【Axure RP9】元件应用(图文并茂)----含登入,个人简历案例
目录 :
一,元件基本介绍
1.1?元件概述
在Axure RP中,元件是构建原型图的基础模块。 将元件从元件库里拖拽到画布中,即可添加元件到你的原型图中。
软件自带了三个官方元件库,分别是默认元件库(Default)、流程元件库(Flow)和图标元件库(Icons)
1.2?元件操作
使用:如果想使用某个元件,我们只需要将它从元件库中拖入画布摆放即可。
旋转:元件的旋转可以通过按下<Ctrl>键的同时,拉动元件任意一个边界点来实现
圆角:矩形元件可以编辑圆角,通过鼠标指针拖动矩形左上方的小三角形图标即可改变圆角的大小
改变形状:形状类元件都可以通过点击鼠标右键,在菜单中通过【选择形状】将当前形状改变为其他形状。
改变尺寸:可以通过鼠标拖动指针拖动元件的边界点任意改变
元件的尺寸;也可以按住<Shift>不放,同时鼠标指针拖动元件边界点等比例改变元件的尺寸
1.3?快捷键大全
在使用Axure RP9元件前我们需要来学习相关的快捷键 ,在我们后面学习中可以提高效率和原型图质量
- 隐藏工作区域网格:Ctrl+
- 快速复制粘贴:Ctrl+D??或者单击拖拽+Ctrl
- 选中图层移动到顶层:?ctrl + shift + [
- 保存项目:Ctrl+O
- 新建工程:Ctrl+N
- 查找:Ctrl+F
- 替换:Ctrl+H
- 复制:Ctrl+C
- 剪切:Ctrl+X
- 粘贴:Ctrl+V
- 撤销:Ctrl+Z
- 重做:Ctrl+Y
- 全选:Ctrl+A
- 组件定位: Ctrl+k
- 原型预览:Fn+F5
- 保存图片比例: Shift+单击拖拽??
- 回位画布: Shift+9
