web左侧伸缩菜单栏/导航栏
2024-01-08 19:47:35
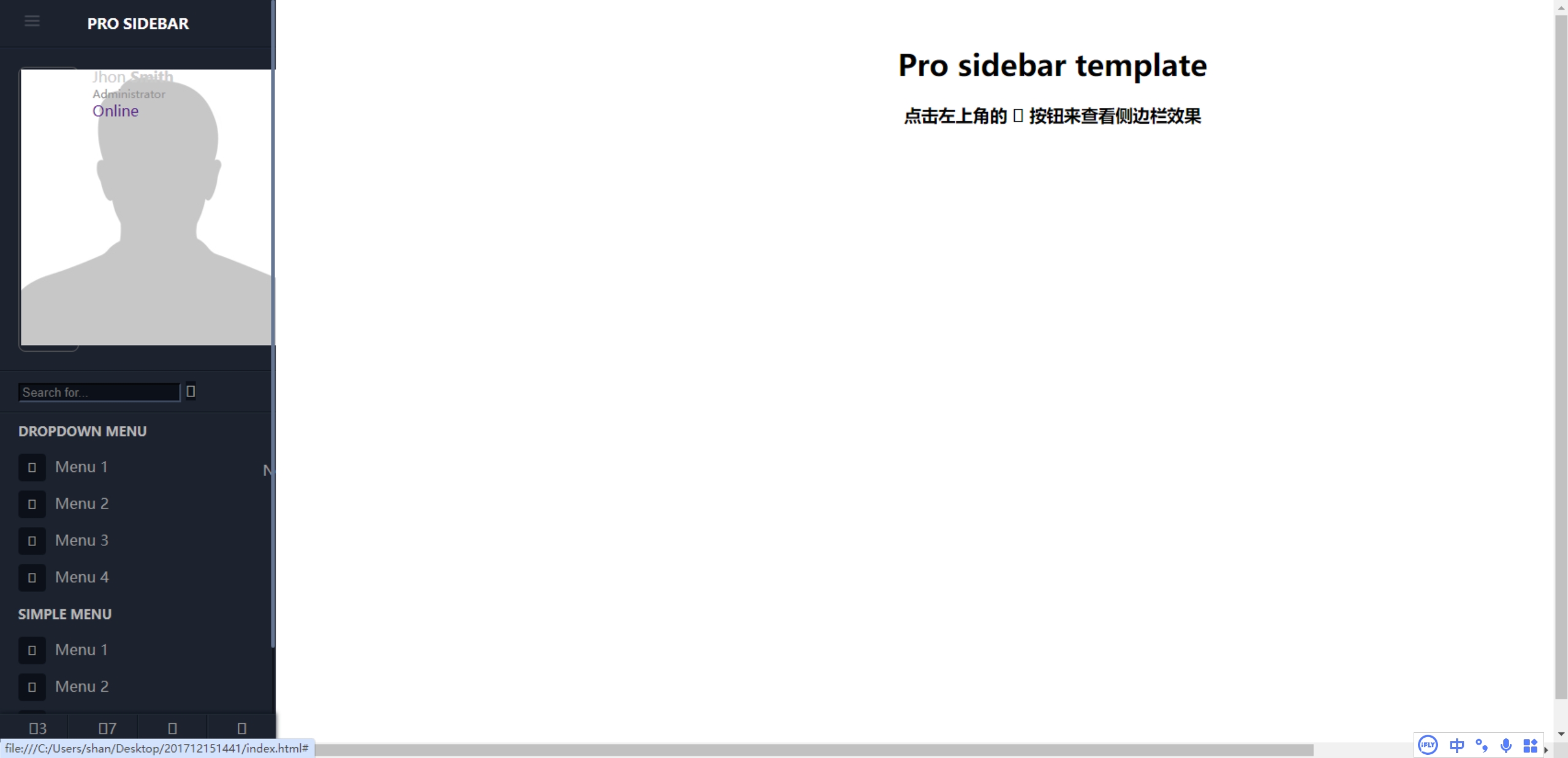
效果展示:

百度网盘链接下载全部资源:
http://链接:https://pan.baidu.com/s/1ZnKdWxTH49JhqZ7Xd-cJIA?pwd=4332 提取码:4332
html/JQuery代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1</title>
<link href="http://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="assets/css/jquery.mCustomScrollbar.min.css" />
<link rel="stylesheet" href="assets/css/custom.css">
</head>
<body>
<div class="page-wrapper">
<nav id="sidebar" class="sidebar-wrapper">
<div class="sidebar-content">
<a href="#" id="toggle-sidebar"><img src="assets/img/列表.png" width="20" class="fa fa-bars"></a>
<div class="sidebar-brand">
<a href="#">pro sidebar</a>
</div>
<div class="sidebar-header">
<div class="user-pic">
<img class="img-responsive img-rounded" src="assets/img/user.jpg" alt="">
</div>
<div class="user-info">
<span class="user-name">Jhon <strong>Smith</strong></span>
<span class="user-role">Administrator</span>
<div class="user-status">
<a href="#"><span class="label label-success">Online</span></a>
</div>
</div>
</div><!-- sidebar-header -->
<div class="sidebar-search">
<div>
<div class="input-group">
<input type="text" class="form-control search-menu" placeholder="Search for...">
<span class="input-group-addon"><i class="fa fa-search"></i></span>
</div>
</div>
</div><!-- sidebar-search -->
<div class="sidebar-menu">
<ul>
<li class="header-menu"><span>Dropdown menu</span></li>
<li class="sidebar-dropdown">
<a href="#" ><i class="fa fa-tv"></i><span>Menu 1</span><span class="label label-danger">New</span></a>
<div class="sidebar-submenu">
<ul>
<li><a href="#">submenu 1 <span class="label label-success">10</span></a> </li>
<li><a href="#">submenu 2</a></li>
<li><a href="#">submenu 3</a></li>
<li><a href="#">submenu 4</a></li>
</ul>
</div>
</li>
<li class="sidebar-dropdown">
<a href="#"><i class="fa fa-photo"></i><span>Menu 2</span><span class="badge">3</span></a>
<div class="sidebar-submenu">
<ul>
<li><a href="#">submenu 1 <span class="badge">2</span></a></li>
<li><a href="#">submenu 2</a></li>
<li><a href="#">submenu 3</a></li>
<li><a href="#">submenu 4</a></li>
</ul>
</div>
</li>
