Vue框架入门(项目搭建)
VUE文档
https://cn.vuejs.org/guide/introduction.html
SFC名词介绍
SFC即 *.vue 文件,英文 Single-File Component,简称 SFC
每一个 *.vue 文件都由三种顶层语言块构成:<template>、<script> 和 <style>
template?
每个 *.vue 文件最多可以包含一个顶层 <template> 块。
语块包裹的内容将会被提取、传递给 @vue/compiler-dom,预编译为 JavaScript 渲染函数,并附在导出的组件上作为其
render 选项。
script?
每个 *.vue 文件最多可以包含一个 <script> 块。(使用 <script setup> 的情况除外)
这个脚本代码块将作为 ES 模块执行。 默认导出应该是 Vue 的组件选项对象,可以是一个对象字面量或是 defineComponent
函数的返回值。
script setup?
每个 *.vue 文件最多可以包含一个 <script setup>。(不包括一般的 <script>)
这个脚本块将被预处理为组件的 setup() 函数,这意味着它将为每一个组件实例都执行。
<script setup>
中的顶层绑定都将自动暴露给模板。要了解更多细节,请看script setup的专门文档。
style?
每个 *.vue 文件可以包含多个
一个
<style>标签可以使用 scoped 或 module attribute (查看 SFC 样式功能了解更多细节)
来帮助封装当前组件的样式。使用了不同封装模式的多个<style>标签可以被混合入同一个组件。
Vue目前两个API编码风格
Vue3提供了两种组件逻辑编写:选项式api和组合式api,熟悉vue2的人来说,选项式api是一个很好的选择,但Vue3提供给的组合式api对于代码复用效果更为突出。
一、选项式api
下面的代码示例是我们一个选项式子组件的,选项式api通过各个选项对象,data、methods、mounted等,明确告诉开发者,相应代码的位置
// 子组件.vue 选项式api案例
<template>
<div>{{msg}}</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello World!'
}
},
methods: {
reverseMessage() {
this.message = this.message.split('').reverse().join('')
},
notify() {
alert('navigation was prevented.')
}
}
mounted(){
}
}
</script>
二、 组合式api
组合式api的组件编辑方式是Vue2.7以及Vue3以上的版本提出的全新概念,是一系列 API 的集合,使我们可以使用函数而不是声明选项的方式书写 Vue 组件。
// 子组件.vue 组合式api案例
<script>
import { ref, watchEffect } from 'vue'
setup(){
// 响应式状态
const count = ref(0);
// 更改状态、触发更新的函数
function increment() {
count.value++
}
return{
count,
increment
}
}
mounted() {
console.log(this.count) // 0
}
</script>
<template>
<button @click="increment">点击了:{{ count }} 次</button>
</template>
该方式可以很轻松地将这一组代码移动到一个外部文件中,不再需要为了抽象而重新组织代码,大大降低了重构成本,这在长期维护的大型项目中非常关键。
组合式api入口:setup() 钩子
场景:
1) 基于选项式 API 的组件中集成基于组合式 API 的代码
2) 非单文件组件中使用组合式 API
*作用:
在setup函数中,响应式API(ref,reactive)的声明会在函数返回后暴露模板和组件实例, 供其他选项通过实例对象属性获取使用
限制
setup() 自身并不含对组件实例的访问权:setup函数中无法访问组件实例(vue2的this),
如需访问需要通过data或者methods
组合式api主要包含:响应式api、生命周期钩子api 以及 依赖和注入api
单文件SFC提供的语法糖
<script setup>
import { ref, onMounted } from 'vue'
// 响应式状态
const count = ref(0)
// 更改状态、触发更新的函数
function increment() {
count.value++
}
// 生命周期钩子
onMounted(() => {
console.log(`计数器初始值为 ${count.value}。`)
})
</script>
<template>
<button @click="increment">点击了:{{ count }} 次</button>
</template>
script setup 和script标签一般不同时使用,除了以下情况:
声明无法在 script setup 中声明的选项,例如 inheritAttrs 或插件的自定义选项。
声明模块的具名导出 (named exports)。
运行只需要在模块作用域执行一次的副作用,或是创建单例对象。
企业级Vue项目搭建
一、环境准备
1、安装node.js

