模型放置到3D场景中后模型位置与鼠标选中的位置不一致怎么办?
在线工具推荐:3D数字孪生场景编辑器?-?GLTF/GLB材质纹理编辑器?-?3D模型在线转换?-?Three.js AI自动纹理开发包?-?YOLO 虚幻合成数据生成器?-?三维模型预览图生成器?-?3D模型语义搜索引擎
1、问题
从事3D建模相关工作的朋友们在工作中经常会遇到以下几种问题:
1、模型旋转时并不是绕着模型的几何中心进行旋转,无法正确调整模型的角度。
2、模型移动后会偏离期望的位置,无法精确地将模型放置在所需的位置上。
3、模型缩放后模型的长、宽、高、产生不一致的变化,没有按照相同的比例进行缩放。
这些问题可以通过调整模型的原点位置来解决。将原点移动到模型的几何中心位置,将能够确保旋转、移动和缩放操作都相对于正确的中心轴或点进行。
2、如何调整模型原点位置
专业的建模软件都能很好的解决这个问题,但是专业建模软件复杂的界面和繁琐的操作流程对新手小白来说不是最佳的办法,光一个软件安装就要忙活半天,新手更希望有一个不用安装、没有环境依赖,使用简单的工具可以帮助完美解决这个问题。
GLTF 编辑器 -NSDT?是一款基于Three.js开发的web应用程序,不用安装,适用于任何支持webgl的浏览器,打开浏览器就可以使用,并且它刚好就有重置原点的功能。

????
3、如何使用GLTF编辑器重置原点?
下面我们以体育场模型来演示如何使用GLTF 编辑器 -NSDT重置原点。修改前, 我们用Blender看一下原始模型的原点位置,如下图所示:

模型原点的位置是在模型右侧底部
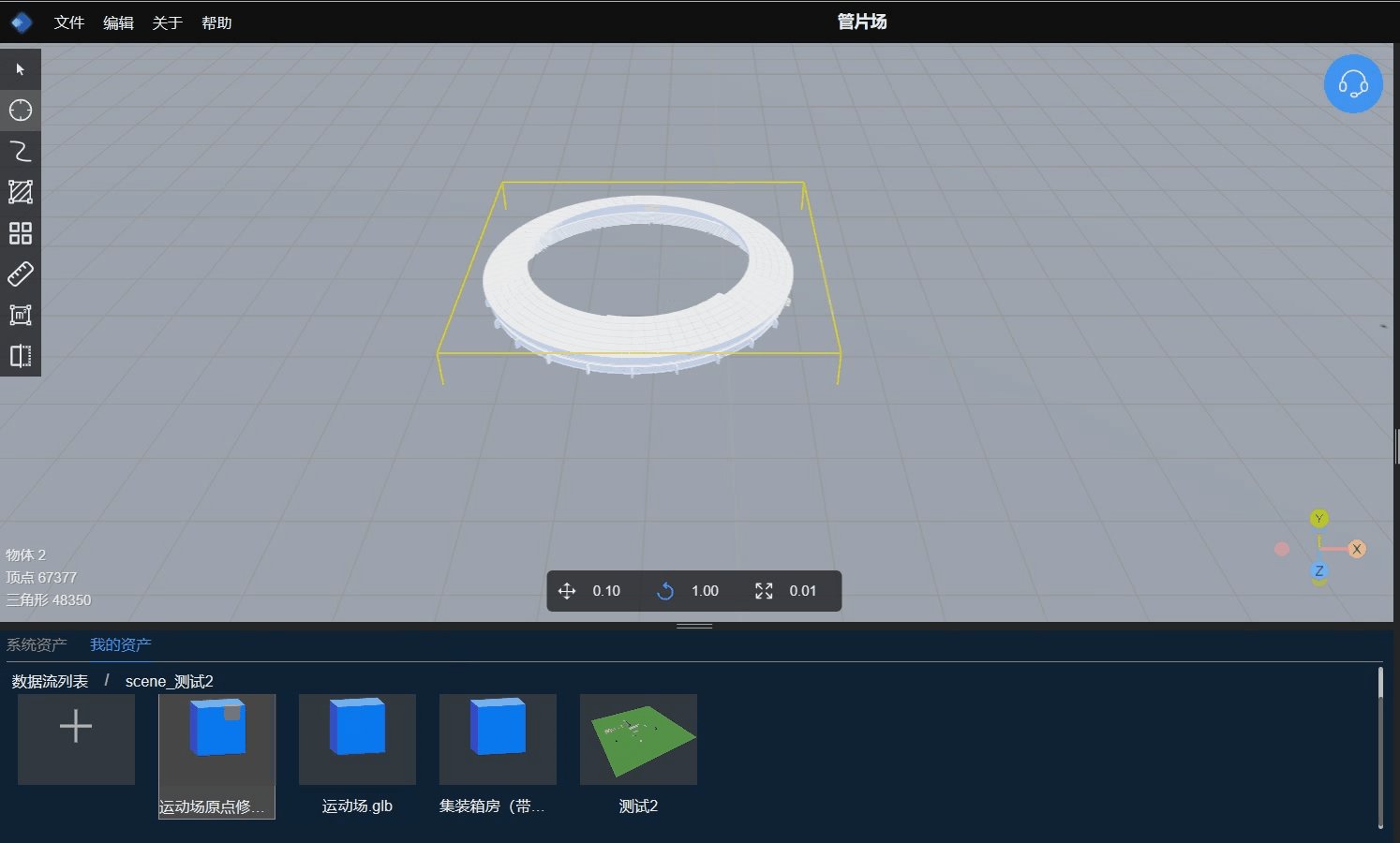
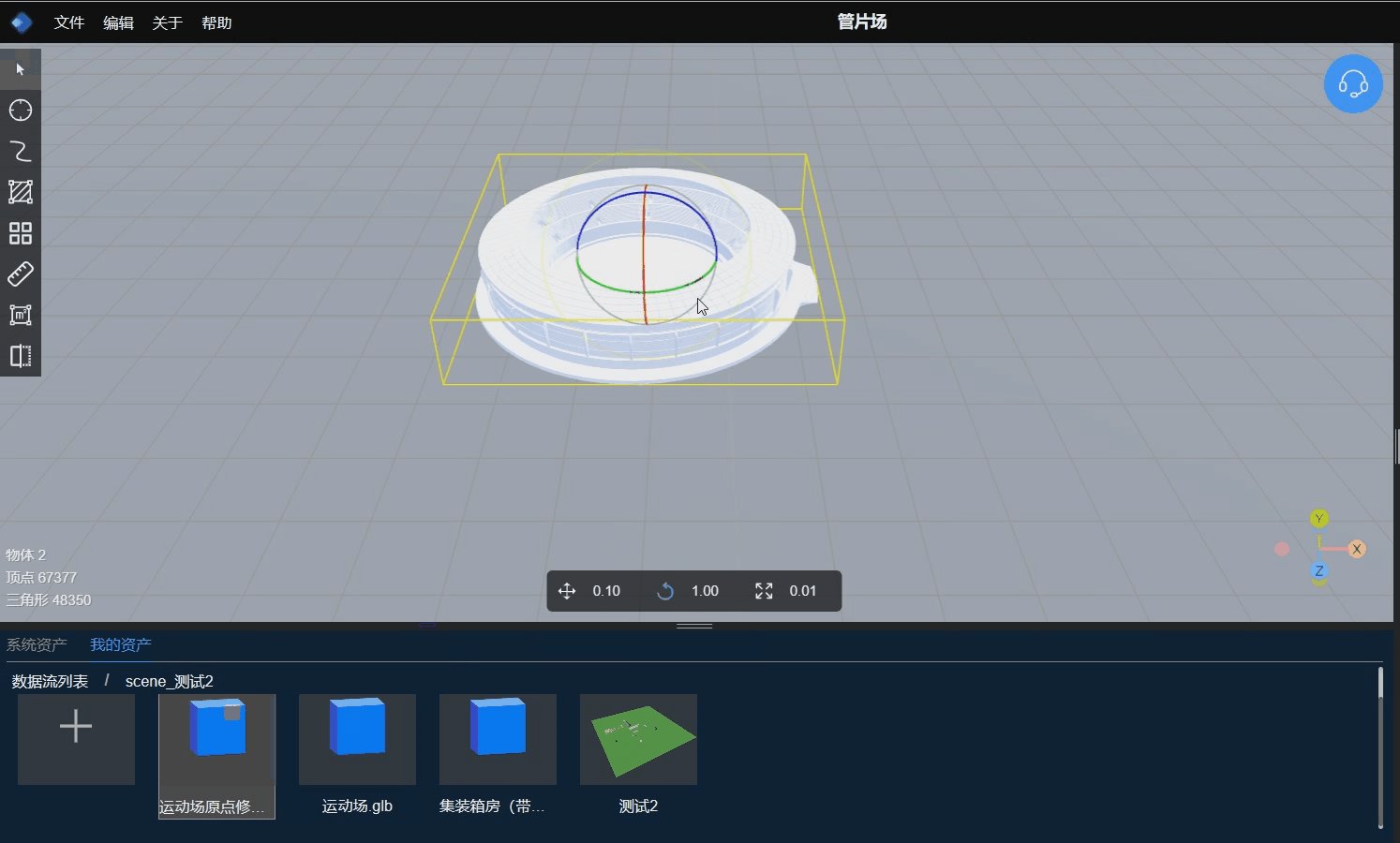
我们可以将模型加到场景中去测试下模型的旋转操作,可以很直观的感受下模型原点的作用,我们将使用NSDT场景编辑器中去作下测试。
我们看到模型是沿着垂直于模型右侧底部原点的直线在旋转。
接下来, 我们把模型导入GLTF 编辑器 -NSDT?来重置模型原点,点击【修改中心点】按钮,直接将弹框中的X、Y、Z的值修改成0(模型的几何中心), 点击保存, 模型原点重置成功。

