网页内容任君采撷-右键无法复制
2024-01-08 10:30:30
CSDN一年一度的博客之星评选活动已经结束,刚好点击来看看学习一下大佬们的博客。

发现绝大部分的博主对于知识的公开度都是非常高的,当然除了收费的专栏外。
其中少部分博主对自己的博文设定了一定的操作,无法直接使用博文中的内容。
现在大家的版权意识都有所提升,有时候想借鉴下文档内容,如果不进行一些手段,是无法进行相关操作。
当然希望网友们方便自己的同时,建议大家还是尽可能的给原博主予以尊重,不要直接盗刷,转载请声明来源,才是良好的知识分享的互联网环境。
开发者模式
前端必备的技能网页的开发者模式的两种进入方式
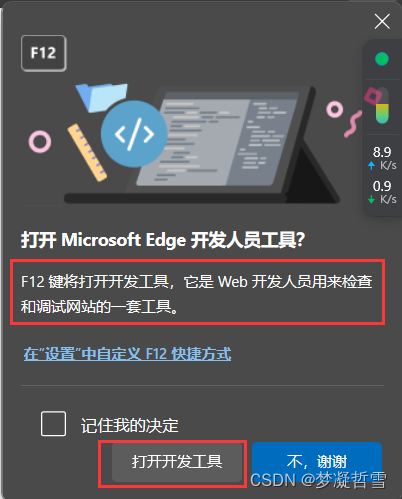
1、打开指定的网页 然后 键盘 F12

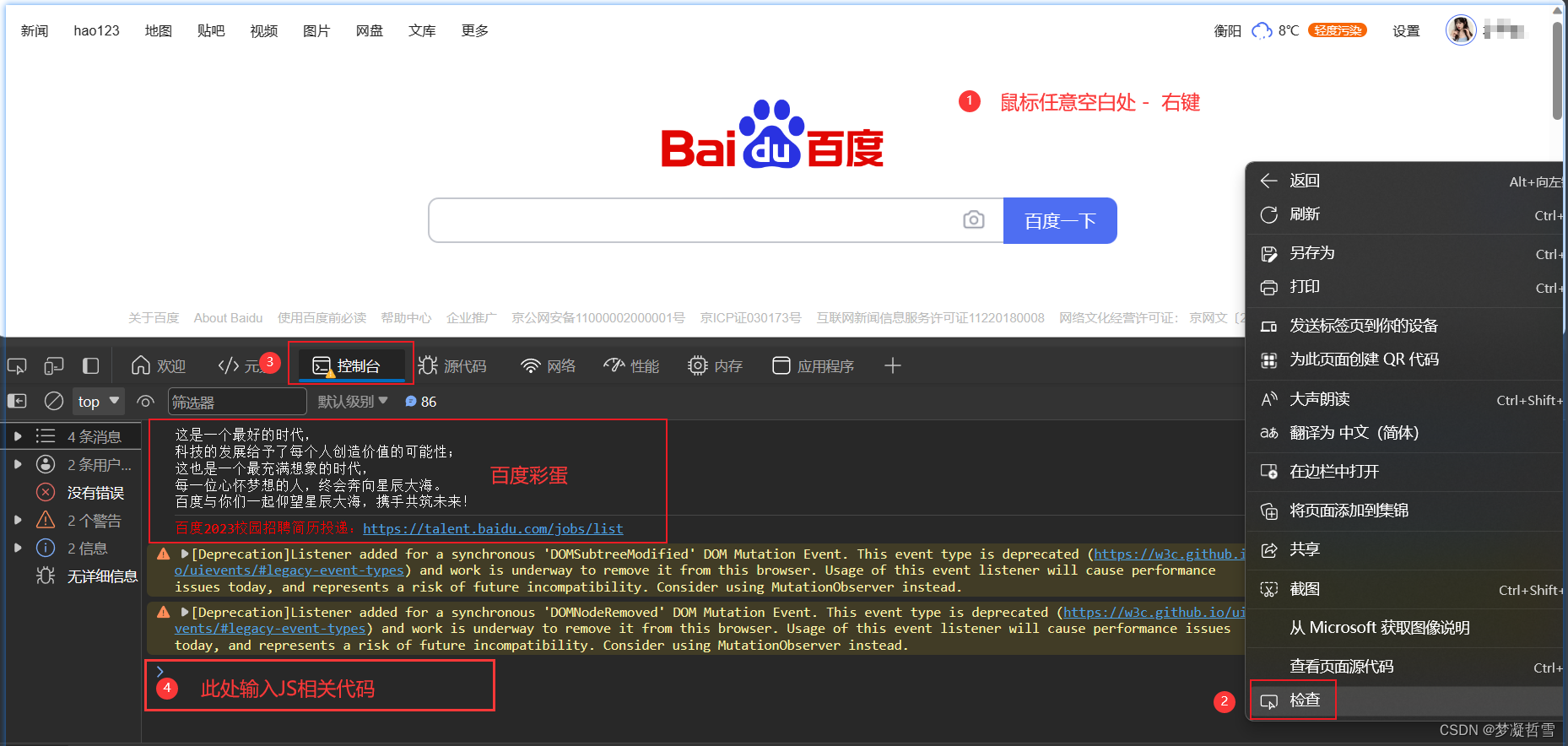
2、网页空白处右键,选择检查 出现下方图例效果

3、百度彩蛋-每年都在网页处有招聘网址
这是一个最好的时代,
科技的发展给予了每个人创造价值的可能性;
这也是一个最充满想象的时代,
每一位心怀梦想的人,终会奔向星辰大海。
百度与你们一起仰望星辰大海,携手共筑未来!
