JavaAwtSwing用 GridBagLayout GridBagConstraints 居中
2024-01-01 15:35:41
JavaAwtSwing用 GridBagLayout GridBagConstraints 居中
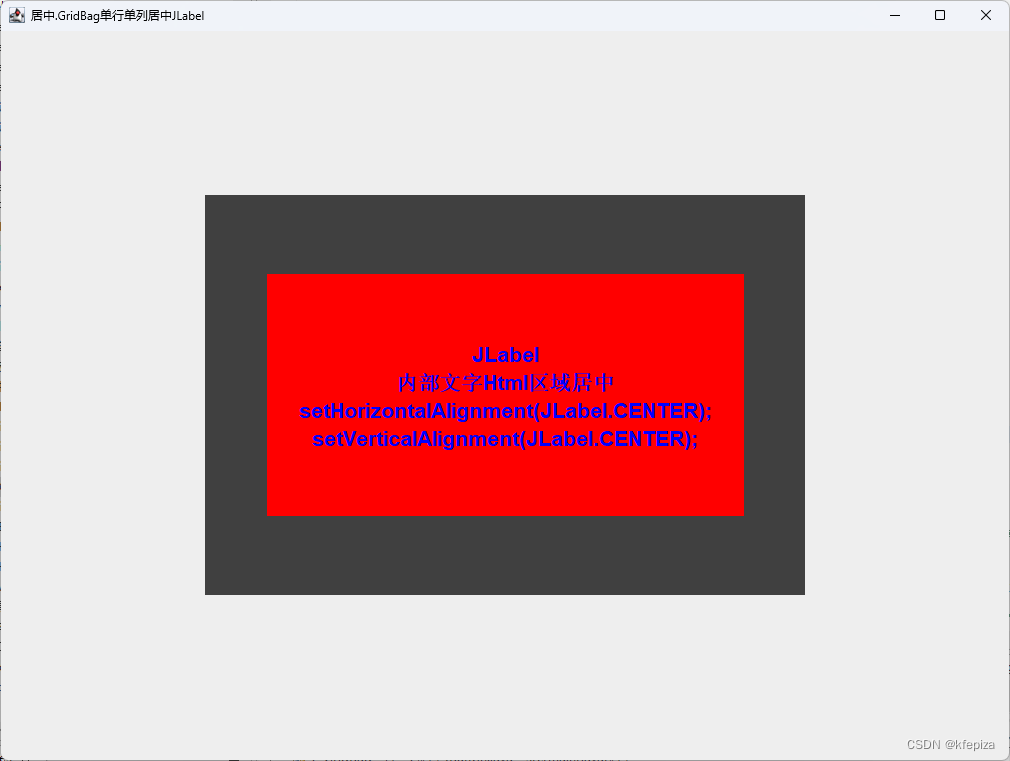
GridBag单行单列居中JLabel
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class GridBag单行单列居中JLabel {
static JFrame frame = new JFrame(Thread.currentThread().getStackTrace()[1].getClassName());
static GridBagLayout frameGbl = new GridBagLayout();
static GridBagConstraints frameGbc = new GridBagConstraints();
static {
frame.addWindowListener(new WindowAdapter() {
@Override public void windowClosing(WindowEvent ev) {
System.exit(0);
}
});
frame.setBounds(100, 100, 1024, 768);
frame.setLayout(frameGbl);
}
static JLabel jlb = new JLabel("""
<html>
<style>
#div001{ padding:50px 25px; }
.c1{font-size:16px; color:blue;}
</style>
<div id="div001" style="background:red; ">
<center class=c1 >JLabel</center>
<center class=c1 >内部文字Html区域居中</center>
<center class=c1 >setHorizontalAlignment(JLabel.CENTER);</center>
<center class=c1 >setVerticalAlignment(JLabel.CENTER);</center>
</div>
</html>
""");
static {
jlb.setOpaque(true);
jlb.setBackground(Color.DARK_GRAY);
jlb.setHorizontalAlignment(JLabel.CENTER);
jlb.setVerticalAlignment(JLabel.CENTER);
GridBagLayout gbl = frameGbl; GridBagConstraints gbc = frameGbc;
// 将布局设为一列一行, 如果不设定, 在只加入一个子组件时也会自动变为一列一行, 但是没有高宽, 即便fill=BOTH,由于网格的高宽为0,子组件依然是原始大小
gbl.columnWidths = new int[] {600}; // 网格宽度
gbl.rowHeights = new int[] {400}; // 网格高度
gbc.fill = GridBagConstraints.BOTH; // 横纵拉伸为和网格一样的宽高, 就可以用 columnWidths 和 rowHeights 来设定子组件的宽高
frame.add(jlb, gbc);
// 注意: 此时布局大小只是整个Button的大小,并不是容器的大小, 居中是因为容器的默认, 而不是 anchor 属性默认值的作用
}
public static void main(String...arguments)throws Exception{
frame.setVisible(true);
}
}

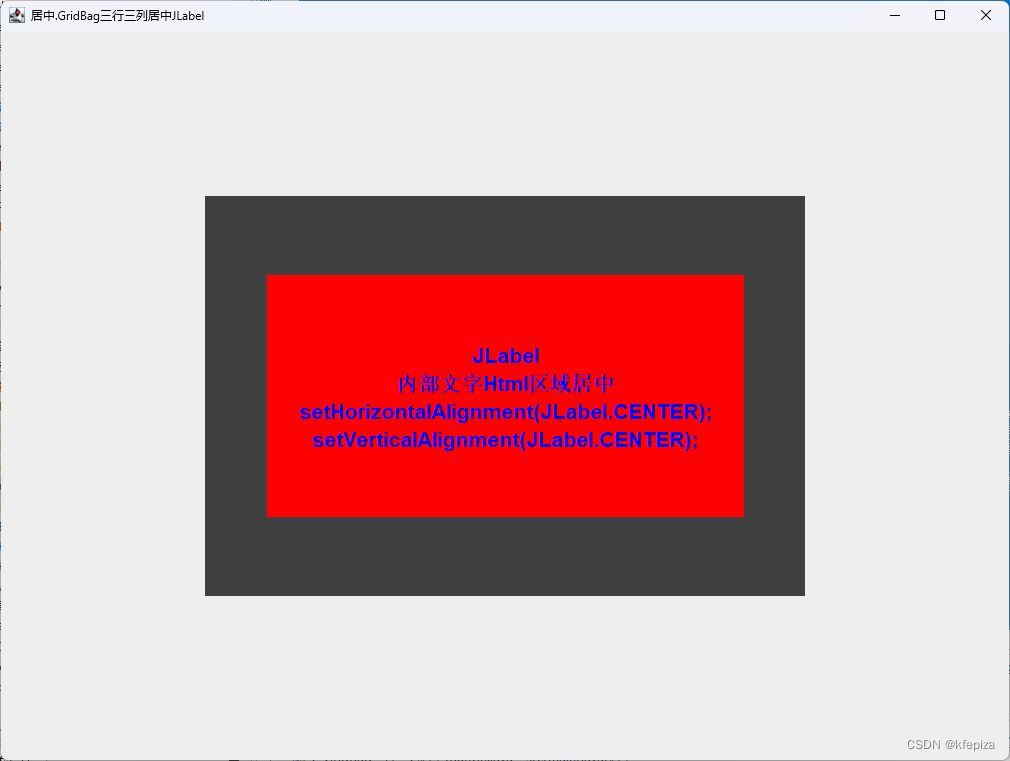
GridBag三行三列居中JLabel
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class GridBag三行三列居中JLabel {
static JFrame frame = new JFrame(Thread.currentThread().getStackTrace()[1].getClassName());
static GridBagLayout frameGbl = new GridBagLayout();
static GridBagConstraints frameGbc = new GridBagConstraints();
