TagTextView 行内标签TextView
2024-01-09 16:31:27
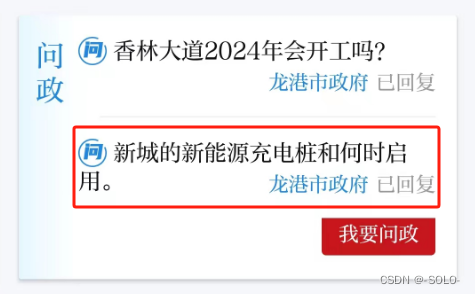
效果
效果如下,可以解析xml中配置的drawableStart ,然后将这个drawable显示在一行内。下一个开始。从这个drawable开始。

代码
MaxLengthTextView 是我另外一个自定义view MaxLengthTextView 如果内容超过xml中maxLength属性定义的文字数量时,会被添加省略号
package com.trs.v7.home.toutiao_v2.provider.rdwz;
import static android.text.Spanned.SPAN_INCLUSIVE_EXCLUSIVE;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.text.SpannableString;
import android.text.style.ImageSpan;
import android.util.AttributeSet;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import com.trs.nmip.common.ui.news.list.view.MaxLengthTextView;
/**
* <pre>
* Created by zhuguohui
* Date: 2024/1/9
* Time: 10:39
* Desc:这个类的作用是将在xml中配置的drawableStart
* 对应的drawable 显示在一行里面。
* </pre>
*/
public class TagTextView extends MaxLengthTextView {
private Drawable leftDrawable;
public TagTextView(@NonNull Context context) {
super(context);
}
@SuppressLint("UseCompatLoadingForDrawables")
public TagTextView(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
leftDrawable = null;
if(attrs!=null) {
int resourceValue = attrs.getAttributeResourceValue("http://schemas.android.com/apk/res/android",
"drawableStart", -1);
if(resourceValue!=-1){
leftDrawable=getResources().getDrawable(resourceValue);
}
//重置
setCompoundDrawables(null, null, null, null);
}
}
@Override
public void setText(CharSequence text, BufferType type) {
super.setText(getTextWithLeftIcon(text, leftDrawable), type);
}
private static CharSequence getTextWithLeftIcon(CharSequence text, Drawable icon) {
if (icon == null) {
return text;
}
icon.setBounds(0, 0, icon.getIntrinsicWidth(), icon.getIntrinsicHeight());
Bitmap bitmap = Bitmap.createBitmap(icon.getIntrinsicWidth(), icon.getIntrinsicHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
icon.draw(canvas);
//获取View的截图,用来当Tag图标
//将图片设置到TextView中
BitmapDrawable bitmapDrawable = new BitmapDrawable(bitmap);
bitmapDrawable.setBounds(0, 0, bitmap.getWidth(), bitmap.getHeight());
SpannableString spannableString = new SpannableString("icon" + text);
MyIm imageSpan = new MyIm(bitmapDrawable);
spannableString.setSpan(imageSpan, 0, "icon".length(), SPAN_INCLUSIVE_EXCLUSIVE);
return spannableString;
}
/**
* 可以居中对齐的ImageSPan
*/
public static class MyIm extends ImageSpan {
public MyIm(Context arg0, int arg1) {
super(arg0, arg1);
}
public MyIm(Drawable drawable) {
super(drawable);
}
public int getSize(Paint paint, CharSequence text, int start, int end,
Paint.FontMetricsInt fm) {
Drawable d = getDrawable();
Rect rect = d.getBounds();
if (fm != null) {
Paint.FontMetricsInt fmPaint = paint.getFontMetricsInt();
int fontHeight = fmPaint.bottom - fmPaint.top;
int drHeight = ((Rect) rect).bottom - rect.top;
int top = drHeight / 2 - fontHeight / 4;
int bottom = drHeight / 2 + fontHeight / 4;
fm.ascent = -bottom;
fm.top = -bottom;
fm.bottom = top;
fm.descent = top;
}
//15为padding
return rect.right + 15;
}
@Override
public void draw(Canvas canvas, CharSequence text, int start, int end,
float x, int top, int y, int bottom, Paint paint) {
Drawable b = getDrawable();
canvas.save();
int transY = 0;
transY = ((bottom - top) - b.getBounds().bottom) / 2 + top;
canvas.translate(x, transY);
b.draw(canvas);
canvas.restore();
}
}
}
文章来源:https://blog.csdn.net/qq_22706515/article/details/135483333
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!