百度2023校园招聘简历投递
https://talent.baidu.com/jobs/list
后续操作都在开发者模式中控制台进行操作
摄取少量文字内容
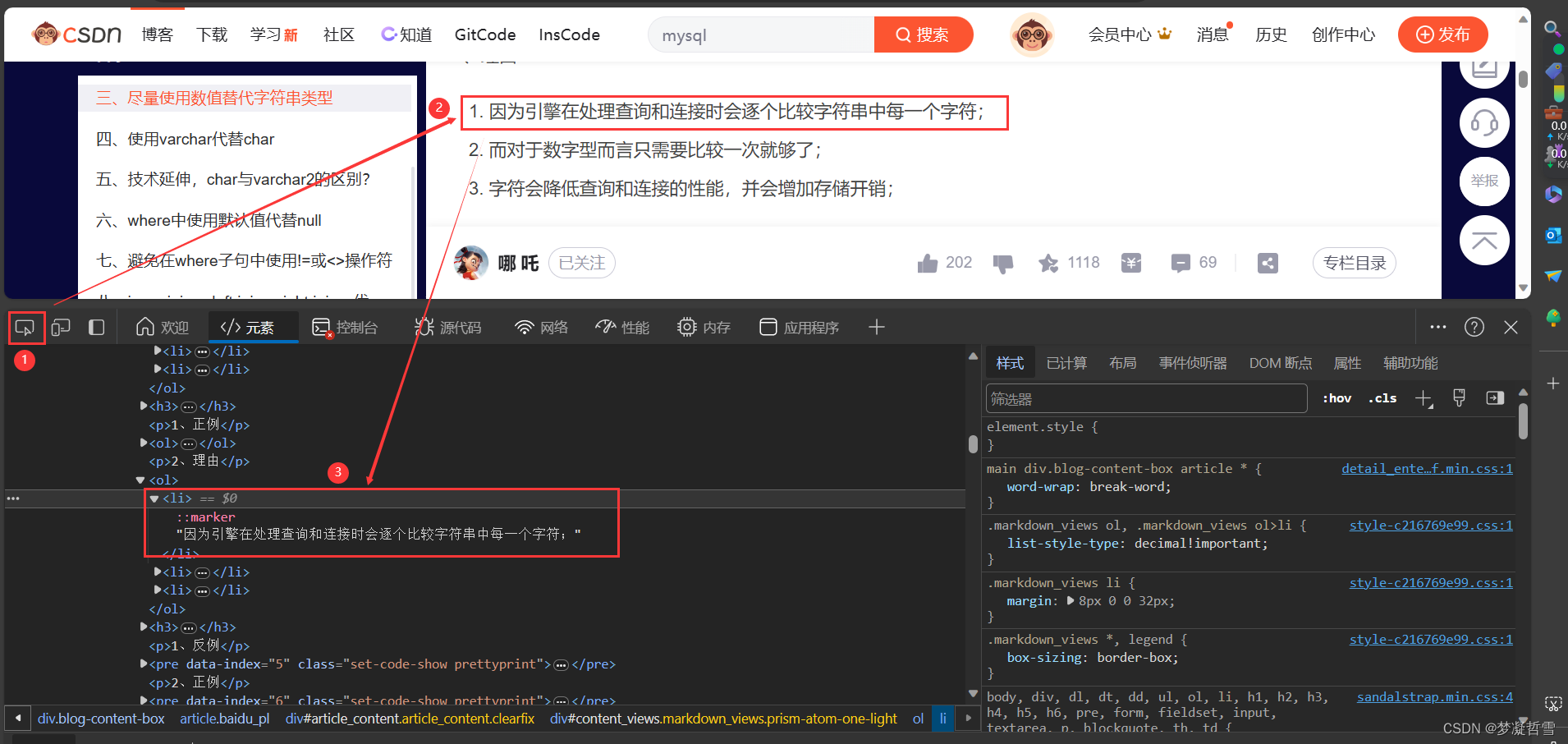
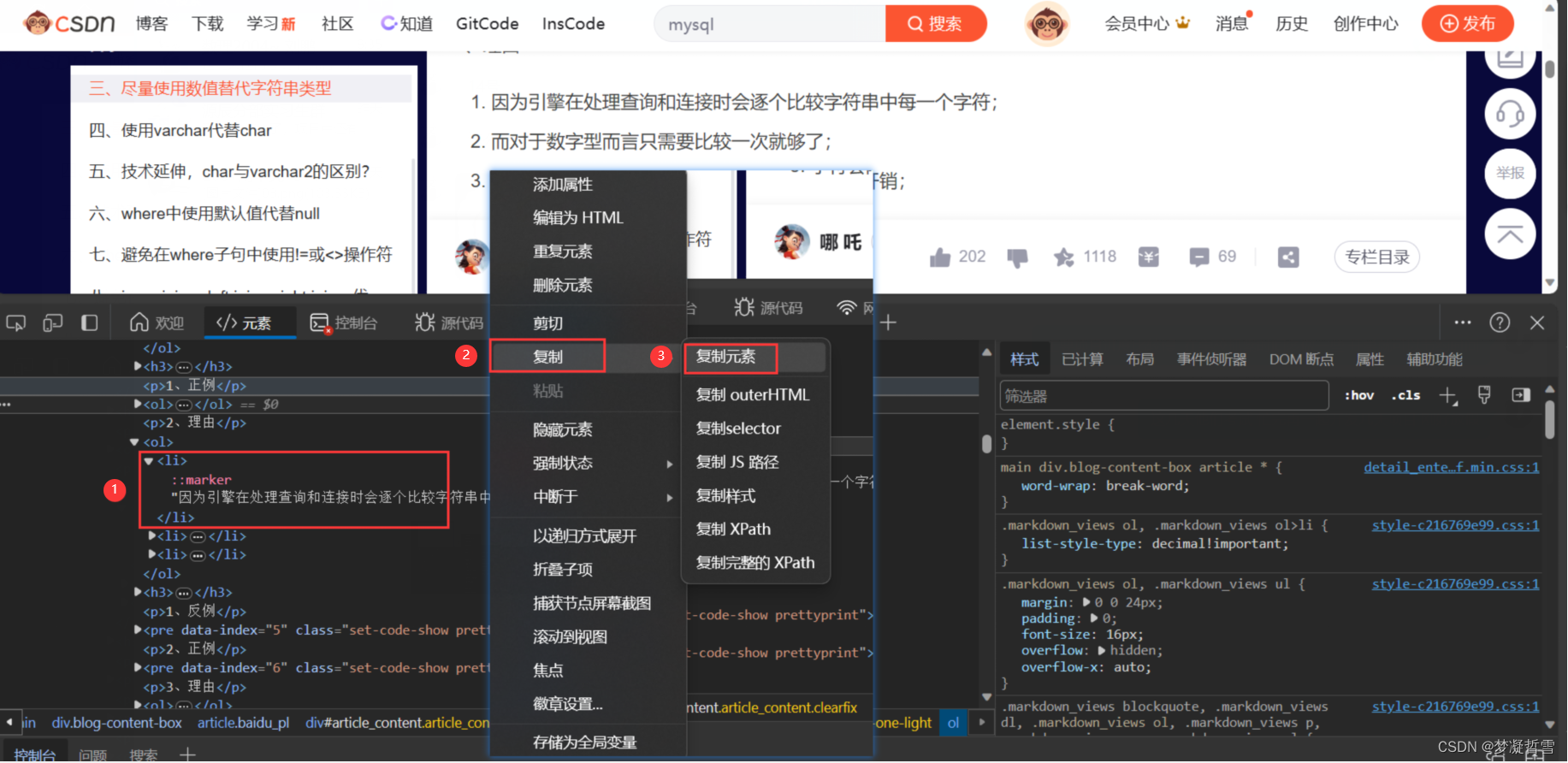
1、前端HTML技术,可以获取指定文本所在元素位置

