科普贴:通过10个要点来快速认识了解Vue.js前端框架
随着前端JavaScript框架(包括新的Vue.js 3)的不断兴起,跟上它们并了解它们的所有新功能变得至关重要。
在本文中,我们将探索Vue.js 3及其新增功能。这些最新添加的内容使Vue.js更加强大,使其成为您下一个项目可以考虑的绝佳框架。您将详细了解Vue.js的10件事,以及它如何帮助您交付可扩展和高性能的前端应用程序。
什么是Vue.js?
根据Vue.js的创建者Evan You的说法:
Vue.js 是一种更灵活、更少固执己见的解决方案。它只是一个界面层,因此您可以将其用作页面中的轻量级功能,而不是成熟的SPA。
他想创建一个与Angular一样强大的前端框架,而且“更轻”、更灵活,没有Angular附带的所有不必要的插件和概念。结果是Vue.js,它是当今使用的最流行的前端框架之一。

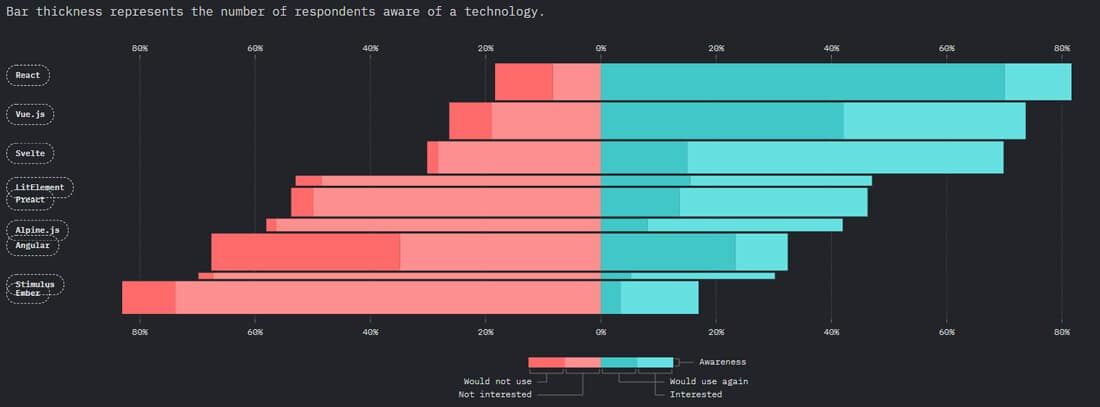
Vue.js是第二流行的前端框架 (来源:State of JS 2020)
为什么使用Vue.js
不同的原因促使开发人员使用特定技术。让我们讨论为什么我们认为你应该学习Vue.js。
首先,Vue.js是大多数开发人员可以使用的最直接的框架之一,因为该框架使用JavaScript。因此,任何具有基本JavaScript知识的人都可以使用Vue.js进行开发。
Vue CLI工具与其他前端开发工具相结合,使设置Vue.js变得轻而易举。默认情况下,它设置了一些功能,但您也可以使用DRY(不要重复自己)逻辑和结构构建代码。
响应性也内置于Vue.js中。这意味着在Angular框架上流行的实时功能在Vue.js中变得轻而易举。例如,您可以轻松地在Vue.js应用程序中应用一个简单的指令,例如v-if
接下来,让我们讨论Vue.js的主要优缺点。
Vue.js的优缺点
Vue.js是当今使用的第二大流行框架。让我们看看是什么让它与Web开发人员保持一致,以及是什么将他们推开。
Vue.js优点
我们将从探索Vue.js的积极方面开始。
体积小
Vue.js的可下载大小非常小,约为18KB,与其他大尺寸框架相比非常出色。但是,有了这样的规模,Vue.js将对前端应用程序的SEO和UX产生积极影响。
单文件组件和可读性
Vue.js使用基于组件的架构,从而将大块代码分成更小的组件。另外,在Vue.js中,一切都是一个组件,每个组件都是用HTML、CSS和JavaScript编写的,从而鼓励可读性和简单性。
实体工具系统
Vue.js支持许多开箱即用的前端开发工具,您几乎不需要任何配置。例如,Vue.js支持Babel和Webpack等工具。此外,它还提供单元测试、端到端测试库、灵活易用的路由系统、状态管理器、服务器端渲染 (SSR) 等。
便于使用
如果您以前使用过Vue.js,您会同意它非常易于使用。它使通常的Web开发方法现代化,使任何初学者都可以轻松地直接进入并通过一些实践感到舒适。
Vue.js缺点
现在我们已经介绍了优点,让我们探索Vue.js的缺点。
反应复杂性
Vue.js中双向绑定的实现是管理Vue.js组件的便捷工具。双向绑定是指在组件类与其模板之间共享数据,它的开发是为了如果一个位置的数据发生变化,它会自动更新其他位置。
然而,当反应性系统仅重新呈现那些被触发的数据块时,有一个关于反应性如何工作的问题。有时,读取数据时会出现一些错误,因此需要将数据展平。您可以通读这个已知问题以及它是如何在Vue.js站点上解决的。
语言障碍
最初,Vue.js主要被中国人采用,小米和阿里巴巴等大公司帮助推广该框架并在劳动力市场创造需求。然而,随着许多中国公司的大量采用,许多论坛、讨论渠道等主要是中文的,这使得非母语的开发人员难以采用。
截至今天,情况已不再如此,因为Vue.js已经发展到包含对多种语言的支持,但有些语言的支持比其他语言少。
过度灵活的风险
如上所述,Vue.js非常灵活且易于使用。因此,很容易到处都有大量意大利面条式代码,因为企业团队中的每个人对如何做事都有不同的看法。
从上面讨论的Vue.js的优缺点来看,您可能已经发现了一些您喜欢的功能和一些不适合您的功能。
关于Vue.js你应该知道的10件事
以下是您需要了解的关于Vue.js的十件事,以及了解它们的必要性。
计算属性
计算属性是Vue.js中最常用的特性之一。计算属性使您能够创建可以以高效和可读的方式修改、操作和显示数据的属性。
当您想为格式化、更改值或在某些情况下需要触发的大量过程重复许多小方法时,它会派上用场。
计算属性有助于删除模板中过多的逻辑。过多的这种逻辑会导致您的代码变得臃肿且难以快速维护。
假设您想将字符串格式化为大写字母,您可以这样做:
<template>
<div>
<p> I love {{ value.toUpperCase() }} </p>
</div>
</template>如果您需要在50个不同的地改变value变量?臃肿,对吧?好吧,计算属性可以提供帮助:
<template>
<div>
<p> I love {{ value }} </p>
</div>
</template>
<script>
export default {
computed:{
value(){
return this.value.toUpperCase()
}
}
}
</script>您可以轻松地将toUpperCase()更改为toLowerCase()?,它会从一个点反映出来。
事件处理
