CSS快速入门
目录
1.概论
CSS(层叠样式表)是一种用于描述网页上元素如何呈现的样式语言。它可以控制网页的布局、字体、颜色、间距、边框等外观属性,使得网页的呈现更加美观和易读。CSS 与 HTML(超文本标记语言)结合使用,用于美化和排版网页。
CSS的基本语法:
CSS 规则由两个主要的部分组成:选择器和声明块。选择器选中作用的元素,声明块中以Key-Value的方式声明元素的样式。

2.选择器
CSS样式是总用于HTML元素上的,既然如此,那么在使用CSS的时候就需要选中要对其进行作用的HTML元素是什么?完成这个功能的是选择器。
CSS支持很多很多种选择器,常用的有如下几种选择器:
- 元素选择器
- 类选择器
- ID选择器
- 属性选择器
- 后代选择器
- 子元素选择器
- 伪类选择器
- 伪元素选择器
- 组合选择器
1.元素选择器
选择所有特定类型的 HTML 元素。
div {
/* 样式规则 */
}
2.类选择器
选择带有特定类名的元素。
.my-class {
/* 样式规则 */
}
3.ID选择器
选择带有特定ID的元素。
#my-id {
/* 样式规则 */
}
4.属性选择器
选择带有特定属性的元素。
input[type="text"] {
/* 样式规则 */
}
5.后代选择器
选择某个元素的后代元素。
div p {
/* 选择 div 元素内的所有 p 元素 */
}
6.子元素选择器
选择某个元素的直接子元素。
ul > li {
/* 选择 ul 元素的直接子元素 li */
}
7.伪类选择器
选择元素的特殊状态,例如鼠标悬停、访问过的链接等。
a:hover {
/* 鼠标悬停在链接上时的样式 */
}
8.伪元素选择器
选择元素的特殊部分,例如元素的第一个字母、最后一个行等。
p::first-line {
/* 选择 p 元素的第一行 */
}
9.组合选择器
组合不同的选择器,以选择更特定的元素。
并集选择器:
选择多个选择器匹配的所有元素。
h1, h2, h3 {
/* 应用于 h1、h2、h3 元素 */
}
交集选择器:
选择同时满足多个选择器的元素。
div.my-class {
/* 选择 class 为 my-class 的 div 元素 */
}
3.引入方式
- 外部样式表
- 内联样式表
- 内联样式表
1.外部样式表
外部样式表是将样式定义放在一个独立的 .css 文件中,并在 HTML 文件中通过 <link> 标签引入。这是一种将样式与内容分离的常用方法。外部样式表适用于需要在多个页面上使用相同样式的情况,它提供了一种更好的维护性和可重用性。
styles.css (外部样式表文件)
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
}
h1 {
color: blue;
}
index.html (HTML 文件)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>External Stylesheet Example</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>
2.内部样式表
内部样式表将样式定义放在 HTML 文件的 <style> 标签内,通常位于 <head> 标签内部。内部样式表适用于单个页面的样式定义,它将样式与特定页面相关联。
index.html (HTML 文件)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Internal Stylesheet Example</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
}
h1 {
color: blue;
}
</style>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>
3.内联样式表
内联样式表将样式直接应用于 HTML 元素的 style 属性上。内联样式适用于单个元素的样式定义,它将样式与特定元素相关联。
index.html (HTML 文件)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Inline Styles Example</title>
</head>
<body>
<h1 style="color: blue; font-family: Arial, sans-serif;">Hello, World!</h1>
</body>
</html>
4.颜色
在 CSS 中,颜色可以用各种方式表示,包括命名颜色、十六进制颜色、RGB 颜色、RGBA 颜色、HSL 颜色和 HSLA 颜色。
1. 命名颜色(Named Colors):
CSS 定义了一些预定义的颜色名称,比如 "red"、"blue"、"green" 等,可以直接使用这些名称来表示颜色。
div {
color: red;
background-color: yellow;
}
2. 十六进制颜色(Hexadecimal Colors):
颜色可以用六位十六进制数表示,其中前两位表示红色分量,中间两位表示绿色分量,后两位表示蓝色分量。
div {
color: #FF0000; /* 红色 */
background-color: #00FF00; /* 绿色 */
}
3. RGB 颜色(RGB Colors):
颜色可以用 RGB 值表示,每个颜色通道的值范围是 0 到 255。
div {
color: rgb(255, 0, 0); /* 红色 */
background-color: rgb(0, 255, 0); /* 绿色 */
}
4. RGBA 颜色(RGBA Colors):
RGBA 颜色是 RGB 颜色的扩展,其中 A 表示透明度(Alpha),范围是 0(完全透明)到 1(完全不透明)。
div {
color: rgba(255, 0, 0, 0.5); /* 半透明红色 */
background-color: rgba(0, 255, 0, 0.8); /* 半透明绿色 */
}
5. HSL 颜色(HSL Colors):
HSL 表示颜色的方法,H 表示色相(0 到 360),S 表示饱和度(0% 到 100%),L 表示亮度(0% 到 100%)。
div {
color: hsl(0, 100%, 50%); /* 红色 */
background-color: hsl(120, 100%, 50%); /* 绿色 */
}
6. HSLA 颜色(HSLA Colors):
HSLA 颜色是 HSL 颜色的扩展,A 表示透明度(Alpha),范围是 0(完全透明)到 1(完全不透明)。
div {
color: hsla(0, 100%, 50%, 0.7); /* 半透明红色 */
background-color: hsla(120, 100%, 50%, 0.5); /* 半透明绿色 */
}
5.边距
5.1.布局框架
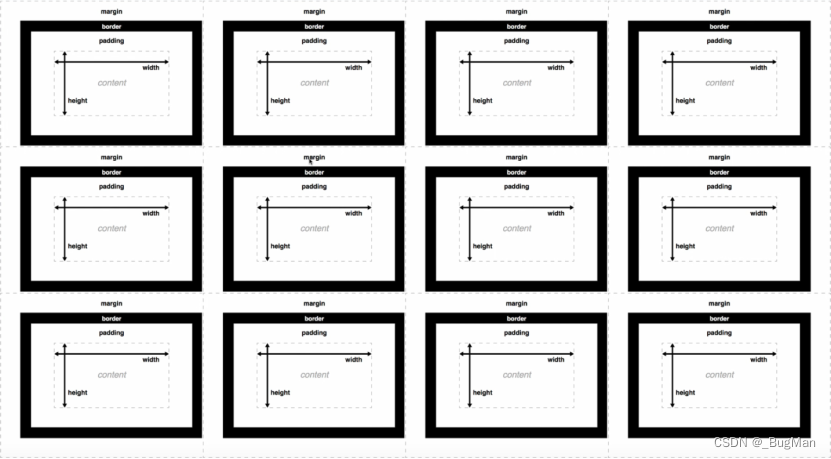
在 CSS 中,每个 HTML 元素都可以被看作是一个矩形的"盒子",这个盒子由内容区域(Content)、内边距(Padding)、边框(Border)和外边距(Margin)组成。这些部分共同构成了元素的布局框架。

