【Vue】router.push用法实现路由跳转
2023-12-13 03:52:59
目录
上一篇:登录与注册界面的制作
https://blog.csdn.net/m0_67930426/article/details/134895214?spm=1001.2014.3001.5502
?制作了登录与注册界面,并介绍了相关表单元素即属性的用法

 ?在登录页面中,通过点击注册按钮,跳转到注册页面
?在登录页面中,通过点击注册按钮,跳转到注册页面
?在注册页面中,通过点击登录按钮,跳转到登录页面
实现如下
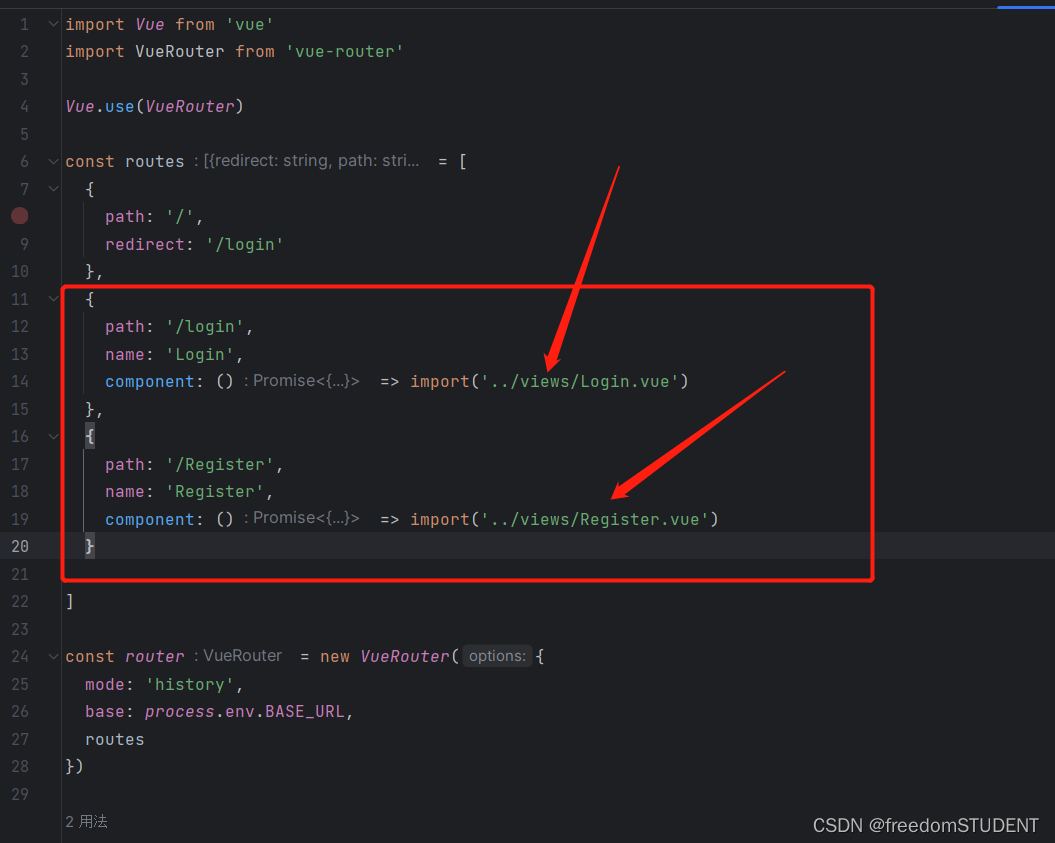
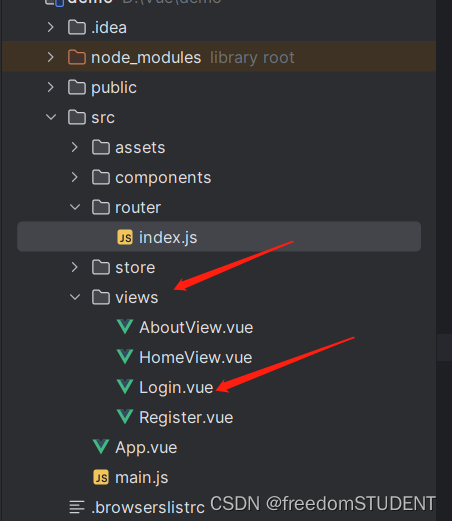
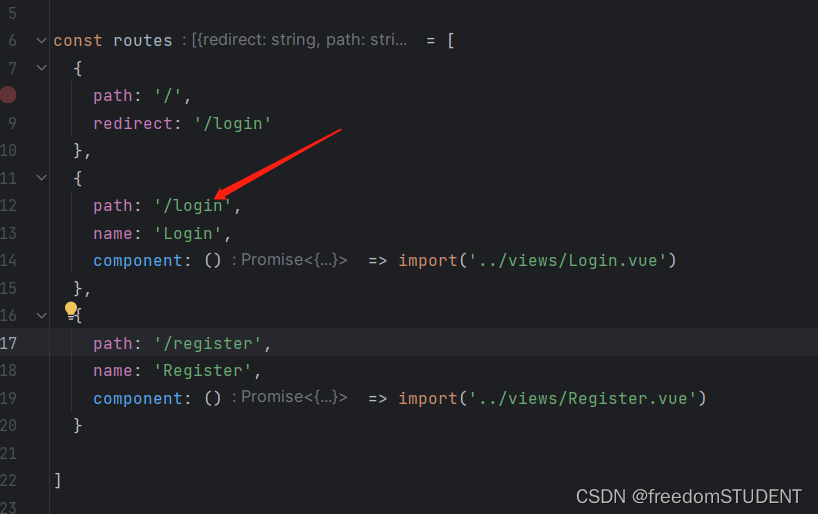
首先这两个页面在router包的index.js文件中都配置了对应的路由