通过$emit和v-on,Vue.js使得与使用的子和父类的沟通变得轻而易举。处理组件层次结构之间的通信变得轻松而直接。
$emit函数接受两个参数:名称字符串和要发出的可选值。
v-on:event-name是在子组件用于接收由它的父组件发出的事件:
<template>
<section>
<button @click="onClick">Add </button>
</section>
</template>
<script>
export default {
name: "AddEvent",
methods: {
onClick() {
this.$emit('add', this.data);
}
}
}
</script>一旦您触发Add按钮,?onClick方法就会触发$emit事件,该add事件发送到监听add事件的子组件。
我们来看看如何监听一个事件:
<template>
<section>
<p v-show="showSaveMsg">This component is listening to the ADD event</p>
<add-event v-on:add="onAdd"></add-event>
</section>
</template>
<script>
export default {
data(){
return {
showSaveMsg: false
}
},
components:{
AddEvent: () => import('./AddEvent')
},
methods: {
onAdd() {
this.showSaveMsg = true;
}
}
}
</script>上面的代码监听add事件并通过将showSaveMsg的值更改为true来响应,这再次显示消息。
延迟加载/异步组件
延迟加载是Vue.js的最佳性能技巧之一,其中组件是异步或按需添加和呈现的,这将显着减少文件大小、HTTP请求-响应时间等。
延迟加载是通过Webpack动态导入实现的,它还支持代码拆分。 Vue.js允许延迟加载组件,可以使用以下脚本全局实现:
import Vue from "vue";
Vue.component("new-component", () => import("./components/NewComponent.vue"));您可以使用如下组件在本地实现它:
<template>
<div>
<component></component>
</div>
</template>
<script>
export default {
components: {
'Component': () => import('./Component')
}
}
</script>全局组件
我们可以通过全局组件在Vue.js中实现显着的可重用性,您只需注册一次组件,然后在Vue.js实例中的任何地方使用它。
全局组件是一个重要的特性,每次单独注册组件都可以为您节省大量时间,但是通过全局注册所有组件很容易被误用。全局注册所有组件很容易导致构建大小过大,从而导致SEO不佳和页面加载时间变慢。
确保始终注册在项目中具有许多用例的全局组件,如下所示:
import Vue from "vue";
Vue.component("new-component", () => import("./componetns/NewComponent.vue"));单文件组件
Vue.js最强大的特性之一是组件;它可以帮助您扩展基本的HTML元素、CSS和JavaScript,以封装可重用的代码。
组件可以帮助将大型项目分解为更小的、可重用的部分,我们可以将这些部分扩展到整个项目,从而鼓励软件工程的DRY(不要重复自己)原则。
它可以为大型项目提供组织和封装,代码可重用,并且可以拆分成.vue文件。
<template>
<section>
<button @click="onClick">Add</button>
</section>
</template>
<script>
export default {
name: "CustomButtom",
methods: {
onClick() {
this.$emit('add', this.data);
}
}
}
</script>
<style scoped>
button{
/** Button Styles */
}
</style>上面的脚本创建了一个自定义按钮组件,我们可以在我们的项目中重用它。每个组件都有自己的HTML、CSS和JavaScript。
测试
Vue.js提供了最强大的测试库之一,使使用Jest和Mocha进行单元测试或端到端测试变得轻而易举,几乎不需要配置。
快速浏览一下使用这些工具进行的测试对您来说是值得的。因此,让我们在下面探索安装、设置和测试演示项目。
如果您使用推荐的Vue CLI工具来设置您的项目,请运行以下命令:
vue add unit-jest //to run unit test with jest
npm install --save-dev @vue/test-utils接下来,在设置之后,包含以下代码,该代码演示了如何测试一个简单的组件:
// Import the `mount()` method from Vue Test Utils
import { mount } from '@vue/test-utils'
// The component to test
