爱奇艺批量玩法以及技巧
爱奇艺批量玩法技巧
哈喽,小伙伴们,我又回来了,这段时间一直做平台运营,所以一直没有去更新玩法,现在一直做的爱奇艺这个平台,各项收益以及数据都非常稳定,现在把方法分享给大家,希望对小伙伴们有所帮助。
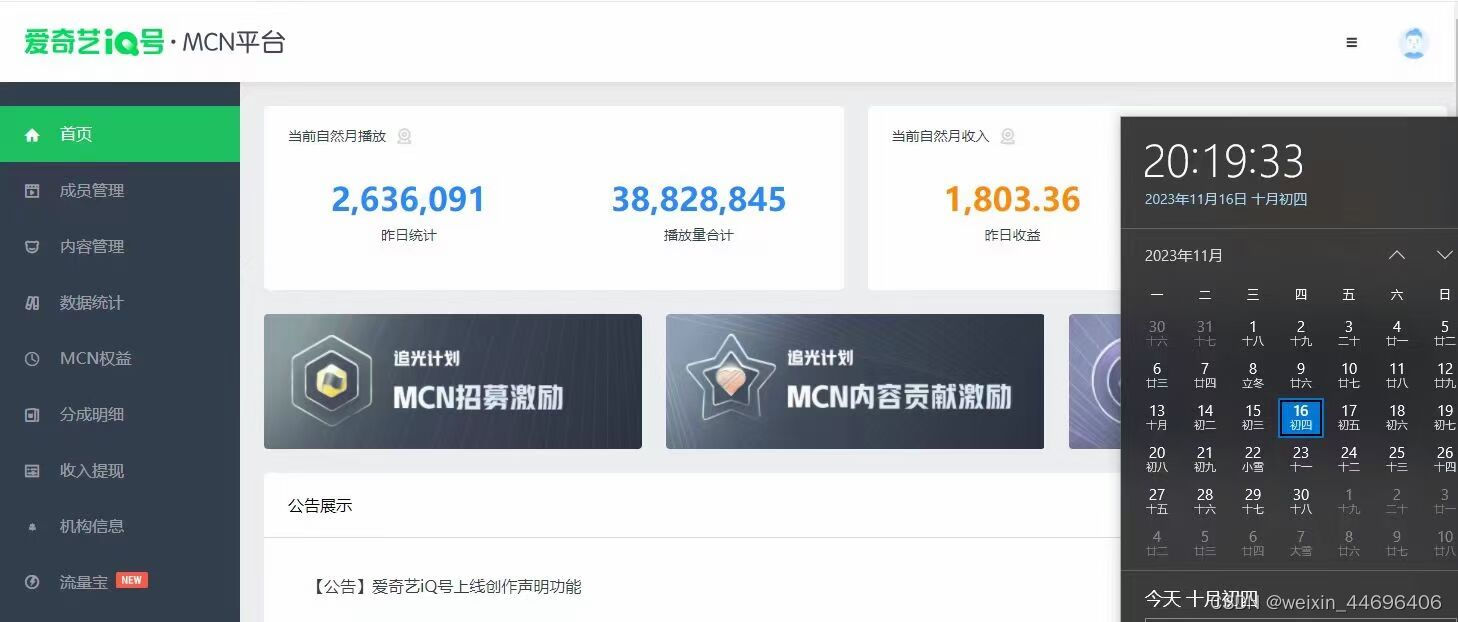
第一种玩法就是工具批量搬运的,这个玩法就需要机构了,个人是玩不了的,因为我们需要大量的账号还有软件,电脑之类的硬件设备,这个玩法简直就是傻瓜式操作,我们只需要确定好做什么领域,在西瓜去找这种领域的作者,采集他的视频去进行伪原创,处理过之后再用工具去批量发布就可以,这个方法就是不需要员工,节省了员工成本,但是这个方法的收益相对于其他的方法,收益是比较低得,这个就适合工作室玩,
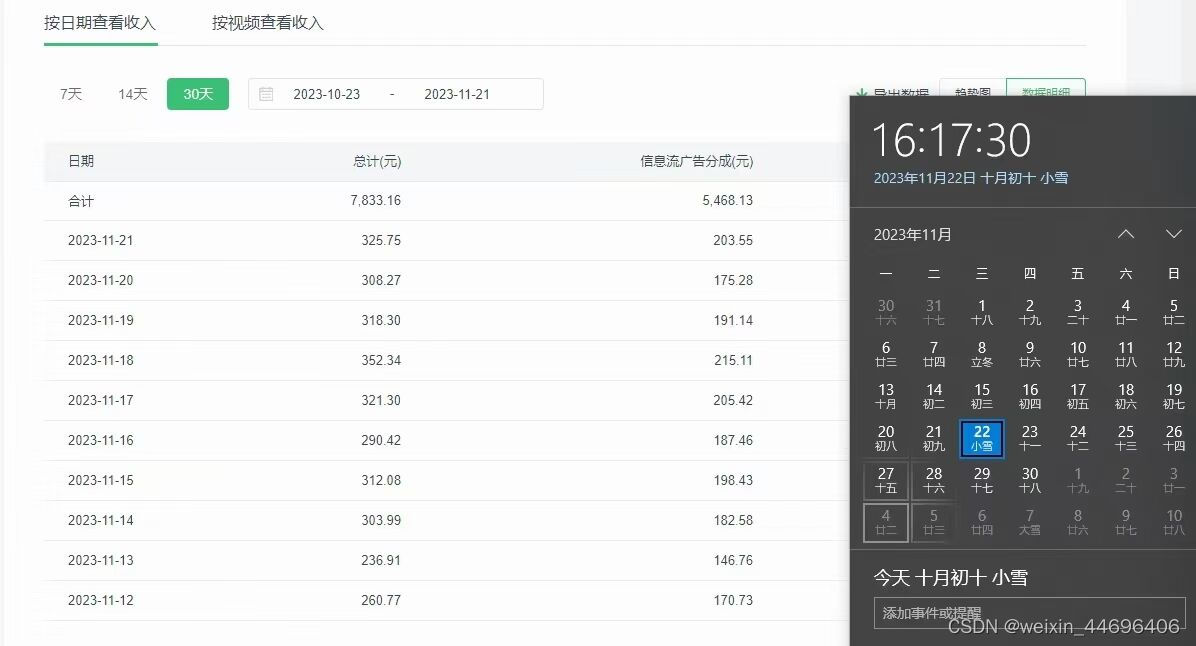
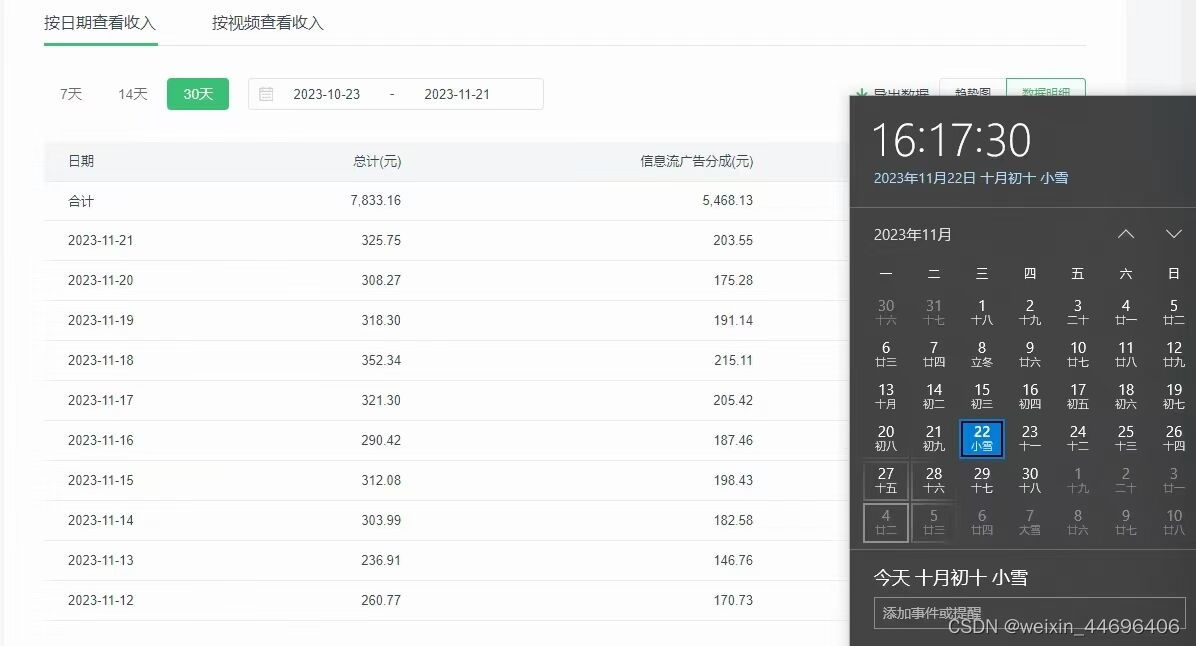
第二种是原创对标搬运,简单点就是说我们是其他外站高粉丝作者入驻了爱奇艺,然后把我们的视频分发到爱奇艺,只是在分发的时候需要注意的细节还是挺多的,这个想做的朋友我们可以慢慢的讨论,这个方法呢,也是需要机构的,适合工作室批量去玩,一个员工一天可以操作150到200个账号,收益嘛,哈哈哈,肯定还是很可观的。
至于第三种的玩法就不是批量了,这个就适合个人做,或者兼职做的,爱奇艺账号都是实名的,找自己的亲戚朋友注册几个账号,每天不忙的时候去二创几个视频发发爱奇艺,也是一份不少得收入呢,至于怎么去二创视频,小伙伴们也可以找我沟通下,收益嘛,一个号一天几十块钱还是有的,每天 做几个号不香嘛。。。。。。
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' | ‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" | “Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash | – is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。1
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n ? 1 ) ! ? n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n?1)!?n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z ? 1 e ? t d t ? . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞?tz?1e?tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。



注脚的解释 ??
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!