import('../views/Login.vue')
对应的是

import('../views/Register.vue')
对应的是

router.push用法
在Login.vue中

@click="$router.push('/register')"这里的? '/register'? ?对应router包的index.js文件中的

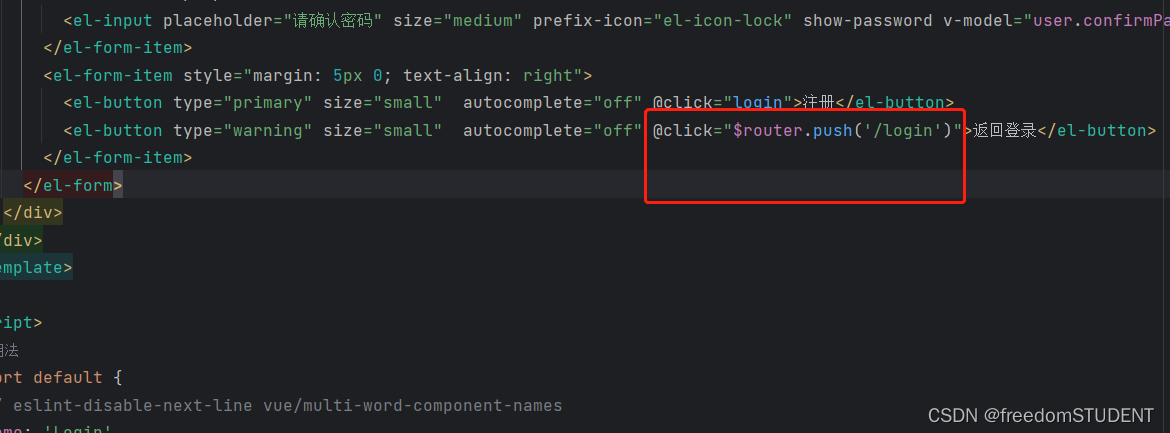
在Register.vue中
?

文章来源:https://blog.csdn.net/m0_67930426/article/details/134897526
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!