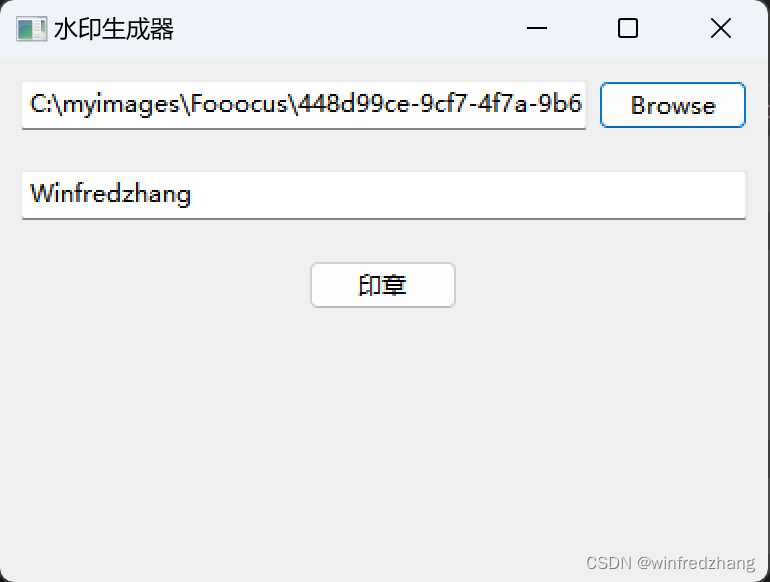
创建一个基于wxPython的简单水印生成器应用程序。该应用程序具有一个窗口,用户可以选择要添加水印的图片文件,并在输入框中输入要显示在图片底部的文字。点击"印章"按钮后,应用程序将在选择的图片上添加水印,并将生成的带有水印的图片保存在当前目录下的"_copy.jpg"文件中。
C:\pythoncode\new\waterprintonphoto.py

让我们逐行解释代码的不同部分:
import wx
from PIL import Image, ImageDraw, ImageFont
首先,我们导入所需的模块。wx模块是用于创建GUI应用程序的wxPython库,PIL模块是Python Imaging Library,用于处理图像。
import wx
from PIL import Image, ImageDraw, ImageFont
import os
class WatermarkFrame(wx.Frame):
def __init__(self):
super().__init__(None, title="水印生成器", size=(400, 300))
self.panel = wx.Panel(self)
# 创建控件
self.file_picker = wx.FilePickerCtrl(self.panel, message="选择图片文件",
wildcard="Image files (*.jpg;*.png)|*.jpg;*.png")
self.text_ctrl = wx.TextCtrl(self.panel, value="Winfredzhang")
self.button = wx.Button(self.panel, label="印章")
# 设置布局
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.file_picker, proportion=0, flag=wx.EXPAND | wx.ALL, border=10)
sizer.Add(self.text_ctrl, proportion=0, flag=wx.EXPAND | wx.ALL, border=10)
sizer.Add(self.button, proportion=0, flag=wx.ALIGN_CENTER | wx.ALL, border=10)
self.panel.SetSizer(sizer)
# 绑定事件处理函数
self.button.Bind(wx.EVT_BUTTON, self.on_generate_watermark)
def on_generate_watermark(self, event):
filepath = self.file_picker.GetPath()
text = self.text_ctrl.GetValue()
if filepath and text:
image = Image.open(filepath)
# 创建一个绘图对象
draw = ImageDraw.Draw(image)
# 加载字体,指定字体大小
font = ImageFont.truetype("C://Windows//Fonts//arial.ttf", 40)
# 指定文字的位置,底部居中
text_width, text_height = draw.textsize(text, font=font)
image_width, image_height = image.size
text_x = (image_width - text_width) // 2
text_y = image_height - text_height - 20 # 20为底部边距
# 指定文字的颜色,RGB格式
color = (255, 0, 0)
# 在图片上绘制文字
draw.text((text_x, text_y), text, font=font, fill=color)
# 保存图片
output_path = "watermarked_image.jpg"
image.save(output_path)
# 另存为带有水印的图片
save_dir, save_filename = os.path.split(filepath)
save_name, save_ext = os.path.splitext(save_filename)
save_path = os.path.join(save_dir, save_name + "_copy" + save_ext)
# watermarked_image.save(save_path)
# output_path = "watermarked_image.jpg"
image.save(save_path)