2、安装
3、配置node.js的系统环境变量路径(使用node -v命令不生效时候)
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 npm -v 来测试是否成功安装。
npm -v
4、第三方npm的安装速度使用淘宝镜像源
使用淘宝镜像命令(建议加上 -g 进行全局安装):
npm install -g cnpm --registry=https://registry.npm.taobao.org
二、vue环境搭建
1、安装vue-cli
npm install -g @vue/cli //这是国外的比较慢
cnpm install -g @vue/cli //使用淘宝镜像源
#检查是否安装成功
vue -V
三、创建vue项目
基于webpack构建项目
1、创建vue2项目
进入准备搭建项目的文件夹,在上方地址栏输入cmd回车打开控制台
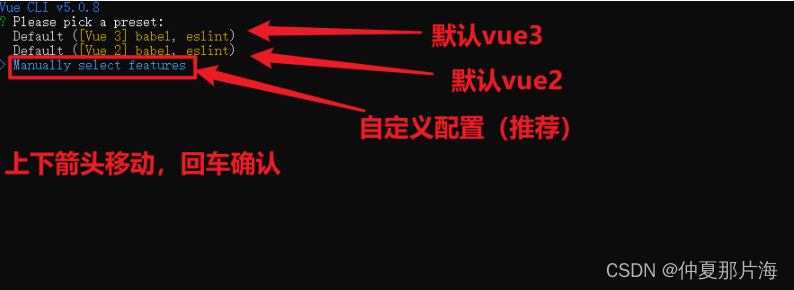
输入vue create myvue 回车(myvue项目名称可自定义,必须英文)