- 另存为:Ctrl+Shift+S
- 退出:Alt+F4
- 打印:Ctrl+P
- 拼写检查:Fn+F7
二,基本元件的应用
2.1 形状
包括了矩形、圆形、矩形的应用比较广泛,它可以用来做很多的工作,比如作为页面的背景,只需要将矩形填充相应的颜色即可

2.2 图片
使用方法,图片元件的操作比较简单,可以通过双击选择本地磁盘中图片,将图片载入到编辑区,axure会自动提示将大图片进行优化,以避免原型文件过大
提示: 图片可以添加文字内容,需要在元件上点击鼠标右键,从菜单中选择【编辑文本】进入文字编辑状态

2.3 文本
文本元件包括文本标签、文本段落、一级标题、二级标题和三级标题,用来表示页面中的一些文字内容。 实际上文本元件也是形状元件,给文本元件添加边框,就变成了矩形元件
文本标签: 使用该文本标签默认不会在画布显示边框
文本段落: 文字输入一行会自动跨行 , 不能跨空格
一级标题: 相比其他标题更大
二级标题: 比三级标题大 比一级标题小

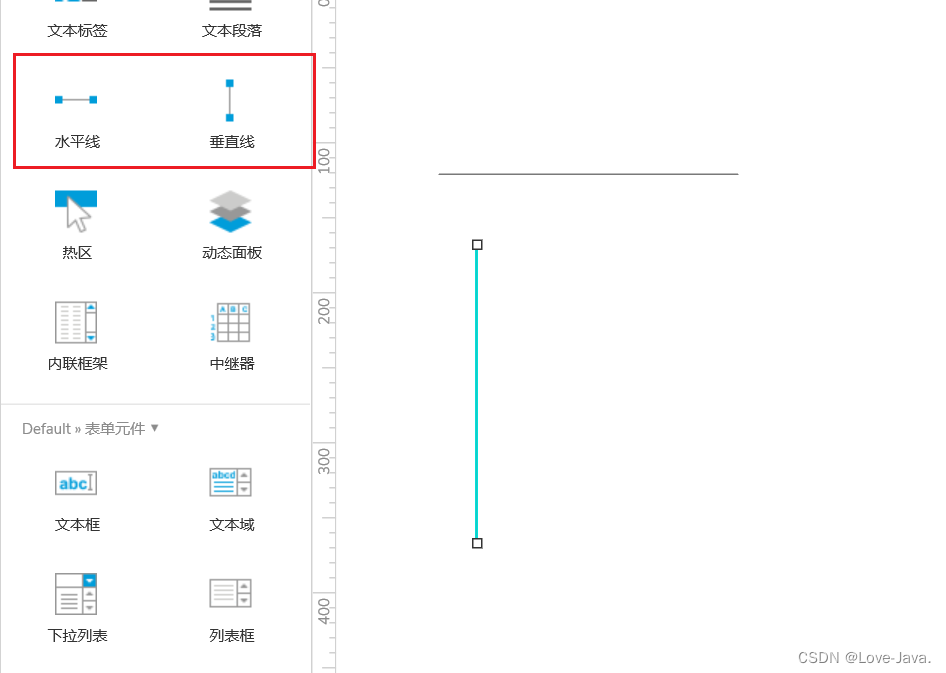
2.4 线段原件
水平线、垂直线。选择水平线或垂直线,可以作为表示页面一些区域分割时使用,比如在两块不同区域之间添加一条水平线,来明显的区分
使用方法:将水平线或者垂直线拖拽到右侧画布中,然后按下 Ctrl 键,将鼠标置于线段末端,进行旋转

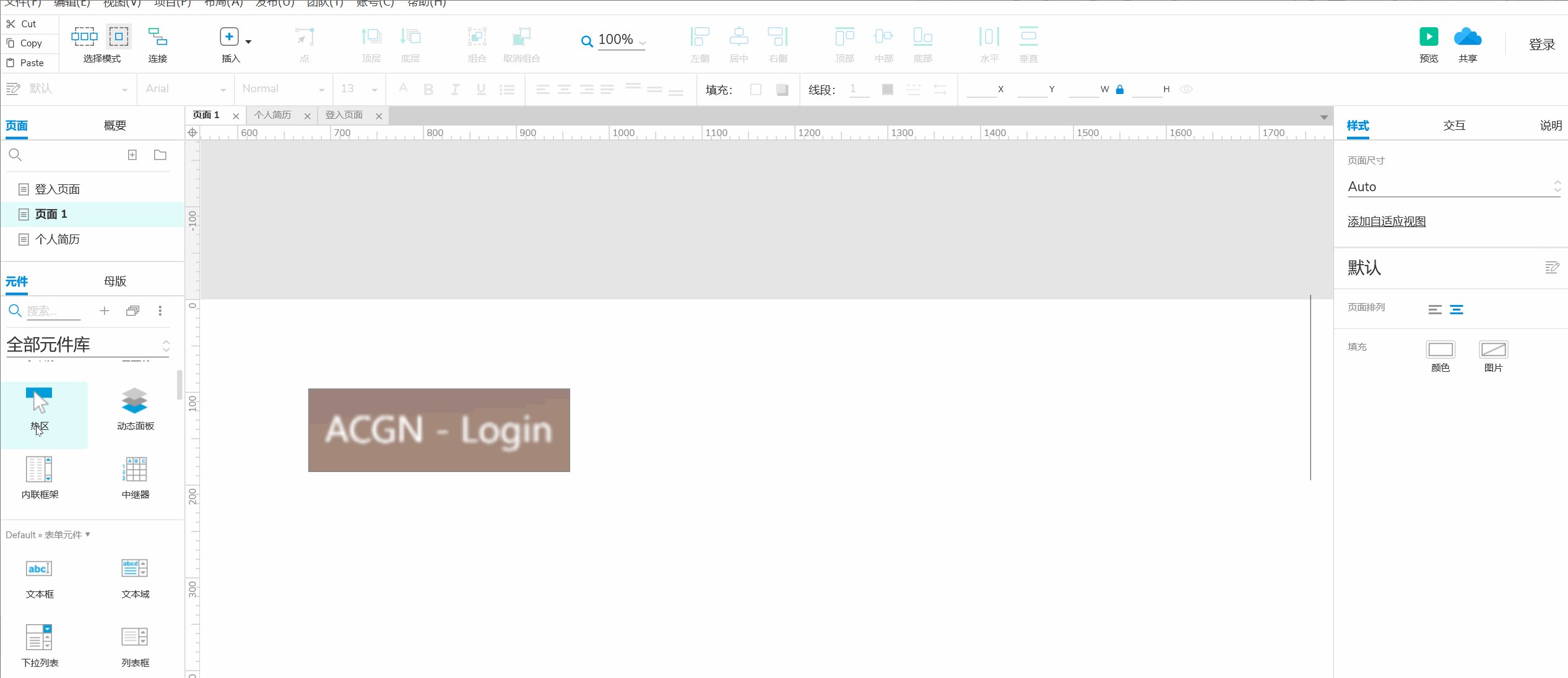
2.5 热区
热区是一个透明的元件,通过属性设置就可实现类似超链接的功能。
常用操作:比如在一张图片中的两个位置上添加点击跳转的效果,就可以在这两个位置上放置两个热区,然后为热区添加点击跳转的交互
2.5.1 热区应用
