【前端小点】谷歌地图MarkerClusterer,点分类聚合
2023-12-20 09:53:00
谷歌地图点分类聚合
本篇文章记录,如何在谷歌地图中进行点聚合,并分类进行聚合,如何修改聚合后的聚合样式。
之前有一篇博文是记录如何在vue中使用谷歌地图,可参考,传送门: vue中使用谷歌地图绘制一个或多个点
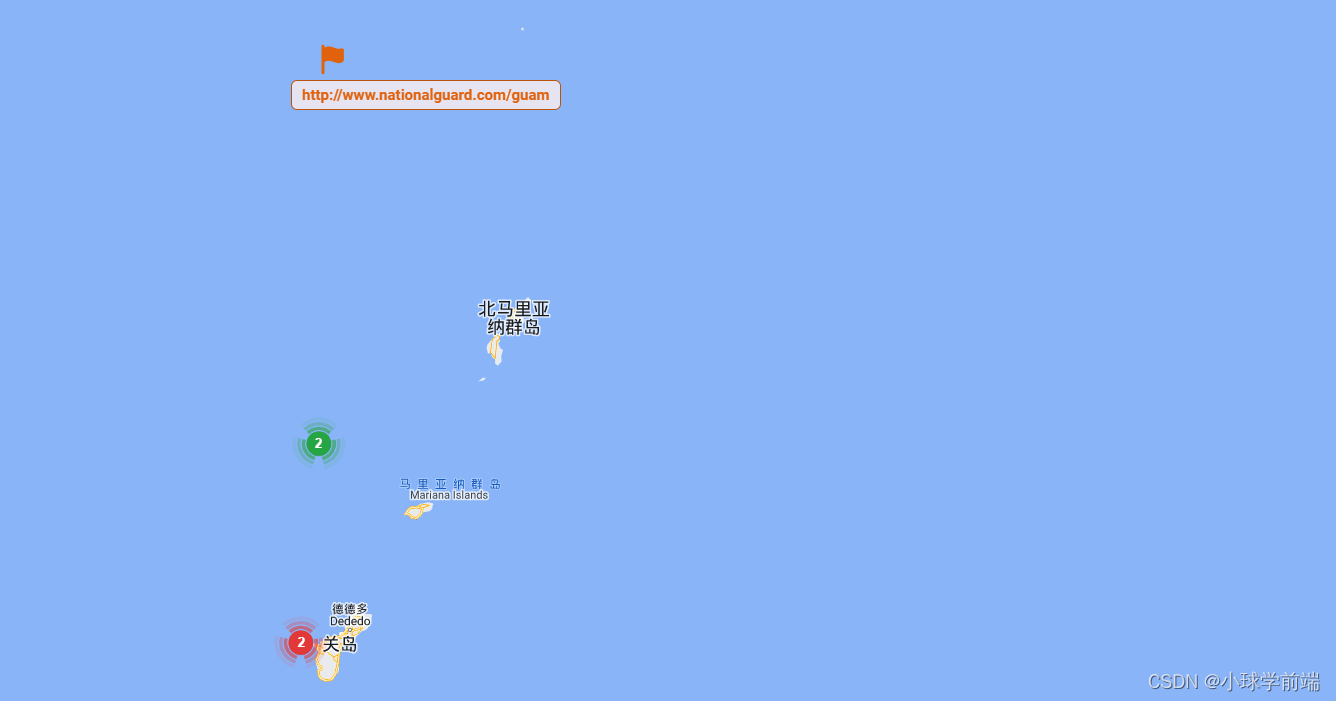
先看最终效果:

红色代表一类,绿色代表一类,下边来记录如何实现这种效果
可以安装npm包,@googlemaps/markerclusterer ,为了不增加项目依赖包,这里采用引入js文件实现,markerclusterer.js,有需要可以进行下载:
1、引入js文件
这里采用异步加载,工具类在 vue中使用谷歌地图绘制一个或多个点 博文中有体现
.......
import loadScript from '@/utils/loadScript'
.......
