vue init webpack创建项目报错TypeError
2023-12-25 17:02:31
/Users/xxx/.nvm/versions/node/v12.22.12/lib/node_modules/@vue/cli-init/node_modules/metalsmith/lib/helpers.js:2
const { readFile, writeFile, stat, mkdir, chmod, ...fsPromises } = fs.promises
^
TypeError: Cannot destructure property `readFile` of 'undefined' or 'null'.
at Object.<anonymous> (/Users/xxx/.nvm/versions/node/v12.22.12/lib/node_modules/@vue/cli-init/node_modules/metalsmith/lib/helpers.js:2:71)
at Module._compile (internal/modules/cjs/loader.js:678:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:689:10)
at Module.load (internal/modules/cjs/loader.js:589:32)
at tryModuleLoad (internal/modules/cjs/loader.js:528:12)
at Function.Module._load (internal/modules/cjs/loader.js:520:3)
at Module.require (internal/modules/cjs/loader.js:626:17)
at require (internal/modules/cjs/helpers.js:20:18)
at Object.<anonymous> (/Users/xxx/.nvm/versions/node/v12.22.12/lib/node_modules/@vue/cli-init/node_modules/metalsmith/lib/watcher.js:7:16)
at Module._compile (internal/modules/cjs/loader.js:678:30)问题根源:node版本过低导致
使用nvm查看已经安装的node进行切换版本即可
ls
v10.16.3
-> v12.22.12
v16.19.0
default -> 12.22.12 (-> v12.22.12)
node -> stable (-> v16.19.0) (default)
stable -> 16.19 (-> v16.19.0) (default)
iojs -> N/A (default)
lts/* -> lts/iron (-> N/A)
lts/argon -> v4.9.1 (-> N/A)
lts/boron -> v6.17.1 (-> N/A)
lts/carbon -> v8.17.0 (-> N/A)
lts/dubnium -> v10.24.1 (-> N/A)
lts/erbium -> v12.22.12
lts/fermium -> v14.21.3 (-> N/A)
lts/gallium -> v16.20.2 (-> N/A)
lts/hydrogen -> v18.19.0 (-> N/A)
lts/iron -> v20.10.0 (-> N/A)
切换到16.19.0?
nvm use default 16.19.0
Now using node v16.19.0 (npm v8.19.3)
nvm ls
?? ? ? v10.16.3
? ? ? v12.22.12
-> ? ? v16.19.0
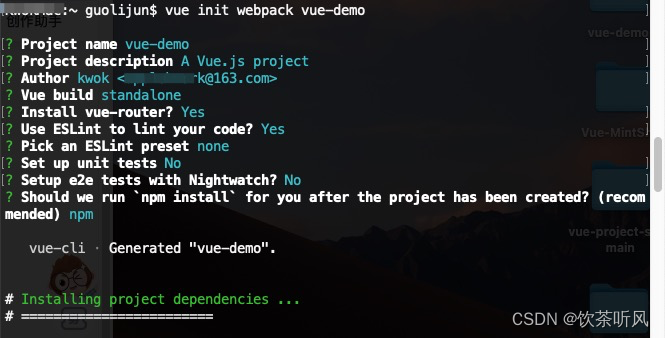
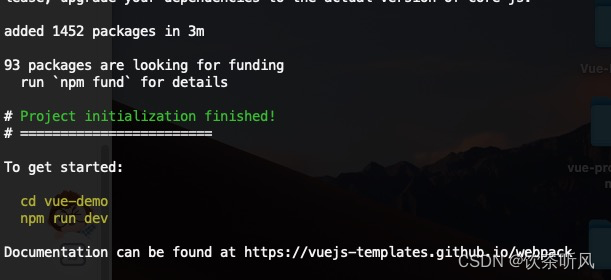
再次执行 vue init webpack vue-demo
 ?
?
文章来源:https://blog.csdn.net/RreamigOfGirls/article/details/135201237
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!