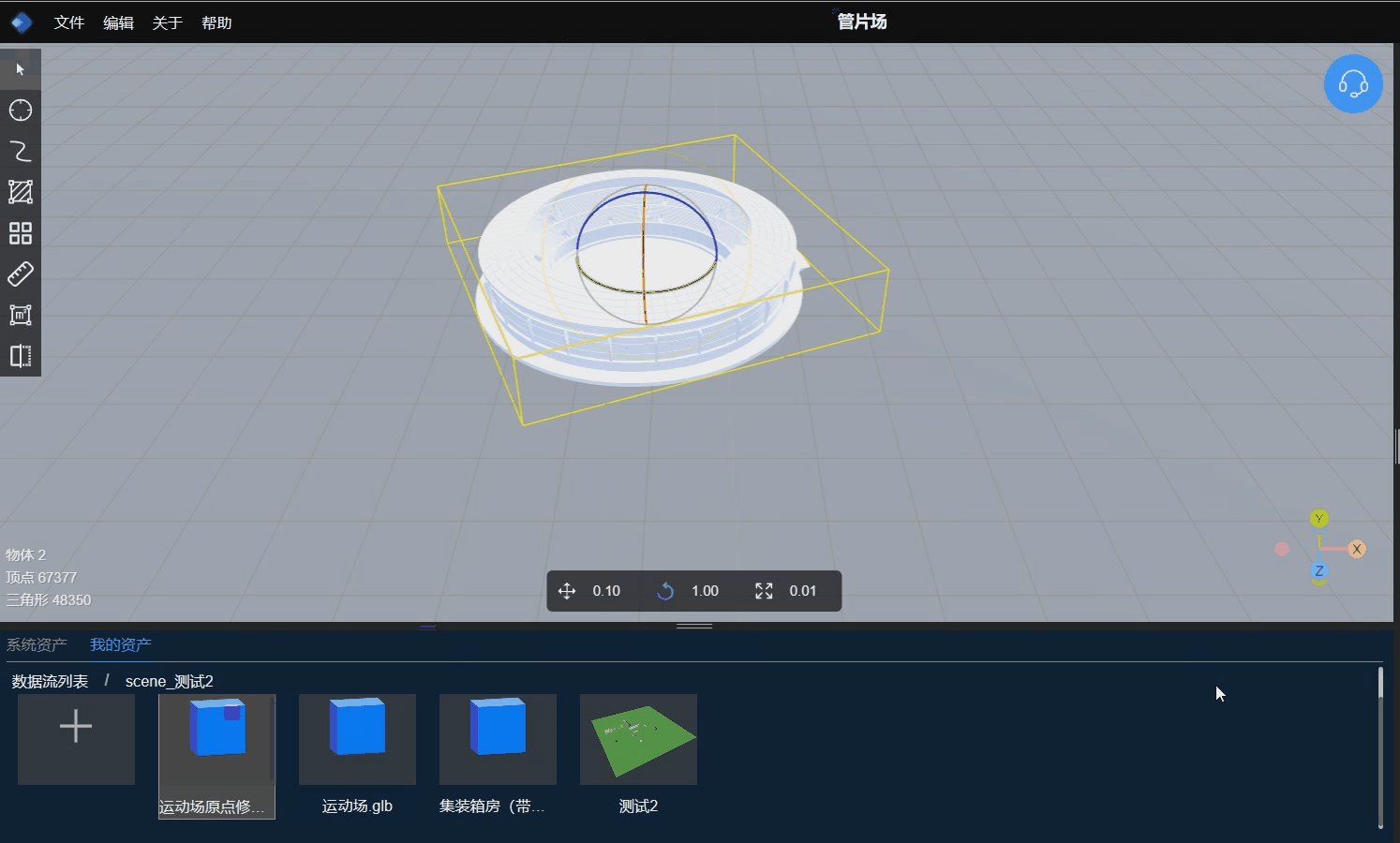
下面, 我们把重置原点后的模型导入NSDT场景编辑器?中, 我们再来旋转下模型看下效果。

可以看到模型是沿着垂直于模型的集合中心在旋转, 说明模型原点确实被重置了成功了。
注:使用者可以根据需要将模型原型设置到任务位置,只需要修改弹框中的偏移:X/Y/Z的值就可以了。
5、结论
GLTF 编辑器 -NSDT?除了可修改模型原点之外,还支持以下功能:
模型材质合并:将多个模型中使用的材质合并为一个或少数几个共享的材质。这个过程可以在三维计算机图形中进行,以优化模型的渲染性能和减少内存占用。
模型材质修改:修改模型的材质属性,用于控制模型的外观、反射特性和光照效果。
以及模型尺寸、旋转角度和基本属性的修改, 这部分内容给将在以后得文章进行讲述。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!