<li class="sidebar-dropdown">
<a href="#"><i class="fa fa-bar-chart-o"></i><span>Menu 3</span></a>
<div class="sidebar-submenu">
<ul>
<li><a href="#">submenu 1</a></li>
<li><a href="#">submenu 2</a></li>
<li><a href="#">submenu 3</a></li>
<li><a href="#">submenu 4</a></li>
</ul>
</div>
</li>
<li class="sidebar-dropdown">
<a href="#"><i class="fa fa-diamond"></i><span>Menu 4</span></a>
<div class="sidebar-submenu">
<ul>
<li><a href="#">submenu 1</a></li>
<li><a href="#">submenu 2</a></li>
<li><a href="#">submenu 3</a></li>
<li><a href="#">submenu 4</a></li>
</ul>
</div>
</li>
<li class="header-menu"><span>Simple menu</span></li>
<li><a href="#"><i class="fa fa-tv"></i><span>Menu 1</span></a></li>
<li><a href="#"><i class="fa fa-photo"></i><span>Menu 2</span></a></li>
<li><a href="#"><i class="fa fa-bar-chart-o"></i><span>Menu 3</span></a></li>
<li><a href="#"><i class="fa fa-diamond"></i><span>Menu 4</span></a></li>
</ul>
</div><!-- sidebar-menu -->
</div><!-- sidebar-content -->
<div class="sidebar-footer">
<a href="#"><i class="fa fa-bell"></i><span class="label label-warning notification">3</span></a>
<a href="#"><i class="fa fa-envelope"></i><span class="label label-success notification">7</span></a>
<a href="#"><i class="fa fa-gear"></i></a>
<a href="#"><i class="fa fa-power-off"></i></a>
</div>
</nav><!-- sidebar-wrapper -->
<main class="page-content">
<div class="container-fluid">
<header class="htmleaf-header">
</header>
<h1 style="text-align:center;">Pro sidebar template</h1>
<h3 style="text-align:center;">点击左上角的 <i class="fa fa-bars"></i> 按钮来查看侧边栏效果</h3>
</div>
</main><!-- page-content" -->
</div><!-- page-wrapper -->
<script src="http://cdn.bootcss.com/jquery/1.11.0/jquery.min.js" type="text/javascript"></script>
<script>window.jQuery || document.write('<script src="js/jquery-1.11.0.min.js"><\/script>')</script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="assets/js//jquery.mCustomScrollbar.concat.min.js"></script>
<script src="assets/js/custom.js"></script>
</body>
</html>
文章来源:https://blog.csdn.net/qq_64064356/article/details/135463745
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!