鸿蒙开发之统一样式, @Styles 复用样式
2023-12-22 18:44:16
只能使用通用样式
@Entry
@Component
struct Test {
// 样式 就近原则 即{}之内的优先级更高
@Styles customStyles(){
.width(200)
.height(60)
.backgroundColor(Color.Red)
}
build() {
Row() {
Column({ space: 5 }) {
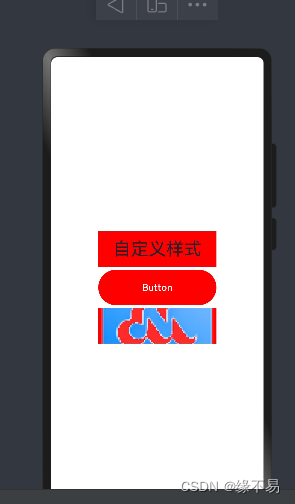
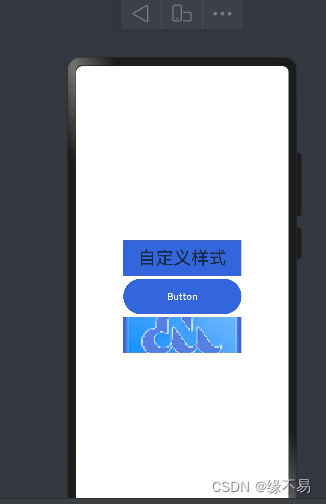
Text("自定义样式").fontSize(30).textAlign(TextAlign.Center).customStyles()
Button("Button").customStyles()
Image($r("app.media.logo")).customStyles()
}.width("100%").alignItems(HorizontalAlign.Center)
}.height("100%")
}
}
@Styles function customStyles() {
.width(200)
.height(60)
.backgroundColor("#36D")
}


上面是不可传参数的
@Entry
@Component
struct Test {
build() {
Row() {
Column({ space: 5 }) {
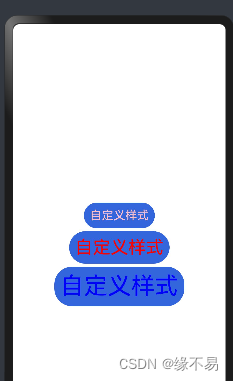
Text("自定义样式").customStyles(20,Color.Pink).backgroundColor("#36D").padding(10).borderRadius(30)
Text("自定义样式").customStyles(30,Color.Red).backgroundColor("#36D").padding(10).borderRadius(30)
Text("自定义样式").customStyles(40,Color.Blue).backgroundColor("#36D").padding(10).borderRadius(30)
// Button("Button")
// Image($r("app.media.logo")).height(100)
}.width("100%").alignItems(HorizontalAlign.Center)
}.height("100%")
}
}
@Extend(Text) function customStyles(size:number,color:Color){
.fontSize(size).fontColor(color)
}

@Entry
@Component
struct Test {
build() {
Row() {
Column({ space: 5 }) {
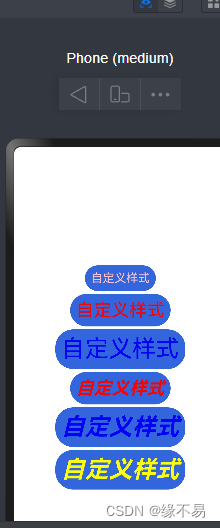
Text("自定义样式").customStyles(20,Color.Pink).backgroundColor("#36D").padding(10).borderRadius(30)
Text("自定义样式").customStyles(30,Color.Red).backgroundColor("#36D").padding(10).borderRadius(30)
Text("自定义样式").customStyles(40,Color.Blue).backgroundColor("#36D").padding(10).borderRadius(30)
Text("自定义样式").textStyles(30,Color.Red).backgroundColor("#36D").padding(10).borderRadius(30)
Text("自定义样式").textStyles(40,Color.Blue).backgroundColor("#36D").padding(10).borderRadius(30)
Text("自定义样式").textStyles(40,Color.Yellow).backgroundColor("#36D").padding(10).borderRadius(30)
// Button("Button")
// Image($r("app.media.logo")).height(100)
}.width("100%").alignItems(HorizontalAlign.Center)
}.height("100%")
}
}
@Extend(Text) function customStyles(size:number,color:Color){
.fontSize(size).fontColor(color)
}
@Extend(Text) function textStyles(size:number,color:Color){
.customStyles(size,color)
.fontStyle(FontStyle.Italic)
.fontWeight(FontWeight.Bold)
}

文章来源:https://blog.csdn.net/qq_45834006/article/details/135158317
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!