UniGui禁用缓存
今天有人问到如何禁用缓存,原因是引用了第三方js,css等文件,但是因为缓存的原因,修改后没有及时生效。
首先纠正一点,地址后加?不会禁用缓存

?
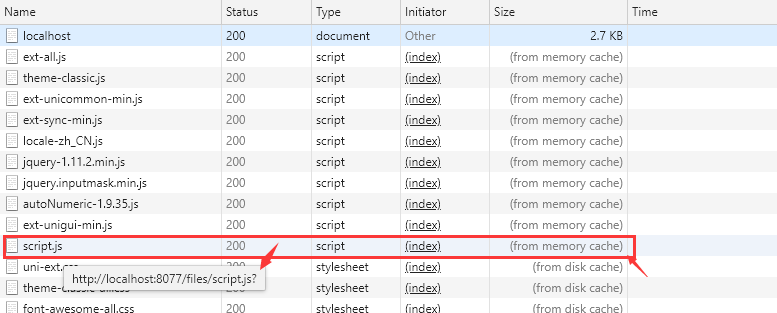
可以看到,后面即使加了?但仍然是from memory cache。对于浏览器而言所有的文件加载都是Get方法,加不加?不影响。只要地址不变,就会使用缓存。
下面介绍几种禁用缓存的方法。
方法一:
在ServerModule的OnHTTPCommand事件中,加入以下代码
AResponseInfo.CacheControl := 'max-age=0, no-cache, no-store, must-revalidate, proxy-revalidate';
此代码的作用是禁止浏览器缓存,这样就不会缓存,每次请求都会向服务加载。

?
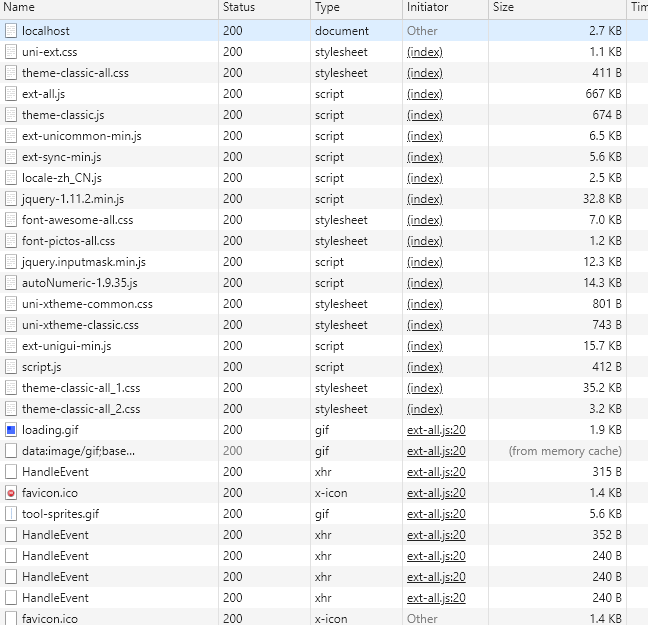
可以看到每次刷新都没有使用缓存,但是此方法有缺点,只支持exe模式,exe模式下所有的请求,无论是数据还是文件,都是由unigui服务器进行处理,而isapi模式下,文件请求都是由iis进行处理,所以没有执行到此代码,也就不会生效(iis可以设置自定义header来禁用缓存),同理HyperServer下也不生效,因为hy下文件处理由hy完成,同样没有执行到此代码。另外一个确定是会增加服务器压力,不缓存,那么所有文件在每次刷新的时候都会重新加载,就会增加服务器压力。解决方案是针对不同的文件进行禁用缓存,使用以下代码:
if ARequestInfo.URI = '/files/script.js' then
AResponseInfo.CacheControl := 'max-age=0, no-cache, no-store, must-revalidate, proxy-revalidate';
这样可以精确到单个文件进行缓存禁用。
TIPS:高级用法
可以在servermodule的onhttpcommand事件里增加一下代码
{$IFDEF DEBUG}
AResponseInfo.CacheControl := 'max-age=0, no-cache, no-store, must-revalidate, proxy-revalidate';
{$ENDIF}
这样可以在调试的时候不启用缓存,在调试过程中避免因为缓存、更换unigui版本、修改js/css文件等引起的报错。
方法二:
使用入口文件,新建一个js文件,写入以下代码
document.write("<script type='text/javascript' src='
/files/script.js?t=" + Date.now() + "'><\/script>");
多个文件向下追加即可,其他文件均由此文件进行引入,不在单独进行引入。此代码的作用是在引入文件的时候后面追加t=当前时间这样每次加载的url地址就都不一样也就不会使用缓存。此方法适用各种模式。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!