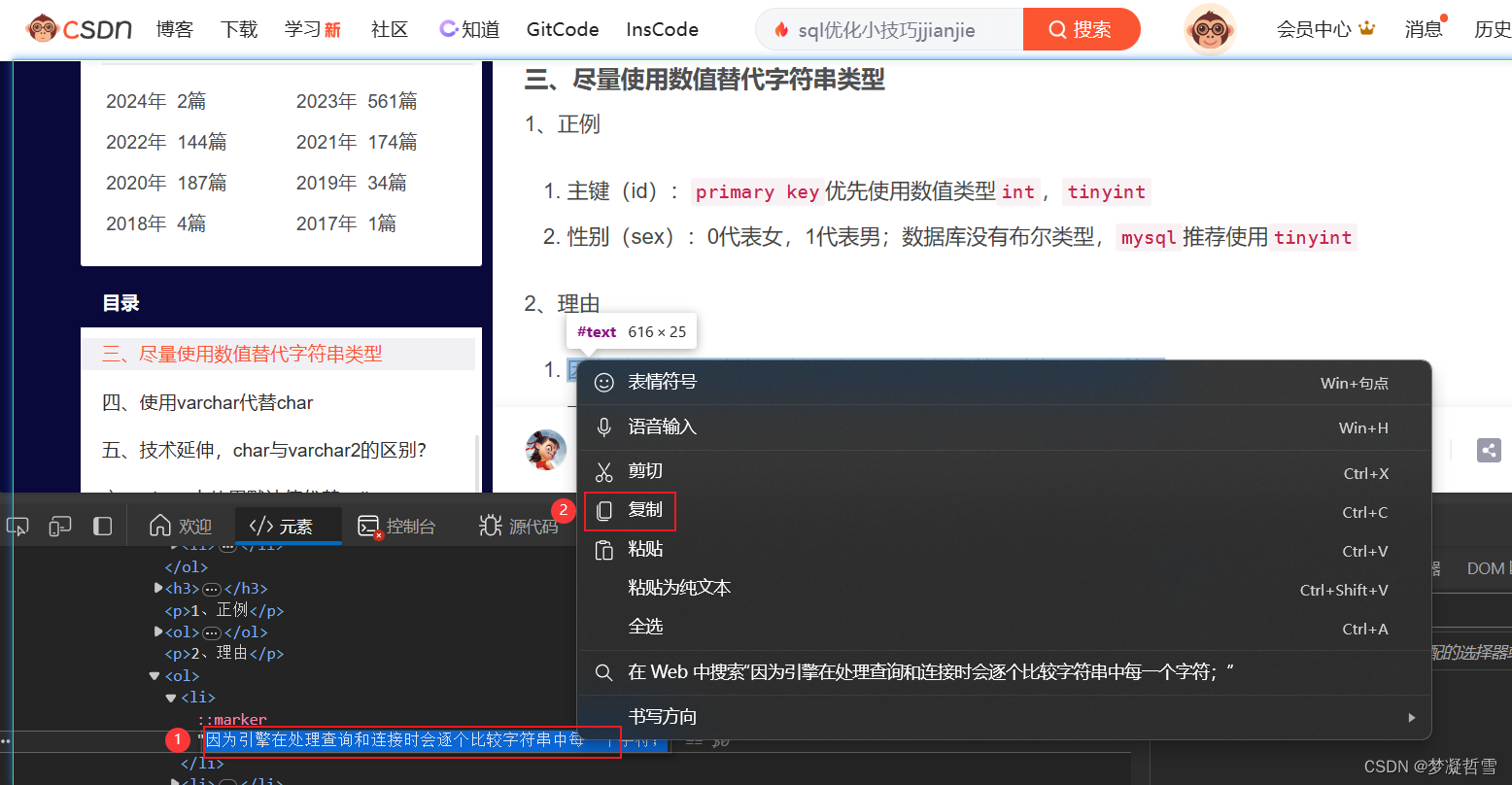
2、直接复制指定小节内容

3、复制整个元素下的内容
- 如果该元素的结构比较深,就不是特别适合,建议收藏加关注博主

网页内容右键复制
Document.designMode
document.designMode 控制整个文档是否可编辑。
有效值为 “on” 和 “off” 。根据规范,该属性默认为 “off” 。