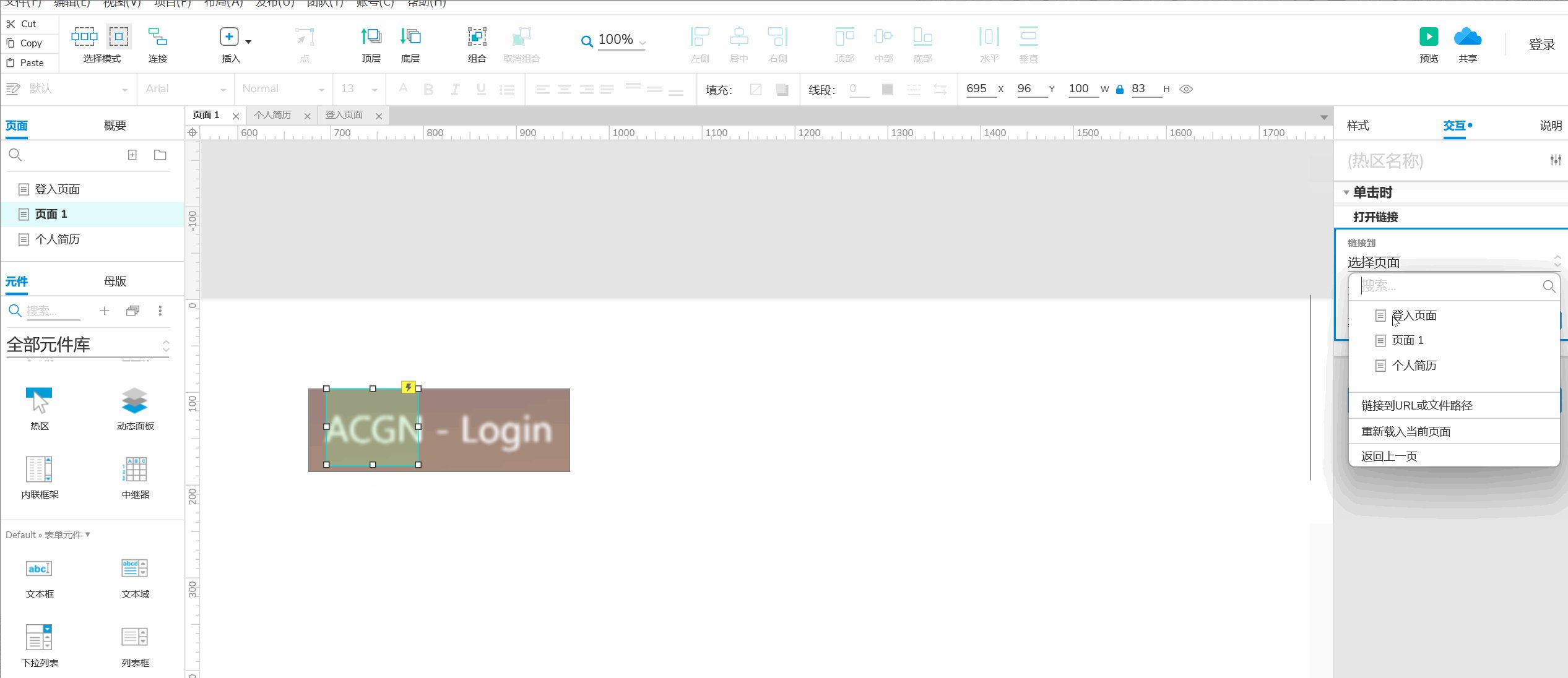
1.可以添加成链接,用作链接跳转,在一定程度上减少工作量
2.跳转到层或区域,比如滑动网页时回到顶部(跳转)
3.可以添加交互,比如翻看网页时,自动加载
4.用作跳转,如果每个标题都需要添加一个跳转链接太繁琐,可以添加一个热区 ,通过热区来达到跳转
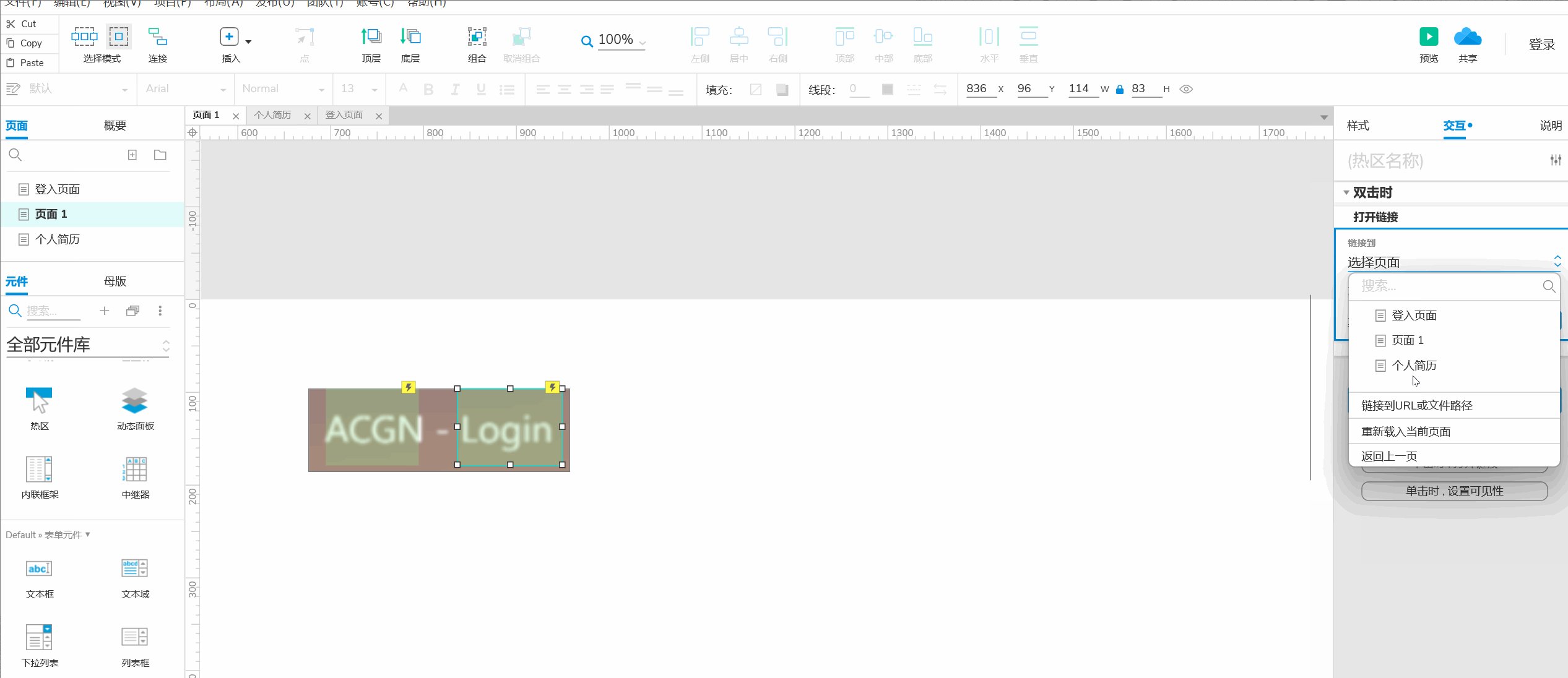
案例:
通过热区实现跳转不同页面

三, 表单型元件的应用
表单是需要用户填写的,所以表单型元件都是用于获取用户输入数据的元件
3.1 文本框
用于输入一行文字内容。 比较常见的使用场景是用户登录功能中用户名与密码的输入框

3.2 文本域
文本域,也叫多行文本框,用于大量文字段落的输入

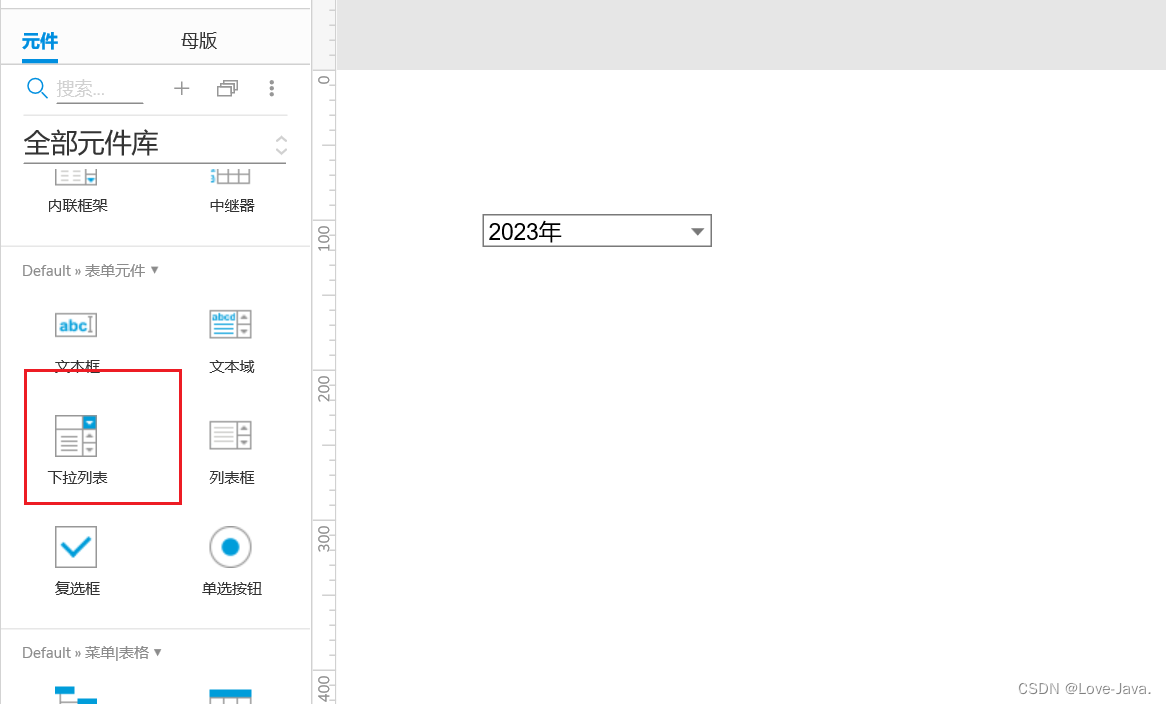