async mounted() {
await loadScript('./markerclusterer.js')
await loadScript('https://maps.googleapis.com/maps/api/js?&key=YOUR_KEY')
this.initData()
this.mapBuild()
},
2、initData
具体逻辑处理方式,要根据自己的数据结构来处理, 最终是下边这种形式,也可添加其他属性,这里是举例说明
initData(){
this.localMarkers =[
{
position: {
lat: 13.4519101,
lng: 144.5661354
},
nodeType: 'red',
},{
position: {
lat: 13.4839101,
lng: 144.5661354
},
nodeType: 'red',
},{
position: {
lat: 14.5164417,
lng: 144.6605873
},
nodeType: 'green',
},{
position: {
lat: 14.8164417,
lng: 144.6605873
},
nodeType: 'green',
},
{
position: {
lat: 16.4369959,
lng: 144.7303447
},
nodeType: 'yellow',
}
]
}
3、地图渲染
关于:MarkerWithLabel,参照博文,传送门: vue中使用谷歌地图绘制一个或多个点
// 地图实例
mapBuild() {
var MarkerWithLabel = require('markerwithlabel')(google.maps)
//地图实例,zoom:缩放比例
let map = new google.maps.Map(document.getElementById('map_canvas'), {
zoom: 12,
center: { lng: 144.6605873, lat: 13.4164417 },
mapTypeId: google.maps.MapTypeId.ROADMAP,
})
this.map = map
//遍历this.localMarkers 创建标记
this.localMarkers.map((item) => {
let marker = new MarkerWithLabel({
nodeType: item.nodeType,
position: item.position,
draggable: false, //不可拖动
map: map, //地图实例
})
// 添加点击事件
google.maps.event.addListener(marker, 'click', (e) => {
this.goSearchTarget(marker.nodeId)
})
if (!this.markers[item.nodeType]) {
this.markers[item.nodeType] = []
}
this.markers[item.nodeType].push(marker)
})
Object.keys(this.markers).forEach((nodeType) => {
let markers = this.markers[nodeType]
// 分类进行渲染,并且传递不同的聚合之后的图片
new MarkerClusterer(map, markers, {
styles: [
{
url: require(`../../assets/webfight/${nodeType}.png`), //点聚合图标背景图,
height: 52,
width: 54,
lineHeight: 53, // 聚合图中的行高,注意:此属性我修改了原始的js文件,原始的js文件中,line_height与height是一致的,我这里会有一些偏差,所以我修改了lineHeight,如果您使用的无效,可以参照修改一下js文件,
textColor: '#fff', //聚合图中得数字颜色,
textSize: 13 // 聚合中的数字字号
}
]
})
})
}
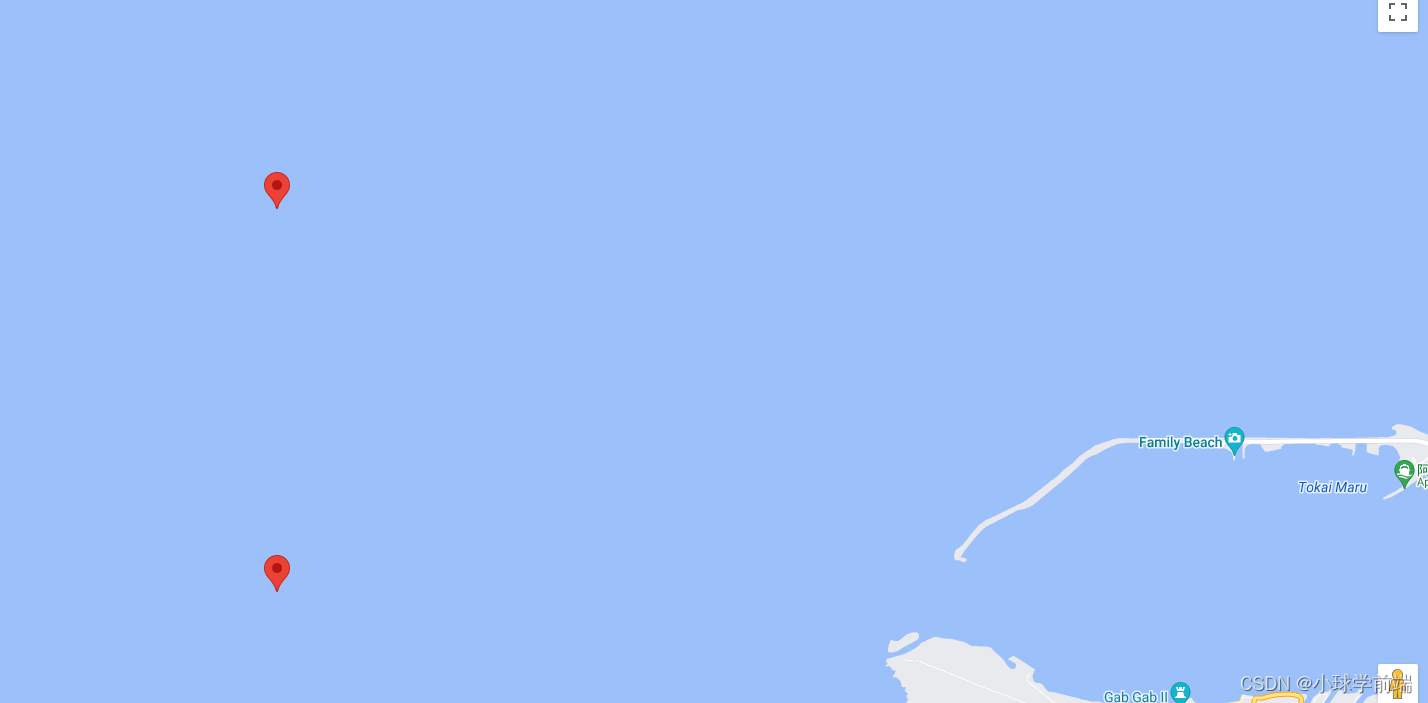
至此可以得到最开始图片的效果,点开红色聚合数据之后,展示聚合之前的数据:

文章来源:https://blog.csdn.net/qiuqiu1628480502/article/details/135080934
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!