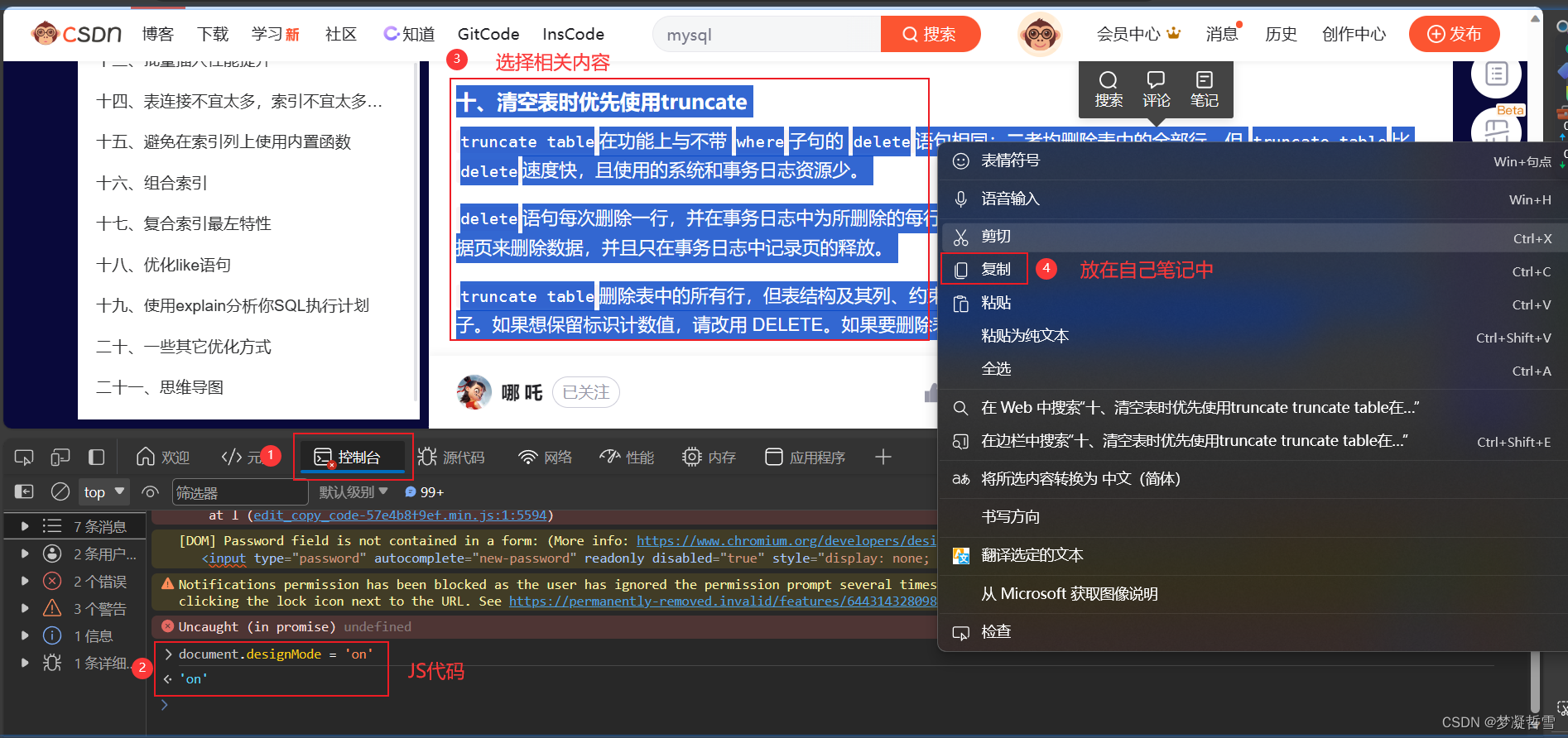
- 在Console下的输入框输入:
document.designMode='on',再按回车键 - 此时网页内容就像平时的
word文档一样,任君采撷。
document.designMode = 'on'

HTMLElement.contentEditable