static {
frame.addWindowListener(new WindowAdapter() {
@Override public void windowClosing(WindowEvent ev) {
System.exit(0);
}
});
frame.setBounds(100, 100, 1024, 768);
frame.setLayout(frameGbl);
}
static JLabel jlb = new JLabel("""
<html>
<style>
#div001{ padding:50px 25px; }
.c1{font-size:16px; color:blue;}
</style>
<div id="div001" style="background:red; ">
<center class=c1 >JLabel</center>
<center class=c1 >内部文字Html区域居中</center>
<center class=c1 >setHorizontalAlignment(JLabel.CENTER);</center>
<center class=c1 >setVerticalAlignment(JLabel.CENTER);</center>
</div>
</html>
""");
static {
jlb.setOpaque(true);
jlb.setBackground(Color.DARK_GRAY);
jlb.setHorizontalAlignment(JLabel.CENTER);
jlb.setVerticalAlignment(JLabel.CENTER);
GridBagLayout gbl = frameGbl; GridBagConstraints gbc = frameGbc;
// 将布局设为一列一行, 如果不设定, 在只加入一个子组件时也会自动变为一列一行, 但是没有高宽, 即便fill=BOTH,由于网格的高宽为0,子组件依然是原始大小
gbl.columnWidths = new int[] {9999,600,9999}; // 网格宽度, 设置3列, 只要左右相等,就能居中,即便总数超过容器宽度
gbl.rowHeights = new int[] {666,400,666}; // 网格高度, 设置3列, 只要左右相等,就能居中,即便总数超过容器高度
gbc.fill = GridBagConstraints.BOTH; // 横纵拉伸为和网格一样的宽高, 就可以用 columnWidths 和 rowHeights 来设定子组件的宽高
gbc.gridx=1; gbc.gridy=1; // 放到中间格(横竖第二格),索引从0开始,所以第二格的索引号是1
gbc.anchor = GridBagConstraints.WEST;
frame.add(jlb, gbc);
}
public static void main(String...arguments)throws Exception{
frame.setVisible(true);
}
}

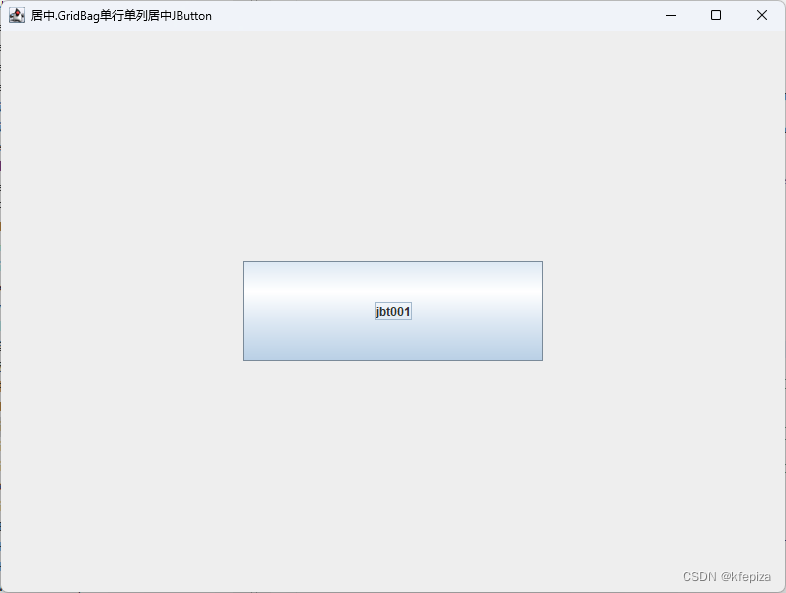
GridBag单行单列居中JButton
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class GridBag单行单列居中JButton {
static JFrame frame = new JFrame(Thread.currentThread().getStackTrace()[1].getClassName());
static GridBagLayout frameGbl = new GridBagLayout();
static GridBagConstraints frameGbc = new GridBagConstraints();
static {
frame.addWindowListener(new WindowAdapter() {
@Override public void windowClosing(WindowEvent ev) {
System.exit(0);
}
});
frame.setBounds(100, 100, 800, 600);
frame.setLayout(frameGbl);
}
static JButton jbt = new JButton("jbt001");
static {
GridBagLayout gbl = frameGbl; GridBagConstraints gbc = frameGbc;
