ssm班级网站(开题+源码)
本系统(程序+源码)带文档lw万字以上?文末可获取一份本项目的java源码和数据库参考。
系统程序文件列表


开题报告内容
研究背景:
随着信息技术的飞速发展,互联网已成为人们获取信息、交流思想的重要平台。在教育领域,网络技术也正在改变着传统的教学模式和学习方式。班级网站作为一个集教育、管理、交流于一体的平台,为学生和教师提供了一个在线的互动空间,有助于促进教育教学的高效开展。因此,对于班级网站的研究具有重要的现实意义。
研究意义:
通过对班级网站的研究,可以深入了解其在实际教学中的应用情况,发现存在的问题和不足,提出改进和完善的方法。这不仅有助于提高教学质量和效率,还能促进教育资源的优化配置,推动教育信息化的进程。同时,班级网站的研究也有助于推动相关技术的发展和创新,为未来的教育信息化提供更加完善的解决方案。
研究目的:
本研究旨在深入探究班级网站的设计、开发和应用,以期能够满足学生、教师和家长的实际需求。通过分析班级网站的功能模块和系统架构,研究其在实际应用中的效果和问题,提出针对性的改进措施。同时,本研究还将探索班级网站与其他教育信息化系统的整合方式,以期能够为未来的教育信息化发展提供有益的参考和借鉴。
研究内容:
本研究将从以下几个方面展开研究:
- 班级网站的功能模块分析:对班级网站所包含的学生、教师、课程类型、课程信息、课程表等系统功能进行详细的分析和研究,探究其在教育教学中的作用和价值。
- 班级网站的系统架构研究:对班级网站的架构进行深入的研究和分析,探究其系统设计和实现方式,包括数据库设计、系统架构、前后端交互等方面的内容。
进度安排:
第一阶段:?熟悉工具,查阅相关资料(1周)
第二阶段:分析阶段,确定系统功能及性能等需求(3周)
第三阶段:设计阶段,按照需求分析结果,进行系统概要设计及详细设计(3周)
第四阶段:编程和调试阶段,采用相应语言实现系统,并进行调试及测试(3周)
第五阶段:撰写论文(3周)
第六阶段:准备答辩(1周)
参考文献:
[1]黄志超. Java程序设计课程改革[J]. 电脑知识与技术, 2021, 17 (25): 202-204.
[2]司利平. 浅谈Java在计算机软件开发中的应用[J]. 电脑知识与技术, 2021, 17 (24): 81-82.
[3]徐静. 计算机软件开发中JAVA编程语言及其实际应用[J]. 电子世界, 2021, (09): 204-205.
[4]冯志林. 冯志林. Java EE程序设计与开发实践教程[M]. 机械工业出版社: 202105. 353.
