uniapp 打包H5页面时候清除手机缓存问题
2023-12-13 05:47:39
最近遇到一个情况:
uniapp 写了一个H5 页面,挂在一个小程序上面,但是每次更新代码,新增新功能,总是有的用户看到的还是上一个版本的样式,前端打包的时候,已经在Uniapp项目的根目录下面新建了一个文件vue.config.js来控制:
vue.config.js
let filePath = 'static/js/'; // 默认文件路径
let TimeStamp = new Date().getTime(); // 时间戳
let version = '-v2.0.6-'
module.exports = {
configureWebpack: {
output: { // filePath: 路径 name: 默认文件名 Version: 版本号 TimeStamp: 时间戳; 重构文件名
filename: `${filePath}[name].${version}${TimeStamp}.js`,
chunkFilename: `${filePath}[name].${version}${TimeStamp}.js`
},
},
devServer: {}
}
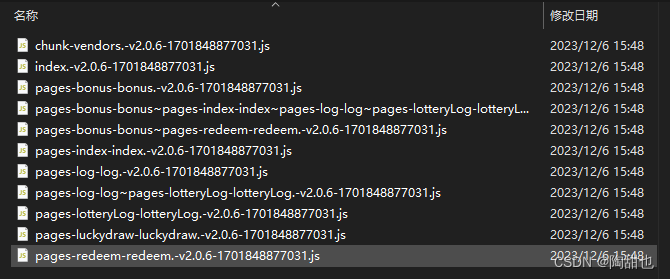
然后将项目打包,找到路径./static/js/,所有的js文件都是附带时间戳的,如下所示:

但是代码发布成功以后还有一些用户手机上还是上一个版本的样式:
于是考虑会不会是发布到服务器的时候配置不对:
于是就有了一下解决方式:
将打包好的uniapp项目部署到nignx,找到nignx的配置文件,配置如下内容禁用缓存。
location / {
add_header Cache-Control "no-cache, no-store, must-revalidate";
add_header Pragma "no-cache";
add_header Expires 0;
}
这样以后再没有出现过缓存问题造成的困扰
文章来源:https://blog.csdn.net/TTianYe/article/details/134834031
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!