# 显示成功提示
wx.MessageBox("水印已添加并另存为watermarked_image.jpg。", "成功", wx.OK | wx.ICON_INFORMATION)
event.Skip()
if __name__ == '__main__':
app = wx.App()
frame = WatermarkFrame()
frame.Show()
app.MainLoop()
在这部分代码中,我们定义了一个名为WatermarkFrame的类,该类继承自wx.Frame,用于创建水印生成器的主窗口。__init__方法是该类的构造函数,用于初始化窗口和控件。
在构造函数中,我们首先调用super()来调用父类的构造函数。然后,我们创建一个wx.Panel作为窗口的子面板,并将其设置为窗口的主面板。
接下来,我们创建了三个控件:wx.FilePickerCtrl用于选择图片文件,wx.TextCtrl用于输入要显示在水印中的文字,以及一个"印章"按钮。
随后,我们使用sizer来设置控件的布局,将控件添加到sizer中,并将sizer应用于主面板。
最后,我们将"印章"按钮绑定到on_generate_watermark事件处理函数,以便在点击按钮时执行水印生成的操作。
def on_generate_watermark(self, event):
filepath = self.file_picker.GetPath()
text = self.text_ctrl.GetValue()
if filepath and text:
image = Image.open(filepath)
# 创建一个绘图对象
draw = ImageDraw.Draw(image)
# 加载字体,指定字体大小
font = ImageFont.truetype("C://Windows//Fonts//arial.ttf", 40)
# 指定文字的位置,底部居中
text_width, text_height = draw.textsize(text, font=font)
image_width, image_height = image.size
text_x = (image_width - text_width) // 2
text_y = image_height - text_height - 20 # 20为底部边距
# 指定文字的颜色,RGB格式
color = (255, 0, 0)
# 在图片上绘制文字
draw.text((text_x, text_y), text, font=font, fill=color)
# 保存图片
output_path = "watermarked_image.jpg"
image.save(output_path)
# 显示成功提示
wx.MessageBox("水印已添加并另存为watermarked_image.jpg。", "成功", wx.OK | wx.ICON_INFORMATION)
event.Skip()
这是on_generate_watermark事件处理函数。当"印章"按钮被点击时,该函数将被调用。
首先,我们从文件选择控件(file_picker)获取选择的图片文件路径(filepath),并从文本输入控件(text_ctrl)获取输入的文字(text)。
接下来,我们使用Image.open(filepath)打开选择的图片,并创建一个ImageDraw对象(draw)来绘制水印。
然后,我们加载所需的字体文件(arial.ttf)并指定字体大小为40。
接着,我们计算要绘制的文字的位置,将其放置在图片的底部中心位置。我们使用draw.textsize(text, font=font)来获取绘制文字所需的宽度和高度,然后使用图片的宽度和高度计算出文字的x和y坐标。
在绘制文字之前,我们指定文字的颜色为红色(RGB格式)。
最后,我们使用draw.text(...)在图片上绘制文字,将水印添加到图片中。
完成绘制水印后,我们将保存带有水印的图片为"watermarked_image.jpg"文件。
最后,我们显示一个成功的提示消息框,告知用户水印已添加并保存成功。
if __name__ == '__main__':
app = wx.App()
frame = WatermarkFrame()
frame.Show()
app.MainLoop()
这是应用程序的入口点。我们创建一个wx.App实例,并实例化WatermarkFrame类作为主窗口。
然后,我们显示主窗口,并启动应用程序的主事件循环(app.MainLoop()),以便处理GUI事件和保持应用程序运行。

以上是该水印生成器应用程序的详细介绍。当您运行该代码时,将显示一个窗口,您可以选择要添加水印的图片文件,并在输入框中输入要显示在水印中的文字。点击"印章"按钮后,应用程序将在选择的图片上添加水印,并将生成的带有水印的图片保存在当前目录下的"_copy.jpg"文件中。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!