3.3 下拉列表
用于多个选项的单项选择,往往也会有多个下拉
想添加选项, 双击编辑即可

3.4 列表框
直接呈现选项的选择框,可以支持单选或多选
注意:列表框元件与文本域元件在画布中外观一样,但是功能不一样。在交互功能面板中会显示元件的类型,注意分辨

3.5 复选框
用于一个或多个选项的选择,可以选中和取消选中状态

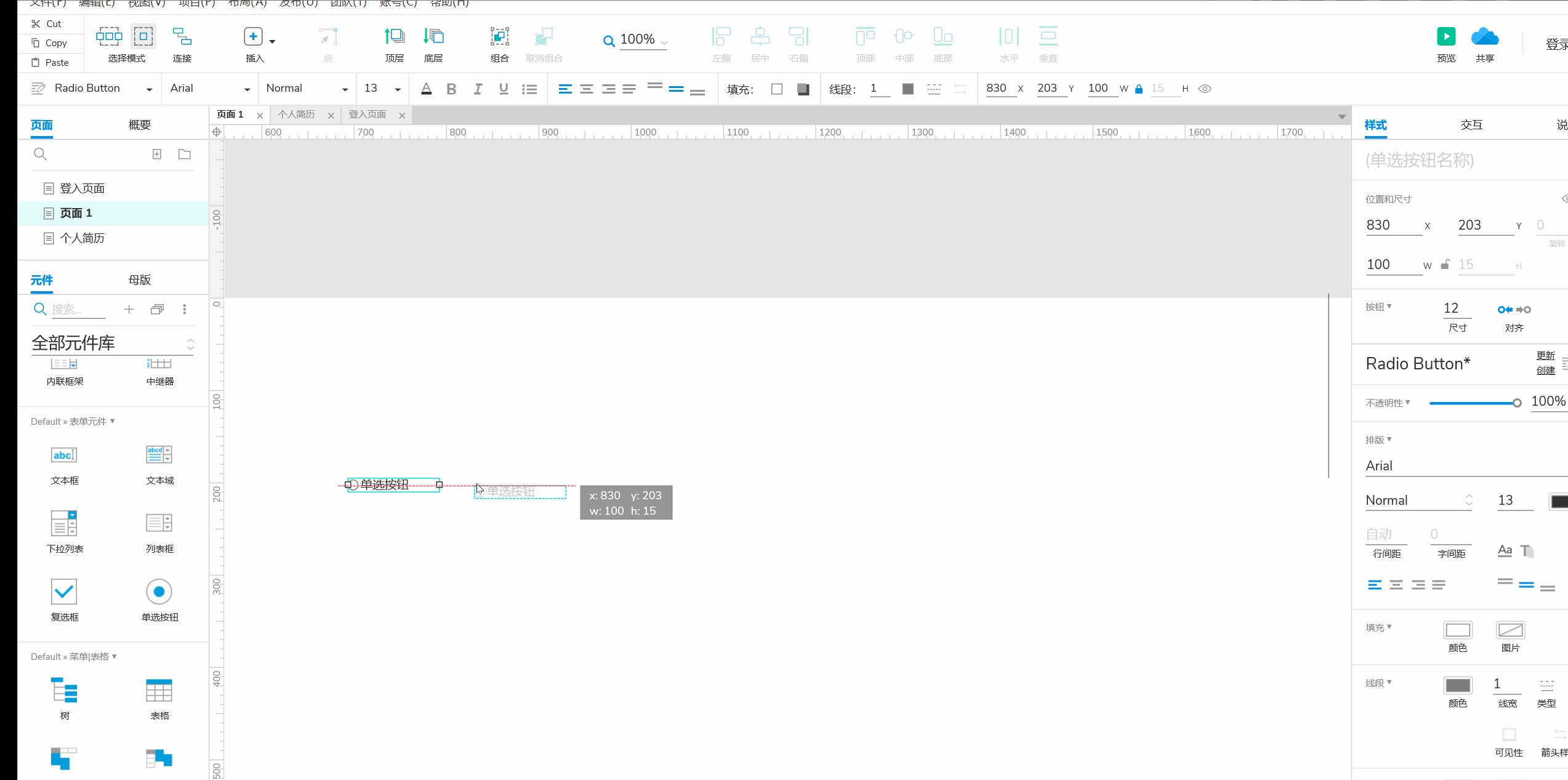
3.6 单选按钮
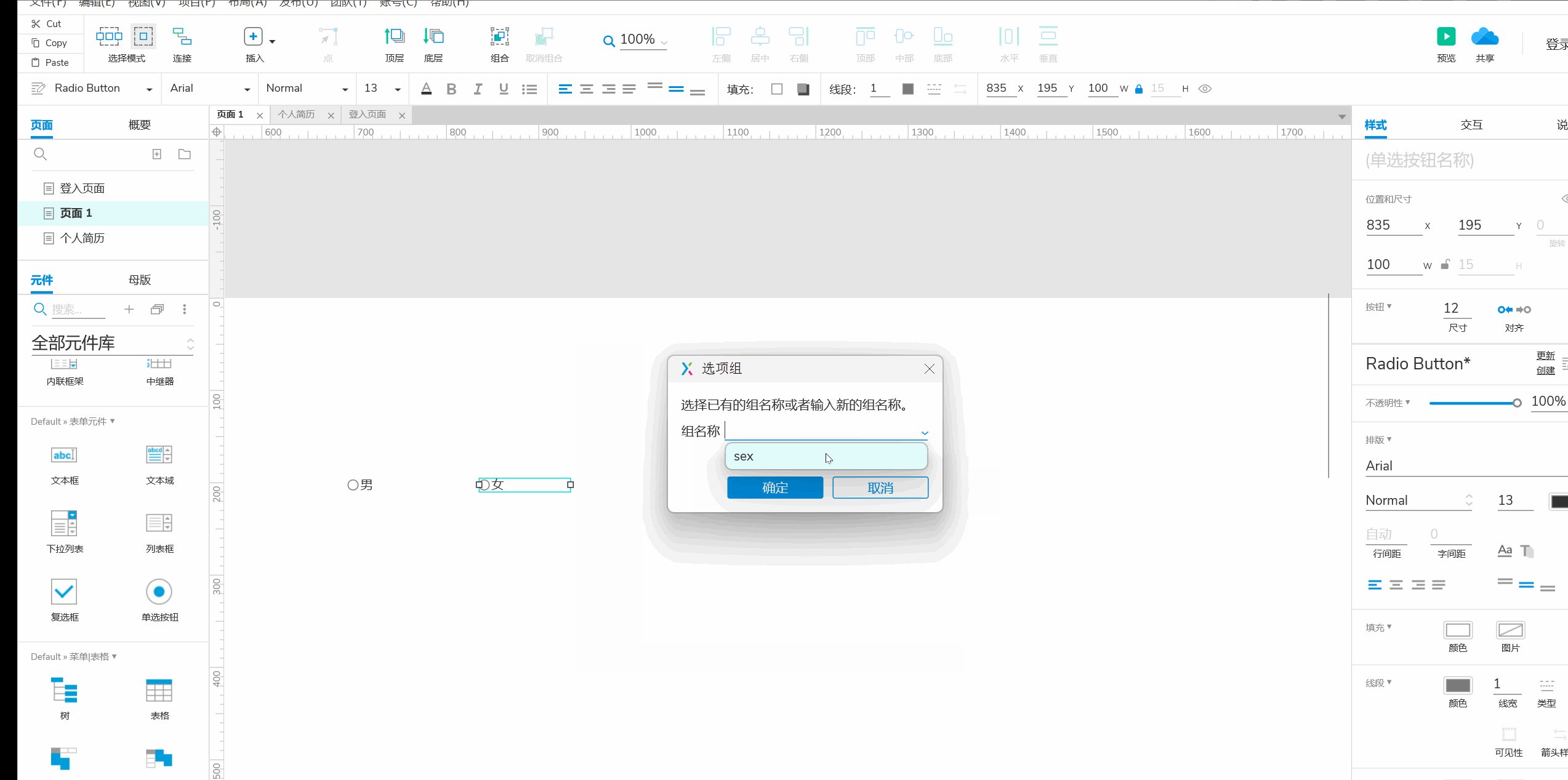
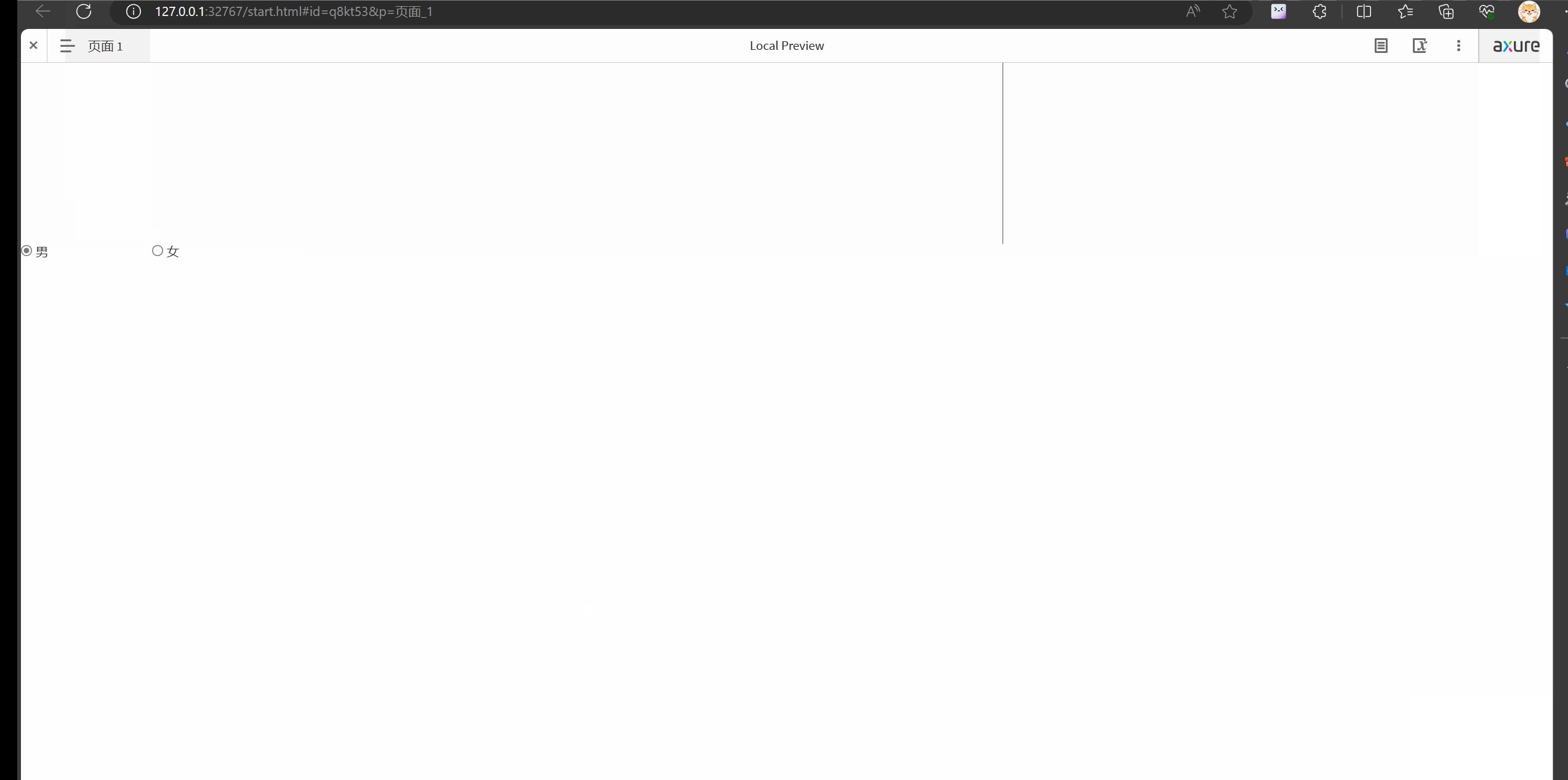
用于多个选项的单项选择,有些时候可以用下拉列表替代
比如: 个人简历选择男女性别的时候单选按钮只能选择一个, 肯定是不能选择两个的, 那怎么去让它只能选择一个呢.?