// 将布局设为一列一行, 如果不设定, 在只加入一个子组件时也会自动变为一列一行, 但是没有高宽, 即便fill=BOTH,由于网格的高宽为0,子组件依然是原始大小
gbl.columnWidths = new int[] {300}; // 网格宽度
gbl.rowHeights = new int[] {100}; // 网格高度
gbc.fill = GridBagConstraints.BOTH; // 横纵拉伸为和网格一样的宽高, 就可以用 columnWidths 和 rowHeights 来设定子组件的宽高
frame.add(jbt, gbc);
// 注意: 此时布局大小只是整个Button的大小,并不是容器的大小, 居中是因为容器的默认, 而不是 anchor 属性默认值的作用
}
public static void main(String...arguments)throws Exception{
frame.setVisible(true);
}
}

GridBag三行三列居中JButton
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class GridBag三行三列居中JButton {
static JFrame frame = new JFrame(Thread.currentThread().getStackTrace()[1].getClassName());
static GridBagLayout frameGbl = new GridBagLayout();
static GridBagConstraints frameGbc = new GridBagConstraints();
static {
frame.addWindowListener(new WindowAdapter() {
@Override public void windowClosing(WindowEvent ev) {
System.exit(0);
}
});
frame.setBounds(100, 100, 1024, 768);
frame.setLayout(frameGbl);
}
static JButton jbt = new JButton("""
<html>
<style>
#div001 center{font-size:20px; color:blue; }
</style>
<div id="div001" style="background:yellow; padding:30px; ">
<center style="font-size:20px; color:black;" >用</center>
<center>GridBagLayout</center>
<center>GridBagConstraints</center>
<center style="font-size:40px; color:black;" >居中</center>
<center >黄色的是HTML区域</center>
</div>
</html>
""");
static {
GridBagLayout gbl = frameGbl; GridBagConstraints gbc = frameGbc;
// 将布局设为一列一行, 如果不设定, 在只加入一个子组件时也会自动变为一列一行, 但是没有高宽, 即便fill=BOTH,由于网格的高宽为0,子组件依然是原始大小
gbl.columnWidths = new int[] {9999,400,9999}; // 网格宽度, 设置3列, 只要左右相等,就能居中,即便总数超过容器宽度
gbl.rowHeights = new int[] {666,400,666}; // 网格高度, 设置3列, 只要左右相等,就能居中,即便总数超过容器高度
gbc.fill = GridBagConstraints.BOTH; // 横纵拉伸为和网格一样的宽高, 就可以用 columnWidths 和 rowHeights 来设定子组件的宽高
gbc.gridx=1; gbc.gridy=1; // 放到中间格(横竖第二格),索引从0开始,所以第二格的索引号是1
gbc.anchor = GridBagConstraints.WEST;
frame.add(jbt, gbc);
}
public static void main(String...arguments)throws Exception{
frame.setVisible(true);
}
}

文章来源:https://blog.csdn.net/kfepiza/article/details/135323612
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!