同理HTML其他操作类似
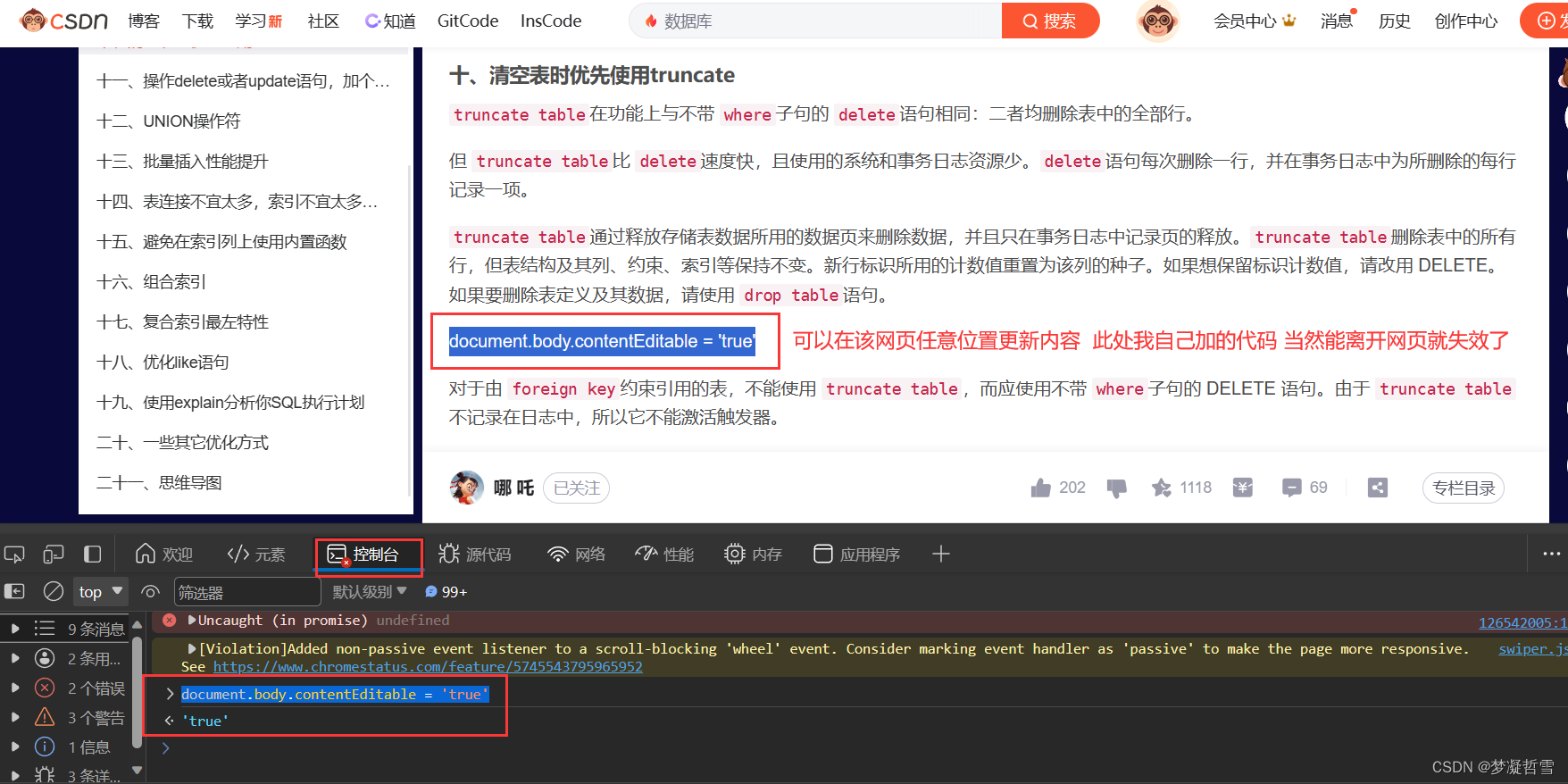
HTMLElement.contentEditable 属性用于表明元素是否是可编辑的。
该枚举属性(enumerated attribute)可以具有下面的几种值之一:
- “true” 表明该元素可编辑。
- “false” 表明该元素不可编辑。
- “inherit” 表明该元素继承了其父元素的可编辑状态。
document.body.contentEditable = 'true'

文章来源:https://blog.csdn.net/Klhz555/article/details/135448816
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!