const MessageComponent = {
template: '<p>{{ message }}</p>',
props: ['message']
}
test('displays a message', () => {
// mount() returns a wrapped Vue component we can interact with
const wrapper = mount(MessageComponent, {
propsData: {
msg: 'Welcome to our testing world'
}
})
// Assert the rendered text of the component
expect(wrapper.text()).toContain('Welcome to our testing world')
})Vue测试库有两个很好的选项来测试你的组件:Mount和Shallow。如果要测试完全隔离的组件,请使用shallow方法。否则,如果您需要处理带有要确保通信的子组件的组件,则mount选项非常有效。
强大的 Vue CLI 工具
Vue CLI是一款出色的CLI工具,可为任何Vue开发人员提供强大的功能。有了它,您可以快速独立地测试任何组件。 Vue CLI的伟大之处在于,您可以完全独立地开发一个组件,对其进行测试,并且在迭代该特定组件时仍然可以访问热重载。
为了演示,让我们全局安装Vue CLI:
npm install -g @vue/cli接下来,您可以通过运行以下命令来测试任何组件:
vue serve ./components/views/Home.vue如果您希望提取特定组件以与您的同事共享,您可以使用以下命令实现:
vue build --target lib --name goldenRule ./components/views/HomeVue CLI非常强大,如果您掌握使用它的技巧,可以节省大量生产时间。如果想了解更多,可以看一下官方文档。
Props管理
Props管理对Vue组件至关重要,因为它可以以不同的方式创建。您还可以验证Prop、创建多个Prop并根据需要修改它们。
要在Vue组件中创建新属性,您可以通过几种不同的方式来实现。假设你有你的组件,你需要创建Prop:isAdmin。
让我们看看您可以采用的不同方法:
<template>
<section>
<component v-if="isAdmin"></component>
</section>
</template>
<script>
export default {
name: 'Component',
// One
props: {
isAdmin: {
type: Boolean,
default: false,
required: true
}
},
// Two
props: ['isAdmin'],
// Three
props: {
isAdmin: Boolean
}
}
</script>验证您的Prop非常重要。幸运的是,这也很简单:
// ...
// One
props: {
isAdmin: {
default: false,
required: true,
validator: function(value) {
return typeof === 'boolean';
}
}
},
// ...修改props就像重新调整它们的值一样简单:
//...
methods: {
isAdmin() {
this.isAdmin = true;
}
}
//..要为父组件中的prop赋值:
<template>
<section>
<component :isAdmin="true"></component>
</section>
</template>服务器端渲染 (SSR)
凭借使用Vue.js创建前端应用程序的所有强大功能和优势,Vue.js本身仍然是一个仅渲染和操作DOM元素的客户端库。
服务端渲染帮助Vue.js等客户端框架更好的实现。搜索引擎爬虫在爬行时会看到您网站的完全呈现页面。
为了让Google和Bing更快地将您的网站编入索引,您的网站需要更快、更高的内容发布时间得分。这就是Vue.js中的服务器端渲染可以帮助您实现的目标。
服务器端渲染 (SSR) 是一种流行的技术,用于在服务器上渲染常规客户端单页应用程序 (SPA),然后将完全渲染的页面发送给阅读器。
当页面在服务器端呈现时,它会将其作为响应发送给客户端。因此,当浏览器显示搜索引擎页面时,每条信息都已经呈现。
对于初学者来说,在Vue.js中实现SSR是很困难的。使用Nuxt.js会更容易,它具有内置的SSR和非常低的学习曲线。
部署
Vue.js在开发过程中会出现许多警告、错误和膨胀的文件大小,但是当您打开生产进行部署时,这些问题会立即消失。 Vue.js将自动配置Webpack构建工具、最小化、CSS提取和清除、缓存、跟踪运行时错误等。
Vue.js通过自动配置和设置生产环境使您的部署过程变得非常简单,无需开发人员执行任何额外步骤。
要部署Vue.js应用程序,您可以阅读其一般指南。
小结
在本文中,我们详细探讨了Vue.js是什么、为什么要使用它、它的优点和缺点以及你应该了解的10件事。
希望您已经提高了Vue.js的知识,以交付可扩展和高性能的前端应用程序。继续码字吧!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!