2、自定义配置
配置介绍,带*号说明被选中,按空格键选中或取消

下面是我选择的配置,按需选择
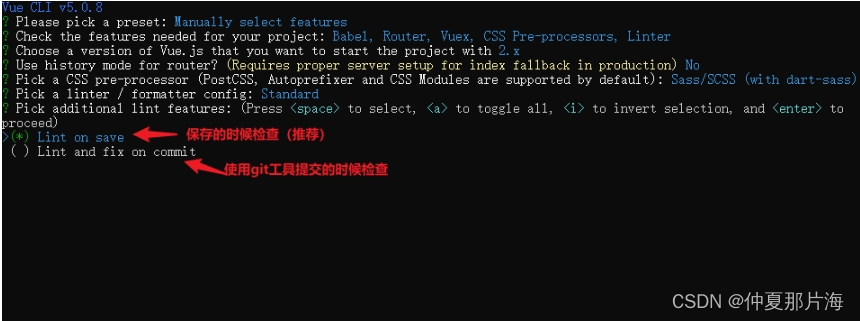
代码格式校验新手先不建议,可能会出现频繁的报错

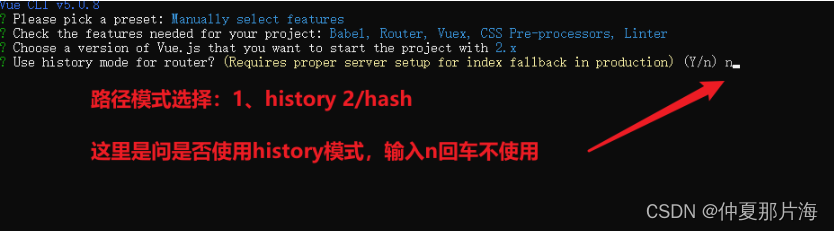
3、选择版本(vue2)
演示vue2

选好版本回车后来到这里

由于我之前选择了css预处理器,所以增加了选项



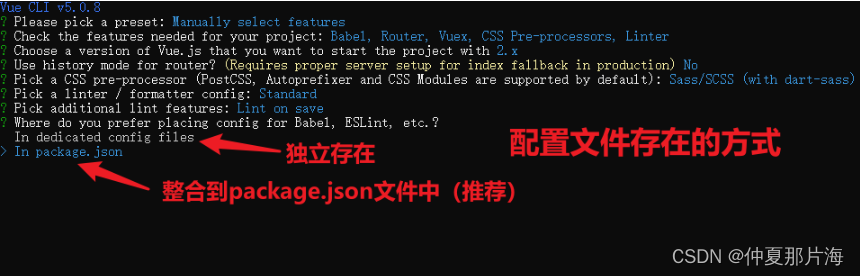
选择配置文件存在的方式,推荐整合回车确认

询问是否保存本次配置信息,我选择否 n

项目构建中


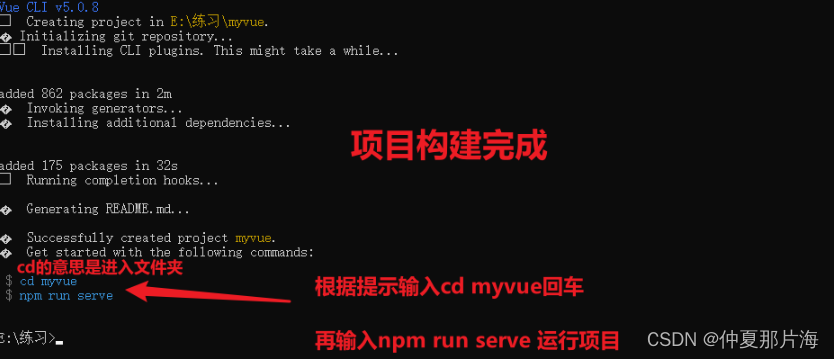
cd进文件夹
输入npm run serve运行项目
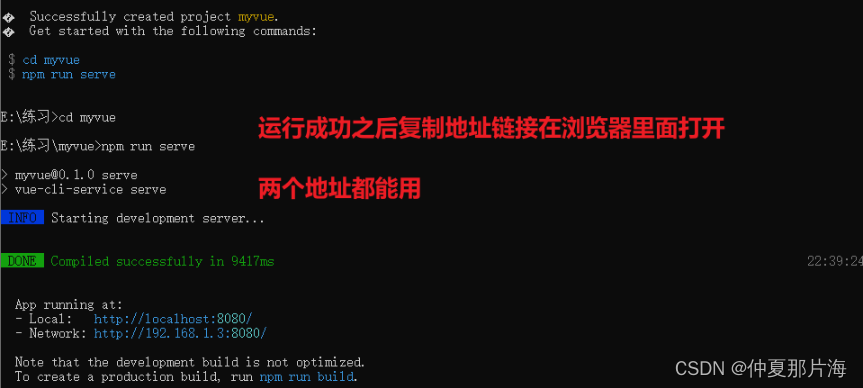
npm run serve

在浏览器输入地址http://localhost:8080/

以上基于 webpack 构建项目构建的Vue项目
基于 vite 构建项目
这里推荐使用vite构建工具
1.运行创建项目命令:
npm create vite@latest
npm create vite@latest 是一个命令,它会在您的项目中创建一个新的 Vite 项目,并安装最新版本的 Vite。
2.输入项目名称,默认是 vite-project

3.选择前端框架

4.选择项目类型

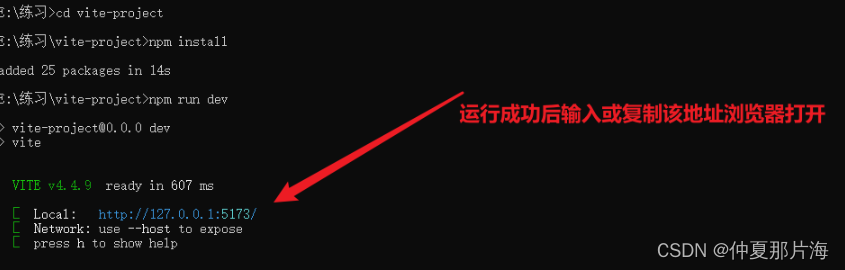
5.创建完毕,依次运行提示命令
cd vite-project (进入项目文件夹)
npm install (安装配置依赖)
npm run dev (运行项目)

6. 浏览器输入地址 http://127.0.0.1:5173/

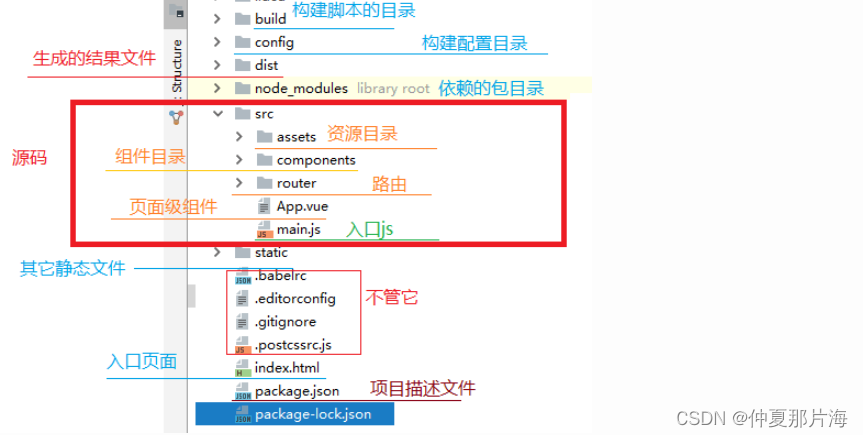
三、Vue目录介绍

components目录:存放页面组件,在此目录下创建开发新的页面组件
router目录:index.js,页面组件开发完成后,需要为组件设置访问路径
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!