【工具库推荐】小程序一款阳历阴历(农历)日历组件
2023-12-20 07:56:09
展示:

使用方法:

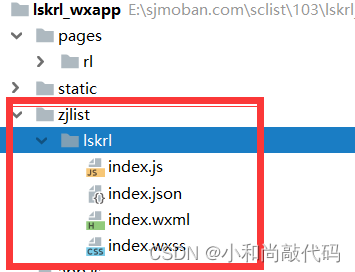
组件目录如上图
调用如下图
第一步、在pages/rl/index.json中设置引用这个日历组件 ,代码如下:

第二步、在需要调用页面wxml文件中引用这个日历组件,并绑定相应的属性,如下图

属性解释
showDatePickerPlus:true//控制日历是否显示,值为true或false
type:1//日历类型,1为阳历,0为阴历
initDate:2024-12-12//初始日期
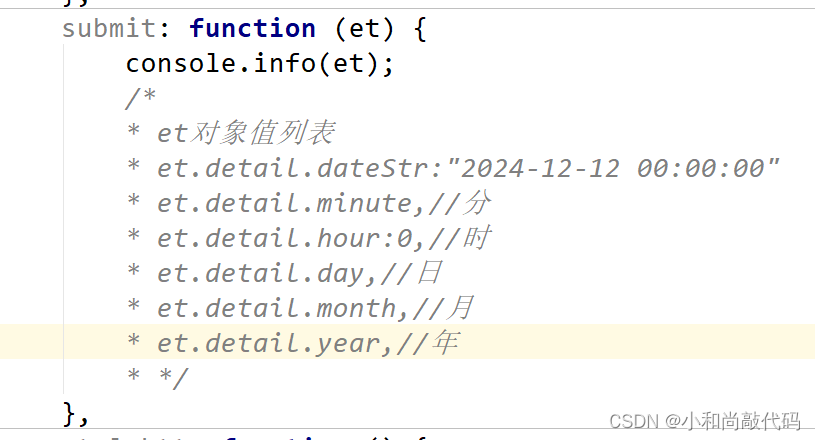
bind:submit:"submit"//点击确定的时候触发的函数
日期确定回调:


文章来源:https://blog.csdn.net/ktucms/article/details/135076369
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!