Flutter 中使用 ICON
2024-01-02 16:11:14

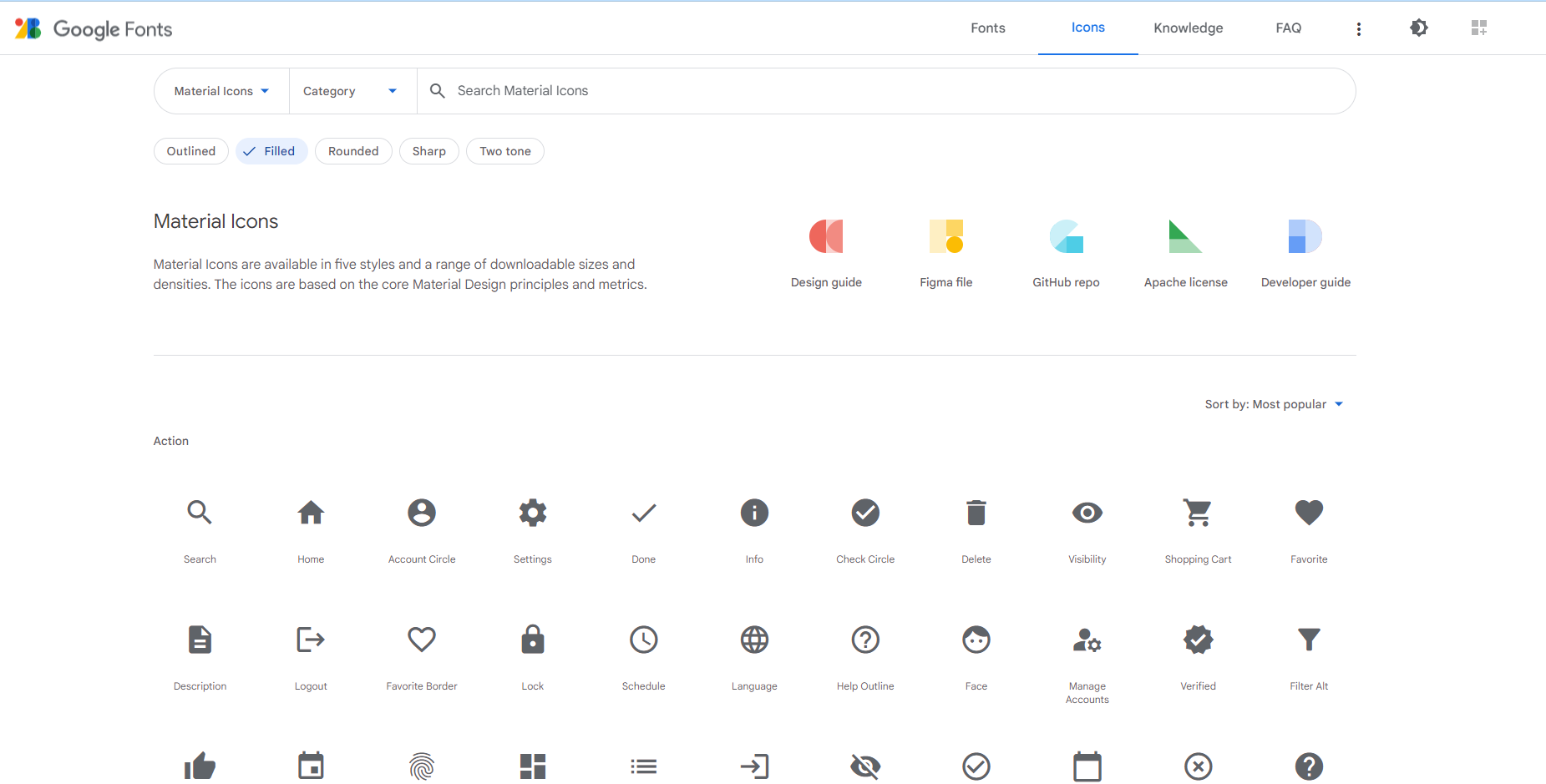
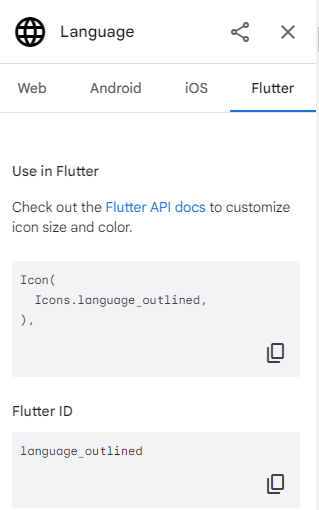
Flutter Icon URL : https://fonts.google.com/icons:

在Flutter中使用 Icon 步骤如下:
导入图标库
在Dart 文件中导入 material.dart 包,该包包含了 Flutter 的图标库。
import 'package:flutter/material.dart';
使用图标组件
通过 Icon 来创建图标组件,Icon 组件接受一个 IconData 对象作为参数,用于指定要显示的具体图标。
具体图标可以去 该网站找,然后复制对应的 Icon name 即可。

Icon 参数:如下
Icon(
IconData? icon, {
Key? key,
double? size,
double? fill,
double? weight,
double? grade,
double? opticalSize,
Color? color,
List<Shadow>? shadows,
String? semanticLabel,
TextDirection? textDirection,
})
- color:设置图标的颜色。
- size:设置图标的大小。
- semanticLabel:设置图标的语义标签,用于辅助功能。
完整示例:
Icon(
Icons.favorite, // 使用预定义的图标名称
size: 30.0, // 设置图标大小为 30.0 像素
semanticLabel: 'Accessibility', // 设置语义标签为 "Accessibility"
textDirection: TextDirection.rtl, // 设置文本方向为从右到左
)
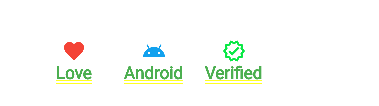
使用示例:

Row(
children: [
Container(
width: 80.0,
child:Column(
children: [
Icon(
Icons.favorite,
color: Colors.red,
size: 24.0,
semanticLabel: 'Favorite',
),
Text("Love",
style: TextStyle(
fontSize: 17,
color:Colors.green,
)),
],
),
),
Container(
width: 80.0,
child:Column(
children: [
Icon(
Icons.android_outlined,
color: Color.fromARGB(255, 18, 161, 238),
size: 24.0,
semanticLabel: 'Favorite',
),
Text("Android",
style: TextStyle(
fontSize: 17,
color:Colors.green,
)),
],
),
),
Container(
width: 80,
child:Column(
children: [
Icon(
Icons.verified_outlined,
color: Color.fromARGB(255, 9, 232, 69),
size: 24.0,
semanticLabel: 'Favorite',
),
Text("Verified",
style: TextStyle(
fontSize: 17,
color:Colors.green,
)),
],
),
),
],
),
文章来源:https://blog.csdn.net/HaiJun_Aion/article/details/135341263
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!