右击画布单选按钮----指定按钮单选的组---填写组名称
最后在另外一个单选按钮,右击画布复选框----指定按钮单选的组--下拉选择组名? 这样就会默认这两个单选按钮为一组

四,表单案例
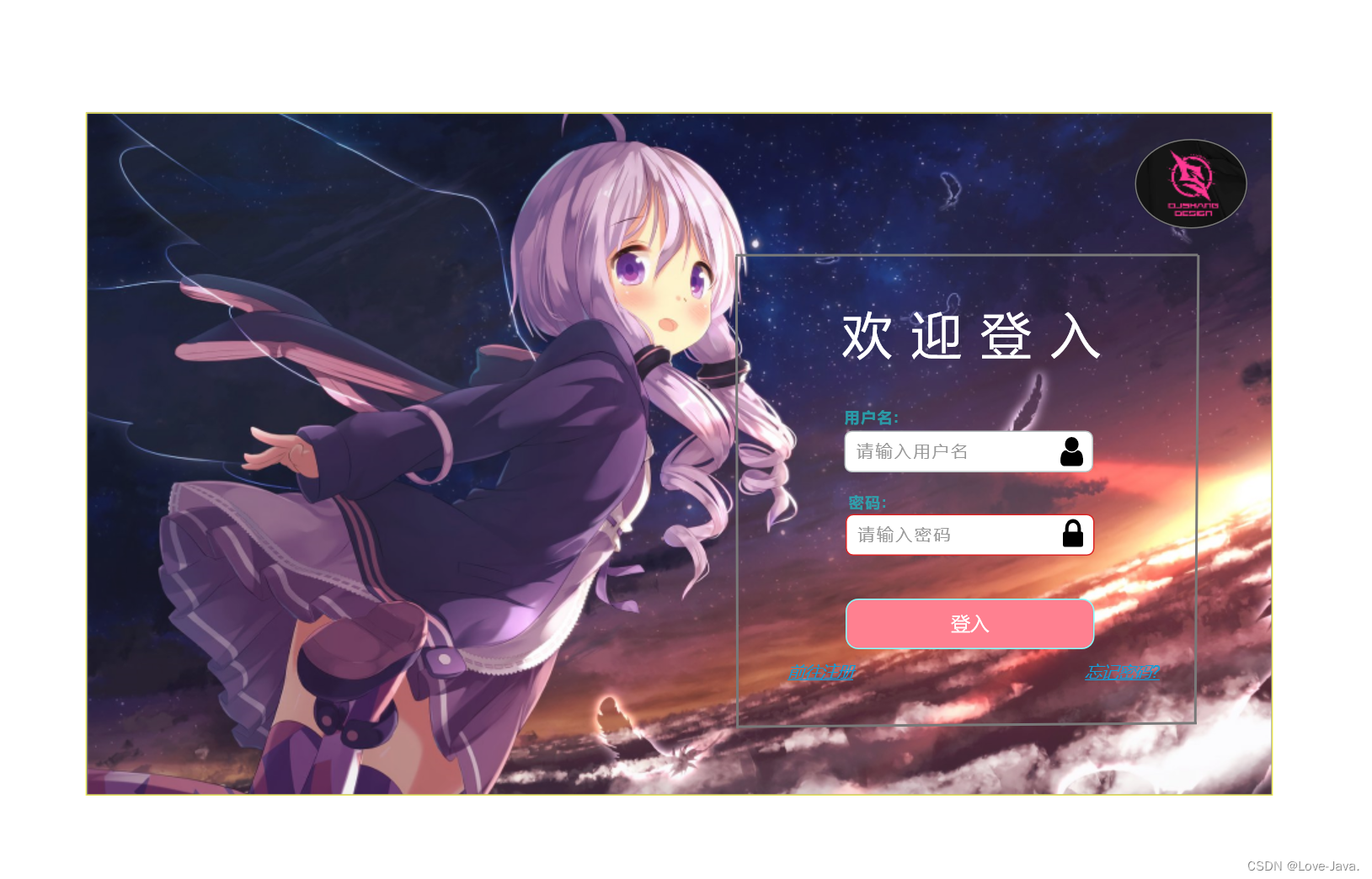
4.1 登入

4.1.1 组件
1个矩形? ?1张图片?1个圆形?? 4个线段? 1个三级标题? 2个文本标签? 2个文本框? 2个图标?