多个盒子放在一起只会有一份外边距,这个现象称为“外边距重叠”。

5.2.外边距
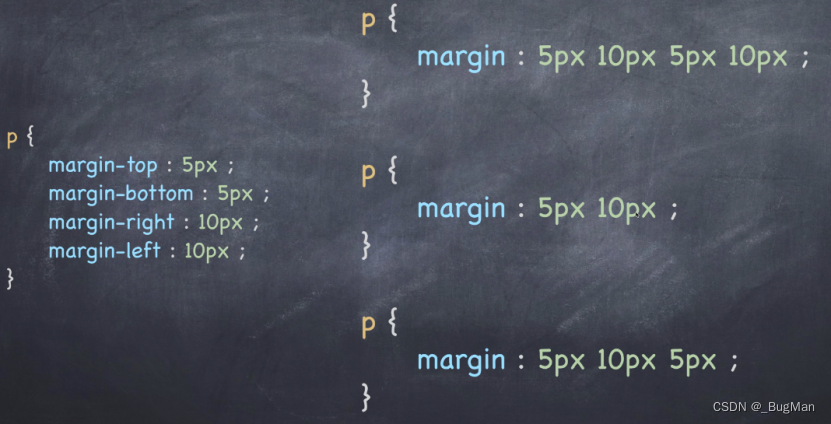
外边距的指定有两种方法,一种是一个一个的指定,一种是一行指定完。

5.3.外边距
内边距的使用和外边距一模一样。
6.字体
CSS 字体属性用于定义文本的外观和样式。你可以通过设置字体族、字体大小、字体样式、字体粗细、字体变体、字体拉伸和字体修饰等属性来自定义文本的外观。这些属性可以独立设置,也可以一起组合使用,以创建特定风格和排版的文本。例如,你可以定义一个段落的字体如下:
p {
font-family: Arial, sans-serif; /* 字体族,首选 Arial,备选 sans-serif */
font-size: 16px; /* 字体大小为 16 像素 */
font-style: italic; /* 字体样式为斜体 */
font-weight: bold; /* 字体粗细为粗体 */
font-variant: small-caps; /* 字体变体为小型大写字母 */
font-stretch: expanded; /* 字体拉伸为扩展 */
text-decoration: underline; /* 文本修饰为下划线 */
}
在上述例子中,段落文本将使用 Arial 字体(如果可用),字体大小为 16 像素,样式为斜体,粗细为粗体,变体为小型大写字母,拉伸为扩展,并且有下划线修饰。
7.按钮
button:原生样式。
hover:鼠标放上后的样式。
active:鼠标点击后的样式。

8.超链接
text-decoration:下划线
hover:鼠标放上去后的样式
visited:访问后的颜色(点击过)。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!