[5]崔慧娟. MVVM模式在Android项目中的应用[J]. 信息与电脑(理论版), 2021, 33 (06): 1-3.
[6]李正伟. 计算机软件JAVA编程特点及其技术运用研究[J]. 软件, 2021, 42 (03): 149-151.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
运行环境
开发工具:idea/eclipse/myeclipse
数据库:mysql5.7或8.0
操作系统:win7以上,最好是win10
数据库管理工具:Navicat10以上版本
环境配置软件:?JDK1.8+Maven3.3.9
服务器:Tomcat7.0
技术栈
- 前端技术:
- 使用Vue.js框架构建用户界面,这是一个现代的前端JavaScript框架,能够帮助创建动态的、单页的应用程序。
- 后端技术:
- SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中:
- Spring负责业务对象的管理和业务逻辑的实现。
- SpringMVC处理Web层的请求分发,将用户的请求指派给后端的控制器处理。
- MyBatis作为数据持久层框架,负责与MySQL数据库的交互。
- SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中:
- 数据库技术:
- 使用MySQL作为关系型数据库管理系统,存储应用数据。
- Navicat作为数据库可视化工具,方便进行数据库的管理、维护和设计。
- 开发环境和工具:
- JDK 1.8:Java开发工具包,用于编译和运行Java应用程序。
- Apache Tomcat 7.0:作为Web应用服务器,用于部署和运行Web应用程序。
- Maven 3.3.9:用于项目管理和构建自动化,它可以帮助您管理项目的构建、报告和文档。
- 开发流程:
- 使用Maven进行项目依赖管理和构建。
- 开发时,前后端可以分离开发,前端通过Vue.js构建用户界面,并通过Ajax与后端进行数据交互。
- 后端使用SSM框架进行业务逻辑处理和数据持久化操作。
- 开发完成后,将前端静态文件部署到Tomcat服务器,后端代码也部署在Tomcat上,实现整个Web应用的运行。
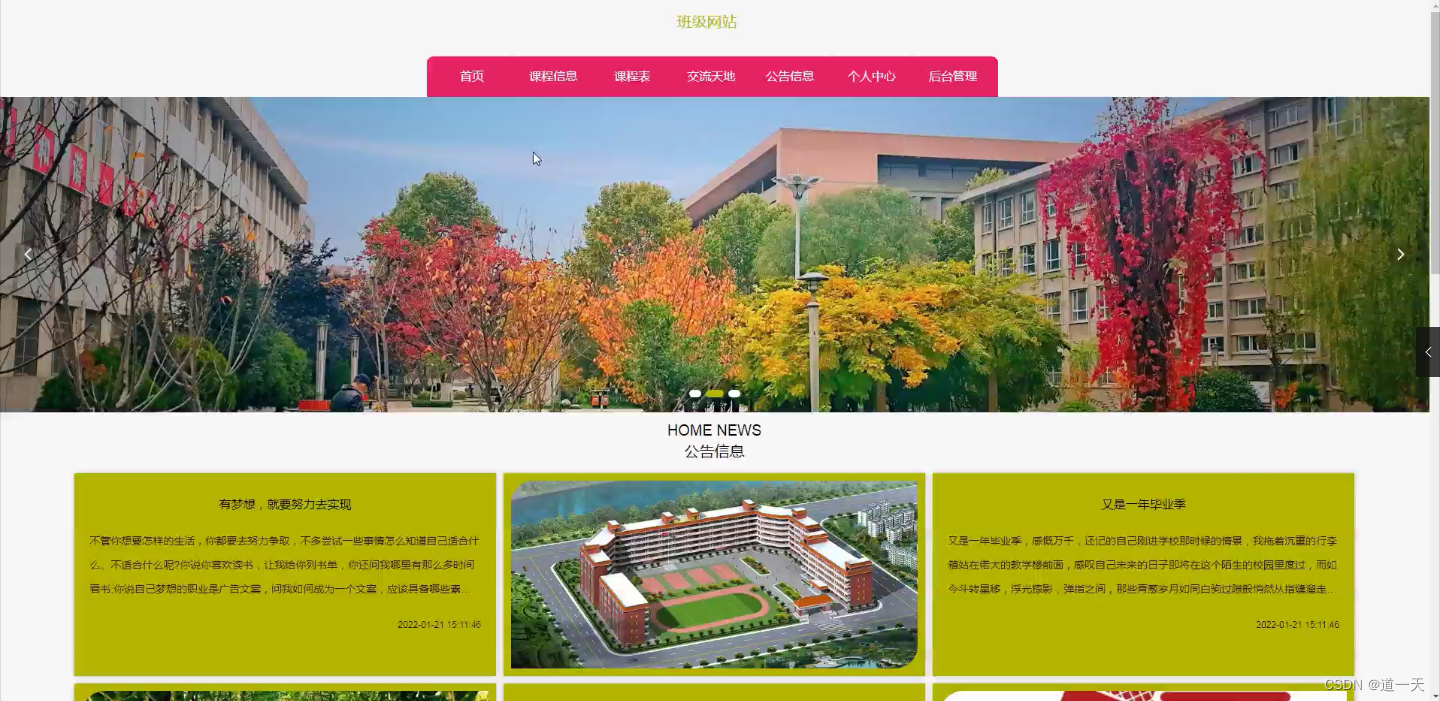
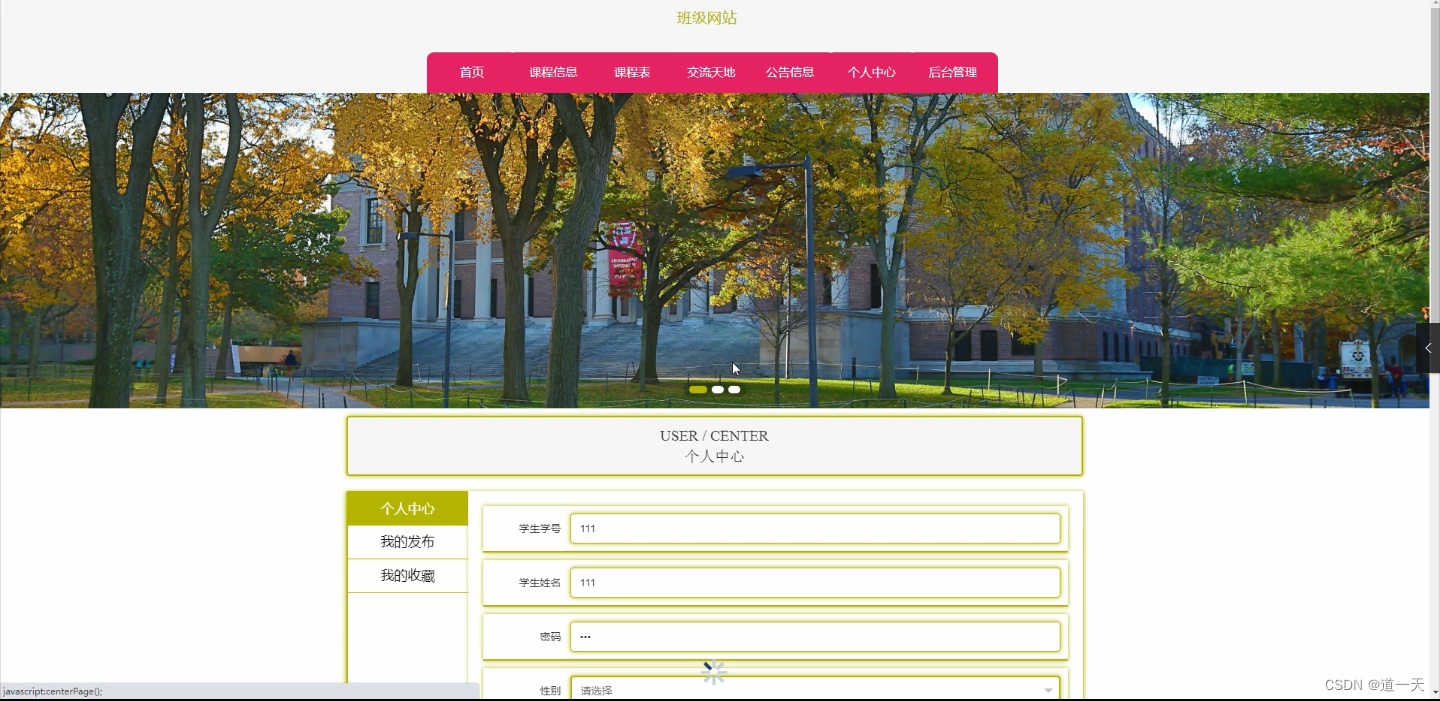
程序界面:








源码、数据库获取↓↓↓↓
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!