1个主要按钮? 2个链接按钮
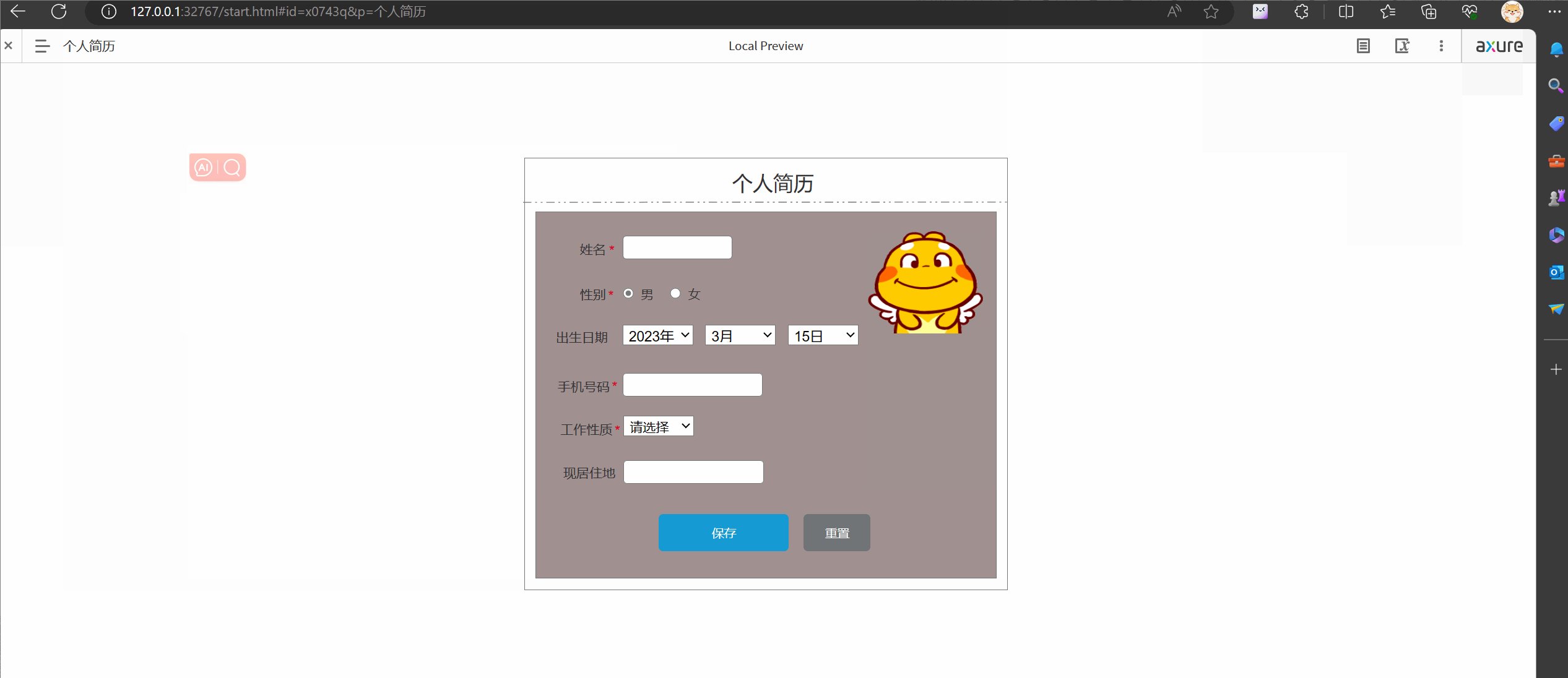
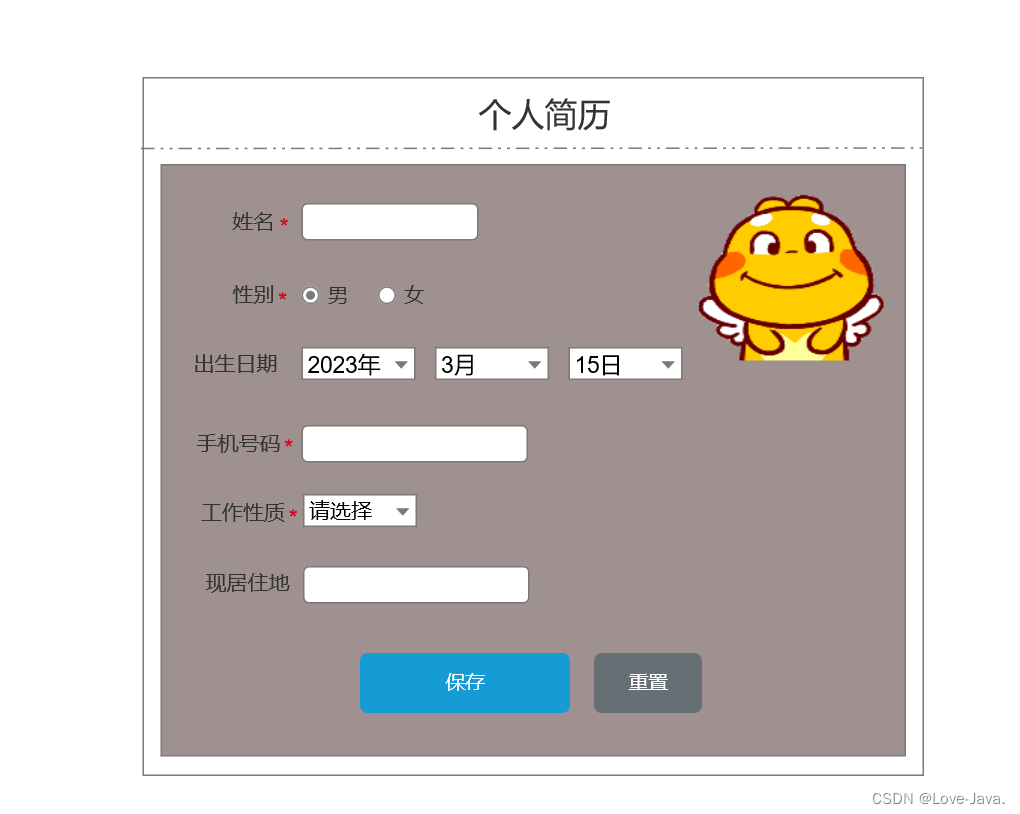
4.2 个人简历

4.2.1 组成元件
2个矩形? ? 6个文本标签? ?3个文本框? ?2个单选? 4个下拉列表? 2个按钮 1个三级标题? 1张图片
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!